今週のトピックは、スマートフォンで見たときにサイトが使いやすいかどうかをチェックするグーグル公式ツール「モバイル フレンドリー テスト」と「モバイルユーザビリティレポート」の話題。ほかにも、ヤフーの虫眼鏡SEOスパム、ウェブマスターツールに届くメッセージの解説、大量のリンク否認の反映などなど、SEO向けの話題をお届けする。
スマホ向けサイトの最適化レベルを自動チェックするグーグル公式ツール2種
両方やる (グーグル ウェブマスター向け公式ヘルプフォーラム)
グーグルは、Webページがスマホ向けに最適な表示になっているか確認するツールを2種類提供している。
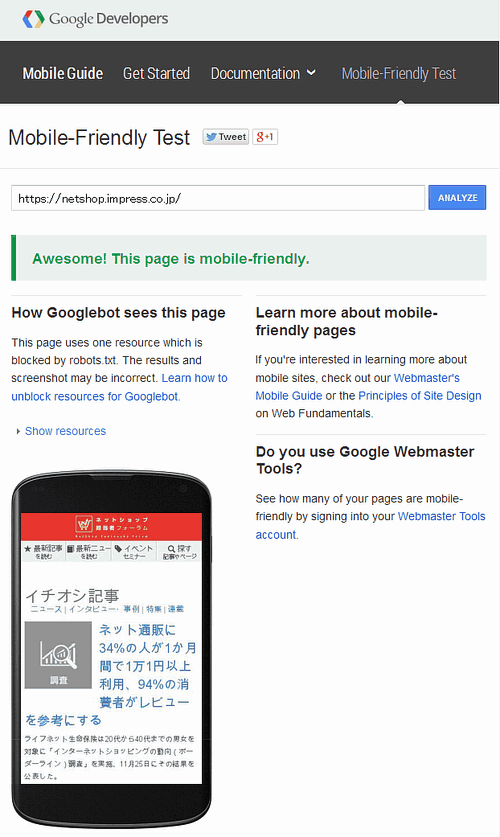
1つは、「スマホ対応」ラベルの導入とあわせて導入されたMobile-Friendly Test(モバイル フレンドリー テスト)ツールだ。
こちらは、URLを指定すると、そのページがモバイルに適切に対応しているかどうかを、その場でチェックできる(残念ながら、現時点ではインターフェイスは英語だけのようだ)。
チェックは「スマホ対応」ラベルが表示されるのと同様の基準で行われるとのことで、次のような点をチェックしている。
- Flashなどのモバイルで利用できない可能性のあるコンテンツがないか
- テキストは拡大しなくても読めるサイズか
- デバイスの画面に合ったサイズでページを表示していて、ユーザーが横スクロールや拡大をしなくてもコンテンツを読めるか
- リンクはタップ時に間違わないように、周囲に適切な空白を設けているか
もう1つは、一足先にグーグルウェブマスターツールに導入された、モバイルユーザビリティレポートで、モバイル向けページのユーザビリティに関するエラーを確認できる。

こちらはあらかじめクロール時にチェックしているので、サイト全体のなかで問題があるページを探すなどの用途で使える。
チェックは、PageSpeed Insightsのユーザー エクスペリエンスでチェックできる項目が対象で、Mobile-Friendly Testとだいたい同じような項目を確認している。
この2つのツールに関してこんな質問が公式ヘルプフォーラムにあった。
片方では問題はないが、もう片方では問題を指摘されている。
どちらのツールに合わせてモバイルサイトを最適化してくべきか?
答えは「両方」になるだろう。
Mobile-Friendly Testがチェックする項目とモバイルユーザビリティレポートがチェックする項目は同じではない。また共通した項目であっても、基準が同じとは限らない。
しかしどちらのツールもモバイルサイトのユーザビリティやユーザー体験に重要な要素をチェックしてくれることは共通だ。筆者たちが取り組むべきことは、モバイルユーザーが使いやすいサイトを提供することであって、ツールで満点をとったりエラーをゼロにしたりすることではない。それは最適化の結果として得られる証明にすぎない。
モバイルの最適化のために重要な施策のヒントを、ツールやレポートをとおしてグーグルが教えてくれているのだ。少なくとも、そうしたツールで「問題があるのではないか」と指摘された点には、可能な限り対応するようにしたい。
また、その際に「なぜこれが問題だと指摘されているのか」「この状態だとどういった問題が起きるのか」を理解したうえで対応するようにしたいものだ。
日本語で読めるSEO/SEM情報
虫眼鏡スパムに敗北したかに見えたヤフーが対抗に成功?
