PV減なのに大成功? パシフィコ横浜が目指した「無駄ゼロ」のサステナブルWeb戦略
CO2削減のため、あえてPV数を減らす異例の挑戦。パシフィコ横浜がWebサイトリニューアルで「サステナブル」を掲げた理由に迫る。
2025年7月15日 7:00
リニューアルにあたっては、たとえばPV数を上げたいとか、顧客からの問い合わせを増やしたいとか、本業の思惑が当然絡む。しかし、横浜・みなとみらい地区の大規模コンベンション施設「パシフィコ横浜」の公式サイトでは、刷新にあたっての大目標に「サステナブル」を掲げた。CO2削減や環境保護としての、サステナブルである。
それどころか、PV数をあえて減らす狙いもあったという。その真意は何か。「Web担当者Forum ミーティング 2025 春」の講演で、パシフィコ横浜を運営する株式会社横浜国際平和会議場の松原 正和氏が語った。

サイトリニューアルって、本当に大変なんです
「Web担当者ならサイトリニューアルは誰もが通る道ですが……ホント、大変ですよね……」
松原氏は開口一番、ため息交じりにこう漏らした。Webサイトリニューアル作業は、Web担当者だけの努力で完結するものではない。多くの関連部署を巻き込んで進めていかねばならない。にもかかわらず、その業務実態はWeb担当者以外にはあまり知られていない、あるいは伝わっておらず、それだけに苦難が多い。たとえば、リニューアル実施が具体化すると以下のような意見が関係者から飛んでくる。
「このページは、PV(ページビュー)数が多いから大事にして」
「私は、こうなっている方がいい」
「これは捨てないで、残してほしい」
ただ、こうした意見を無秩序に受け容れてしまうと、せっかくのリニューアルの意味が薄れる。ちなみに上述の意見に対して、松原氏がよく使っていたのは以下のフレーズだ。
「ん? データだとそうなってないっすね!」
「あ、ターゲットはアナタではないっすね!」
「それ、サステナブルじゃないっすね!」
「サステナブル」を目標に掲げた理由~ユーザーのためであり、そして社内調整のためでもある
パシフィコ横浜では2023年8月、公式Webサイトのリニューアルを実施した。その理由は、長年のサイト増改築による負の影響の改善だ。増改築が行き過ぎ、結果としてUI/UXが悪化し、運用コストがかかりすぎていた。社内では、リニューアルの2年前の段階で限界説が囁かれていたという。
リニューアル効果は多岐にわたるが、その筆頭に松原氏が挙げたのは、PV増や売上拡大ではなく、「温室効果ガスの削減」。具体的にはCO2の年間排出量を約6.8トン削減できた。これは約772本分の杉の木が、1年間に吸収できる量に相当する。
なぜWebサイトがCO2削減に貢献するのか
温室効果ガスの削減とWebサイトリニューアルは一見して無関係なように思えるが、これには前段を理解しておく必要がある。
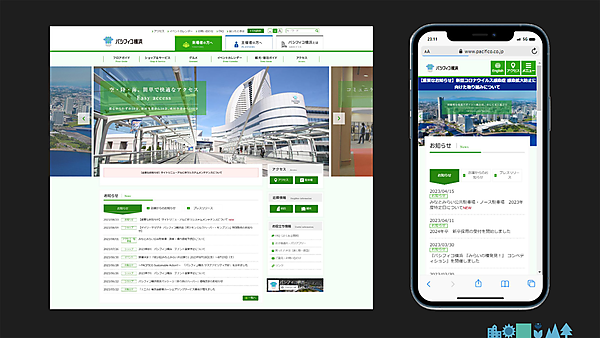
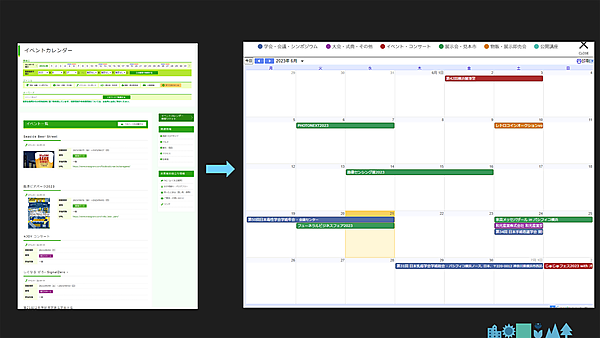
以下の画像は、パシフィコ横浜のリニューアル前のサイトである。PC版・スマホ版が併存する一般的なWebサイトに見えるが、専門的な分析を進めていくと、サイト閲覧者が迷子になるケースが続出していたことがわかった。

