「柴犬の寿命と性格」のようなことまでグーグルが答えてくるアンサーボックスの話題のほかにも、SEO成功の方程式、新任Web担当者が必ずやること、長いtitleタグはSEOに不利なのかか、高品質コンテンツをグーグルが評価するのにかかる時間、site:検索の並び順など、今週もSEOの情報をお届けする。
日本語で読めるSEO/SEM情報
グーグルが「柴犬の寿命と性格」を教えてくれた!?
進化するアンサーボックス (バカに毛が生えたブログ)
最近のグーグルは「柴犬の寿命」「柴犬の体重」「柴犬の性格」といったことまで、検索結果ページで教えてくれるようだ。
グーグルの検索結果の上部には、天気予報や検索語句の説明が表示されることがある。
正式な名称が不明なのだが、四角枠の“ボックス”のなかに答えがあるので、「アンサーボックス」とSEOの世界では呼ばれている(最近は違った形式もできている)。
天気のアンサーボックス
「節分とは」のアンサーボックス
バカに毛の生えたブログさんが、最近導入されたと思われる面白いアンサーボックスを紹介している。「犬」にまつわるアンサーボックスだ。
「柴犬の寿命」のアンサーボックス
「柴犬の体重」のアンサーボックス
「柴犬の性格」のアンサーボックス
寿命と体重はともかくとして(男性・女性を犬には用いないが)、性格まで教えてくれるのはおもしろい。
こうしたアンサーボックスは犬では出てくるが、ネコや鳥では出てこないようだ。
元記事ではもっとたくさんのアンサーボックスの例を紹介している。見てみるといい。
米グーグル(google.com)でしか見られないアンサーボックスも多い。たとえばあるものとあるものを比較できるアンサーボックスだ。
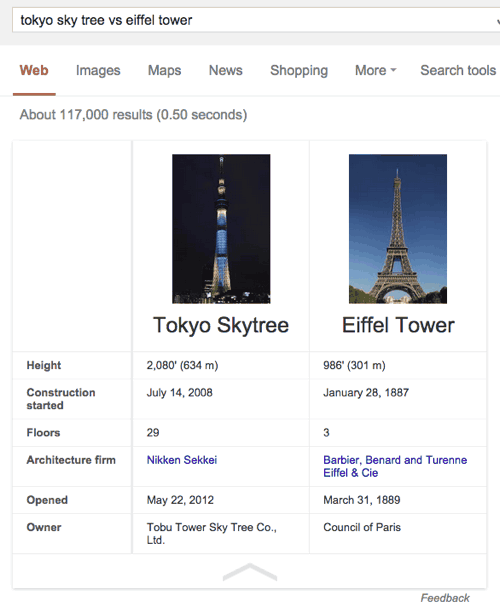
下のキャプチャは東京スカイツリーとエッフェルタワーを比較したアンサーボックスだ。「tokyo sky tree vs eiffel tower」(東京スカイツリー 対 エッフェルタワー)で検索した。
高さや建設年月日、公開日などを比べられる。「meat vs fish」(肉 対 魚)や「compare earth with mars」(地球と火星を比較)などでも共通の項目を比較した同じタイプのアンサーボックスが出てくる。
検索結果をクリックしてウェブページを訪れなくても、検索結果で欲しい情報が手に入るアンサーボックスはもっともっと増えていくだろう。
あなたのSEOを成功に導く勝利の方程式
アルゴリズム分析など不要 (SEO HACKS公式ブログ)
SEO HACKSブログの土居健太郎氏が、SEOに成功するための“勝利の方程式”を解説している。
SEOで得られるトラフィックの総量は次の式で導かれると説明している。
(コンテンツ+リンク)
×
(リンク/コンテンツ)
×
(コンテンツの検索需要総量)
×
キーワード調整
×
技術的最適化
これだけを見ると何のことだか理解が難しいのだが、次の項目で順を追って土居氏は説明している。
- 良質なコンテンツを増やし、同時にリンクも増やしていく
- コンテンツ量に見合ったリンクを獲得する
- コンテンツの検索需要総量
- キーワード最適化:コンテンツの価値を検索流入につなげる施策
SEOに携わる人間として理解しておくといいのは、土居氏の公式ではすべてがかけ算になっているので、どれか1つの要素が極端にダメだと、全体の結果が悪くなるということだ。
つまり、どれだけ良いコンテンツがあってリンクがあっても、技術的な問題があれば、得られる検索トラフィックは大きく下がる。
同様に、技術面やキーワード調整が完ぺきで、検索ニーズが多くても、コンテンツがまずければうまくいかないということだ。
長い記事だが、土居氏の頭のなかにある「SEO勝利の方程式」を学べる。
新任のウェブ担当者が初めに必ずやらなければならないこと
ウェブマーケティングでもSEOでもない (SEO HACKS公式ブログ)
こちらもSEO HACKSブログからのピックアップだが、外部の人が書いた寄稿記事だ。
新任のウェブ担当者が初めに必ずやらなければならないことを説明している。
初めに必ずやらなければならないこととは、ウェブマーケティングを学ぶことではないし、ウェブの知識とスキルを身に付けることでもない。ましてSEOでアルゴリズムを研究することでもない。
するべきことは、「自社製品についてよりよく知る」ことだという。
「自社製品をよりよく知る」というと少し勘違いされそうなので補足すると、「自社が何を扱っているか」ではなく「そのビジネスは、どういったコンテキストにおける、どんなユーザーセグメントの、どんなニーズに応えることで成立しているのか」を知ることだ。
自社の製品やサービスのことを、顧客のニーズとあわせて理解すると、本当の競合と自社の真の強みが見えてくる。真の強みを理解できると、たとえば次のような個別の具体的な仮説や課題が浮かんでくる。
- この強みをより魅力的に感じる層はスマホなんだろうかPCなんだろか?
