今日は、次世代のWebサイト(Webアプリ)作成手法「PWA」に関する話題を。アップルが3月30日に配信したiOS 11.3でPWAを使えるようになりました。これでPWAの利用がより進む可能性が高まりました。
「PWA」は、アプリ的な機能をWebで実現する仕組み
Web担当者さんのなかには「PWA」という言葉にまだなじみがない方も多いかもしれません。
わかりやすく説明すると、「PWA」とは、スマホアプリのような機能や動作をWebサイトで実現するための仕組みです(「Progressive Web Apps(プログレッシブ ウェブ アプリ)」の略)。
ウェブ標準として定められている仕様に則ってHTML+CSS+JavaScriptで動的なサイトを作れば、
- アプリストアを通さなくてもWebサイト経由で利用でき
- スマホのホームスクリーンに起動アイコンを追加して
- アプリのような全画面で起動でき(ブラウザのURLバーなど非表示)
- ネットワーク接続がなくてもコンテンツを表示でき(キャッシュを活用)
- プッシュ通知もサイトから送れる
そんな「アプリ的な」ものを実現できるというもの。
一番のポイントは「サクサク動くインターフェイス」によるUX改善で、すでにEC・メディア・サービスなどさまざまなサイトがPWAを活用して、
- コンバージョン率向上
- エンゲージメント率向上
- 売上向上
などを実現していると言われています。
(やっと)iPhoneやiPadでもPWAを利用可能に!
そんな魅力的で可能性に満ちたPWAですが、本格的に進めるには大きな障害がありました。それは、iPhoneではPWAの主要な機能を利用できなかった(過去形)ということです。
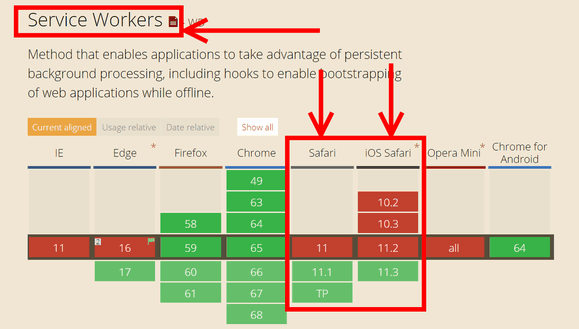
PWAを実現するための技術の1つに「Service Worker(サービスワーカー)」という仕組みがあるのですが、この機能をiPhoneやiPadでサポートされていなかったのです。
しかし!
アップルが3月30日(日本時間)に配信したiOS 11.3に含まれる「Safari 11.1」から、Service Workerを利用可能になりました。
さらにWeb App Manifestのサポートも追加されており、これでiPhoneやiPadでも基本的なPWAを実現可能になったのです。
アップルの正式発表ではほとんど触れられていないのですが、Web担当者やWeb開発者的には、非常に重要なアップデート内容じゃないですか!
日本ではiPhone人気が高いため、これまではPWAに魅力を感じたとしても「iPhoneでダメなんじゃ、当面は後回しだね」となってしまいがちでした。
しかし、iPhoneでもService Workerのサポートが始まったことにより、これからは「今後PWAを進めて行くべきか」という観点で純粋に判断できるようになります。
とはいえ使えない機能やバグも……
さて、さきほど「基本的なPWAを実現可能になった」と書きました。
実は、iOSでPWAを使えるようになったものの、まだ足りていない機能や面倒なバグがあるようなのです。
PWAに詳しいFirtman氏のブログ記事によると、iOSのPWAはこんな感じのようです。
iOSのPWAで利用できる機能
- 場所情報
- センサー情報(磁力、加速度、ジャイロスコープ)
- カメラ
- オーディオ出力
- 音声合成(ヘッドセット接続時のみ)
- Apple Pay
- WebAssembly、WebRTC、WebGLなど
AndroidのPWAとiOSのPWAで異なること
50メガバイトを超えるデータを保存できない
数週間アクセスがなかったPWAのデータは削除される
Background SyncとWebプッシュ通知は利用不可(Apple Push Notification Serviceのみ)
ページ表示時にインストールを促す自動バナーは表示されない(ユーザーが手動でシェアボタンから[ホーム画面に追加]する必要がある)
また、PWAとして動作中はアプリ切り替え画面で真っ白のウィンドウとして表示されたり、SafariブラウザとPWAでデータの連係がうまくいかない部分があったりと、けっこうな不具合があるということです。
そのため、当面はまだ「PWAはねぇ、iPhoneでちょっとアレだから……」となる可能性も否定はできません。
とはいえ、それは少しずつ解消されていくはずです(そもそもPWA用の技術自体がまだ進化中ですから)。
また、マイクロソフトも2018年中のPWA対応を発表しているように、業界全体としては、ウェブ標準技術であるPWAを推進する方向で動いているのは確かです。
少しずつ、本腰を入れてPWAの情報を集めたり、自社ならPWAを使うとどんなことが可能になるかを話し合ったりし始めるといいのではないかと思います。