迷子になれば、閲覧者が訪問目的を達成するために表示するページが多くなる。そしてWebページの表示に際しては、Webサーバーが動作するため、消費電力が増える。普段はなかなか意識できないが、つまりサイトで迷子が増えると排出CO2は増える。
温室効果ガスの排出増を巡っては、発電、工場稼働、自動車がまずは取り沙汰されがちだが、インターネット利用もまた影響が大きいとされる。その排出量は世界全体の3.7%※に達するとされ、「デジタル汚染」の名で社会問題として認知されつつあるという。こうした中では、ユーザビリティの面でも環境面でも優れた、サステナブルなWebサイトが今後求められる可能性が高いのではないか。それが松原氏の考えだ。
この前提を踏まえ、松原氏がサイトリニューアルコンセプトに掲げたのが以下の2つ。施策判断に迷った時も、この2つの遵守が徹底された。
- 徹底的にユーザーファースト
- 徹底的にサステナブル
いやらしい話ですが『ユーザーファーストを追求して、環境に優しいサイトにしましょう』というのは、めちゃくちゃ聞こえがいいんですね(笑)。社内の味方を増やしやすい、巻き込みやすいという効果が実際にあると思います。綺麗なワードを使うのは十分“あり”。皆さんも是非真似してください(松原氏)
リニューアル前のサイトで何が課題だったか? 3つの観点で分析
ここからは、具体的な作業項目の解説となる。まずは「どこに無駄があるか」の把握だ。
①ページ数
増改築を繰り返したサイトでは、設計図がないのが当たり前。社内の人間でも、サイト規模を把握していないケースが往々にしてある。まず大事なのは現状の分析だ。
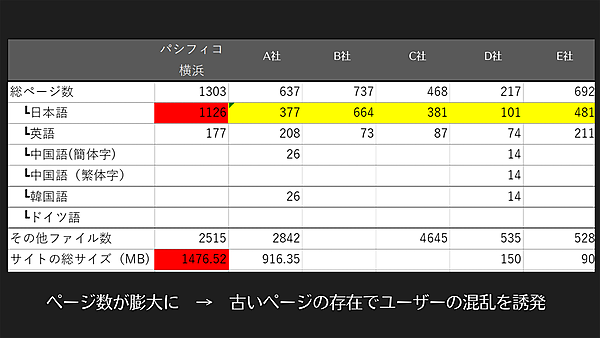
サイトが無駄に大きくなってはいないか。これを証明するため、競合他社の実サイトと比較した。有料の調査ツールなども使って分析した結果、リニューアル前の総ページ数は1303ページにも上ることが判明。これに対し、競合他社は多くても600〜700ページ程度だった。
これは、古いページが残り続けていたことが大きな原因とみられる。実際、松原氏によると、すでに終わったイベントのページに古い連絡先や情報が載ったままで、それを見たユーザーからの問い合わせが頻繁にあったという。

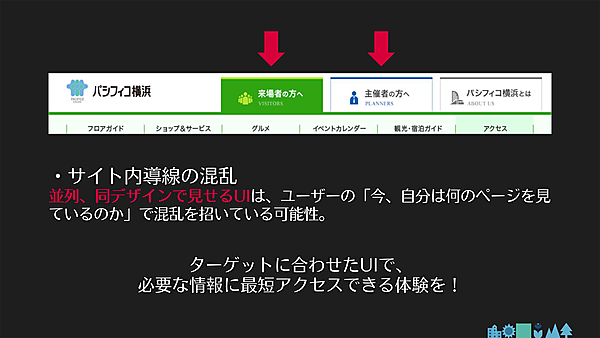
②UI/UX
パシフィコ横浜にとっての顧客は、一般来場者(イベントを見に行きたい)と、イベント主催者(会場を借りたい)に大別される。ただし、その絶対数は、来場者の方が圧倒的に多い。PVデータもそれを裏付けている。
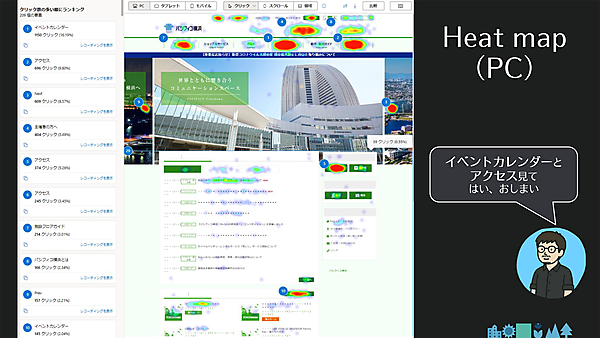
にも関わらず旧サイトのデザインは、両者をほぼ同列に扱っていた。さらに、来場者の閲覧傾向をヒートマップ分析すると、フロアガイド、イベントカレンダー、アクセスの3つだけで閲覧ボリュームの実に92%を占めていることも判明。こうした積み重ねが、サイト内の迷子を誘発していたと考えられる。


