今週のピックアップで紹介している、常時SSL化(サイト全体をHTTPS化)のメリット・デメリット・証明書・実装などを詳しく解説した記事は、ぜひ読んでおきたい内容。ほかにも、オウンドメディアにおける「編集者」、CSSの最適化、レスポンシブ向けEFO、JSやCSSの動的配信、被リンクとペンギン、ソフト404など、SEO関連の情報をたっぷりお届けする。
常時SSL化(HTTPS化)完全マニュアル
5分じゃ読み終わらない充実度 (WWW WATCH)
グーグルがHTTPSをランキング要因にしたことがきっかけで、HTTPS(SSL)の仕組みや機能に興味を持ったWeb担当者もいることだろう。こちらの記事では、Webサイトの常時SSL化(すべてHTTPSにする)について、知っておきたい知識や注意点、実装方法などを説明している。
元記事のタイトルは「5分でわかる……基礎知識」となっているが、かなり詳しく書いてあり5分では読み終わらない。基礎知識ところか、「完全マニュアル」といっても差し支えない良質なコンテンツだ。
筆者は、SSL(とその基盤になっているPKI)に関してかつて深く学んだことがありそれなりに精通していると自分では思っている。それでも非常に勉強になった。
知っておけば、導入時のつまづきがなくなったりトラブル対処に役立ったりすることも多く書かれている。
現時点でHTTPS化を具体的に考えていないとしても、読んでおく価値が非常に高いコンテンツだ。すばらしい。
日本語で読めるSEO/SEM情報
ウェブ担当者だけでは不十分? オウンドメディア運用に必要なのは「編集者」
Web担にも編集者がいます (SEO Imagination!ブログ)
このコーナーで何度もピックアップしたことがある「SEO Imagination!ブログ」が1年以上ぶりに新記事を公開した。久々の投稿のテーマは、オウンドメディアにおける編集者の重要性だ。
記事執筆者の伊藤氏は卒業後に出版社で勤務していたそうだ。そのときの雑誌出版で得た経験をウェブサイトのコンテンツ作成に照らし合わせながら、なぜ編集者(の役割を持つ人)がウェブサイトで必要なのかを説明している。
Web担当者Forumにも編集者がいる。統括しているのがご存知、安田編集長だ。筆者がこのコーナーを始めてからこの4月で6年になるが、おかげさまでここまで続いているのは安田編集長のバックアップ(と、もちろん読者であるあなたの支持)があるからだ。そんなわけで、ウェブサイトには確かに編集者が必要だと筆者も思う。
ウェブサイトに編集者が必要な理由、編集者をおくことによるメリットの詳細はビックアップ記事を読んでほしい。
「編集者」という言葉から、その仕事は「原稿を編集すること」だと思われがちですが、実際の編集者の仕事は、
- メディアの「存在意義」「方向性」「読者ニーズ」に沿った企画
- 企画を実現するためのリソースの確保
- メディアの基準やポリシーに沿ったコンテンツのクオリティ担保
- 各コンテンツ作成を「プロジェクト」とみなしたプロジェクト管理
などなど、多岐にわたります。「原稿の編集」という仕事はそれらを行ううえでの最終段階の1つです。
オウンドメディアの運営にあたっては、上記の「メディア」を「自社の顧客コミュニケーション」に、「読者」を「顧客」に、それぞれ置き換えるとわかりやすいかもしれません。
そして、「編集長」は、そうした方向性や基準を定め、コントロールし、必要に応じて変えていく役割です。それをコンテンツやメディア全体に反映させ実務を実行するのが「編集者」です(同じ人が複数の役割を果たすこともあります)。
そうした観点でオウンドメディア運営チームメンバーの役割を定義してみるといいかもしれません。
CSSの最適化でモバイルサイトをスピードアップ
UX向上にもSEOにも役立つ (モバイルファーストラボ)
モバイルサイトのユーザー体験を高める施策の1つとして、高速化が挙げられる。こちらの記事は、CSSを最適化することによる表示速度のスピードアップを説明している。
具体的には次の3つだ。
- CSSのインライン化
- セレクタの見直し
- HTTPリクエストの削減
スピードアップはSEOにもメリットをもたらす。若干ではあるが、表示速度はランキングシグナルにもなっているからだ。
難易度が高い施策ではないのでさっそく取り組んでみよう。
グーグル、3つの推奨モバイルサイト構成をあらためて解説(予定)
復習によさそう (Google ウェブマスター コミュニティ)
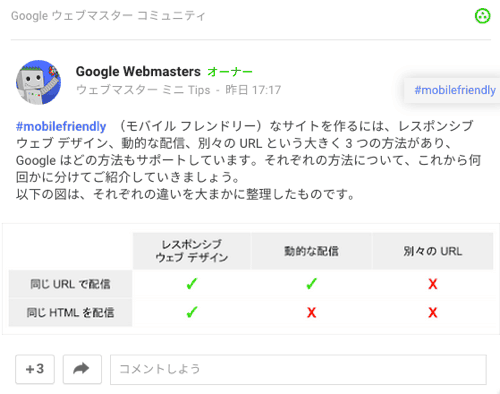
グーグルは次に示す3種類の構成のモバイルサイトをサポートしている。
- レスポンシブウェブデザイン
- 動的な配信
- 別々のURL
それぞれの方法について数回に分けて説明していくことを日本のサーチクオリティチームがGoogle+でアナウンスした。
3つのモバイル構成は知っておいて当然のことなのだが、復習によさそうだ。
これから投稿されていく解説が出揃った段階で、あらためてまとめてピックアップしたい(この記事が公開される金曜日にはいくつかは投稿されているかもしれないが)。もちろん、Google ウェブマスター コミュニティに参加しておけば投稿後すぐに読める。
なお米国のサーチクオリティチームがすでに投稿した解説と同等の内容になると思われる。英語が苦でない人は、そちらも参照するといいだろう。
レスポンシブウェブデザインのためのエントリフォーム最適化
先週に続きスマホのEFO (EFO・フォーム改善ブログ)
レスポンシブ・ウェブデザインのフォームを設計するときに気をつけるべきポイントを解説した記事を紹介する。
「スマートフォンのためのフォーム改善施策×15」というEFO(エントリフォーム最適化)の記事を前回ピックアップしたが、同じブログで公開された記事だ。
取り上げているのは次の7項目だ。
- 独自レイアウトを用意する
- 必須/任意を整理する
- 入力項目を検討
- カラムを調整
- その他デザインの調整
- エラーの表示に注意
- 入力支援機能を付加
元記事では、それぞれの項目をさらに細分化して説明している。一部、「レスポンシブ向け」というよりも「スマートフォン向け」という内容も含まれるが、参考になるEFOだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
EFO(エントリフォーム最適化)とGoogleのツールに関する記事を今週はピックアップ。
- 入力フォームの「必須」「任意」のラベルは両方付けないとコンバージョン率が下がる
片方だけだとさまざまな問題を引き起こす - 構造化データテストツールをGoogleが刷新、JSON-LDに対応
使いやすく見やすくなった