いざ、オウンドメディアを立ち上げるとなったとき、今ある企業サイトの一部として作るのか、新しくCMSを導入するのか、クラウドサービスを使うのかなど、いくつかの手法があります。
コンテンツ作成やソーシャルメディア運営、アクセス解析やSEOはどうするのか、といったこともありますが、まず用意しなくてはならないのが、コンテンツを入れるための“器”つまりWebサイトです。
大切なのはコンテンツそのものであって、器なんて何を使っても大差ないはず。
なんて考えていませんか。コンテンツの重要性が大事なのはもちろんですが、コンテンツを魅せるための舞台である「サイト」がきっちり作られていないことには始まりません。

第1回~第2回では、オウンドメディアの目的や社内での巻き込み方を説明しました。今回はオウンドメディアを始める上で、器であるサイトがなぜ重要なのか、どこを押さえておけば、ばっちりなオウンドメディア用のサイトが構築できるか、7つに分けてポイントを紹介します。
- 器であるサイトが大事な理由
- 読者の期待に応えることから考える
- オウンドメディアをどこに作ればいい?
- 記事ページのワイヤーフレーム(構成図)を作る
- サイトの見えない部分の要素を整える
- 記事を作りやすくする基本ルール
- サイトを公開したら、シェアの動きとトラッキングを確認
1. 器であるサイトが大事な理由
「とりあえずブログを作ればいいんでしょ?」と、個人ブログと同じ感覚でオウンドメディアを作ろうとするのは、もちろんNGです。
会社や製品をとりまく人々が、潜在顧客から既存顧客まで、ユーザーにとって役立つ、興味・関心のあるコンテンツを発信し、何らかの態度変容を起こしてもらうためのツールがオウンドメディアです。
運営側としては、コンテンツを読んでくれた方のことを知りたいし、彼らの気持ちの変化や行動につながってほしいものです。ですから、その変化を起こしてもらうためのさまざまな仕掛けをオウンドメディアに仕込むわけです。だからこそ、他社の広告が表示されたり、カスタマイズ範囲が限定されたりしている個人向け無料ブログはおすすめできません。
オウンドメディアのサイトに仕込みたいものとしては、次のようなものがあります。
- コンテンツそのものの見せ方や、その周囲にあるロゴやカラーのトーンから、会社のブランドを匂わせる。
- コンテンツの周りにある訪問者に起こしてもらいたい行動(CTA:call to action)を促すためのさまざまな動線。
- 緻密な訪問者情報のトラッキングと分析、改善のためのツール。

これらをきっちり仕込み、かつ日々改善できるよう、メディア部分はできる限りカスタマイズしやすい構成で作ることをおすすめします。
自社で制作するにせよ、Web制作会社に構築を依頼するにせよ、またはサイト制作からまるごと面倒を見てくれるオウンドメディアのコンサルに依頼するにせよ、自身の検討軸をきちんともっておくべきです。
2. 読者の期待に応えることから考える
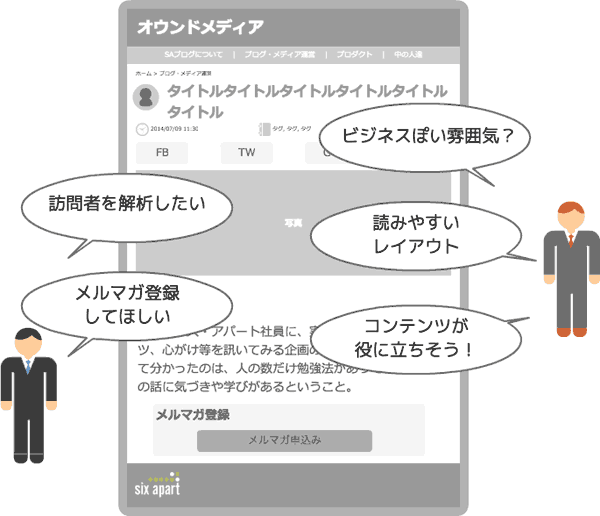
あなたが運営するメディアの対象読者はだれでしょう。その人はどんな期待を持って、どんなシーンでその記事を読むのでしょうか。
たとえば、「エンジニア向けサービスのメディア」と、「B2Cの学生向け学習アプリのメディア」では、内容も見せ方も違います。読者の姿をつかむには、簡単なペルソナやカスタマージャーニーを作ってみるのもよいでしょう(詳細は第2回を参照)。
筆者が勤めるシックス・アパートは、CMS・ブログサービスを提供しています。そのオウンドメディアである「Six Apart ブログ※1」を例にすると、オウンドメディアで考えるべき重要なポイントを次になります。
※1 弊社が提供するCMSを使う人を増やす&使っている人を助けるべく、彼らがCMSでサイトを作って実現したい「企業の情報発信」を支援する情報をさまざまな角度から提供しています。
- だれに訪問してほしいのか?