③スマホ対応
リニューアル前の主催者向けページは、スマホ表示にそもそも対応していなかった。また来場者向けページはスマホ表示が可能だったが、アクセスマップや座席配置図のページで画面をタップしても図表が拡大しないなど、ユーザーが操作にまごついていることが調査ツールで判明した。
異例の目標「PV削減」を掲げ、社内を説得
こうして、リニューアル方針をまとめた資料「パシフィコ サステナブルウェブデザイン~CO2排出の少ないサイトへ」が完成。社内への説明に入っていった

サイト内の大掃除を実行し、ターゲットに合わせたUI/UXは必須(というのが基本方針)。そして大事なのは、サイト内の迷子を減らしてPVを削減することだと考えました。一般的にリニューアルではPV増加が目的になります。でも迷子による無駄なPVは減らすべきではないか。異例ではありますが、今回は社内でそう宣言しました(松原氏)
サステナブルという概念の歴史はまだ浅く、受け取る側によってはどこか“居心地の悪さ”を与えかねない。しかし、問題点を直裁的にあげつらうと、それはそれで関係者間のハレーションを生む。
打算的かもしれませんが、『サステナブルにやりましょう』と今言うのは、人を巻き込みやすい、いいワードなんです。ここも是非真似してほしいと思います(松原氏)
シンプルを徹底したリニューアルサイト
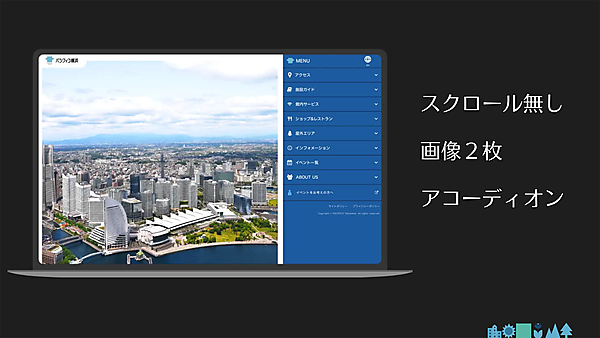
リニューアル後のWebサイトでは、TOPページを大胆に変えた。スクロールはせず、画像は2枚だけ。メニューはアコーディオン式とし、項目をタップした後にはじめて細目を出すようにした。徹底的にシンプルにした格好だ。来場者、主催者向けの区別もない。

ただ当初は、縦長にスクロールするTOPページを企画しており、下段には企業理念などを説明する項目も設けていたという。しかし、リリース1カ月前になって変更。現状のかたちへシンプル化させた。松原氏自身、他の競合サイトなどを閲覧していたとき、TOPページではスクロールもせずに、すぐ目的のメニューを選ぶ行動をしていることに気づいた。この結果、ページスクロールを見送っている。
新規コンテンツの告知などに使う「お知らせ」もTOPページには表示していない。駐車場案内のような高PVページも、「アクセス」のアコーディオンメニュー内の一項目に留めた。これも徹底したシンプル化を狙ってのことだ。
サイト内のページ数は、それまでの1000ページ超から約200ページに大幅削減した。なお一つひとつのページを本当に削除するかどうかの判断には、直接的な担当部署に聞くことなく、松原氏らWeb担当者側であたった。
『必要ですか?』と聞いてしまうと、『必要です』と人は答えてしまうものです。でも、大抵は不要なことの方が多い。(勝手に削除して)もしトラブルになったら、バックアップはしっかりとっておいて、それで対応すればいいでしょう(松原氏)
サイト構成としては、来場者向け・主催者向けコンテンツの1サイト内で混合提供する方式はやめた。メインドメインサイトでは施設の基本情報だけを伝え、「プランナー向け」のサブドメインサイトを別途設けた。
人気コンテンツをばっさり廃止した理由
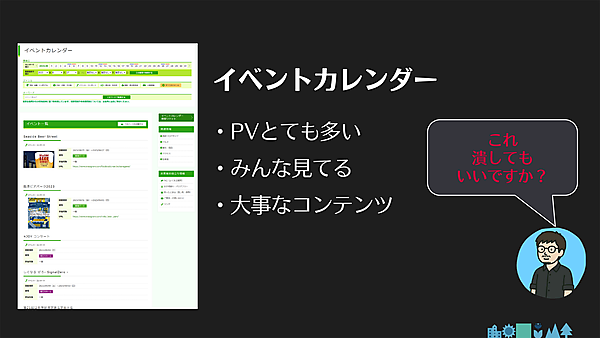
人気コンテンツだった「イベントカレンダー」も廃止されたが、これには紆余曲折あったようだ。PV数は現実に多く、実際の利便性も高いとみられていた。ただ松原氏は「PVが多いコンテンツが本当に人気かどうかは、疑ってみるべきだ」と述べた。

