グーグルの検索結果ページは、多様化するばかりかインタラクティブにもなりつつあり、検索結果は毎回変わってしまう。検索結果ページにおいて、自分のコンテンツがどのように表示されるか、コントロールできるものだろうか?
結論から言うと、検索スニペットの最適化であれば、多くの選択肢があるため、ある程度は自分でもコントロールが可能だ。
この記事では、検索スニペットの構造を知り、よりクリックを集める方法について学んでいこう。
標準的な検索スニペットの構造
グーグルの標準的な検索スニペットは時間の経過とともに変化してきたが、基本的に重要な要素はすべて最初のまま残っている。


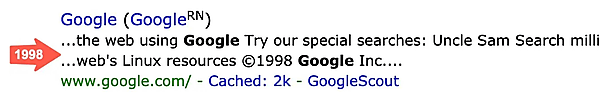
検索スニペットの表示内容は次のものだ(1998年当時の表示順上から):
- タイトルリンク ―― クリック可能なタイトルまたは見出し(青色)
- 説明板 ―― そのページの説明(約2行――数年前に特に理由もなく長くなったが、現在は2行に戻ったようだ)
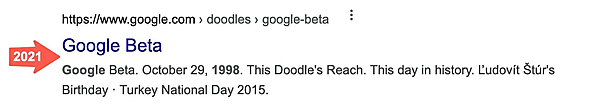
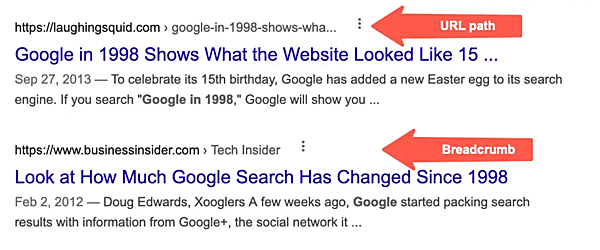
- URL ―― URLのパス(以前は緑色だったが、現在は黒色で、パス部分はパンくずリストとして表示される場合も)
- モバイルデバイスでは、URLの横に小さなロゴ(favicon)も表示される
 モバイルデバイスの検索スニペット
モバイルデバイスの検索スニペット
これら標準的な要素について、どの程度コントロールできるかを説明しよう。
標準要素①ロゴ
グーグルは、URLの横に表示する画像を決定する際、サイトのファビコンを使用する。つまり、検索スニペットのロゴ部分は完全にコントロールできるということだ。
※Web担編注 「ファビコン」は、ブラウザのタブやブックマークなどに表示するアイコンで、ページ上に次のようなHTMLで指定している:
<link rel="icon" href="favicon.ico" />標準要素②URLのパス
グーグルは近頃、単にページのURLではなく、意味のあるURLパスを表示しようと最善を尽くしている。これは次の要素で構成される:
ドメイン名:
私自身はクリックするコンテンツを選ぶ際、必ずドメイン名に目を通している(他の人がそうだという調査結果は手元にないが)。であれば、ドメイン名の選択はクリックスルーに多少影響を与えるかもしれない。
スニペットのドメイン名の部分も、完全にコントロールできるので、「Namify」などのツールを使って記憶に残りやすく気の利いた短いドメイン名を見つけるといい。
パンくずリストまたは切り詰められたURL:
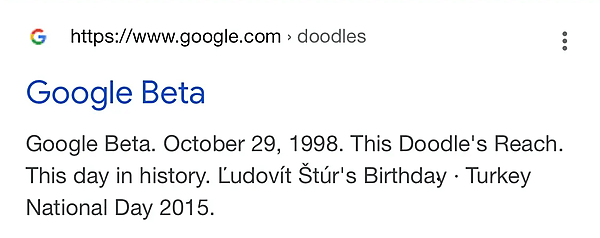
パンくずリストのスキーマ(構造化データ)を利用すると、グーグルで強制的にURLの代わりにパンくずリストを表示させられる。
この措置がクリックスルーの増加に寄与したかどうかは、Google Search Consoleで確認できる。
※Web担編注 Search Consoleにパンくずリスト構造化データのインデックス処理に関するレポートはあるが、パンくずリストの構造化データ軸でCTRを確認する機能は発見できていない。

