今日は、アクセス解析ネタです。「ファーストビューってどれぐらいの高さが一般的なんだろう」「いまの訪問者のブラウザの画面ってどれぐらいなんだろう」を知るには、ブラウザの画面サイズ(ビューポート)を分析する必要がありますが、Googleアナリティクスにこっそりその機能が追加されていたのです。

「画面のサイズ」ではなく「ブラウザのサイズ」
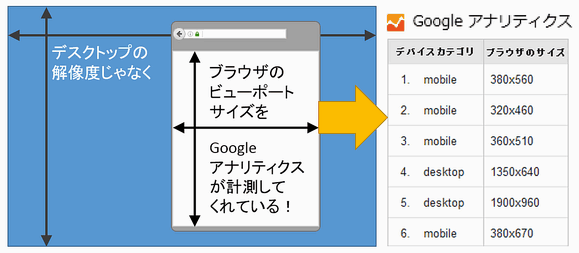
これまで、アクセス解析ツールは「デスクトップ画面のサイズ(解像度)」を取得していることが多かったのですが、「ブラウザのサイズ(ビューポートサイズ)」を取得しているツールはさほど多くありませんでした。
以前はSiteCatalyst(Adobe Analytics)が標準でその機能をもっていて重宝していたのですが、実はGoogleアナリティクスでもビューポートのサイズを自動的に計測してくれていました!
いつからこのデータが取得されていたのかはわかりません。少なくとも2016年の1月頃には実装されていたようなのですが、最近まで気づいていませんでした。
ふとGoogleアナリティクスのビーコンがサーバーに投げているリクエストのパラメータを見て、ビューポートサイズらしきものが入っているのを発見し、初めて気づきました。

ビューポートのサイズはセカンダリ ディメンションでチェック
さて、Googleアナリティクスサーバーに蓄積されているビューポートサイズのデータですが、これを軸にデータを見るメニューは用意されていません([ユーザーの環境]にもありません)。
ですので、何らかのレポートで「セカンダリ ディメンション」として指定する必要があります。
おそらく、一番使いやすいのはモバイルのレポートでしょう。
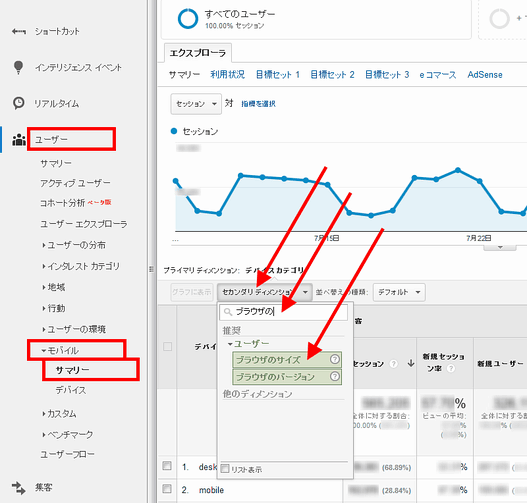
Googleアナリティクスのレポートで、[ユーザー]>[モバイル]>[サマリー]を選んでください。
続いて、表の上にある[セカンダリ ディメンション]のボタンをクリックして、[ブラウザのサイズ]を選びます。実際の手順としては、表示される選択リストの上にあるボックスに「ブラウザ」と入力すると選択肢がフィルタされるので、その状態で選ぶのが楽でしょう。
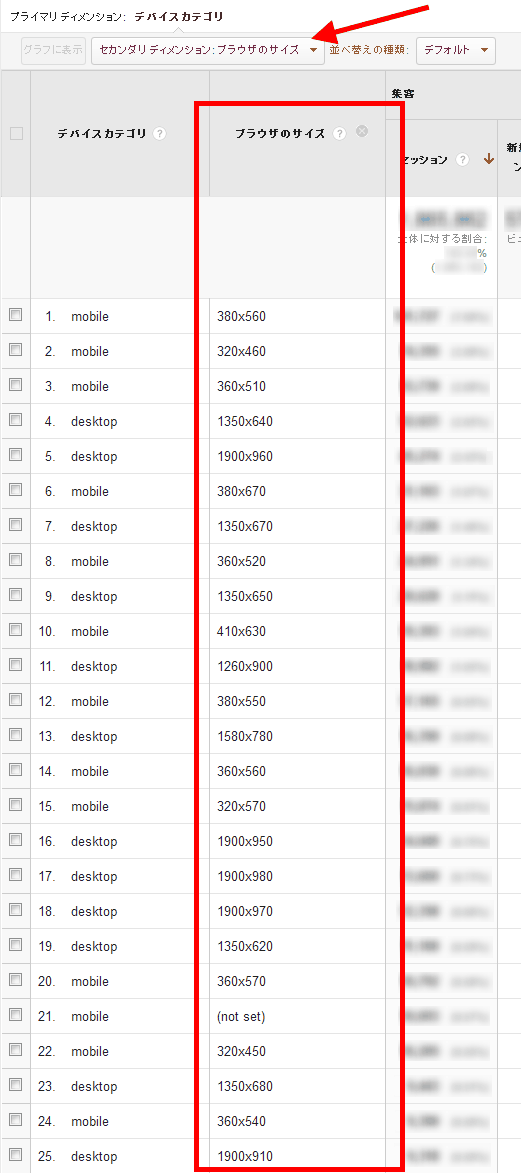
すると、表の2つ目のカラムとして「ブラウザのサイズ」が表示されます。これは「ブラウザのウィンドウのサイズ」ではなく、「ブラウザの表示領域のサイズ」であることが、ポップアップのヘルプにも示されています。

ここで示されるのは「論理解像度(dip)」です。ですので、たとえばiPhoneでディスプレイ自体の解像度が750px×1334pxでも、ここにはdevice-widthやdevice-heightとして使われている「320x568」として表示されます。
(このあたり、少し自信がないので間違っていたらだれか指摘お願いします)
ブラウザのサイズ分析でコンバージョンを促進!
ちなみに、グーグルが「Google Browser Size」というサービスを2010年頃に提供していましたし、Googleアナリティクスの「ページ解析」にはそのデータを使った「ブラウザのサイズ」という機能がありました。
今回の機能はGoogleアナリティクスにデータとして蓄積されていて、(セカンダリ ディメンションとしてですが)自由に分析に使えます。
このデータで、どんなことを分析できるのでしょうか。たとえば次のようなことが考えられます。
ファーストビューは、どれぐらいの高さが多いのか。逆に言うと、どれぐらいの高さまでスクロールせずに見えているのか。
レスポンシブデザインで、どれぐらいの幅をブレークポイントに設定するのがよいか。
ブラウザのサイズとコンバージョン率の相関性がないか。
ブラウザのサイズとページ離脱率(直帰率)の相関性がないか。
また、先に紹介した海外のサイトでは、ブラウザのサイズが「0x0」や「650x0」のように異常に小さいものは、スパマーが使うヘッドレスブラウザ(ブラウザとして動作するボットですね)の可能性があるとして、たとえばアフィリエイトの成果承認から外すというような使い方もしているようです。
あなたのサイトでは、「ブラウザのサイズ」の情報をどう使いますか?