アクセス解析から検索キーワードの情報がほぼ消えてしまった。日本のYahoo!検索もHTTPS化が完了したようで、Googleアナリティクスでは「(not provided)」ばかりになってしまったのだ。
ほかにも、「h1タグはページに1回しか使っちゃだめなのか」「AMPキャッシュのURL変更」「【2016年版】グーグル上位表示ページとランキング要因調査」「ランキングチェックツールはグーグルの利用規約違反!?」などなど、SEO関連の情報をお届けする。
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからのピックアップはなし
ヤフー検索でも(not provided)がほぼ100%に さらば検索キーワード情報
ヤフーのキーワードは完全に失われた
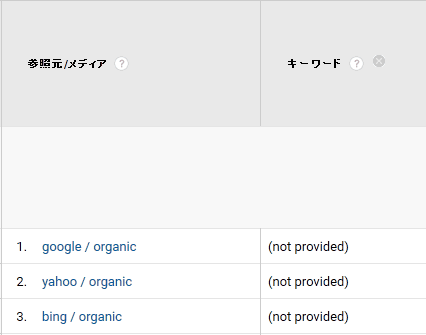
Googleアナリティクスのアクセス解析データで、Yahoo!検索(日本のヤフー)からのキーワードのほぼ100%が「(not provided)」になってしまった。
どうやら、日本のYahoo!検索も、ついにHTTPS化を完了したと思われる。
念のために説明しておくと、HTTPS検索はプライバシーを保護する意味もあるため、実際の検索キーワードがわからないようにされている。具体的には、ジャンプ先がHTTPSのページであっても、リダイレクト途中で検索キーワードの情報が消されてしまうのだ。
そのため、GoogleアナリティクスではHTTPS検索からのトラフィックは、キーワードがほぼすべて「(not provided)」として集計される。

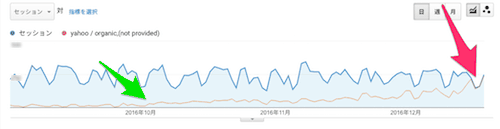
実際の状況を見てみよう。次に示すのは、2016年10月から12月までのヤフー検索(自然検索)からのトラフィックを表すグラフだ。青の線は検索トラフィック全体、オレンジの線は「(not provided)」を示す。
検索トラフィック全体では大きな変化はないが(青の線グラフ)、「(not provided)」のトラフィック(オレンジの線グラフ)は徐々に上がってきているのがわかるだろう。
「(not provided)」は10月上旬ごろから増え始め(緑の矢印)、12月中旬には、検索トラフィック全体と「(not provided)」がほぼ重なっている(赤色の矢印)。つまり、すべての検索トラフィックがHTTPS経由になり、キーワードを取得できなくなったのだ。
すでにグーグルは以前からHTTPS検索になっており、アクセス解析で検索キーワードをほとんど取得できない。とはいえ、Search Consoleの検索アナリティクスを使えば、グーグルにおける自社サイト関連の検索キーワードの情報を詳細に入手できる。
しかしヤフーは、検索キーワードの情報をサイト管理者に提供するツールを用意していない。したがって、ヤフー検索のキーワードはほぼ完全に失われたと言っていいだろう。Webサイト管理者への配慮がない点は、非常に残念だ。
とはいうものの、もはやSEOにおいて「文字列としてのキーワード」にこだわる時代ではない。そうではなく、ユーザーの「検索意図」に合致したコンテンツを確実に提供すれば、たとえ検索に使われたキーワードが含まれていなかったとしても、検索エンジンはユーザーをあなたのサイトに届けてくれるだろう。
ましてや、リファラからとれていた検索キーワードは、「すでに獲得している」順位に関するものだ。キーワードを取得できなくなったことを嘆くのではなく、「まだ獲得できていないだろう検索ニーズ」に目を向けるほうが建設的だ。
- すべてのWeb担当者 必見!
- アクセス解析担当者に伝えましょう
日本語で読めるSEO/SEM情報
<h1>タグは1ページに1回しか使っちゃダメ ←これ正しいの? ウソなの?
どちらでも (Togetterまとめ)
1つのページの中でh1タグを複数使うことが許されるのかどうか。どうやら、W3CとWHATWGの主張に相違があるそうだ。ツイッター上で議論が巻き起こっていた。
どちらが正しくてどちらが間違っているかは、ここでは深入りしない。
だがSEOの観点から見た場合はどうなのだろうか? h1は複数使ってもいいのか? 使ってはダメなのか? 評価にどんな影響が出てくるのだろうか?
たびたび出てくる質問なのだが、結論としては「1ページにh1は何回使っても問題ない」だ。
検索エンジンは、h1が1つなのか2つあるのか3つ使われているかなんて、気にしない。いくつにするかはあなた次第だし、評価にも順位にも関係ない。
複数のh1タグの使用に対する、グーグルのジョン・ミューラー氏による見解を1年前に紹介した。結論を引用しておこう。
複数のh1タグを記述したからといってマイナスな評価が伴うことはない。反対に、複数あるからといってそれだけの理由でプラス評価に繋がることもない。本当に必要ならば複数記述すればいいし、そうでないなら1つだけ使えばいい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
MFI後は、検索結果からYahoo!検索が消えてしまう!?
