サイトをHTTPS化するための具体的な3つの方法「従来のHTTPS実装」「Let's EncryptによるHTTPS化」「CloudflareによるCDN化」を、それぞれの長所・短所とともに解説する。
Google Search Consoleで認証を受けたウェブサイトがあり、そのウェブサイトがHTTPSに対応していない人は、最近、次のようなメッセージをダッシュボードで見たことがあるだろう。

数か月前から噂や憶測があったが、Googleがついに、ウェブのセキュリティを高めるためにHTTPSを強制する計画を前に進めはじめたのだ。
HTTPSは、以前であればEコマースサイトやログイン機能のあるサイトだけが気にしていればよかったが、今回の更新で、影響を受けるサイトが大幅に増える。
ウェブサイトには、問い合わせフォームや申し込みフォームを備えたページ(あるいはそれに類するもの)を持つものが圧倒的に多い。そうしたフォームにはほとんどの場合、Googleが上のメッセージで警告しているようなテキスト入力フィールド(<input>タグ)が使われている。
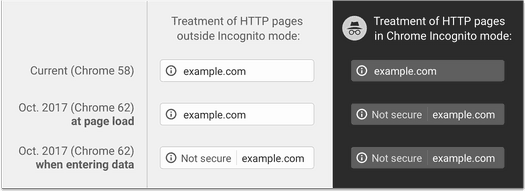
決済情報やパスワードなど重要なデータを扱うHTTPS非対応サイトではこの「保護されていません」という警告がすでに表示されているが、今後は、それ以外のデータを扱うフォームだったとしても、警告が表示されるようになる。
警告は、ユーザーのURLバーに次のように表示される。
ウェブでこの警告が表示される割合が大幅に増加するとなると、ウェブマスターとしては、HTTPSの実装はもう待ったなしだ。ただ困ったことに、この問題の解決に関するGoogleからウェブマスターへのアドバイスは、ご想像どおり曖昧で、まるで役に立たない。

ありがとう、Google。
HTTPSの実装は簡単なことではない。
ワシントン・ポスト紙は、2015年に実施した10か月がかりのHTTPS移行についてブログ記事を公開している。また、(Mozを含む)たくさんのサイトが、移行によってトラフィックが大きく変動したと報告している。
それに、HTTPSへの移行に必要な時間とリソースは小さくなく、ウェブサイトをかなり大掛かりに見直すことになる。このような障害があるにもかかわらず、Googleはウェブマスターの苦しみにほとんど同情を示さない。
@rchtjn Well, turning the website off saves money too.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2015年12月18日
(フォロワー)
そうなると、打てる手は次のいずれかだ
A:1カ月あたりのコストを最高1000ドルまで増やしてCDNのhttps(2Tbのデータ+認証)にする
B:CDNなしでhttpsにする――サイトが30%遅くなる
C:httpsを使わない
(Googleのジョン・ミューラー氏)
ウェブサイトを閉鎖してもお金が節約できるよ
Googleの頭にあるのは、インターネットのセキュリティを向上させてウェブの訪問者によりよい体験を提供することだけだ。表面的には、それには問題がない。しかし、善意によるものだとしても、それによってウェブマスターが抱える厄介ごとをGoogleは明らかに軽視しており、私としては気持ちのいいものではない。
幸い、こうしたHTTPSの懸念にもかすかな光明がある。
この数年間、われわれはいくつものクライアントと一緒に、さまざまな方法を使ってサイトへのHTTPSの実装に取り組んできた。いずれも2つとない体験で、課題や障害はそれぞれ違った。そして以前の投稿で、われわれの体験に基づき、移行前、移行中、および移行後の手順について書いた。
今回はそれとは違って、従来とは違う実装方法など、さまざまなHTTPSサービスの良い点と悪い点に光をあてたい。
これまでにクライアントと取り組んだ方法は次の3つだ:
- 方法1: 従来のHTTPS実装
- 方法2: Let's EncryptによるHTTPS化
- 方法3: CloudflareによるCDN化
方法1従来のHTTPS実装
従来のHTTPS実装ではまず、DigicertやComodoのような信頼できるプロバイダーからSSL証明書を購入する(ヒント:SSL証明書を販売しているサイトがHTTPSで保護されていないなら、そこからは買ってはいけない)。
※注意:Googleは最近、Symantec発行の証明書は今後、信頼しないと発表した。Thawte、VeriSign、Equifax、GeoTrust、RapidSSLといったブランドが該当する)。
次に、証明書署名要求(CSR)を作成して購入元の認証局で証明書を認証してもらう必要がある。管理していると主張しているサイトを実際に管理していることを証明するのだ。