日々、会社の名前を背負ってネットで情報発信しているマーケター、広報担当者。
- 訪問者が期待することは?
マーケターが日々直面する情報発信への課題を解決するヒント。イベント運営術、ソーシャルメディアの活用法、オウンドメディア運用ノウハウなど。
- 訪問者の閲覧環境は?
ソーシャルで仕事関係の知り合いがシェアした記事として、Six Apartブログの記事へたどり着く。閲覧する時間帯は、会社のPCもしくは移動中のスマホ。業務ネタが多いので、平日業務時間中やその前後の閲覧が多い。
- 訪問者の期待に応えるために何が必要か?
記事タイトルから期待される答えを本文できちんと提供する。タイトルで煽りすぎて、釣り記事にならないように注意する。
次は、訪問者に対して会社として何を期待するかを考えます。会社側が、最初に読者に起こしてもらいたい行動は何でしょうか。ブランディングとリード獲得、2つの間でバランスを取る必要がありますが、たとえば、次のようなことが想定されます。
| 企業側の目的 | 想定するユーザーの行動 |
|---|---|
| リードを獲得する | 問い合わせ、サービストライアル、資料ダウンロード |
| 会社・製品を知ってもらう | 会社・製品情報ページの閲覧、ブランドサイトの回遊 |
| 継続して読者になってもらう | メルマガ登録、公式SNSのフォロー |
3. オウンドメディアはどこに作ればいい?
「オウンドメディアを作るぞ!」となった場合、サーバーをどこに置くのか、サイトをどんなシステムで構築するのかを考えなければいけません。このあたりは、広報やマーケティング部門だけでなく、技術部門の協力が必要になります。自社サイトの管理者の方、あるいは外部の管理者の方と一緒に読んでください。
オウンドメディアサイト構築場所については、次のパターンがあります。
- 既存の自社サイトのCMSにブログを1つ追加する
自社のサーバー上にあるCMSにサイトを1つ追加する。慣れた環境でスムーズにサイト構築を進められ、追加費用もほぼゼロ。
- サーバーもCMSも新規で確保してサイトを構築する
自社サイトとは別のサーバーで新規サイトを作る。カスタマイズ自由度が高い順に、いくつかの手法があります。
- クラウドサーバー+CMS
別々に手配してもいいですし、オウンドメディアでよく使われるMovable TypeやWordPressのようなCMSとセットになっているプランもあります。
- サーバー付きのホームページ作成サービス
- ブログサービスのオウンドメディア専用プラン
- クラウドサーバー+CMS
- オウンドメディアのコンサルタントに構築を依頼する
専門家に丸ごと頼むプランです。一番予算はかかりますが、サイトの器作りだけでなく、ライターの確保やコンテンツの執筆まで対応できます。
私たちメディアの担当者にとって重要なのは、「サイトの器」と「コンテンツ」です。この2つに集中できるよう、サーバー周りはメンテフリーな構成にすることをおすすめします。