モバイルページにnoindexがあるから (Kazushi Nagayama on ツイッター)
Yahoo!検索は、「検索結果から非表示にする」指示であるnoindex robotsのmetaタグをモバイル向けページに設置している。PC向けページにこの指定はなく、noindex指定しているのはモバイル向けページだけだ。
どういった理由からそうしているのか不明だが、ヤフーはモバイル版の検索ページをグーグルにインデックスしてほしくないと思っているようだ。そして、現在のグーグル検索ではきちんとPC版の検索ページが表示されている。
しかし待ってほしい。グーグルのモバイルファーストインデックス(MFI)が導入されたら、どうなるだろうか?
MFIでインデックスされるのは、PC向けページではなく、モバイル向けページだ(検索がPCで行われたとしても)。そして、Yahoo!検索のモバイル向けページにはnoindexが指定されている。つまり、MFI後にはヤフー検索が検索結果に出なくなってしまうかもしれない。
本当にそんなことが起こるのだろうか? 可能性としては十分にありそうだ。
グーグルの長山氏が、モバイル向けページにnoindexが設置されていた場合にMFIでどうなるかについての質問に答えてくれた。
@es_pa あ、すいません!そうですね、モバイル向けページにのみ noindex が入っている場合、アノテーションが正しく設定されていて、モバイル版が canonical として見られれば、インデックスはされなくなると思います。
— Kazushi Nagayama (@KazushiNagayama) 2016年12月15日
@es_pa 同様に、動的配信においても、モバイル向けページにのみ noindex が入っている場合、モバイル版がインデックスされれば、noindex が認識されると思います。
— Kazushi Nagayama (@KazushiNagayama) 2016年12月16日
動的配信であろうが別々のURL構成であろうが、モバイル向けページにnoindexが入っていたとしたら、理論上はMFIによって検索結果から消える(ヤフー検索は動的配信を採用している)。
ヤフー検索が現状のままだとしたら、MFIの影響によって検索結果に出なくなりそうだ。もし万が一あなたのサイトもモバイル向けページにnoindexを設置しているなら、必ず外しておこう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ヤフー検索のウェブ担当者に伝えたい
AMPキャッシュのURLが変わります
CORSを使っているなら対応が必要 (Google Developers Japan)
グーグルは、運用するAMP CDNから配信されるキャッシュのURL(のドメイン名)を近いうちに変更することを告知した。
どういうことかわからない人もいるかもしれないので、改めて解説しておこう。
あなたが自分のWebサーバーでPC向けページやモバイル向けページを公開しているだろう。それらのページにアクセスするユーザーは、あなたのWebサーバー上にあるコンテンツに直接アクセスする。
しかし、あなたが自分のWebサーバーでAMPページを公開していたとしても、検索ユーザーが検索結果からアクセスするAMPコンテンツは、あなたのWebサーバーに置いてあるコンテンツではない。検索ユーザーがアクセスするのは、AMP用のCDNにキャッシュされたコンテンツだ。グーグルは、そうすることでAMPページがより高速に表示されるようにしている。
その、検索ユーザーがアクセスするCDN上で、あなたのコンテンツがどのようなURLで置かれるかのルールが変わるのだ。
具体的には、いままでどのサイトも「cdn.ampproject.org」というドメイン名に置かれていたURLが、次のようにサブドメインに置かれるようになる。
オリジナルのURL
https://example.com/amp/index.html現在のAMP CDNのURL
https://cdn.ampproject.org/c/s/example.com/amp/index.html変更後のAMP CDNのURL
https://example-com.cdn.ampproject.org/c/s/example.com/amp/index.html
変更時期は「できるだけ早く」とされているが、すでに新しいサブドメイン形式のURLでコンテンツを取得できるようになっているようだ。
対応が必要なのは、AMP対応していてかつCORSを利用しているサイトだけだ。AMP対応していたとしても、ほとんどのサイトには関係ないだろう。
だがもしあなたが管理するAMPサイトがCORSを使っているなら、アナウンスをよく読んで対応の準備を進めておいてほしい。
「CORSって何?」という場合は、関係ないか、または技術者に確認すべきだ。
- AMPでCORSを使っている人
- 技術がわかる人に伝えましょう
2016年にグーグルで最も検索されたキーワード、それはアレだった!
国内でもグローバルでも"あれ"でした (Google Japan Blog)
グーグルが、2016年の検索ランキングを発表している。
トレンドを示す「急上昇ランキング」は次のとおりだ。
- ポケモン go
- オリンピック
- smap
- トランプ
- 熊本地震
- 君の名は
- シンゴジラ
- ピコ太郎
- 台風10号
- iphone7
グローバルでの「急上昇ランキング」は次のとおりだ。
- Pokémon Go
- iPhone 7
- Donald Trump
- Prince
- Powerball
- David Bowie
- Deadpool
- Olympics
- Slither.io
- Suicide Squad
ポケモンGoが、国内でも世界でも1位を飾っている。
ほかにも「話題のニュース」やドラマ部門、映画部門のランキングも発表されている。
SEOとは直接の関わりはないトピックだが、仕事の合間にでも気分転換がてら、2016年がどんな年だったかを振り返ってみるといいのではないだろうか。
2016年をまとめた動画もグーグルは公開している(日本語字幕付き)。こちらも視聴したい。
- 仕事の休憩中にでも
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
画像検索の新機能と構造化データの設定についての記事を今週はピックアップ。
- Google、画像検索で商品リッチスニペットを表示開始
ECサイトはアクセスアップに役立つかも
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ECサイトのウェブ担当者
- 構造化データを設置するのはどのページ? モバイル向け?、PC向け?、AMP?
適切なページに設置すること
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- ホントにSEOを極めたい人だけ
- 技術がわかる人に伝えましょう