上の画像では、URLパスそのものが表示されている。
下の画像では、構造化データで指定したパンくずリスト項目が表示されている。
標準要素③タイトル
グーグルは以前、ページタイトルを利用して検索スニペットのタイトルを生成していた。しかし最近は、タイトル以外のページ内容からグーグルが独自に生成することが多くなっている。
とはいえ、キーワードを含み、より多くのクリックを引き寄せられるようタイトルを最適化することを推奨する(そしてグーグルがそのまま使うことを願う)。
標準要素④説明文
グーグルは何年も前から、そのページに書き込まれているmeta descriptionを使用せずに検索スニペットの説明文を生成している。最近の調査によると、グーグルは約70%のケースでmeta descriptionを無視しているという。
それでも、グーグルが何らかの手がかりを必要とする場合に備えて、meta descriptionを作成したほうがいいのかもしれないが、それをグーグルが使うとは限らない。
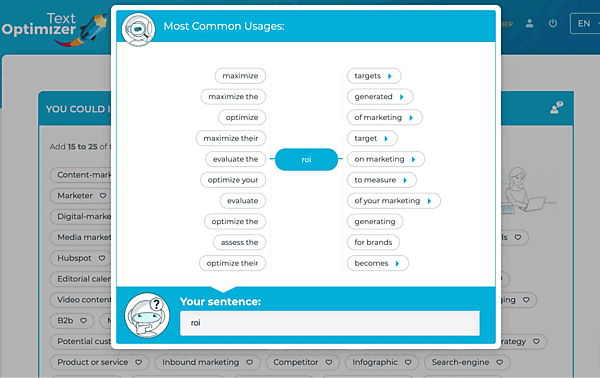
自分で作ったスニペットの説明をグーグルに使ってもらう方法がある。それは、コンテンツの簡潔な要約を作成して、記事の冒頭に追加することだ。「Text Optimizer」などのセマンティック解析ツールを使えば、その要約について、トピックと意味論的に関連性があるかどうかを確認することもできる。
※Web担編注 Text Optimizerは、URLを指定するとSEO観点で文章のキーワードを分析してくれるツール。レポートなどのUIは日本語対応しているが、日本語のページは分析できないようだ。

クリックスルーを改善する7つのテクニック
次に、こうした標準的な検索スニペットを強化して目立たせ、より多くのクリックを引き付けるにはどうすればいいかを見ていく。クリックスルー率を改善するためには、次の7つの項目を確認しておこう:
- リッチスニペット
- 構造化スニペット
- 画像のサムネイル
- 日付
- ミニサイトリンク
- 強調スニペット
- インデント結果
クリックスルー改善方法①
コンテンツ系ページ向けリッチスニペット
「リッチスニペット」とは、検索スニペットにさらに情報を追加して強化したものだ。ウェブパブリッシャーはHTMLに構造化データを追加してリッチスニペットを制御できるため、リッチスニペットはウェブサイト所有者の管理下にある。
コンテンツベースのページに有効なリッチスニペットの種類は、次の3つ:
- FAQページ
- How Toスキーマ
- 動画スキーマ
ここにあるようなリッチスニペットはモバイルデバイスでのみ表示されることが多いが、かなり一般的なように思われる。それぞれ順に見ていこう。
リッチスニペット①FAQページ
リッチスニペットとして表示されるには、FAQページである必要はない。コードを使用するには、そのページのどこかで2つ以上続く質問に答えるだけでいい。
FAQプラグインをはじめとしたいくつかのWordPressプラグインがあり、そういった構造化マークアップの追加に役立つ。
リッチスニペット②HowToスキーマ
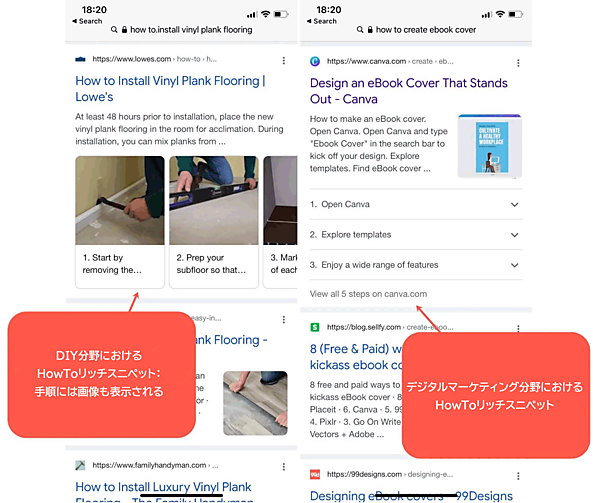
HowToスキーマは、DIY分野向けに、ステップバイステップの手引きを含むスニペットを目立たせる方法として導入された。近頃は、あらゆるチュートリアルにHowToリッチスニペットが実装されているのを目にする。

