スマホ向けサイトで設定ミスをすると68%の検索アクセスを失う
3つのモバイル構成の違いよるランキングの差異はなし (BrightEdge)
BrightEdge(ブライトエッジ)が、モバイルの利用状況を調査した結果を公開した。
レポートのなかには、モバイル向けサイトの調査も含まれている。
たとえばモバイルサイトの構成によるランキングの差異だ。
グーグルは、レスポンシブ・ウェブデザインと動的配信、別URL構成の3つのモバイル向け構成をサポートしている。検索順位において、これらの3つには差異はほとんど見られない。優劣をつけていないというグーグルの説明は正しそうだ。
これは嬉しい発見といえる。しかし放っては置けないデータもある。
- 別URL構成のサイトには、設定ミスが非常に多く見られる。
- rel="alternate"がない ―― 61%
- Vary HTTPヘッダーを返していない ―― 41%
- rel="canonical"が間違っている ―― 35%
- rel="canonical"がない ―― 35%
- rel="alternate"が間違っている ―― 2%
- モバイル向けサイトをrobots.txtでブロックしている ―― 16%
- モバイルからのアクセスをすべてモバイル向けサイトのトップページにリダイレクトしてる ―― 12%
- 動的配信でも、82%がVary HTTPヘッダーを返していない。
BrightEdgeは、構成ミスがあるモバイル向けサイトは、本来得られるはずのトラフィックの68%を失っていると見積もっている。
3つのうちのどの構成でもグーグルはえこひいきしないことが確かめられた。だが、グーグルが推奨する技術的要件どおりにモバイル向けサイトを正しく設定できていないとしたら、大きな機会損失を引き起こしているかもしれない。
日本語で読めるSEO/SEM情報
簡単に設定できるようになったApp Indexingは取り組む価値あり
モバイルのユーザー体験向上のためぜひ (Google ウェブマスター向け公式ブログ)
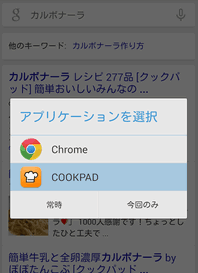
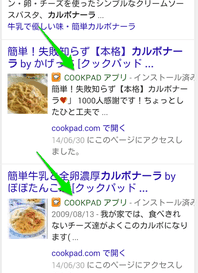
グーグルのApp Indexing(アップ・インデクシング)は、スマホアプリのコンテンツを検索結果に表示し、検索結果から直接アプリにアクセスできるようにする機能だ。日本語でも利用可能になったばかりだ。
グーグルは、App Indexingのプロセスを大きく簡易化し、より手軽に実装できるようにした。
App Indexingに対応した日本のサービスも続々登場している。たとえば、クックパッドだ。



ウェブサイトと連動させたアプリを公開しているなら、App Indexingに対応させるといい。モバイルのユーザー体験の向上に一役買ってくれるだろう。
モバイルサイトで、別URL構成から動的配信に変更するときの手順
rel="alternate"削除&302リダイレクト (ウェブマスター向け公式ヘルプフォーラム)
PC向けサイトとスマホ向けサイトを、別のURLで構成していましたが、HTMLは別で同じURLで構成する動的配信に変更しました。
以前に設置していたrel="alternate"やrel="canonical"のアノテーションは削除して大丈夫でしょうか?
こういった内容の質問がグーグルの公式ヘルプフォーラムに投稿された。
フォーラムメンバーが適切なアドバイスを返している。同じ状況を経験する読者もいるだろうから、やるべき手順を筆者がまとめよう。
PC向けページに設置していたrel="alternate"のアノテーションは削除する。以前使用していたスマホ向けページのURLはもうないのだから、付けたままではグーグルを混乱させてしまうかもしれない。
スマホ向けページに設置していた、PC向けページを指し示すrel="canonical"はそのままでかまわない。今度は自分自身を指す自己参照のrel="canonical"になる(PC向けページに設置しているかもしれないrel="canonical"と同じ)。
スマホ向けページのU古いRLを、PC向けページと統一したURLにリダイレクトする。公式ドキュメントに従うなら、302リダイレクトを使うことになる(グーグル的には301でも問題ないようだが)。
可能なら、Vary HTTPヘッダーを返すようにする(別URL構成のときにすでに設定してあるならそのまま継続)。
h1、h2、h3タグにはSEOの効果がどのくらいあるのか?