2014年、「ShellShock」や「Poodle」といった深刻な脆弱性が次々と発覚し、IT業界を騒がせたことは知っているでしょうか。オウンドメディアのセキュリティ対策は必須です。社内でシステム回りの管理が難しい場合は、信頼できる制作会社に依頼したり、クラウド+CMSサービスを組み合わせたりしましょう。
4. 記事ページのワイヤーフレーム(構成図)を作る
さて、オウンドメディアで訪問者のどんな期待に応えるか、運営のゴールやサイト構築の手法が決まったら、それらをサイト内の要素に落とし込んだ、ワイヤーフレーム(構成図)を作成します。
まずは、PVの大半が集まる記事ページの構成要素から決めていきます。
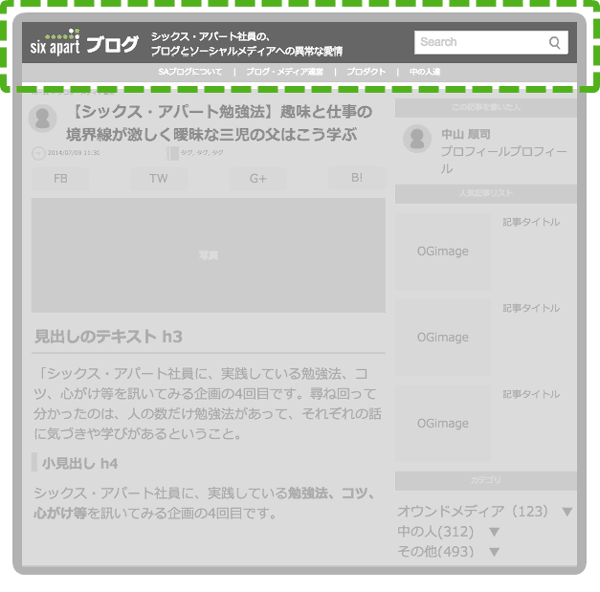
次にオウンドメディアの記事ページに必要と考えられる要素を並べました。便宜上、PC閲覧時の「ヘッダー」「記事ヘッダー」「記事本文」「記事下」「サイドバー」「フッター」と、設置場所別に分類して記載しましたが、設置場所は任意です。
サイトヘッダー

- サイトロゴ
- サイトのキャッチコピー
- 運営会社がわかる情報
- サイト内検索
- お問い合わせ先へのリンク
ページを訪れた人の目に最初に入るのは、ファーストビューにあるサイトロゴや運営会社名などです。スマホでの閲覧時には、ファーストビューの上部数行に収まる程度で、コンパクトにメディア名、運営会社名を示したいところです。スクロールにあわせて、ロゴとメニューを追従させて表示させる(スティッキー)のもよくあるパターンです。
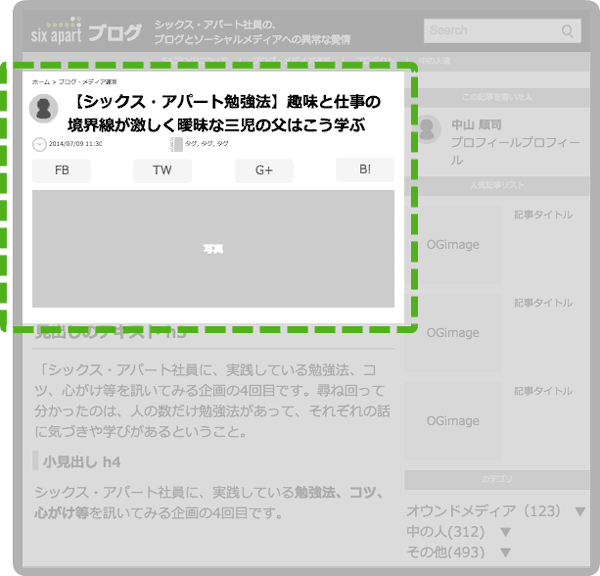
記事ヘッダー

- 記事タイトル
- 著者情報(アイコン、著者名、著者ページヘのリンク)
- 記事公開日時
- 記事のカテゴリ
- 記事のタグ
- 記事タイトル
- シェアボタン
記事ヘッダーには、記事タイトルをはじめ、複数の著者がいるオウンドメディアでは「だれが書いたのか」、また記事の鮮度を示す「公開日時」の情報が必須です。ソーシャルメディアの拡散のために、ツイートボタンやいいね! ボタンなども欠かせません。
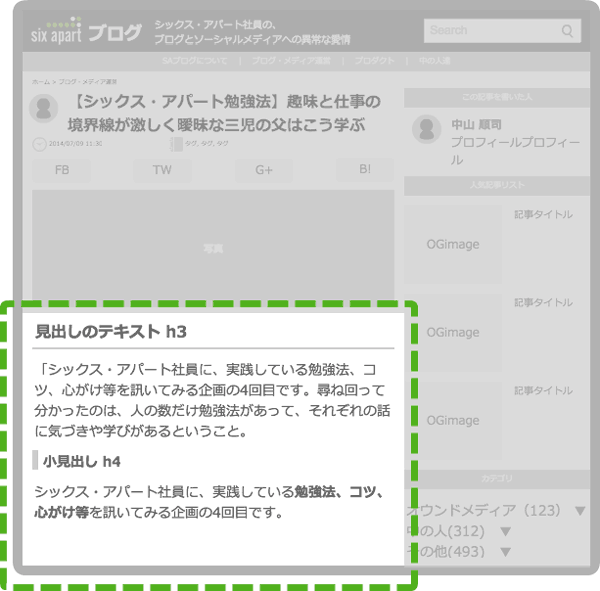
記事本文

一番重要な本文には、タイトルから期待される内容をきちんと盛り込みましょう。飛ばし読みされることを前提に、見出しや太字などでポイントを強調し、画像などもテンポよく使って読みやすさを意識します。読まれる記事作りについては、第6回以降で詳しく説明します。
- アイキャッチとなる画像
- リード文
- 本文
- 見出し
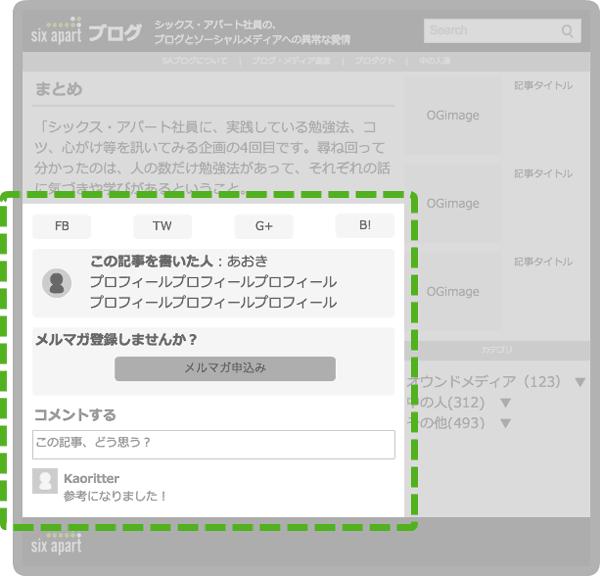
記事下

運営側が、記事を読み終えた訪問者に次にしてほしいこと。それは記事に対するアクションです。たとえば、「ソーシャルメディアでシェア」「メルマガに登録」「関連記事や同著者の記事を読んでサイト回遊」「記事への第三者の反応を読む」など。記事を読んだ後に、何らかのアクションを起こしやすい仕掛けをしておきましょう。