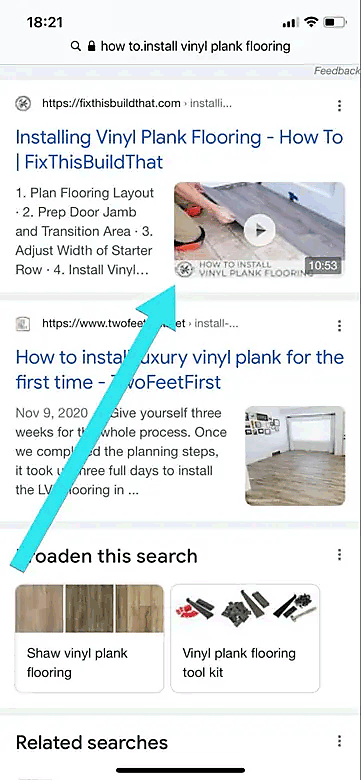
リッチスニペット③動画スキーマ
動画のリッチスニペットには、動画のサムネイルが含まれる。

動画スキーマがあれば、リッチスニペットが生成される助けになるが、スキーマを使わなくても、ページに動画を埋め込むだけでグーグルにリッチスニペットを作成してもらえる場合がある(私自身、そういうケースも数十回にわたり目にしている)。
とはいえ、リッチコードを使っても無駄にはなるまい。手軽な動画スキーマジェネレータを使えば、コードの作成も簡単だ。
クリックスルー改善方法②
構造化スニペット
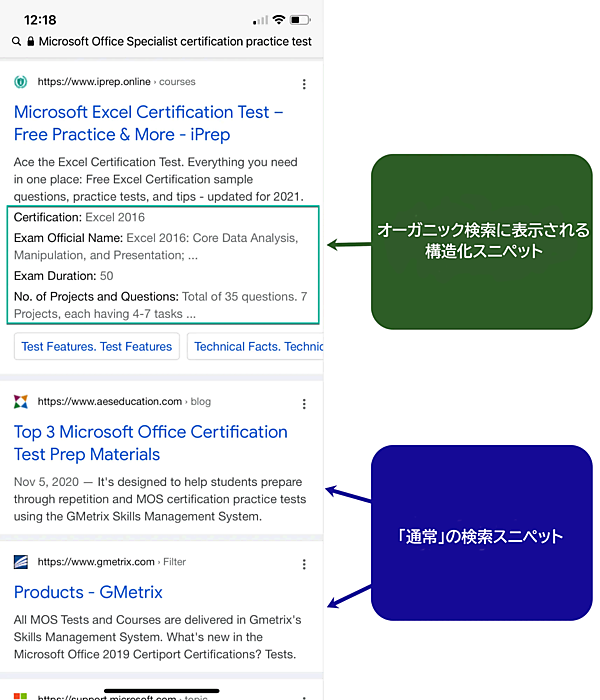
構造化スニペットとは、表形式のデータを組み込むことで、より情報量の多い検索スニペットを形成するものだ。

この種のスニペットを表示させるには、ページ内にHTMLの表形式(<table>タグ)で情報を記載するだけでいい。要約や機能の比較、リストなどにtable要素を使うといいだろう。
構造化スニペットは、リッチスニペットほどの人気はないが、検索ではかなりよく見かける。コンテンツ内に表形式のデータを含むだけでいいので、特殊なHTMLを使う構造化データよりも実現が簡単なのが利点だ。しかし、グーグルが必ずその情報を構造化スニペットにしてくれるとは限らないのが弱点だ。
クリックスルー改善方法③
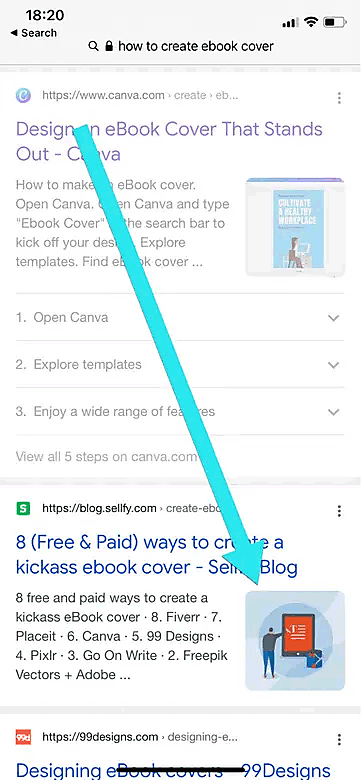
画像のサムネイル
デスクトップでは、画像のサムネイルは滅多に表示されない。しかし、モバイルデバイスでは、ほとんどの検索スニペットに画像が表示される。

