構造化データ(リッチスニペット用)とSchema.orgの真相――プロが疑問に答えよう!(後編)
パンくずリストの例やCSS、構造化データ用のツールなどについてお届けする。
2012年6月18日 9:00
目次
- Q5 サイト管理者がレビューセクションに偽のレーティングを表示して悪用できるのでは? グーグルはこれをどうやって監視するのでしょうか?
- Q6 IMdbの例では画像にitemのプロパティがありますが、検索結果には表示されていません。これはなぜですか?
- Q7 パンくずリストが検索結果に表示される例はありますか?
- Q8 「製品カテゴリ」のページをマークアップするいい方法はありますか? 製品集約ページ(複数のベンダーから入手できる同じ製品のリスト)ではなく、たとえば、さまざまな製品を一覧表示するEコマースのカテゴリページなどです。
- Q9 こういうマイクロフォーマットのclass属性にCSSでスタイルを設定した場合、何か悪い影響はありますか?
- Q10 お薦めのリッチスニペット・ジェネレータやスキーマ・ジェネレータはありますか?
- Q11 マークアップ用のコードをサイト内のどこに置くかは関係ありますか?
グーグルの検索結果ページでリッチスニペットを出すために必要な「構造化データ」(サイト内の各ページに情報を記述する特別な書き方)に関する解説を、前後編の2回に分けてお届けしている。今回も前編に引き続き、構造化データとschema.orgに関する疑問点とその回答を見ていこう。→後編を読む前に前編を読む
- schema.orgとmicroformatsの利用を比較して、それぞれの長所と短所を教えてください。
- schema.orgとmicrodataを利用した場合、リッチスニペットが充実したものになるという以外にどのような利点がありますか?
- schema.orgを利用してから、検索順位の向上は確認できましたか?
- 高等教育機関では、microdataやmicroformatsをどのように利用すればいいですか? 講座、学位など、新しい「itemtype」を定義できますか?
- サイト管理者がレビューセクションに偽のレーティングを表示して悪用できるのでは? グーグルはこれをどうやって監視するのでしょうか?
- IMdbの例では画像にitemのプロパティがありますが、検索結果には表示されていません。これはなぜですか?
- パンくずリストが検索結果に表示される例はありますか?
- 「製品カテゴリ」のページをマークアップするいい方法はありますか? 製品集約ページ(複数のベンダーから入手できる同じ製品のリスト)ではなく、たとえば、さまざまな製品を一覧表示するEコマースのカテゴリページなどです。
- こういうマイクロフォーマットのclass属性にCSSでスタイルを設定した場合、何か悪い影響はありますか?
- お薦めのリッチスニペット・ジェネレータやスキーマ・ジェネレータはありますか?
- マークアップ用のコードをサイト内のどこに置くかは関係ありますか?
Q5 サイト管理者がレビューセクションに偽のレーティングを表示して悪用できるのでは? グーグルはこれをどうやって監視するのでしょうか?
そのとおり、そしてそれは現実に 起こっている。しかも頻繁に!
初めは、リッチスニペットを表示させるためにドメイン名をホワイトリストに入れてもらう承認プロセスというものがあり、それには、簡単なフォームを送信してグーグルに情報を提供する必要があった。ただ、これにはかなりの時間がかかり、4週間から6か月ほど待たされたと記憶している。
そういった状況はやがて変わり、ウェブサイトの承認にかかる時間は(アルゴリズムを用いた検証が大きく寄与して)大幅に短縮された。マークアップを実装してから1日程度で、リッチスニペットが生成されていた。もちろんこれを悪用した人もたくさんいて、グーグルはスパムの厳しい取り締まりを開始し、ユーザーがリッチスニペットのスパムを報告できるようになった。
レビューデータの有効性に関しては常に疑問もあるが、それを判断するにはかなりの注意を要する。信頼できるサードパーティーによるレビュー用プラットフォームが、たとえばGoogle Shoppingで見られるのと同じような方法で、スパム排除に貢献する役割を高めていく可能性があるのかなとも思うが、それでもなお悪用される危険性は残っている。
Q6 IMdbの例では画像にitemのプロパティがありますが、検索結果には表示されていません。これはなぜですか?