- 記事のシェアボタン
- CTA
- お問い合わせ
- 資料ダウンロード
- 告知枠(セミナー/キャンペーン/新製品告知など)
- 関連記事へのリンク
- 著者プロフィール枠
- ソーシャルメディアのコメント
- 前の記事、次の記事への動線
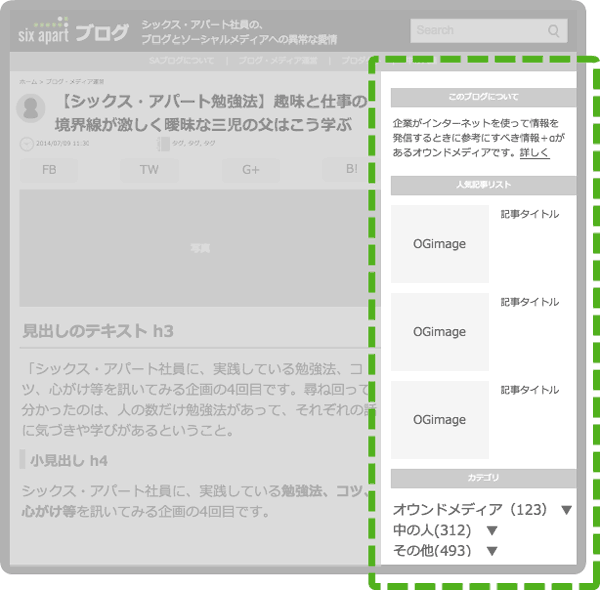
サイドバー

サイドバーは、サイト内の共通要素を盛り込む部分。スマホで見た場合には、記事下のさらに下に表示されることが多いでしょう。
最近はスマホでの閲覧に適したデザインとして、サイドバーなしで設計するサイトも増えてきています。その場合、サイト内の回遊動線をハンバーガーボタン内のメニューにまとめているサイトは多いです。
- 講読の動線
- SNSの登録(Twitter/Facebook/Google+など)
- メルマガ登録
- RSS登録
- ブログ紹介ページへのリンク
- サイト内回遊を強化する動線
- 執筆者一覧
- カテゴリ/タグ一覧
- 月別アーカイブ
- 新着記事リスト
- 人気記事ランキング
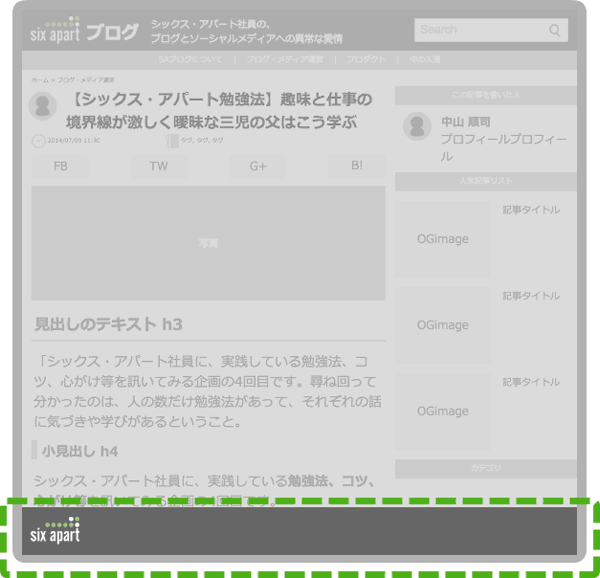
サイトフッター

サイトフッターにも、改めて会社名などを入れておきましょう。
- 運営会社ロゴと会社公式サイトへのリンク
- プライバシーポリシー
- 会社公式サイト・製品サイトなどへのリンク
- お問い合わせページヘのリンク
この他にも、トップページ、アーカイブページ(著者別/年月別/カテゴリ別記事リスト)、問い合わせページ、Aboutページなどが個別に必要になります。このあたりは記事ページの設計ができれば、ヘッダー・サイドバー・フッターの要素は共通で、コンテンツ部分をそれぞれに合わせて作りこんでいくのがよいでしょう。
5. サイトの見えない部分の要素を整える
ブラウザの画面に表示される「見える部分」の要素も大事ですが、外からは見えにくい部分こそ重要です。主に、検索エンジンやソーシャルメディアなどからの流入最大化のための施策と、トラッキングに関係する部分です。このうち、オウンドメディアのSEOについては第4回で詳しく紹介します。
ソーシャルメディアの流入を最大化するためには、前述した通りソーシャルボタンの設置が必須ですが、ソーシャルメディアでシェアされたときに記事がより魅力的に見えるよう、記事のメタ情報を<head>タグにきちんと記載しておく必要があります。
たとえば、SNSの共通仕様である「OGP(Open Graph Protocol)」やツイートを魅力的にする「Twitterカード」の設定です。特にOGPの設定は、Facebookでの反応に大きく影響するため、「Facebook Debugger」などのツールで正しく設定できているか確認しましょう。
