SEOのために構造化データを実装する方法
「SEOのための構造化データ初心者向けガイド――構造化データを実装する方法」にようこそ。
今ご覧になっているこの記事はガイド全体のパート2です。
パート1(日本語未訳)では、「構造化データとは何か」「SEOの取り組みをサポートするために構造化データをどのように利用できるか」について概要を説明した。
このパート2では、ウェブサイトでSEOのために構造化データを実装する手順について説明する。これは初心者向けガイドなので、利用可能な最も基本的な構造化データのマークアップとよくあるユースケースについて説明したい。また、実装の技術的な面について理解するための追加リソースを提供する。
構造化データの利用が適切かどうかを判断する
一般的には、SEOのために構造化データを実装すれば、ほとんどの人にメリットがもたらされる。しかし、実装には一定の労力とリソースが必要だ。また、優先的に取り組むべきかどうかの検討が必要かもしれない。
SEOのための構造化データの実装を優先的に行った方がよいと考えられるのは、以下のような場合だ。
自社のビジネスにとって、検索が重要な価値創出チャンネルである。
サイトの最適化状況として、
- キーワードターゲティング
- バックリンクプロファイル
- サイト構造
- 技術的設定
の面で、基本的な競争力をすでに獲得できていることがサイト監査でわかっている。
業界内で競争にさらされており、検索結果ページ(SERP)で自社が上位に表示されるようにする必要がある。
SERPのフィーチャードエリア(カルーセル表示を含む)に表示されるようにするため、AMP(Accelerated Mobile Pages)を利用したい。
検索ボリュームの多い検索語句(たとえば、「10種類の鶏肉料理のレシピ」)に関連性のある記事風のコンテンツがたくさんあり、それらの語句で検索したときのSERPに複数の結果が表示されるようにしたい。
検索ボリュームが多い検索語句※で、上位のランキング(15位以上)をすでに獲得している。
※たとえば月間5000~5万検索など。ただし、どれくらいの数であれば検索ボリュームが多いとみなすかは、市場の規模によって異なる可能性がある。質の高い開発リソースをスタッフが利用できる状態にあり、最低限の時間とコストで実装が可能である。
次のどれかに携わっている:
- Eコマース
- 出版
- 教育
- イベント/チケット販売
- クリエイティブ系
- テレビ/映画/書籍のレビュー
- 求人
- ローカルビジネス
上記のなかで当てはまるものが1つでもある場合は、構造化データを実装することで大きな効果が得られる。また、当てはまるものがない場合でも、実装してみて損はない。素晴らしい成果が得られるかもしれないからだ。
上の例は、実装のメリットが高いと思われるよくあるケースの一部に過ぎない。
構造化データをサイトに実装する
構造化データをサイトに実装するには、
- ボキャブラリー(どんな情報を構造化データに含めるかの定義)の仕様
- HTML内に記述する記法の仕様
を選ぶ必要がある。
まず「ボキャブラリー」だが、このガイドでは、主にschema.org(スキーマ・オルグ)で定められているボキャブラリー仕様に沿ったマークアップを実装する方法を紹介する。
今回の目的から考えて、schema.orgで定義されているボキャブラリー(どんな情報を構造化データに含めるかの定義)が最も豊富なのがだからだ。
また、schema.orgは検索エンジン企業によって開発された構造化マークアップであるため、検索エンジンでサポートされている内容に対応しており、今後も最も強力にサポートされるフレームワークになるはずだ。
ボキャブラリー
schema.orgのデータはどのように構造化されているか
schema.orgのボキャブラリーは、「Type」で構成されている(たとえば、Recipe、Product、Article、Person、Organizationなど)。このTypeが、エンティティ、データの種類、コンテンツタイプなどを表すのだ。
各Typeには独自の「プロパティ」があり、その項目の属性を識別するために使用できる。たとえば、レシピを著す「Recipe」Typeには、次のようなプロパティがある。
- image(画像)
- cookTime(調理時間)
- nutritionInformation(栄養素情報)
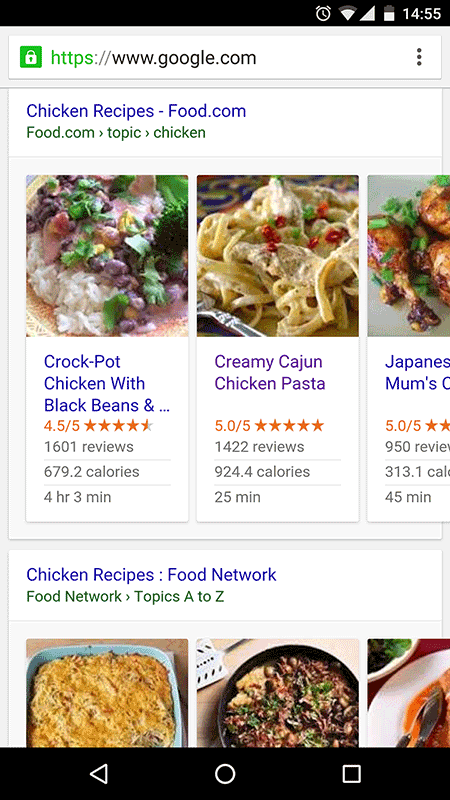
あなたのサイトにレシピ情報が掲載されているとする。その場合、上記のようなプロパティを使った「Recipe」Typeの構造化データをページに記載すると、グーグルがSERPでその情報を次の図のように視覚的に表示してくれる。

画像:Google
schema.orgのボキャブラリーを使ってコンテンツをマークアップするには、