実際には、イベントカレンダーというより「イベント情報日付順表示システム」といったほうが適切だった。ページを開いてもイベントが一覧できるわけではなく、日付で検索し、表示されるのは10件程度。そのため、目的のイベントを見つけるには何度も「次のページへ」をクリックする必要があったのだ。
さらに、個別のイベントごとに詳細情報ページを設けていたものの、それらはほとんど閲覧されることはなく、リンクするイベント公式サイトへ遷移するユーザーが大多数だった。
こうした結果、リニューアル後は独自の実装はやめ、Google カレンダーを流用している。松原氏によれば、これでも特に問題は発生していない。一方、古いシステムから脱却できたことによるコスト削減効果は大きかった。

このほか、サーバー運用にあたっては再生可能エネルギーに依拠するデータセンターを選択。また画像フォーマットにはWebPを原則とし、ストレージ容量も削減した。
ノーコードのWebサイト開発ツールをフル活用、実制作期間は4カ月でしかも内製
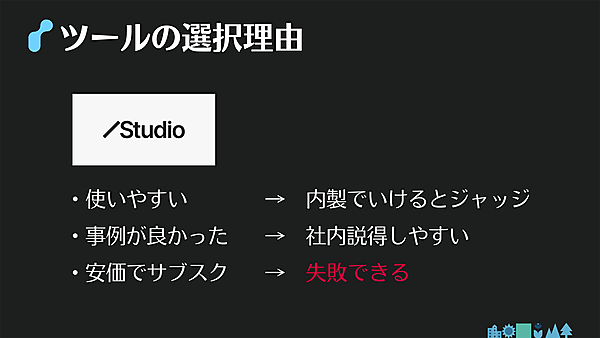
サイト制作では、いわゆる「ノーコードツール」の尽力が大きかった。パシフィコ横浜が選んだのは「Studio」。そして開発はすべて内製で進めた。
Webサイト運用コストの圧縮は、多くの企業にとっての至上命題だ。IT人材が限られる以上、作業の属人化は防ぎたい。Studioは比較的安価なサブスク型サービスのため、社内人材だけで作業が進められ、仮に失敗してもダメージが少ない。つまり「失敗できる」ことが選定の大きな理由となった。また導入事例にはパシフィコ横浜にとって参考になるものが多く、社内説得しやすいのも後押し要因となった。

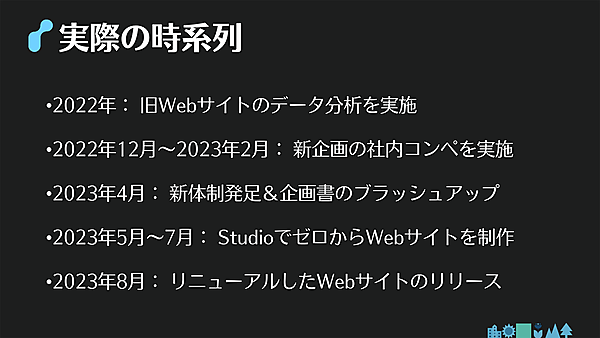
なお、リニューアルのスケジュール感だが、まず2022年中は旧サイトの分析を実施。2023年初頭の社内コンペおよび企画調整を経て、同年5~7月をフルリニューアルのための制作期間とした。公開は8月。つまり、サイトリニューアルの実稼働期間は約4カ月である。