- 検索キーワードに置き換えたら何になるか?それってPPC?SEO?どっちがいい?
- 現状のwebサイトにはそういう人たちが知りたいと思えるコンテンツはあるのか?
- そのコンテンツがあるとしたらちゃんと見られてる?離脱せずCVまで到達してくれているか?
- 実際CVしてるキーワードとギャップはあるか?
新任でなかったとしても、Webのことに意識がいきすぎてしまったために、自社の製品・サービスのことやどんな顧客のどんなニーズに応えているの意識が薄れてしまっているWeb担当者は、けっこういるのではないだろうか。
元記事では、イメージしやすい具体な例を挙げて説明している。読めば何らかの気付きがきっとあるだろう。
Googleアナリティクスからキーワードレポートが消えた!?
妙なところに移動してた (Googleアナリティクス)
Googleアナリティクスのオーガニック検索のキーワードレポートの場所が変更された。
以前は、[集客]>[キーワード]>[オーガニック検索トラフィック]とたどることで確認できた。
現在は、[集客]>[キャンペーン]>[オーガニック検索トラフィック]とたどることで確認できる。
「キャンペーン」と聞くと広告を想起するので、まさかこのなかにあるとは思わないのではないのだろうか。しかも「キーワード」というラベルがなくなった。オーガニック検索のキーワードレポートが見つからなくなり、廃止になったのではないかと焦ったユーザーがひょっとしたらいるかもしれない。
この記事を書いている時点では日本語では何の発表もないが、英語では、GoogleアナリティクスのGoogle+公式アカウントがアナウンスしている(Googleアナリティクス自体は日本語で使えるので、日本記事のセクションでピックアップした)。
目的のレポートにアクセスしやすくするために、集客メニュー全体を再構成したとのことだ。これまで利用できたレポートはあるが、配置が変わっている。かなり大幅に変わったようだ。運営堂ブログさんが以前と現在を比較している。
繰り返しになるが、キーワードレポートは、なくなったわけではなく、以前と同じように使える。場所が変わっただけだ。
たったの5ピクセルに見る、ヤフーのモバイルユーザビリティ改善への取り組み
タップしやすいデザインを追求 (Yahoo!ニュース スタッフブログ)
Yahoo!ニュースが、モバイルユーザーのユーザビリティ向上を目的に行った改善を紹介している。
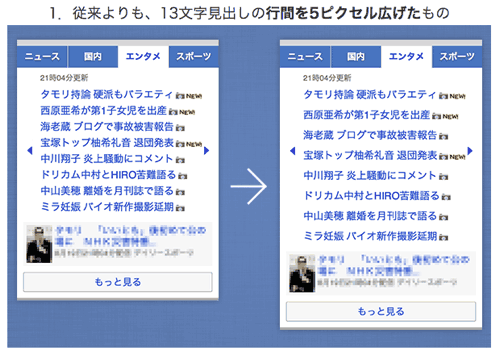
具体的には、誤タップを防止するために、ヒートマップのデータをもとにして見出しの行間を調整したのだ。次の3パターンのデザインを用意してテストを実行した。
- 従来よりも、13文字見出しの行間を5ピクセル広げたもの
- 従来よりも行間を広げた上で、(薄く)罫線をいれたもの
- 行間の幅はそのままにして、各カテゴリータブのタッチ領域を拡大したもの
唯一総クリック数が上昇したのが、1つ目の「記事の行間を5ピクセル広げた」バージョンだったそうだ。その他のデータも確認したうえで、「記事の行間を5ピクセル広げた」仕様の採用を決定したということだ。
しかし5ピクセルが最適か?と問われたら、そうとは断言できず、今後もさまざまな角度から改善を続けていくとのことである。
ボタンやリンクなどのタップ要素の大きさと間隔は、スマートフォン向けサイトの構築においては必ず考慮に入れなければならない。
PageSpeed Insightのモバイルユーザエクスペリエンスを説明するガイドラインでグーグルは次のように説明している。
ユーザーが間違えて誤ったターゲットをタップして困惑しないように、タップ ターゲットは十分に大きくし、他のタップ ターゲットに指を重ねずに押せるよう十分に離す必要があります。平均的な大人の指の腹のサイズは幅約 10 ミリで、Android UI のガイドラインで推奨されるタップ ターゲットの最小サイズは約 7 ミリ(モバイル ビューポートを適切に設定済みのサイトでは 48 CSS ピクセル)です。
使用頻度の低いリンクやボタンは推奨サイズの 7 ミリより小さくしてもかまいません。ただし、ユーザーが指でタップ ターゲットを押したときに誤って別のタップ ターゲットをタップしないように、水平方向と垂直方向で 5 ミリ(32 CSS ピクセル)以内に他のタップ ターゲットを配置しないでください。
あなたのモバイル向けサイトは、ユーザーがタップしやすいデザインになっているか確認してほしい。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
コンテンツ評価とローカルSEOの記事を今週はピックアップ。
- コメントも含めたページ全体のコンテンツが品質評価される
UGCは品質チェックをしっかりと! - ヴェニスアップデート後に必ず実行したい7つローカルSEO施策
モバイル普及でローカルSEOはますます重要に