モバイル対応が駄目なサイトの順位下げをグーグルがついに決めた……のか?
海外のSEO/SEM情報を日本語でピックアップ
モバイル対応が駄目なサイトの順位下げをグーグルがついに決めた……のか?
詮索しすぎ (Search Engine Roundtable)
モバイル対応が不完全なサイトにグーグルが警告を送っていることを昨年12月にお伝えした。
ここ最近グーグルは、この警告を多くのサイトに一斉に送り始めたようだ。受け取ったという投稿をソーシャルメディアで筆者もいくつか目にしたし、何を隠そう筆者自身のもとにも複数のサイトを対象にして届いている。
これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
警告に書かれているこの部分を読むと、「モバイル対応していないサイトは順位を下げる」とも解釈できる。
また「スマホ対応」ラベルの導入を発表した記事で次のようにグーグルは言っていた。
このモバイル フレンドリーの条件をランキング要素として使用することも実験中です。
モバイル対応しているかどうかをランキング要因にした、あるいはすることを決めたためモバイル対応していないサイトに警告を発したのだろうか?
この記事を書いたバリー・シュワルツ氏がグーグルのゲイリー・イリーズ氏にGoogle+で真相を正そうと試みた。
イリーズ氏は、初めのうちは(グーグル社員によくあるように)煙に巻くよう感じで相手していたが、最終的には「あまり深く考えすぎないでほしい」とコメントした。
どうやら、モバイル対応がまずいサイトのランキングを下げるというよりも、「モバイル対応ができていない」、そのことだけを警告は純粋に伝えているだけのようだ……少なくとも今のところは。
404ページからのリンクでもPageRankを渡すのか?
404ページにあるものを検索エンジンは無視 (John Mueller (@JohnMu) on Twitter)
グーグルのジョン・ミューラー氏がツイッターでユーザーから次のように質問された。
404や410のエラーページは、そのページから張られている別のページにPageRankを渡しますか?
ミューラー氏はこう答えた。
404や410ページをクロールするときはそのページにあるものはすべて無視する。
@Albatross19 We ignore everything on pages that return 404/410 when we crawl them - make them work for your users.
— John Mueller (@JohnMu) 2015, 1月 18結論としては、404ページからのリンクはPageRankを渡さないということだ。
カスタムエラーページを作って、そのページからトップページや主要カテゴリのページに内部リンクを張っていたとする。人間のユーザーにとっては普通のリンクだが、Googlebotにとっては評価の対象にはならないということだ。リンクだけでなく、そのページにあるテキストや画像も同様に無視される。
1ページに複数のh1タグはSEOにプラス? マイナス?
必要なら複数使えばいいだけの話 (Google Webmasters on Google+)
次の質問がSEOフォーラムに投稿された。
HTML5のnavタグを階層構造にして複数のh1タグを入れている。h1タグを複数使うのは良くないとSEO業者が言っているのだが、本当だろうか?
グーグルのジョン・ミューラー氏がコメントを書き込んだ。
ほとんどの検索エンジンはHTML5パーサーを使わないだろうし(各階層のナビゲーションごとに対応したh1タグとしては認識しないということ)、複数のh1タグとして単純に見るだけだろう。
とはいうものの、複数のh1タグを使っていることが原因で目に見えるような悪い変化を起こしているサイトを、私は見たことがない。h1タグを複数使うべききちんとした理由があるのなら、SEOのためだけに「1ページに1つのh1タグにすべきだ」と細かいことを言うなんて、私ならしない。
