1週間のSEO/SEM情報をさくっとまとめるこのコーナー、今週は、最近更新されたパンダアップデートにやられたサイトに共通でみられる特徴を紹介する内容をピックアップ。さらに、グーグルのウェブマスター向けガイドライン改訂、コンテンツSEOの正しい考え方、コンバージョン最適化の基本、ウェブデザイン8つの法則など、役に立つ情報を満載でお届けする。
パンダアップデートで低品質評価される5つの原因はこれだ!
どれもユーザー体験を著しく損ねる (Search Engine Watch)
最近更新されたパンダアップデートにやられたサイトには、次の5つの特徴が共通でみられるという。
これは、パンダアップデートでダメージを受けてしまったサイトをいくつも回復に導いた手腕を持つ米国のSEOコンサルタントのグレン・ゲイブ氏が解説したものだ。
ページ全体にかぶさるようにしてフルスクリーンで表示される広告
自動で再生する動画や、音が出る広告
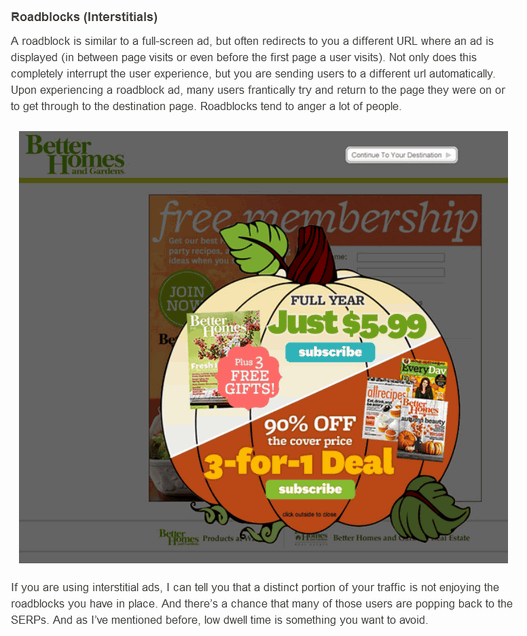
インタースティシャル広告(閲覧したいページにアクセスする前に強制的に差し込まれる広告ページ)
コンテンツと見分けがつかない広告
ページビュー数を稼ぐための過度なページ分割
どれもユーザー体験を著しく損ねるものだ。あなたもこうした特徴を持つサイトにイラッとした経験があるはずだ。
パンダアップデートが見ているかもしれないとして取り上げたが、実はパンダはさほど重要なことだとは、筆者は思っていない。そうではなく、ユーザー体験をだいなしにする仕組みはアルゴリズムに関係なく避けるべきだと伝えるために取り上げたのだ。
5つとも広告に関する問題だ。広告収入が大切だったとしても、広告は訪問ユーザーがいるからこそ成り立つ。ユーザー体験が悪いサイトの訪問者はいずれ減っていくだろう。つまり広告収益も下がっていく。
ユーザーのことを第一に考えた運営を、常に心がけてほしい。それこそがビジネスを成功させる大切な要因であるし、だからこそグーグルの中の人たちも常にそう言っているのだ。
日本語で読めるSEO/SEM情報
JavaScriptやCSSのクロールを拒否しないようにとグーグルがガイドラインを更新
最適なレンダリングとインデックス登録のため (グーグル ウェブマスター向け公式ブログ)
グーグルは、ウェブマスター向けガイドラインの一部を改訂した。更新されたのは、技術に関するガイドラインの一部で、次の部分だ。
Google がサイトのコンテンツを完全に把握できるように、サイトのアセット(CSS や JavaScript ファイル)がすべてクロールされるようにしてください。Google インデックス登録システムは、ページの HTML やそのアセット(画像、CSS、Javascript ファイル)を使用してウェブページをレンダリングします。Googlebot がクロールできないページアセットを確認し、robots.txt ファイルのディレクティブをデバッグするには、ウェブマスター ツールの Fetch as Google ツールと robots.txt テスターツールを使用します。
つまり、HTMLだけでなく、次のようなファイルに関してもGooglebotのクロールをrobots.txtでブロックしたりせずに、すべてにアクセスさせることを強く推奨している。
- JavaScript
- CSS
- 画像
これらのリソースへのアクセスを拒否すると、最適な検索結果が得られなくなる可能性があるとも警告している。
なぜ、このガイドラインが改訂されたのだろうか。それは、GooglebotがJavaScriptやCSSを解釈したり実行したりする能力が高まり、正式な機能としてグーグルが利用するようになったからだろう。
昔とは違い、技術の進歩によって今のGooglebotはJavaScriptを実行できるようになっており、我々が使うブラウザのようにページを表示できる(あらゆるケースにおいてではないが)。
Googlebotがページの内容をユーザーがブラウザで見るのと同じようにレンダリングし、その状態をもとにインデックスするためには、HTML以外の、JavaScriptやCSS、画像ファイルなどのリソースの入手も必要だというわけだ。
グーグルにクロールさせる必要がない、させたくないという明確な理由がない限りは、全リソースへのGooglebotのアクセスを許可しておこう。
公式アナウンスでは、インデックス登録の最適化に関するおすすめの方法と、テストとトラブルシューティングの方法もあわせて説明している。こちらにも目を通しておくといい。
コンテンツで勝負するSEOに成功するための3つのステップ
理想的なサイクルを手にしたい (SEO HACKS公式ブログ)