とてもいい質問だ。こういうすばらしいリッチスニペットを作るのに役立つことだろう。
動画のサムネイルやソフトウェアアプリケーション、レシピ検索、ニュース/記事を除くと、画像のプロパティに対するリッチスニペットの対応は依然としてかなり制限がある。
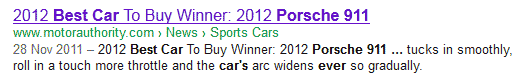
Q7 パンくずリストが検索結果に表示される例はありますか?
Motorauthority.comでは、パンくずリストをマークアップするのにマイクロデータを使用していて、その結果、下のようなスニペットが表示される。

Q8 「製品カテゴリ」のページをマークアップするいい方法はありますか? 製品集約ページ(複数のベンダーから入手できる同じ製品のリスト)ではなく、たとえば、さまざまな製品を一覧表示するEコマースのカテゴリページなどです。
例として、僕らがカッコイイ衣料品店をやっていて、「Animal」「Quicksilver」「Rip Curl」など、おしゃれなブランドの製品を数多く扱っていると仮定しよう。
「Animal」という大きなカテゴリを例に取って考えてみる。このカテゴリには、バッグ、シャツ、ショートパンツ、フード付きジャケットなどの製品が含まれる。僕らが効果的にできそうなことはいくつかある。
Animalの全製品に関するレビューデータをまとめ、このブランドカテゴリ用に全体的な評価(あるいは「人気度」と呼んでもいい)を作成する。
schema.org/AggregateOfferを利用して、そのカテゴリに含まれる全製品の価格をまとめる。そのカテゴリで販売している製品の総数と、リッチスニペットで価格帯が表示できるように関連する製品の最低価格と最高価格を書き加える。
そのためのコードは以下のような感じになるだろう。
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name"><span itemprop="brand">Animal</span></span>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Animalカテゴリ内の製品の評価
<span itemprop="ratingValue">5</span>
(<span itemprop="bestRating">5</span>段階評価)
<span itemprop="ratingCount">387</span> 件のレビューに基づく
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer"> 合計
<span itemprop="offerCount">120</span> 点の衣料を販売中。
価格帯は <span itemprop="lowPrice">$10.00</span> から <span itemprop="highPrice">$120.00</span>
</div>
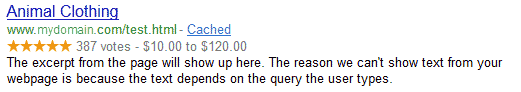
</div>上のコードを使ってできたリッチスニペットの例が次のようになる。

Q9 こういうマイクロフォーマットのclass属性にCSSでスタイルを設定した場合、何か悪い影響はありますか?
マークアップ言語のプロパティにCSSによる書式を直接適用しても、リッチスニペットのコードには何も影響がないはずだ。
正しい命名規則が使われている限り、問題は起きないだろう。
Q10 お薦めのリッチスニペット・ジェネレータやスキーマ・ジェネレータはありますか?
実際にコードを生成できるジェネレータがたくさんあるわけではないけれど、僕が見つけたものをいくつか紹介しておこう。
- Schema Creator
- Microformats.orgのコード生成ツール - hCard, hReview、hCalendar
- microDATA generator
ほかにも使えそうなツールやプラグインがこのページにまとめられている。
Q11 マークアップ用のコードをサイト内のどこに置くかは関係ありますか?
マークアップが実際にページ内のどこにあるかがリッチスニペットの生成能力に影響することはない。
ただし、マークアップの順序は、特に要素を入れ子にする場合には影響が出る可能性もあるので、グーグルのリッチスニペットテストツールかBing Webmaster Tools(WMT)を使って徹底的にテストするのが望ましい。




