ページ内容に合ったTypeを選び
そのTypeで定められているプロパティに応じてデータを記載する
必要がある。
構造化データマークアップ例:
「Recipe」Typeを例に、具体的に解説しよう。レシピのページに構造化データを加えるには、タイトル以外に、少なくとも2つの属性を加える必要がある。たとえば、次のようなプロパティを利用できる。
- aggregateRating ―― ユーザーがレシピを評価するために付けた星の数の平均
- author ―― レシピの作成者
- prepTime ―― 料理を作る準備に必要な時間
- cookTime ―― 料理を作るのに必要な時間
- datePublished ―― 記事の公開日
- image ―― 料理の画像
- nutritionInformation ―― 料理のカロリー数
- review ―― 料理のレビュー
- その他いろいろ
プロパティとしてさまざまなものが定義されているが、
- 構造化データを正しく動作させるために「必須」のプロパティ
- 関連性がある場合に追加できるプロパティ
があり、どのプロパティが必須でどのプロパティが任意なのかはTypeごとに異なる。
例に挙げている「Recipe」Type用プロパティの完全なリストを確認するには、schema.org/Recipeにアクセスするか、Recipeマークアップに関するグーグルのガイドを見てほしい。
マークアップに含める必要のあるType、プロパティ、データがわかれば、コードを作成できる。
コード記法
「Microdata」「JSON-LD」の比較
次に、構造化データをHTML内に記述する記法を選ぶ。
schema.orgのマークアップをページに追加するときによく使われる方式としては、次の2つがある。
- Microdata(マイクロデータ) ―― 関連のHTMLにアノテーションを直接記述する方式
- JSON-LD(ジェイソン・エルディ) ―― JavaScriptのスクリプトタグを使って、ページの<head>要素内にマークアップを挿入する方式)
JSON-LDはグーグルが推奨している方式で、全体としてクリーンでシンプルな実装だ。ただし、BingはJSON-LDを公式にサポートしていないので注意してほしい。
どちらの方式を選んだとしても、必ず実装をテストし、グーグルで正しく表示されることを確認してほしい。
あなたがWordPressでサイトを作っているのならば、プラグインを利用できる場合がある(ただし、すべてのプラグインが想定どおりに動作するわけではない。レビューの評価が高いものを選び、実装後に十分テストを行うことが非常に重要だ)。
どのようなコードになるか
実際に構造化データHTMLページに加えるときにどのようなマークアップになるのかを、非常にシンプルなニュース記事(schema.org/NewsArticle)を例に、MicrodataとJSON-LDそれぞれで紹介しよう。
まずは基本データだ。次のような内容のニュース記事を作るとする。
- 掲載メディア: グーグル
- 記事タイトル: インプレスが25周年
- 著者表記: ジョン・ドウ著
- 公開日: 2017年11月16日 8:00
- 最終更新日時: 2017年11月16日 9:20
- 内容: 25周年記念に伝説の『iNTERNET Magazine』を1号限り復刊発行(2017年11月16日発売)
- 画像: 1点あり(thumbnail1.jpg)
- 掲載メディアロゴ: 1点あり(logo.jpg)
この情報をもとにニュース記事を作る場合、次のようなHTMLにするだろう。これは、構造化データはまだ追加していない人間向けのHTMLで、非常にシンプルなものにしている。
ここでは、上記基本データに対応する部分を太字で示している(基本データにはページ上には表示しないものもある)。
<div>
<h2>インプレスが25周年</h2>
<h3>ジョン・ドウ著</h3>
<span>25周年記念に伝説の『iNTERNET Magazine』を1号限り復刊発行(2017年11月16日発売)</span>
<div>
<img src="https://google.com/thumbnai1.jpg"/>
</div>
<div>
<img src="https://google.com/logo.jpg"/>
</div>
</div>
このHTMLページにMicrodataの記法で構造化データを追加する場合の例を示す。
Microdataは、ページの<body>内にすでに書かれているHTML要素に情報を追加していくスタイルで記述する。具体的には、既存のHTML要素に構造化データ用の属性を追加したり、追加のmetaタグをコンテンツの子要素として追加したりする。
以下に示す例の基本的なHTML構造は上記のシンプルなHTML例と同じなのがわかるだろう。
