あらゆるSEOのテクニックやノウハウの土台となる「だれかの役に立つコンテンツを作る」ことに関する記事を、今回はピックアップ。ほかにも、インハウスSEO担当者8人のケーススタディ、スマホ向けEFO、モバイル別URL構成時のアノテーション、モバイルユーザビリティなどなど、SEOの情報をお届けする。
これぞSEOの原点! あらゆるSEOの基礎となる、本当に大切なこと
まごころを込めて (ぺんぎんの時間)
アフィリエイターさんが書いたSEO記事であるが、ウェブ担当者であるあなたがSEOを進めるうえで最も大切なことを説明した記事があったので、紹介する。
SEOというと、さまざまな情報があり、さまざまな「べし・べからず」が語られているが、この記事で説明されているのは、そういったことの土台となる、本質の部分だ。
記事で語られている内容には、次の2つの要素が含まれており、それを、わかりやすい分掌で説明している。
- 「人の役に立つコンテンツ」を作るということ
- その情報を必要としている人に届け、役に立ててもらうための書き方
ポイントになる箇所をいくつか抜き出してみる。
(芸能ニュースのようなその時だけがホットなテーマではなく)季節を追いかけつつ、翌年以降も検索されるキーワードを選ぶことで、一度書いた記事が無駄になることなく、長期的なアクセスを見込める
「普通の優しい人達」に、私が経験した普通のことを紹介して、少しでもお役に立ちたいという願いを込めてキーワードを選んでいきます
基本は3語のキーワードを選出し、検索してくる人が何を知りたいのか、Yahoo!知恵袋・教えてgooなどで調べます。記事の内容や流れを大まかに考えてたのち、タイトル・中見出し・小見出しをいくつか作る。ここまできたら、記事作成に突入します
タイトル直下、小見出しまでのフック文章の内容で、どれだけユーザーの気持ちを引きつけることができるか。これが、ネットで記事を書く時の大切なポイントとなります。
知りたいことがあって、検索してきてくれたユーザーさんには、全力でお答えしたい。損得勘定なし!上位表示やクリック率も考えないで、とにかく自分が出せる力の限り尽くして記事を書く。
・キーワードは生活の中から見つけて
・内容は思ったことをそのままに
・ユーザーさんと対話する気持ちで
・伝えたいことを素直に言葉にする
具体的な例も添えて、どうやって人の役に立つコンテンを作っているかを説明している。長い記事であるが、参考にできるところを見つけてほしい。
一見するとファンシーな感じのブログだが、この記事に書かれていることは、非常に大切なことだ。
SEOというと「検索トラフィックを集める」ことに意識がいきがちだが、その本質は「だれかが必要としていることに応える」ことだ。
どれだけグーグルのアルゴリズムを研究しても、どれだけSEOのテクニックを磨いても、この「だれかの役に立つ情報(コンテンツ)を提供する」ということが抜けていては、何の意味もない。
また、記事の書き方に関しても、説明しだすとノウハウはたくさんあるが、この記事では非常に大切なポイントに絞って的確に述べている。
元記事は「2人の小さな子供を持つ母親で派遣社員として事務職に就きつつも、家計を助けるためにアフィリエイトに取り組んでいる」という人のブログだ。しかし、実はそういった“ペルソナ”でブログを運営しているのではないかと勘ぐってしまうぐらい、本質的な内容を、わかりやすく書いている記事だ。
日本語で読めるSEO/SEM情報
8人のインハウスSEO担当者によるSEOケーススタディ
実務経験からの事例紹介 (Tokyo Search Professionals)
インハウスのSEO担当者たちの集まりである、「In-house SEO Meetup」の第12回のセッションをレポートした記事。
8つのテーマのセッションの概要が書かれている。
- No indexを使ったGoogle評価対象からの除外方法
- BtoBスタートアップのSEO
- Web Analystから見たSEO
- ベーシックなコンテンツ拡充によるトラフィック増の実例
- SEOチームの体制構築
- ドメイン統合・移動のハウツー
- インハウスSEO担当者のキャリアについて
