

当クリニックの代表。

イケメンの研修医。

優しい天然ボケの研修医。
ここ「アクセス解析5分クリニック」には、Webサイトについてさまざまな悩みを抱えた患者が、毎日のようにやってくる。研修医の来栖と綾瀬はデコボココンビだが、院長の丸山先生がとにかく名医。たった5分ですべての悩みを解決する!というのだ……。(登場人物紹介を詳しく見る)
今回のお悩み
サイトをスマホに最適化するとコンバージョン数がどれだけ増えるかを予測できませんか?
スマートフォンアクセスが増加中、どう対応すれば?
先日、クライアントさんのGoogleアナリティクスを見ていたら、スマートフォンからのアクセス割合が増えていたの。
それは僕のお客さんもほぼそうだね。ここ数年、スマホからのアクセスは増加中だよ。
それで、スマートフォン専用サイトを作るべきか、判断に迷っちゃって。
確かに、作ろうと思えば、スマホを考慮したユーザビリティも改めて勉強しなきゃいけないね。ちょっとしたリニューアルみたいなものだから、コストもバカにならないよね。
下手に作ったら、PCサイトより反応は落ちるだろうし……。リスティング広告のほうでも、スマホにも広告が表示されるユニファイドキャンペーンやエンハンストキャンペーンも始まって、ますますマルチデバイスを意識しなきゃいけないし。あぁ、もう限界だわ!
スマホサイト制作は、どうしても費用のかかるものだから、ある程度、事前に効果予測はしておきたいよね。
そうなんです。先生、助けてください。スマホ専用サイトを作ると成約数がどれぐらい増えるか、データで予測できませんか?
うん。今回はシンプルに考えてみよう。考え方としては、以下3ステップで進めていくといいと思うよ。
- PCとモバイルの差を細かく分析していく。
- モバイルがうまくいったときの想定をしてみる。
- 今回の対応範囲を決める。
これらを、順に説明していこう。
1.PCとの差を細かく分析していく
まず、PCとモバイルの差を細かく分析していく。これにはGoogleアナリティクスが使えるよ。
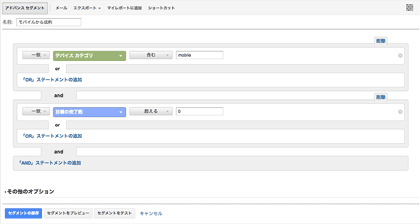
先生、そういえば「モバイル トラフィック」にはフィーチャーフォン(ガラケー)は含まれるのですか?
いや、まず含まれない。ほぼスマホだと思っていい。通常のGoogleアナリティクスはJavaScriptが動かないとデータ取得ができないけど、日本のほとんどのフィーチャーフォンはJavaScriptの機能がないから、計測対象とならないんだ。
なるほど。では、モバイルトラフィックは「ほぼスマホ」と覚えておきます。
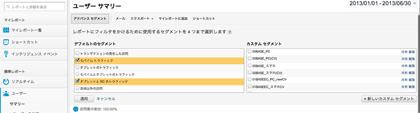
上部の折れ線グラフの上にある「訪問数の割合」をみると、このサイトではスマホユーザーが訪問数の4割程度を占めていることがわかりますね。
下のほうの折れ線グラフを見ると、直帰率や訪問別PV数、平均滞在時間は、「タブレットとPC」と「モバイル」で結構違うことがわかりますね。スマホのユーザーは、直帰率が高いためか、訪問あたりのPV数があまり多くなくて、滞在時間も短めです。
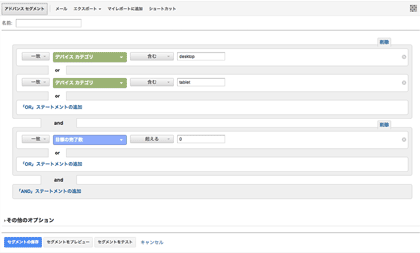
うん、だいたい傾向がつかめたね。次に、もう少し細かく見てみよう。新しくカスタムセグメントを作って、PCとモバイルトラフィック、それぞれから成約した人を見てみよう。
このサイトのデータでは、モバイルトラフィックから成約した人は、PCより少ないですね。訪問数は6:4なのに、成約数は8:2くらいです。
成約までの閲覧ページ数にも違いがあります。PCでは平均10ページ程度なのに、モバイルでは5ページくらいだから、半分です。
このように、PCとの差に注目すると、モバイルの特性が見えてくる。とりあえずこれくらいにして、次の項目を見てみよう。
2.うまくいったときの想定をしてみる
今までのことから、以下の事実がわかった。
- モバイルユーザーはPCより成約率が低い
- モバイルユーザーは、あまりページを読まずに申し込んできている
では、もし、モバイルの成約率がPC並みになったら、サイト全体の成約数は何パーセントアップするだろうか?
今の状況と、モバイルの成約率がPC並みになったときの状況を整理してみると、こんな感じですね。
| (タブレットと)PC | モバイル | 全体 | |
|---|---|---|---|
| 訪問数 | 6,000 | 4,000 | 10,000 |
| 訪問数の比率は6:4 | |||
| 現コンバージョン数 | 400 | 100 | 500 |
| コンバージョン数の比率は8:2 | |||
| 現コンバージョン率 | 6.7% | 2.5% | 5% |
| 各デバイスのコンバージョン率 | |||
| 改善後の コンバージョン率 (目標) | 6.7% | 6.7% | 6.7% |
| モバイルのコンバージョン率を PCと同じになるように改善した場合 | |||
| 改善後の コンバージョン数 (予測) | 400 (変わらず) | 267 (2.7倍) | 667 (1.3倍) |
| 訪問数が変わらなくても、コンバージョン数がこれだけ変わる | |||
訪問数が変わらなくても、モバイルの成約率をPCと同じレベルにできれば、全体の成約数が1.3倍になりますね。
わぁ、すごい! 3割もアップするんだ。
本当にうまくいくかどうかは別として、これで成果が想定できるよ。毎月30%アップするとすれば、その前提で予算を組んでみるといい。
30%アップなら、1か月の利益は9万円アップです。年間なら108万円。これなら、スマホサイトに注力する価値があると言えそうです。
そうだね。ただ理想をいえば、うまくいかない場合も検討したほうがいい。「地域」や「参照元」「キーワード」「平均PV」「滞在時間」「サイト導線」「人気コンテンツ」「最終的な顧客の質」など、モバイルとPCとの差を詳しく比較していって、本当に30%アップが可能なのか、改めて考えるべきだ。
確かに、モバイルユーザーの成約までの閲覧ページ数はPCの半分の5ページ程度です。ユーザーフローを見ても導線も違っていますね。モバイルユーザーは運営者なんかを見てあっさり申し込んでいます。
そうなんだ。だいぶ傾向が違うはずだよ。
3.今回の対応範囲を決める
※2013-07-25 Web担編注 この記事は「アクセス解析クリニック」ですので、ここ以降で示しているスマートフォン対応の施策については、あくまでも対応例の1つです。
理想的には、アクセス解析だけでなく、ユーザーテストや調査を通してスマホユーザーの行動について仮説をたて、どんな対策をうつべきか判断していくべきなのですが、ここではその詳細には踏み込みません。あくまでも、アクセス解析を主軸とした、実行しやすい流れの型を解説する記事であることをご理解ください。
さて、これで、傾向が把握できて、成果予測もできた。ここで、今回のスマホサイトの対応範囲を決める。
え? スマホサイトを新規作成するんじゃないんですか?
確かに全部作ってみてもいい。ただ、最初に来栖君が指摘したように、良いスマホサイトにするには、経験も予算も必要だ。そこで、一部のページだけスマホサイトにしてみて効果を見てみるという手もある。
なるほど。先ほど分析したPCとスマホの比較で、効果の高そうなページ、たとえば「申し込みフォーム」だけスマホ対応し、A/Bテストをするなどですね。
なんとなくわかりますが、いきなり一部ページだけスマホサイトになったら、ユーザーをビックリさせないですかね?
いい気づきだね。なので、完全なスマホページではなく、ちゃんとPCサイトにも戻れるようなデザインが求められるよ。
それだと、スマホ対応としては中途半端ですね。それで効果があるのでしょうか?
効果があるときもあれば、ないときもある。ただ、スマホに対して、「ここが勘所のはず」という自分の仮説を試してみることはできる。スマホサイト新規制作に時間と予算がかかりすぎる場合には、先行して一部でテストしてみるという意味でお勧めだ。
なるほど。確かにまともにスマホサイトを制作しようと思えば、3か月くらいかかりそうです。では、今回は申し込みフォームだけ対応してみます。
まとめ
世の中の時流を見ても、いまやスマホの台頭は無視できない。まだスマホサイトを作っていなくて、制作を行うべきか迷っているところも多いはずだ。
このためにアクセス解析でできることは、まず現状において、PCとスマホの差がどのように現れているのかを把握することだ。その上で、一度仮説をたててみて、もし新規でスマホサイトを制作したならば、どうなるのか成果を予測してみるといい。
予測の結果、まずは1ページだけテストしてみようという結論に至ることもあるだろう。サイト側がスマホ対応していなくても、スマホユーザーはPC向けサイトを閲覧できるけど、スマホに最適化したサイトならばよりよい結果が期待できるかも知れない。前向きにとらえてやってみよう。
お悩みサイトをスマホに最適化するとコンバージョン数がどれだけ増えるかを予測できませんか?
アドバイスまずは現状でスマホの状況を詳しく判断し、仮説をたてて考えてみましょう。今回は、PCとスマホの差を把握するところから始めます。以下3ステップで進めていきます。
 【1分】 デフォルトのアドバンスセグメントを適用し、傾向を把握する
【1分】 デフォルトのアドバンスセグメントを適用し、傾向を把握するPCとモバイルでは、平均滞在時間などどう違いますか? [コンテンツ]>[サマリー]、[コンバージョン]>[サマリー]も確認しましょう。