これについて、確立された最適化戦術があるわけではないが、ベストプラクティスはある(ただし効果は未知数だ):
ランディングページに画像を少なくとも1枚含める(WordPressではフィーチャー画像※にする)
※Web担編注 日本語では「アイキャッチ画像」と呼ばれる。画像を圧縮して、読み込みを高速化する
metaタグを使ってサムネイルを指定する
※Web担編注 このサムネイル指定metaタグは、サイト内検索向けサービス「Programmable Search(旧Googleカスタム検索エンジン)」の仕様だ。一般のGoogle検索では仕様に含んでいない(グーグルが参考にする可能性はもちろん残されているが)
クリックスルー改善方法④
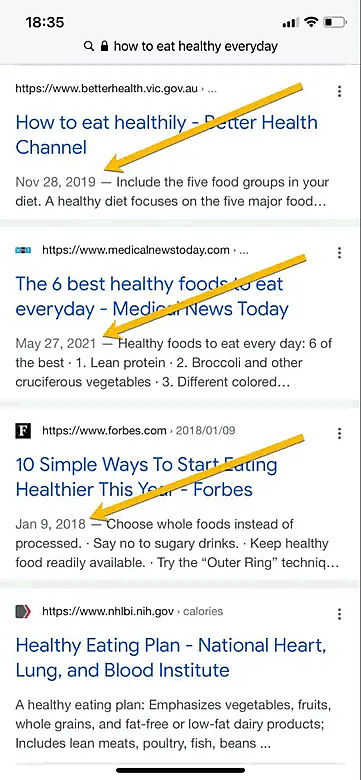
日付
グーグルは、検索ユーザーにとって有益と思われる場合、検索スニペットに日付を表示する。クリックのパターンに日付表示が大きな影響を及ぼす可能性があるのは間違いない:
スニペットに表示される日付がクリック要因として「重要」と回答した検索ユーザーは25.5%、「非常に重要」と回答したユーザーは23.6%だった。
ポイントは次のようなものだろう:
- 日付が最近のものほど、検索スニペットをクリックしたくなる可能性がある
- 検索結果の上位に表示されていても、日付が古ければクリックせずに他の項目に目を移してしまうこともある

グーグルは、ウェブパブリッシャーがこれらの日付を常に新しい情報に維持する方法について、明確なガイドラインを設けている:
日付は有益な情報なので、非表示にしない
ページを更新する場合は、基本的に内容を変更した場合にのみ新しい日付で公開し直す(リダイレクトするのではなく、古いページを更新して公開日を変更した方がいい)
ページを更新した場合は、冒頭に「最終更新日」などの記述を入れる(グーグルはその日付を参照して情報を取得する)
datePublishedやdateModifiedのプロパティを記事スキーママークアップなどの構造化データで指定することは、必須ではないが、有益ではある
グーグルは、次のような日付形式をすべて理解するとドキュメントに記載している:
- 2019 年 2 月 4 日投稿
- 2019 年 2 月 4 日公開
- 最終更新日: 2018 年 2 月 14 日
- 2019 年 2 月 14 日午後 8 時(東部標準時)更新
クリックスルー改善方法⑤
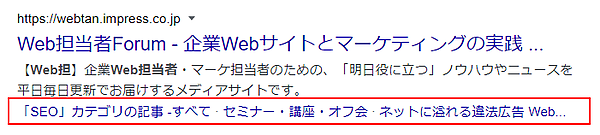
ミニサイトリンク
ミニサイトリンク(正式名称は「一行表示のサイトリンク」)は、検索スニペットの中でおそらく最も予測できない要素だろう。グーグルは「ナビゲーション」「タグ」「カテゴリリンク」などから無作為にリンクを選ぶことがある。そのうえ、グーグルに選択の誤りを指摘する手段もない。