有益なコンテンツを作る ⇒ リンクを獲得する ⇒ トラフィックを増やす
コンテンツを主軸としたSEOで、この3つのステップによる理想的なサイクルでトラフィックを増やすための流れを解説した記事。
具体的には次の順番でことが進む。
- コンテンツを作り、みんなに見てもらう
- 良いものだと思われたら、何かしらの形でリンクがもらえる
- リンクを通じたトラフィックが得られ、さらにそのリンクによって検索トラフィックが増える
- そうしてコンテンツに触れた人が、さらにリンクしてくれる
- 継続的に良いサイクルが回る
また、コンテンツを次の2タイプに分けて、図解を交えながらそれぞれの特徴も述べている。
- バズコンテンツ
- ストックコンテンツ
長い記事であるが、コンテンツ力で勝負するSEOを成功させるための参考になりそうなので、読んでみるといい。コンテンツによるSEOのための基本的な考え方を、時系列と蓄積も含めて理解できるだろう。
コンテンツを主軸としたSEOは、ただコンテンツを作ればいいわけではない。どんなコンテンツを作れば、どのように検索エンジンの評価につながっていくのかを理解したうえで、価値のあるコンテンツSEOを進めてほしい。
グーグルからの3人の豪華キャストがSEOの質問に回答
モバイル専用のアルゴリズムはできるか? など (ウェブマスター オフィスアワー)
ウェブマスター オフィスアワーが開催された。今回は、金谷氏と田中氏、長山氏の3人の豪華メンバーが事前に寄せられた非常にたくさんの質問に回答した。
主なトピックは次のとおりだ。
コンテンツのオリジナリティについて
→ キュレーションサイトはコピーコンテンツではないのか ほか再審査リクエストについて
→ 手動対策は本当に目視で実施しているか ほかモバイル向けサイトについて
→ PCとスマホで今後アルゴリズムは変わるか ほかHTTPSへの対応
→ 優先度を上げるべきか ほか付加価値がないアフィリエイトサイトについて
→ ガイドライン違反の基準をどのように設定しているのか ほか
今回は質問も多く、いつもにも増して濃い内容のQ&Aで終始進む。参加していなければ、録画で視聴しておこう。
GAの「モバイルかどうか」フィルタが廃止予定、その対応策とは
代替の設定でモバイル・スマホユーザーを分析 (アユダンテ株式会社 コラム)
Googleアナリティクスで、フィルタやカスタムレポートのディメンションとして設定できる「モバイルかどうか(is Mobile)」「タブレットかどうか(is Tablet)」が廃止になるそうだ。
「廃止される」と将来のことのように書かれているが、元記事の中程にも書かれているように、すでにこの値を指定してもちゃんと動作しないようになっているようだ。
廃止とはいうものの、要は「今まで使っていたものと、指定方法が変わったので注意しよう」ということだ。対応策と注意点をアユダンテさんが解説している。
スマートフォンやタブレットからのアクセスが増えている現在、これらのデバイスを使ったユーザーに絞り込んだアクセス解析が重要だ。より細かな分析が求められる状況にいるなら役に立つ解説だろう。
再審査リクエスト改善のためのご意見をグーグルが求めている
アンケートをとっているらしい (Twitter)
次のようなメールが、あるサイト(の管理者)にグーグルから届いたそうだ。
こんにちは。Google サーチ クオリティ チームです。Google では、再審査リクエストのプロセスを改善するために、アンケートを試験的に実施しており、少数の方々にこのメールを送らせて頂いております。
具体的なアンケート内容まではわからない。海外でこういった案内が届いたという例も筆者は知らない。「少数の方々」とあるので、本当にごくわずかなのかもしれない。ありがちな英語の文章ではなくきちん日本語で書かれているので、ひょっとしたら日本だけで実施しているのかもしれない。また「再審査リクエスト」がテーマなので、過去に(何度も?)再審査リクエストを送ったことがあるウェブマスターが対象なのかもしれない。
いずれにしても、再審査リクエストのプロセスはわかりやすいとは言えない。慣れれば問題ないのだろうが、再審査リクエストは慣れるべき類のものではない。初めて手動の対策を受けたウェブ担当者でも、適切に対処できるようにグーグルは改善に取り組んでいるようだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルのアルゴリズム更新と検索結果のデザイン変更を今週はピックアップ。
- Google、DMCA侵害サイトの評価を下げるパイレーツアップデート2を実施
ペンギンの影に隠れてこんなアップデートも実施 - タイトルに含まれる検索キーワードが太字にならないGoogleの検索結果
検索結果のCTRに影響がありそう