イタチごっこは続くと思われる (リスティング広告 運用支援)
ヤフーの検索結果には関連検索ワードが出ることがある。これを不正に操作して、狙いどおりのキーワードを捏造することが事実上可能だ。
関連検索ワードには虫眼鏡のマークが付くため、この手法は「虫眼鏡SEO」と呼ばれる(SEOではないので「虫眼鏡スパム」と呼ぶべきだろう)。虫眼鏡SEO(スパム)をサービスとして販売する業者さえ存在する。
ヤフーは虫眼鏡スパムに翻弄されているようで、元記事のブログでは今年の9月にヤフーが虫眼鏡SEO業者に敗北しつつあるとして報告していた。
だがヤフーもただ手をこまねいているだけではなかったようだ。不正操作に対策したようで、現在は不自然な関連検索ワードは出ていない。
しかしこれで一件落着というわけにはいかないだろう。虫眼鏡スパムは今に始まった問題ではない。対策しても再び現れる。根本的な対策は簡単ではないのかもしれない。スパム業者とのイタチごっこはこれからも続くのではないだろうか。
なおヤフーは過去にスパムSEO業者を検索結果から削除したことがある。そして、次のように警告している。
被害が発生した場合には、刑事・民事での法的責任を追求することがあります。
この警告は業者だけでなく利用した依頼者にも当てはまる。虫眼鏡SEOを勧誘する営業電話がかかってくることがあるかもしれない。でも絶対に契約してはいけない。ヤフーに対する迷惑行為であるばかりか、あなたのビジネスにとっても大きな損害につながる危険がある。
Googleウェブマスターツールに届く10種類のメッセージ
これでもごく一部 (Growth Seed)
ウェブマスターツールに届くグーグルからのメッセージ10種類を紹介した記事。
手動の対策を与えられた非常に重要度の高い警告から、お知らせレベルの通知までさまざまなメッセージがウェブマスターツールには届く。受け取ったことのないものもあるはずだ。簡単な説明も付いているので、今後受け取った時のために参考にするといいだろう。
ここで取り上げられている10種類がすべてではない。これら以外にも数々のメッセージがあるので、少し紹介しておこう。
「http://example.jp/: Increase in server errors」
サーバーエラーが増えていることを示す警告。メンテナンスだったなどでなければ、チェックして対応が必要。「http://example.jp/: Googlebot can't access your site」
「http://example.jp/: Googlebot がサイトにアクセスできません」
Googlebotがサイトにアクセスできない状態が発生していることを示す警告。メンテナンスだったなどでなければ、チェックして対応が必要。「http://example.jp/: Big traffic change for top URL」
トップページへの検索トラフィックが以前と比べて大幅に減った場合などに送られる警告。サイトに変更を加えていなければ、特に対応する必要がない場合が多い。「http://example.jp/: ソフト 404 エラーが増えています」
ページの内容が「見つかりません」相当であるにもかかわらず、サーバーがHTTPレスポンスコードで404を返していない「ソフト404」を検出した場合の警告。適切に404が返るように、サーバー側で対応するべき。「http://example.jp/ の新しい確認済み所有者」
ウェブマスターツールでそのサイトの所有者として他のGoogleアカウントが確認された場合に送られるメッセージ。本文にメールアドレスが書かれているので、知らないユーザーの場合は早急に対応が必要。「Googlebot for smartphones found an increase in “page not found” errors on http://example.jp/」
「『見つかりませんでした』というエラーが増えています」と同じ内容だが、スマホ版のGooglebotでアクセスした際の404エラーに関する警告「Googlebot for smartphones found an increase in authorization permission errors on http://example.jp/」
スマホ版のGooglebotでアクセスした際のパーミッションエラー(403)が増えているときに送られる警告。「Googlebot for smartphones found an increase in server errors on http://example.jp/」
サーバーエラーが増えていることを示す内容だが、スマホ版のGooglebotでアクセスした際の問題に関する警告。「Google Analytics web property: link has been removed from http://example.jp/」
Googleアナリティクスとの紐付けが解除された場合に送られるメッセージ。
ちなみに、一覧表示などで、オレンジ色の「!」マークが付いているものは「警告」(対応するべき)で、付いていないものは「メッセージ」(特に対応は必要ではない)ものだ。知っておくといいだろう。

スマホでの読みやすさを追求するためのユーザビリティ向上策×7
グーグルがチェックしていなくても取り組むべし (ヨッセンス)
スマートフォンでも読みやすい表示を実現するための施策を7つ解説した記事(元記事では5つになっているが、細かく分けると7つになる)。
- スマホのスクリーンサイズに適した大きさへの画像サイズ調整
- 画像の横への文字の回り込みの防止
- 余白の調整
- 見出し(hタグ)の大きさ調整
- 段落(pタグ)の文字サイズや文字間、行間の調整
- ポートレートモード(横向き)の文字サイズの調整
- 左右のズレの防止
グーグルがモバイル対応の対象として見ていないからといって無視したくはないユーザビリティ項目だ。モバイル端末での読みやすさ向上のために役立つだろう。
PC向けの複数ページをスマホ向けで1つにまとめるにはどうすべきか
URLの一部統合時の対応 (ウェブマスター向け公式ヘルプフォーラム)
次のような質問がグーグル公式ヘルプフォーラムに投稿された。
ダイナミックサービング(デスクトップと同一のURL)にてスマホサイトを構築します。 デスクトップ版のページAには「りんご」のコンテンツ、ページBには「みかん」のコンテンツが用意されています。
制作都合上、スマホではページAとBをまとめて1ページにします。
そのとき、ダイナミックサービングなのでURLはAと同一になりますが、スマホユーザーに対してはこのURLで「りんご」と「みかん」両方のコンテンツを表示させる事になります。この場合、
(1)デスクトップユーザーとスマホユーザーそれぞれに異なるコンテンツを表示させているため、クローキングやその類に見なされないか?
(2)ページBからページAをcanonical指定する必要があるか?の2点についてご教示願いたいです。
この質問に対して、ベテランメンバーが適切にアドバイスしている。
①については、クローキングにはならない。クローキングとは検索エンジンとユーザーに同じURLで異なるコンテンツを見せることだ。この場合は検索エンジンもユーザーも同じコンテンツを見る。
②については、PC向けのページBにアクセスしたモバイルユーザーをスマホ向けに統合したページ(URLはページAと同じ)へ302リダイレクトする。ページBからページAへのrel="canonical"は不要だ(不要というより記述してはいけない)。
また補足アドバイスにもあるように、動的配信の構成ではVary HTTPヘッダーを返すことが推奨される。
別の解決策があるかもしれないが、「制作都合上」という但し書きがあるので、与えられた情報から判断するならばこれがベストだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
筆者が伊ミラノで参加したSMX Milan 2014カンファレンスのレポート記事を2本今週はピックアップ。