サブリンクがさらに大きく表示される「サイトリンク」は、たいていが検索上位のコンテンツに表示され、ブランド検索で表示されることが多い。それに対してこの「ミニサイトリンク(一行表示)」は、検索1位でなくてもあらゆる検索結果に対して表示されることがある。また検索スニペットに追加することで、クリックされる確率を高められるので、非常に便利な機能だ。
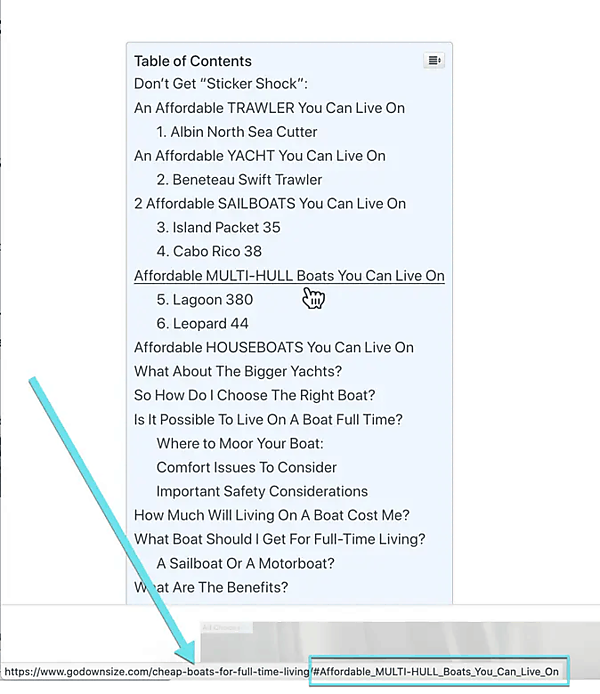
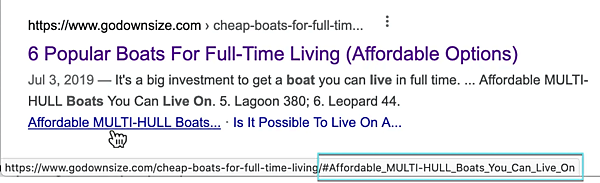
グーグルの検索スニペットにミニサイトリンクを表示させる可能性を高める方法の1つは、ページ内にHTMLアンカーリンクを利用した目次を使うことだ。
次に、そうした目次の例を挙げる。

ページ冒頭に記事内容の目次を記載し、クリックすると該当箇所に飛ぶページ内リンクとして機能するように、本文の各見出しにもアンカーを設置している
これのページは、グーグルの検索結果では次のようなミニサイトリンクとともに表示される。

クリックスルー改善方法⑥
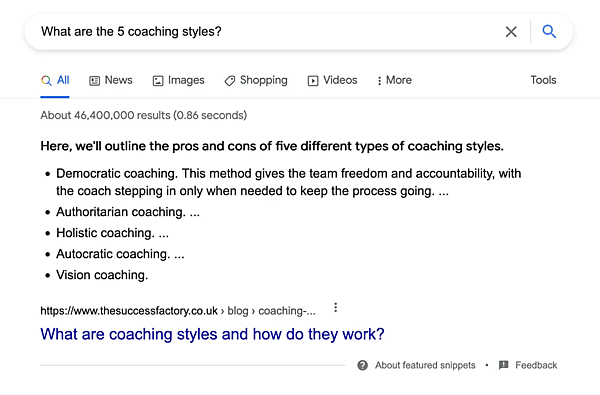
強調スニペット
強調スニペットは、2020年1月より正式にオーガニック検索結果の1位と見なされるようになった。それまでは「ポジションゼロ」、つまりオーガニック検索結果の1位より前に表示されるリンクが1位と見なされていた。

強調スニペットが「通常の外観」の検索結果よりクリックされるようになったのか、あるいはわかりやすいためにクリック数が減少したのかについては、依然として大きな疑問が残る。
しかしそれでも強調スニペットがSEO担当者にとって重要であることを、最近の調査は示唆している。
とはいえ、強調スニペットは簡単に予測できるものではない。これに合わせて最適化する場合は、私が以前Mozに書いた記事で現在でも非常に有効な内容の「グーグルの強調スニペットに対する最適化でトラフィックを増やす方法」を必ず確認してほしい。
ただし、強調スニペットに表示されたことで悪影響がないかを確認するために、クリックスルーをモニタリングすることを忘れないでほしい。
クリックスルー改善方法⑦
インデント結果
インデント結果の表示は比較的新しいトレンドだ。