こうしてSSL証明書が認証されるが、それをさらにサイト全体に実装する必要がある(サーバーの種類に応じたSSL証明書のインストールに関する素晴らしい記事がNamecheapにある)。SSL証明書のインストールが済めば、サイトは保護される。
ここからさらに手順を踏み、HSTSやHTTPSの強制リライトを有効にできる。
良い点
完全なセキュリティ
完全な認証を受けたSSL証明書をルートサーバーにインストールすれば、サーバーとサイトの間やサイトとサイト訪問者の間の接続が危険に晒される可能性がなくなる
カスタマイズが可能
SSLのフル実装の特徴として、より高い安心感をユーザーに与えられるEV(Extended Validation)証明書を購入できる点がある。EV証明書があると、ブラウザのアドレスバーに緑色の南京錠と社名が入る。これにより、安全で保護されたサイトであることを訪問者にさらに保証できる。

複数のサブドメインへの実装が容易
サブドメインが複数ある場合、HTTPSの実装には、いくつかの対応方法がある。
- サブドメインごとに個別のSSL証明書を発行する
- 複数のサーバー名に1枚で対応するマルチドメイン証明書を発行する
- ドメイン名のすべてのバリエーションに1枚で対応するワイルドカード証明書を発行する
複数のバリエーションを保護する必要があるときは、従来型のSSLサービスによるワイルドカード証明書がいちばん簡単なことが多い。
悪い点
費用が高い
基本的なSSL証明書は、サイトの複雑さにもよるが、150ドルほどで手に入る。しかし、性能の高いCDNネットワークなど、より高度なセキュリティ機能が必要になると、費用がすぐ数千ドルに増えたりする(年額)。
また、開発者にSSL証明書を実装してもらう費用が別にかかり、これもコストがかかることがある。
実装に時間がかかる。
すでに述べたように、ワシントン・ポスト紙はHTTPS移行を完了させるのに10か月かかった。同じくらいの時間がかかったことを報告している会社はほかにもあり、ウェブサイトが大規模で複雑なほど長くなる。
サイト構成にどのような解決すべき問題があるのか、どんな錯綜したコンテンツに遭遇することになるのかなどを、前もって把握するのは極めて難しいため、標準的な実装を選ぶ場合は、そうした問題に対処するために時間の余裕を見ておかなければならない。
方法2Let's EncryptによるHTTPS化
Let's Encryptは、無料のSSL証明書を提供してウェブのセキュリティを促進するための非営利の無料サービスで、Internet Security Research Groupが提供している。
証明書の入手が無料になる点を除けば、実装に関しては、上記「従来のHTTPS実装」と非常に似ている。認証局の認証とサーバーへのSSL証明書のインストールが必要で、その上でHSTSかHTTPS強制リライトを有効にしなければならない点は同じだ。
しかし、Let's Encryptの実装は、多くの場合、Certbotのようなサービスの力を借りることで、使用しているソフトウェアやサーバー構成に必要な実装コードが手に入り、大幅に簡単になる。
良い点
無料
費用はゼロで、なしで、無料。但し書きも、隠された詳細もなし。
実装が簡単
Let's EncryptのSSLは、従来のHTTPS実装よりもサイトへの実装がはるかに簡単なことが多い。Cloudflare(後述)ほど簡単ではないが、SSL証明書をインストールしようとしている人にとって、技術的な障害の多くを解消してくれる。
完全なセキュリティ
従来のHTTPS実装と同じく、サイト訪問者とサイトサーバーの間の接続はすべて保護され、接続が危険に晒される可能性がない。
悪い点
適合性の問題がある
Let's Encryptはいくつかのプラットフォームに対して適合性がないことがわかっている。ただ、適合性がない「Blackberry」「ニンテンドー3DS」などのプラットフォームがサイトの主要なトラフィック源だということは、あまりないだろう。
証明書の有効期間は90日間
従来型のSSL証明書が多くの場合、1年以上有効なのに対し、Let's Encryptの証明書は有効期間が90日しかなく、60日ごとの更新を推奨している。頻繁に証明書を更新する必要があり、忘れるとサイトがまずい状況になるおそれがある。
※Web担編注: ただし更新を自動化する仕組みが提供されているため、実際には大きな問題にはならないはずだ。
カスタマイズが限られている
Let's Encryptが提供する証明書はドメイン認証(DV)だけで、緑色のバーが表示されるEVのSSL証明書は利用できない。また、現在、Let's Encryptはすべてのサブドメインを保護するワイルドカード証明書を提供していない。ただ、これについては2018年1月に提供を開始するという発表があった。