<div itemscope itemtype="http://schema.org/NewsArticle">
<meta itemscope itemprop="mainEntityOfPage" itemType="https://schema.org/WebPage" itemid="https://google.com/article"/>
<h2 itemprop="headline">インプレスが25周年</h2>
<h3 itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name">ジョン・ドウ</span>著
</h3>
<span itemprop="description">25周年記念に伝説の『iNTERNET Magazine』を1号限り復刊発行(2017年11月16日発売)</span>
<div itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/thumbnail1.jpg"/>
<meta itemprop="url" content="https://google.com/thumbnail1.jpg">
<meta itemprop="width" content="800">
<meta itemprop="height" content="800">
</div>
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img src="https://google.com/logo.jpg"/>
<meta itemprop="url" content="https://google.com/logo.jpg">
<meta itemprop="width" content="600">
<meta itemprop="height" content="60">
</div>
<meta itemprop="name" content="グーグル">
</div>
<meta itemprop="datePublished" content="2017-11-16T08:00:00+09:00"/>
<meta itemprop="dateModified" content="2017-11-16T09:20:00+09:00"/>
</div>
このHTMLページにJSON-LDの記法で構造化データを追加する場合の例を示す。
MicrodataではHTMLの<body>内のコンテンツに構造化マークアップを追加していったが、JSON-LDバージョンの場合は、ページの<head>要素内に独立したscript要素として追加する(ただし<body>要素内に追加しても機能する)。
前述の同じ記事用の情報をJSON-LDのコードで構造かデータとして記述すると、次のようになる。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "インプレスが25周年",
"image": {
"@type": "ImageObject",
"url": "https://google.com/thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2017-11-16T08:00:00+09:00",
"dateModified": "2017-11-16T09:20:00+09:00",
"author": {
"@type": "Person",
"name": "ジョン・ドウ"
},
"publisher": {
"@type": "Organization",
"name": "グーグル",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg",
"width": 600,
"height": 60
}
},
"description": "25周年記念に伝説の『iNTERNET Magazine』を1号限り復刊発行(2017年11月16日発売)"
}
</script>
以上が、MicrodataとJSON-LDの標準的なコードの書き方だ(schema.org/Articleの場合)。schema.orgのウェブサイトには、サポートされているすべてのTypeとそのプロパティが掲載されている。また、グーグルの「フィーチャーガイド」には、最もよく使われる構造化データのコード例が掲載されているので、コードを書くときの参考にしてほしい。
この記事は、前中後編の3回に分けてお届けする。中編となる次回は、さまざまな業種におけるschema.orgの利用法を紹介する。→中編を読む




