 【2分】 カスタムセグメントでタブレットとPC経由で成約した人と、モバイル経由で成約した人の傾向を把握する
【2分】 カスタムセグメントでタブレットとPC経由で成約した人と、モバイル経由で成約した人の傾向を把握する適用してみて、先ほどの1との違いはありますか?

 【2分】 2のアドバンスセグメントを適用した状態で、ユーザーフローを確認する
【2分】 2のアドバンスセグメントを適用した状態で、ユーザーフローを確認するタブレット&PCとモバイルで、ユーザーフローに違いはありますか? それはなぜかを考えてみてください。
筆者が運営責任者を務める「ウェブ担当者通信」では、新しくFacebookページを立ち上げました。
ウェブ業界ニュースサマリーや、イベントの案内などを行っています。オープン記念として、筆者の著作である「世界一やさしいGoogleAnalytics アクセス解析入門」のプレゼントキャンペーンを行っております。応募締切は7月31日まで。良かったらご覧ください。
■ひとりで頑張るウェブ担当者の仕事力を上げる『ウェブ担当者通信』
https://www.facebook.com/webtantsushin
※キャラクターイラスト(来栖、綾瀬):「コミPo!」にて制作













![[ユーザー]>[サマリー]を見てみる](/files/images/article2011/clinic/2013/clinic36_02m.png)


![[ユーザー]>[ユーザー フロー]](/files/images/article2011/clinic/2013/clinic36_05m.png)