※Web担編注: ただし、マルチドメイン証明書は利用できるため、利用するホスト名すべてを列挙して発行することは可能。数百万ユーザーごとに別のホスト名がありそれぞれSSL化しなければいけないなどの状況を除けば、基本的には問題ないはずだ。
方法3CloudflareによるCDN化
私が好きなHTTPS実装の1つだ。理由は単に簡単に有効にできるからだ。
※Web担編注: Cloudflare(クラウドフレア)は、人気の高いCDNサービスで、そのメニューにSSL化が含まれている。無料のプランから月額200ドルなどさまざまなサービスがある。
CloudflareにはFlexible SSLというサービスがあり、これだと、SSL証明書をサイトに直接実装する場合の煩わしさがほとんどない。Cloudflareは、サイトのキャッシュをCloudflareのサーバーにホスティングして、Cloudflare側のSSL保護を通じてサイト訪問者への接続を保護するのだ。どのようなものかは、次の図を見てもらうとわかるだろう。

左がサイト訪問者、右がウェブサイトの本体。その間にCloudFlareが入り、サイト訪問者に対してはSSLサービスを提供するが、ウェブサイト本体はSSL対応する必要がない。
Cloudflareはこれを、これ以上は望めないというくらい簡単なプロセスで実現する。DNSレコードを更新して、Cloudflareのネームサーバーを指し示すようにするだけでいい。すぐにできる。またここまでは、Let's Encryptと同じく完全に無料だ。
良い点
無料
費用はゼロで、なしで、無料。但し書きも、隠された詳細もなし。Cloudflareには有料プランがあり、アップグレードすればより高度な機能が提供されるが、基本的なSSLサービスは完全に無料だ。
実装がいちばん簡単
すでに述べたように、CloudflareのSSLサービスの実装は、アカウントを作ってDNSレコードを更新するだけでいい。サーバー構成の更新はないので、構成の問題が新たに出てきてその解決に時間がかかるということもない。
加えて、HSTSとHTTPS強制リライトの実装もCloudflareのダッシュボードから直接できるので、こちら側でやることは本当にほとんどない。
PageSpeedの最適化
CloudflareのHTTPS実装には、SSLによる保護のほかに、PageSpeedスコアやページの読み込み時間が変わらないようにするための追加サービスがいくつかある。
従来のHTTPS実装(およびLet's Encrypt)は、サイトのページ読み込み時間にマイナスの影響があることが多いのに対し、Cloudflareは、
- JavaScript、CSS、およびHTMLの自動短縮機能
- Accelerated Mobile Pages(AMP)
- JavaScriptの読み込みを高速化するRocket Loader
などの機能を提供してくれる。Cloudflareは、サイトのキャッシュ版を訪問者に提供する点とあわせて、こうした機能が、サイトにおけるページ読み込み時間の増大を防ぐのに役立つ。
悪い点
暗号化が徹底されていない
上の図からわかるように、Cloudflareが暗号化するのは、Cloudflare上にある自社サイトのキャッシュ版と訪問者の接続であり、サイトとサーバーとの間の接続は暗号化されない。つまり、サイトにやってきた訪問者を安心させることはできるが、サーバーとの接続が危険に晒される可能性は残る。この点に対処できる完全なSSL実装にアップグレードすることは可能だが、無料サービスにその機能はない。
セキュリティに懸念がある
Cloudflareが今年ハッキングされ、機密のユーザー情報が大量に危険に晒されたのは有名な話だ。その後、問題を解消しセキュリティを強化したようだが、まだ動向は気にかけておかなければならない。
カスタマイズができない
Let's Encryptと同様に、Cloudflareの無料SSLサービスは、緑色のバーが表示されるEVのSSL証明書を一切提供していない。この機能が提供される完全なSSLにアップグレードすることは可能だが、そうすると無料ではなくなる。
どのHTTPS実装がベストなのか
サイトによるとしか言いようがない。Chromeでお咎めを受けないためのセキュリティだけでよければ、Cloudflareを使えるだろう。サイト開発の管理を任されていないエージェンシーがクライアントにHTTPSを提案する場合も、Cloudflareでいいだろう。
一方で、大規模なEコマースサイトやパブリッシャーサイトは、従来の方法で完全にカスタマイズしたHTTPS実装(あるいは、来年登場したら、Let's Encryptのワイルドカード証明書)が必要だろう。
結局、それぞれの状況に最も合った実装を自分で判断しなければならない。