HTML5だけでなく、HTML 4でも1つのページに複数のh1タグを記述することは許されている。しかし「複数のh1タグはSEOにマイナス」という都市伝説SEOを耳にすることは、ときおりある。
ミューラー氏が言うように、複数のh1タグを記述したからといってマイナスな評価が伴うことはない。反対に、複数あるからといってそれだけの理由でプラス評価に繋がることもない。本当に必要ならば複数記述すればいいし、そうでないなら1つだけ使えばいい。単純な話だ。
音楽ファンには嬉しい? ナレッジグラフ経由でコンサートチケットを購入
スケジュールと場所もチェック可能 (Official Google Webmaster Central Blog)
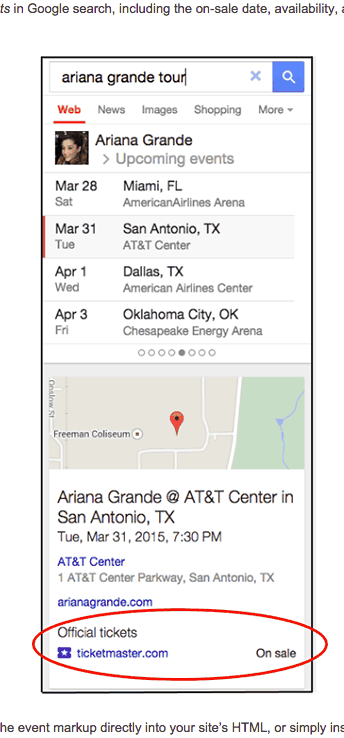
音楽アーティストのコンサートスケジュール情報をナレッジグラフに表示する仕組みを、グーグルは昨年3月に提供していた。これがさらに拡張され、チケット入手と公演場所の情報もナレッジグラフに表示できるようになった。

コンサートに限らず演劇やスポーツ大会、フェスティバルなどさまざまなイベントに対応している。schema.org/Eventによるマークアップが必要で、より具体的なイベント種類を表現する“サブタイプ”が定義されているなら、そちらでマークアップしたほうがよい。
ナレッジグラフの対象になっていることが条件なので、すべてのサイトで利用できる仕組みではないが、該当するなら設定するといいだろう。具体的な設定手順はドキュメントを参照してほしい(今のところ英語のみ)。
GoogleアナリティクスのデータをGoogleスプレッドシートで簡単レポート
複雑な分析を自動でわかりやすく加工してくれる (Analytics Blog)
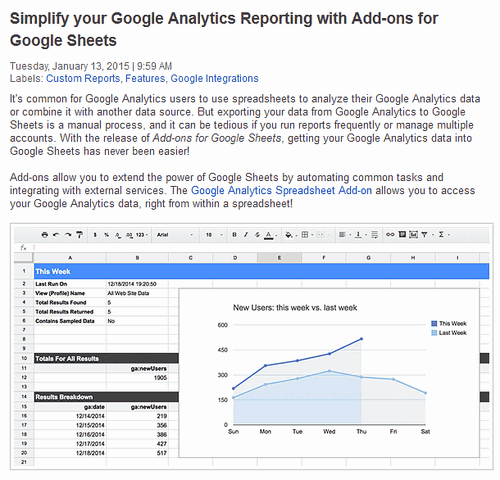
GoogleアナリティクスのデータをGoogleドライブのスプレッドシートで簡単に利用できるようにする「Googleスプレッドシート用アドオン」を、Googleアナリティクスの公式ブログが紹介した。
Add-ons for Google Sheets(アドオン・フォー・グーグルシート)というこのアドオンをGoogleスプレッドシートであなたのアカウントにインストールすると、Googleアナリティクスのデータを取り込んで、自動で各種レポートをわかりやすい形にまとめたり可視化したりしてくれる。データの管理も容易になる。
Googleアナリティクスの管理画面からCSVでデータをダウンロードしてExcelでレポートを作るといった作業を行っている人ならば、このアドオンを使えば、かなりの部分を自動化でき、作業工数を削減できる。
公開されたばかりというわけではなく、しばらく前から利用可能だった。使い方を日本語で解説した記事を紹介するので参考にしてほしい。筆者は使ったことがないのだが、読む限りではかなり重宝するようだ。
- Google Drive スプレッドシートの本気で使える裏ワザ&アドオンまとめ
- Google Drive スプレッドシートアドオン「Google Analytics」を試してみた
- 【速報】GoogleアナリティクスがGoogleスプレッドシートのアドオンで利用可能になった
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
パンダアップデート&ペンギンアップデートに関する記事とコンテンツマーケティングに関する記事を今週はピックアップ。
- パンダとペンギンに生活を左右される日々の終わり
パンダとペンギンは今や当たり前のアルゴリズム - 2015年のコンテンツマーケティングを成功に導く10のトレンド
コンテンツマーケティングの基本と最新トレンド