コンテンツ作成とネガティブSEO対策に役立つバックリンクチェック
ウェブマスターツールとExcelを駆使する (ウェブクルーSEOブログ)
社内SEO担当者でもやるべき価値がある外部リンク調査を説明した記事。
ひと昔前の外部リンク調査といえば、競合サイトがどこからどんなリンクを獲得しているかをつまびらかにし、自分も同じかまたはそれに近いリンクを手にすることが目的だった。
しかしこちらの記事は違う。競合サイトではなく、自分のサイトに張られている外部リンクにフォーカスしているのだ。その目的は、次の2つ。
「自社のどのページが、どのようなサイトから、どのようにリンクされているのか」を考察することでコンテンツ作成のための気付きを得る
マイナス影響を与える外部リンクを張られてしまうネガティブSEOの脅威にさらされていないかを監視する
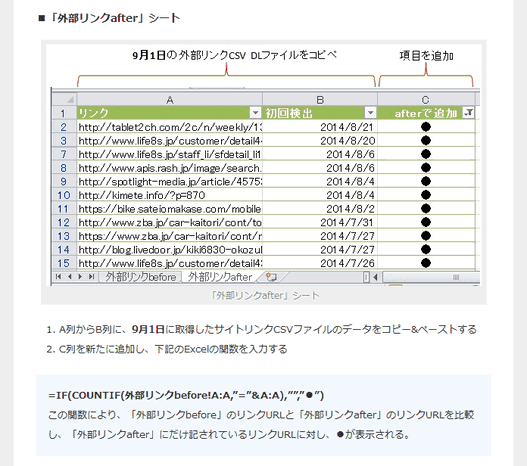
具体的には、リンクの分析をウェブマスターツールとExcelを利用して行う方法を、キャプチャ付きで丁寧に説明している。参考にするといい。
こうしたリンクの分析は、頻繁に行う必要はない。2か月や3か月に1回でもいいから、定期的にチェックすることで、今後のコンテンツ企画やサイト改善に役立てることができるだろう。
日本語で読めるSEO/SEM情報
SEO都市伝説2014年版
5つのありがちな勘違いSEO (Growth Seed)
SEO都市伝説ともいうべき、勘違いしがちなSEOの事柄を最近のものに絞って5つ挙げ、それぞれについて解説した記事。
- 検索順位アップのために今すぐHTTPSを導入すべき
- レスポンシブ・ウェブデザインにすると順位が上がる
- すべての重複コンテンツは悪
- 更新頻度は高いほうが効果的
- とにかくコンテンツを作ればいい
どれも正しく実行すればSEOにプラスに働くことも多いのだが、根本的な理由を理解していないと意味がないし、逆効果になることもある。具体的なアクションにまでは言及していないが、それぞれの本質を理解するには良い記事だ。
驚愕!? グーグルはたしかにJavaScriptを実行している
JavaScriptで実装したパンくずリストを認識した (太陽がまぶしかったから)
はてなブログには標準で準備されていないパンくずリストの設置方法を解説した記事。
とはいっても、筆者がピックアップした理由は別のところにある。JavaScriptで実装したパンくずリストの構造化データを、グーグルが認識したという点が興味深かったからだ。
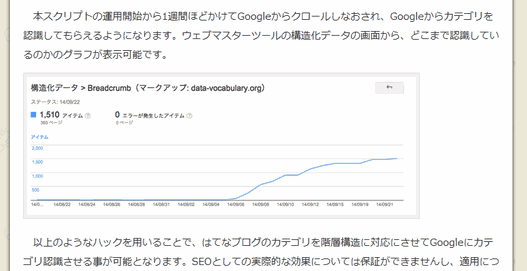
このブログのHTMLには、パンくずリストも構造化データもない。それらはJavaScriptでページ表示時に動的に生成しているからだ。にもかかわらず、Fetch as Googleのレンダリングでパンくずリストは正しく表示されている。また、検索結果のURLの場所にはパンくずリストがきちんと表示されている(つまり構造化データを認識している)。
グーグルはJavaScriptを実行してその結果を解釈する能力を飛躍的に高めている。数年前なら、ユーザーには見えるパンくずリストであっても、Googlebotには見えなかったであろう。
グーグルの進歩を如実に感じられる記事だ。
知らなきゃ大損、キーワードの正しい見つけ方
キーワードの裏に隠れた検索意図も考える (Find Job ! Startup)
ユーザーが検索で実際に使うキーワードを探し出す手順を、こちらの記事では解説している。
大きく分けて、次の6つのプロセスから成る。
サイトの特徴や課題から、キーワードの方針を決める
ユーザーの行動・声からキーワードを見つける
自社サイトからおいしいキーワードを見つける
競合をみて、キーワードの手がかりにする
キーワードツールでさらに広げる・深める
キーワードを分類して、優先度付けする
解説ではそれぞれをさらに細分化し、具体例も挙げている。
元記事のタイトルは「まだそんなキーワードでSEOをやるつもり?!成果を最大化するキーワード選定方法!」と煽り気味ではあるが、実際には、裏技的な要素がない、極めて堅実な手法を解説した記事だ。実践して確実に習得することをおすすめする。
注意点は、ユーザーが使いそうなキーワードを見つけたら、そのキーワードでユーザーが何を求めているかを理解することだ。単純にキーワードを使ったコンテンツを作るのではなく、キーワードの裏に隠れた意図も汲み取ってコンテンツを作らなければならない。
スマホ向けページで1秒未満のレンダリングを実現するための方法
高速化が必要な理由も再確認 (モバイルファーストラボ )
ウェブページの高速化をグーグルは推奨している。特に、モバイル向けサイトにいたってはAbove the foldを1秒未満で表示するべきだとも進言してきた。もう1年以上も前のことだ(そのページを表示したときに、スクロールしないで見えるページの領域を、「Above the fold(アバブ・ザ・フォールド)」という。日本では「ファーストビュー」といったりもする)。
あなたのサイトのスピード状況はどうだろうか?
こちらの記事を読むと、高速化の必要性をあらためて認識するだろう。そしてその困難さも。
1秒未満のレンダリングを実現するための施策を解説したドキュメントをグーグルは公開している。1年前の公開当時は英語だけだったが、現在は日本語化されている。まだ読んでいなければ必ず読んでおこう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
実力派SEOコンサルタントが語る今おさえておきたいSEOと検索結果のクリック調査データの最新版
- 米国の腕利きSEOコンサルタントがアドバイスする、今もっとも成果をあげるSEO戦略・戦術
米国版の「SEOコンサルタントだけど何か質問ある?」から - 検索結果1位のクリック率は19.35%、英NetBoosterの2014年版CTR調査より
過去の調査データとも比較したい