これまでのところ、この種の検索スニペットを獲得する具体的な方法は明らかではないが、Mozの「STAT」などのツールで追跡することはできる。
製品ページを同じトピックのハウツーコンテンツで補完するのは良いアイデアかもしれない(グーグルはどちらのページもインデント結果として表示する可能性がある)。少なくとも、試してみる価値はある。
モニタリングと測定
改善施策を進めたら、そのアクションで結果がどうでたかをチェックするのは重要だ。
検索順位のモニタリングは非常に単純明快だが、順位に変化がないため、この種の最適化はモニタリングが難しい。ここでは、次の3つのツールを紹介する:
- Google Search Console
- WebCEO
- Visualping
CTRのモニタリングと測定① Google Search Console
Google Search Consoleではクリックスルーのデータが得られるため、最適化作業のプラスの影響またはマイナスの影響の兆候をつかむのに役立つ。
手順は次のとおりだ:
- Search Consoleの[検索パフォーマンス]>[検索結果]レポートを表示する
- 日付フィルタをクリック(標準でグラフの上部に「日付: 過去 3 か月」として表示されている)
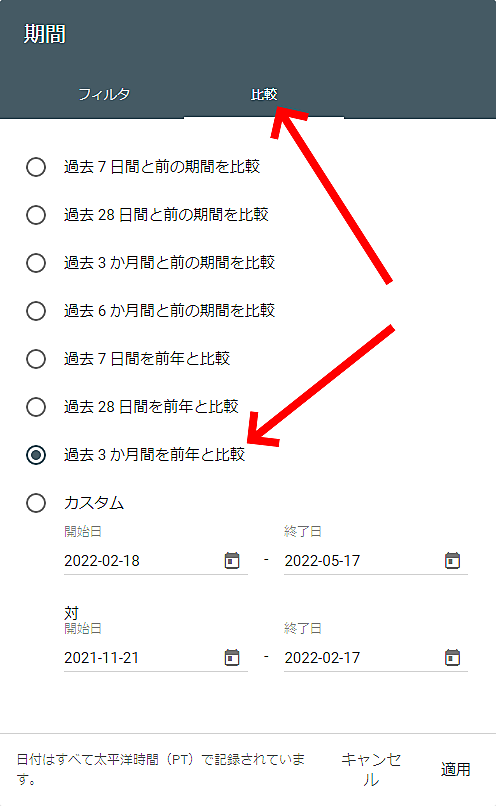
- [期間]ダイアログボックスが表示されるので、[比較]タブに移動する
- 「過去3か月間と前の期間を比較」を選択し、ダイアログボックス右下の[適用]をクリック

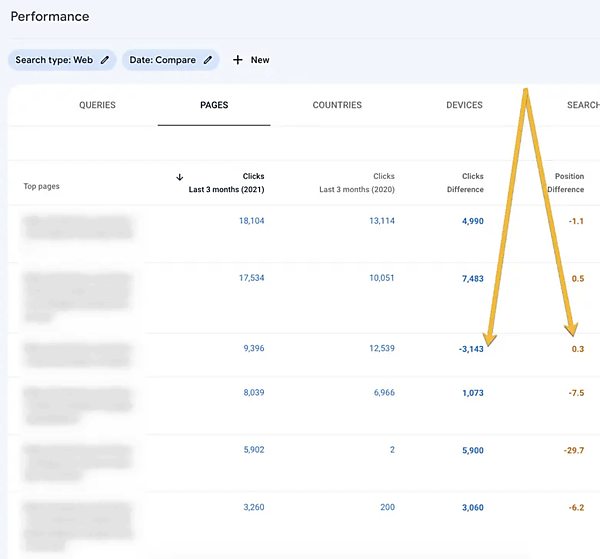
このフィルタを指定した状態で、グラフの下にある表で「ページ」タブや「クエリ」タブをクリックすると、(特に検索順位が大きく変わらなかった場合に)過去1年間でオーガニック検索トラフィックが増減したページまたは検索クエリを確認できる。
グラフ上部で「合計クリック数」「合計表示回数」「平均CTR」「平均掲載順位」をすべて有効にしたうえで、表の「表示回数差」「掲載順位差」がさほど変わっていないのに「クリック数差」「CTR差」が大きく変わっている項目を探すのだ。