順位を上げる効果はないが利用すべき (ウェブマスター向け公式ヘルプフォーラム)
hタグのSEOにおける効果を質問する投稿を、公式ヘルプフォーラムで見つけた。
現在h1 のみ使用をしています。
ライバルサイトなどはh1 h2 h3・・・も使用しているのですが
h2 h3・・・使用の効果というのはどれくらいあるのでしょうか?
他の要素ももちろんあると思いますがh2 h3・・・での効果についてご意見をいただけたらと思います。
昔からよくあるSEO関連の質問の1つだ。
「ランキング」という観点だけから考えれば、hタグの使い方だけで目に見える順位への影響は、ほとんどの場合、ないだろう。過去は影響したかもしれないが、現在は影響したとしても微々たるものと考えられる。
しかし、それでもhタグは適切に記述べきだと筆者は考える。見出しであることを伝えておけば、検索エンジンの理解の手助けになるからだ。
また、文章には適切に中見出しや小見出しを付け、それをh2タグやh3タグで示すほうが、読者にとっても読みやすく、理解しやすくなる。
グーグルが推奨することを全部やるのは難しい
超一流のSEOコンサルタントでさえ悩む (辻正浩 | Masahiro Tsuji (@tsuj) on Twitter)
辻正浩氏のツイートをピックアップする。
Googleが禁止する事は普通にサイト運営しているとまずやらない事ですし多くは明確なのでわかりやすいですが、Googleが推奨している事は沢山で全部やれる所はほぼ無いんですよね。なので想定効果・想定工数がわからないと方針を決められないもののそれが難しいのがSEOの難しい所ですね。
— 辻正浩 | Masahiro Tsuji (@tsuj) 2014, 6月 25グーグルが禁止すること、つまりウェブマスター向け品質ガイドラインに違反することは絶対にやってはいけない。このコーナーの読者であれば、これは十分に理解しているはずだ。
ところがグーグルが「やったほうがいい」していることでも、できないことはたしかに多そうだ。たとえば、rel="prev/next"や検索エンジン向け無限スクロールなど実施したとしても、それだけの価値があるかどうかが不透明なものや技術的に難しいものがある。
これまでに数多くの案件に携わってきた辻氏には、やりたくてもさまざまな事情で実行には至らない施策がきっと多くあるに違いない。
ウェブ担当者としてのあなたも同じような悩みを抱えたことがあるだろう。超一流のSEOコンサルタントの辻氏もあなたと同じ問題を抱えていることは知っておこう。
優先度・重要度の判断や、現実的に難しいことにはいつまでもこだわらずに次の判断に移るといった姿勢は、ウェブ担当者にとっては大切なことだ。
スマホでショッピングしない理由は「商品画像が見にくいから」
50代60代は、文字の見にくさと入力しにくさに不満 (楽天リサーチ)
スマートフォン利用に関する調査を、楽天リサーチが実施してその結果を公開した(レポートはPDFでダウンロード可)
ウェブ担当者の役に立ちそうなデータを3つ取り上げる。
50代では約6割が、60代では約7割が、スマートフォンで商品購入の経験なし
50代と60代がスマートフォンに不便を感じるのは、「文字が入力しにくい」「文字が見にくい」点
スマートフォンでEC利用の経験がない理由のトップは、「商品の画像が見にくいから」
1つ目と2つ目は50代、60代のユーザーを主な対象にしているサイトの場合に、3つ目はECサイトの場合に改善を検討すべき課題に含めたい。
それ以外にも、既存の認識の確認になるが、「スマートフォン利用時間は女性20代が長い」「スマートフォンの利用シーンは電車やバスなどの移動中や待ち時間が多く、その他は旅行やレジャー中、テレビ視聴中など」といったデータもあるので、確認しておくといいだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルが公開したローカルビジネスオーナー向けの管理ツールと構造化データを早くから積極利用してきた米国のECサイトの記事を今週はピックアップ。






