- 検索結果内の検索ボックス表示
実務のなかでの経験を語ったセッションなので、要点のみのレポートであっても、このコーナーの主な読者層である社内のウェブ担当者には良い情報になるはずだ。
スマートフォンのためのフォーム改善施策×15
スマホのコンバージョン率アップに役立ちそう (EFO・フォーム改善ブログ)
SEOではなくEFO(エントリフォーム最適化)のトピックをピックアップする。
スマートフォンに絞ったEFOを15個のポイントを、こちらの記事では説明している。
- 表組みにするべからず
- 拡大はオフにするべし
- 項目は大きくするべし
- 余白を充分に保たせるべし
- リンクは極力配置するべからず
- タップエリアとわかりやすくするべし
- 項目数は極力減らすべし
- 負担の少ない入力形式を使うべし
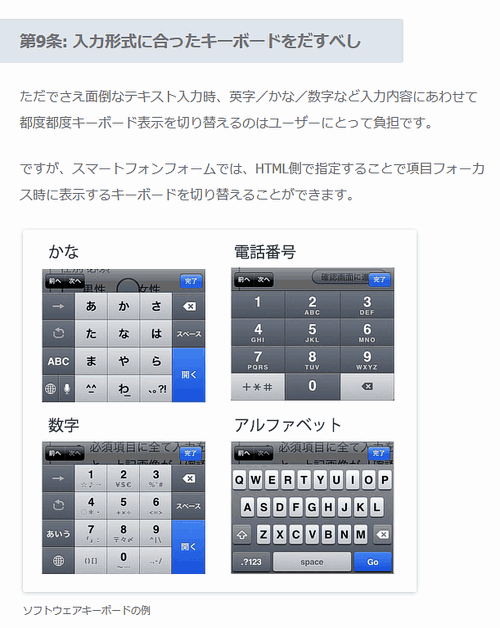
- 入力形式に合ったキーボードをだすべし
- 回線速度を考慮するべし
- なるべく1ページにおさめるべし
- 屋外でも見やすくするべし
- 作業は中断されるものと心得よ
- エラーや注意事項はその場に簡潔に明記するべし
- 余計なコンテンツを配置するべからず
コンバージョンを達成するのにフォームが重要な要素の1つになっているサイトも、たくさんあるはずだ。SEOではないがおおいに役に立つノウハウだ。
別URLのモバイル構成に必要な2つの設定
アノテーションとリダイレクト (グーグル ウェブマスター向けヘルプフォーラム)
PC向けページとモバイル向けページを別々のURLで提供する構成では、対応関係を示すためにそれぞれのページに“アノテーション”が必要だ。次のように記述するのだ。
PC向けページのHTMLには、対応するモバイル向けページのURLを指す
rel="alternate"を記述する。モバイル向けページのHTMLには、対応するPC向けページのURLを指す
rel="canonical"を記述する。
ところが、きちんとモバイル対応したモバイル向けページを公開し、アノテーションを正しく設定しているにもかかわらず、グーグルウェブマスターツールの「モバイルユーザビリティ」レポートにエラーが出てくるという相談が、公式ヘルプフォーラムに投稿された。
原因はリダイレクトの不備だった。
PC向けページにスマートフォンがアクセスしたときは、モバイル向けページにリダイレクトしなければならない。質問者のサイトでは、トップページだけしかリダイレクトしていなかったようだ。
そのため、トップページ以外のページに対してはスマートフォン版GooglebotがPC向けページを見てしまい、モバイル対応していないと判断してエラーをレポートしたのだ。
念のために確認しておこう。別URL構成のモバイルサイトでは次の2つの設定が必須だ。
- 双方向のアノテーション
- 対応するURLへのリダイレクト
十分に理解しているかどうか不安であれば、公式ドキュメントをもう一度確認しておくといいだろう。
あなたがウェブマスターツールに欲しいのはどんな機能?
要望・提案をグーグルに送ろう (Google Webmasters on Google+)
グーグルのサーチクオリティチームが、グーグル検索とウェブマスターツールに関して、追加・改良・削除・変更してほしい機能や仕組みのアイデアを募集している。
「こんな機能がほしい」「これをこんなふうに変えてほしい」など要望や提案があれば、遠慮せずにどんどん送ってみよう。
こちらのページから提案できる。
もともとは英語でのアナウンスで提案ページは英語だった。日本語でも受け付けてくれるとのことだったが、安心して使えるように日本語版も作ってくれたのだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
筆者のブログのHTTPS移行の記録とペンギン対応の記事を今週はピックアップ。
- ブログの完全HTTPS化を完了、HTTPからHTTPSへの移行プロセスを共有
はてブでホットエントリ入りの人気記事 - リンク否認しなくても良質なリンクを増やせばペンギンアップデートから回復できる
不自然リンク削除が不要ということではない