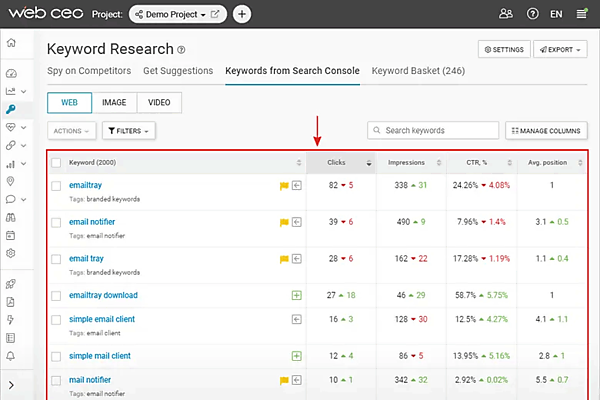
CTRのモニタリングと測定② WebCEO
「WebCEO」は、クリック数が減少しているキーワードをより手軽にモニタリングできる。Search ConsoleやGoogleアナリティクスと連携してデータをモニタリングし、クリック数が減少しているクエリがあればメールで通知するなどもできる。

※Web担編注 WebCEOにはインターフェイスには日本語も用意されており、日本語キーワードも正しく処理できるようだ。有料ツールだが14日間の無料トライアル可能。
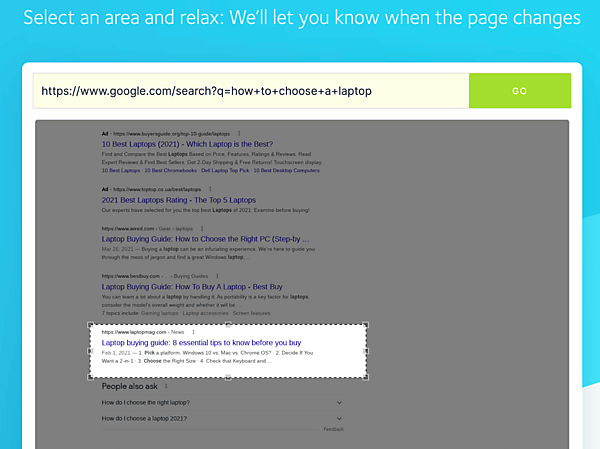
CTRのモニタリングと測定③ Visualping
もう1つの便利なツールが「Visualping」だ。これはページの表示内容を確認していて変化があれば通知するためのサービス。
ターゲットとしているキーワードでの検索結果URLで自分のページが関連する部分をモニタリング指定しておけば、順位や表示内容が変わった場合にアラートがくるよう設定できる。

これは、最適化作業と実際に起こった変化(ひいてはクリックスルーの変化)を相互に関連付けるすばらしい方法だ。
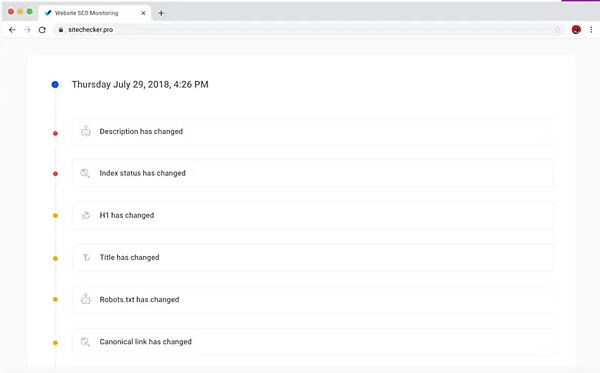
同様のツールにSitecheckerのウェブサイトモニタリングツールもある。Sitecheckerを使うと、競合他社のページをモニタリングして、それらの編集内容と検索スニペットの改善を関連付けることもできる。

まとめ
良しあしは別にして、もはや「オーガニック検索トラフィック=検索順位」という時代ではない。実際に、「強調スニペットに表示されてオーガニック検索1位になったのに、クリックスルーが減った」ということさえあるだろう。
オーガニック検索のクリック率を予測することは近頃はるかに難しくなっている。とはいえ、検索順位の向上に追加投資をしなくても、オーガニック検索のクリックスルーを改善する方法はある。試してみるといいだろう。





