最近のCMSであれば、多くがOGPの設定に対応していますから、さほど難しくはないでしょう。ただし、ソーシャルメディアでどんな情報を見せるのかは、きちんと設計しておく必要があります。
その他にも、アクセス解析や広告効果測定ツール、Facebookインサイトなど、KPIを計測するためのタグを忘れずに設置するようにしましょう。「Google Search Console(ウェブマスターツール)」の設置も必須です。
6. 記事を作りやすくする基本ルール
ここまでで、オウンドメディアのワイヤーフレームと、見えない部分に仕込むべき要素が明確になりました。あとは、サイトのビジュアルデザインを施していくわけですが、このとき、記事本文にどのようなコンテンツが載るのかを想定した、CSSと記事作成の基本ルールを用意しておくのをおすすめします。
- 見出し付けのルール
- 見出し画像のサイズ
- 本文内の画像のサイズとキャプション
- テーブルタグ
- リンクのスタイル
- 動画の埋め込み設定
- 引用の記述
- 会話形式の見せ方
基本的な執筆ルールがあると、いちいち記事を書くときに、「どのHTMLタグを使うの?」「画像のサイズと配置は間違っていない?」と確認せずに済むため作業効率がアップします。ここまで来たら、あとは手を動かしてサイトを作っていくだけです。
7. サイトを公開したら、シェアの動きとトラッキングを確認
無事サイトの構築が済んでオウンドメディアを公開できたら、まず訪問者になったつもりでスマホなどからアクセスし、サイトの印象、シェアボタンの使いやすさや位置、CTAへの動線がしっかりつながっており、きちんと動作するか確認しましょう。
あわせて、アクセス解析のデータが取れているかチェックします。Google アナリティクスのリアルタイムレポートなどで、きちんと計測できているか確認してみましょう。また、企業サイトからオウンドメディアに動線を作るのを忘れないでください。
オウンドメディアは、潜在層へのリーチを広げるだけでなく、マスメディアからの取材につながるなど副次的な効果もあり、長く続けていくことで会社の戦力になってくれるはずです。
最後に、オウンドメディアの立ち上げ準備で漏れがないか、チェックリストで確認しましょう。
- サイトの運営目的、明確になっていますか?
- 対象読者はだれで、どんなシーンで読むかを想定できていますか?
- サイトは、PC・モバイル両者から読みやすいですか?
- 訪問者に起こしてもらいたい行動への動線はきちんと動作しますか?
- ソーシャルにシェアしやすいボタン配置、シェアされた時のOG画像は準備できてますか?
- アクセス解析のトラッキングはきちんと動作していますか?
- メディア運営のKPIをトラッキングできる仕組みは入っていますか?
- オウンドメディアから、会社・製品公式サイトへの動線はありますか?
- 会社や製品公式サイトから、オウンドメディアへの動線はありますか?





