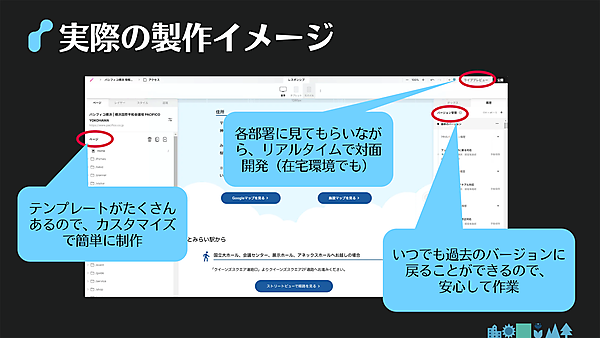
松原氏がStudioのメリットを端的に挙げたところによれば、まずテンプレートが豊富で、カスタマイズが容易。また「ライブプレビュー」機能により、作成作業を進めながらリアルタイムで第三者に完成イメージを伝えられる点が効率化に寄与した。バージョン管理機能も重宝したという。

驚きのコスト削減効果、社内意識も変わった
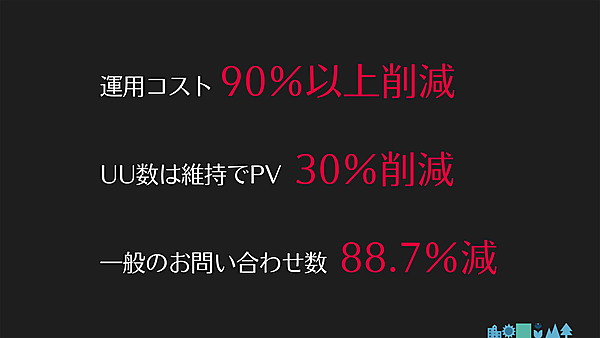
リニューアル効果は大きかった。特に運用コストは、実に90%以上の削減となった。松原氏が口を開いたところによれば、リニューアル前は単純な運用だけで年間300万円弱のコストがかかっており、さらに新規ページを作成する場合には都度料金がかかっていた。
しかし現在はStudioの「Business」プラン※で運用できており、結果的に年間コストは5~6万円で済んでいる。
また、UU数は維持したままPVは30%低減。一般からの問い合わせ件数は88.7%減った。リニューアル前の問題が、ことごとく解消していることが分かる。そしてCO2の年間排出量約6.8トン削減の達成は、講演冒頭で述べられたとおりだ。

「社内の意識が変化したことも、リニューアルの大きな効果だった」と松原氏は振り返る。内製化によってサイト更新のスピード感が上がったことで、Webサイト運用のアイデアが多様化した。たとえば、駐車場の混雑状況をサイト上で掲載する試みは、こうしたアイデアから実現した。
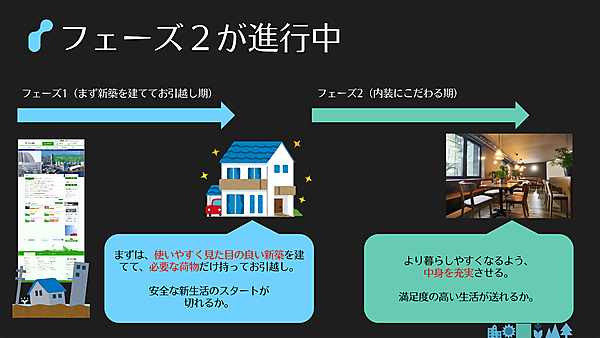
そして、現在はリニューアルのフェーズ2を進行させている。
フェーズ1は、言うなれば引っ越ししただけ。新居に必要なものをもってきただけです。これからのフェーズ2は、暮らしやすさのために内装や中身にこだわるタイミングです。(一度にやりきれないことに対する)言い訳にも聞こえるかもしれませんが、どの段階でどこまでやるかキチッと示すことで、調整も上手くいくと思います(松原氏)

なおリニューアル後サイトでは、一部端末で表示崩れなどが発生していたが、想定の範囲内であり、見つけ次第その場で修正をしているそう。リニューアル実施時点で100%の完璧さを求めることなく、スピードを優先した結果だ。
使いやすいサイト=環境に優しいサイト
「ユーザーにとって使いやすいサイトは、環境に優しいサイトでもある」講演のまとめとして、松原氏はそう強調した。CO2削減は現実感のない目標ではなく、ユーザー体験にも好影響をもたらすという主張だ。
そして最後に、リニューアル作業に貢献したツールを紹介した。Studio以外には、プロジェクト管理ツール「Backlog」、デジタル汚染可視化ツール「Ecograder」、ユーザー行動分析ツール「Microsoft Clarity」が大いに活躍したという。松原氏はこれらへの謝辞を送ると共に、講演を終えた。