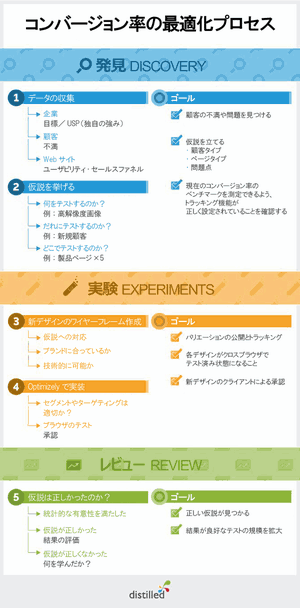
コンバージョン率最適化の全体像を示した図を、再掲しておく(クリックすると大きな画像を見られる)。この記事で解説している内容の全体の流れは、この図に沿っている。
前編の最初で示したように、筆者は対象オーディエンスからの実データに基づいてコンバージョン率をテストするべきだと考えている。そのため、記事でも、テストや結果のレビューについて解説するよりも、プロセスの「発見」の段階について解説することに多くの時間をかけている。
そのため、ステップ1~5のうちステップ1の解説に前編のすべてを費やした。
後編となる今回は、「発見」の段階の残りのステップから始めて、ステップ2~ステップ4を解説する。

ステップ2仮説を挙げる
情報収集段階が終わったら、テストしたい内容の大枠を描くステップへと踏み出さなければならない。
そのことを理解せず、いきなりこのステップに飛びつき、よさそうなものだけをテストし始める人が多い。しかし、ステップ1で説明した作業を行えば、以後のプロセスをはるかに多くの情報に基づいて実施できる。
これから挙げる質問に答えていけば、現実のデータと知見に基づいたテスト事項のリストができあがるはずだ。
何をテストするのか?
ステップ1で「企業」「Webサイト」「顧客」に関して集めた情報をもとに、あなたなら何をテストしたいだろうか? 集めた情報に立ち戻り、共通する傾向を探してみよう。
僕はたいてい、多く寄せられている顧客の不満から始めて、その中の共通項を探す。たとえば、顧客からのフィードバックに共通するテーマが「個人の支払明細記録の安全性が示されているかどうかを顧客が重視していること」だったとしよう。それならば、清算プロセスに信頼性を示すシグナルを増やせば、このプロセスを完了する人の数が増えるという仮説が立てられる。
例をもう1つ。販売チームが得ている顧客からのフィードバックで、返金が保証されている点が常に好意的に評価されているとわかったとしよう。だとしたら、このセールスポイントを製品ページでもっと目立たせれば、清算プロセスを開始する人の数が増えるという仮説が立てられるだろう。
仮説が立ったら、何をもって成功と判断するかを把握しておくことが重要になる。それがわかっていないと、テスト結果の良否を見極めることなどできない。これは当たり前だと思えるかもしれない。しかし、テストを最後まで進めたときにきちんとした答が得られる確率を高めるには、これを最初から明確にしておくことがとても大切なのだ。
だれにテストするのか?
Webサイトの訪問者について、デモグラフィックだけでなく、購入サイクルのどこに意識があるのかという点で、人々のタイプの違いを理解することが重要だ。たとえば、新規顧客かリピート客かは重要な区別なので、心にとどめておきたい。顧客の意識が大きく異なるため、この2つのタイプを区別していないテストは信頼できない結果になる可能性がある。
リピート客は(あなたはいい仕事をしたのだろう)、すでに会社とブランドに引き込まれており、清算プロセスはもう経験済みで、なんならクレジットカード情報もすでに登録しているかもしれない。これらのことから、リピート客は自ずと、まったく新しい顧客よりもコンバージョンの可能性が高くなる。
ここで1つ言っておかなければならない。すべての人を完璧に分類することは決してできない。それは、分析データの質が100%完璧になることはないからだ。ユーザーの分類にあたっては、適切にトラッキングしてベストプラクティスを用いる以外、われわれにできることはあまりない。
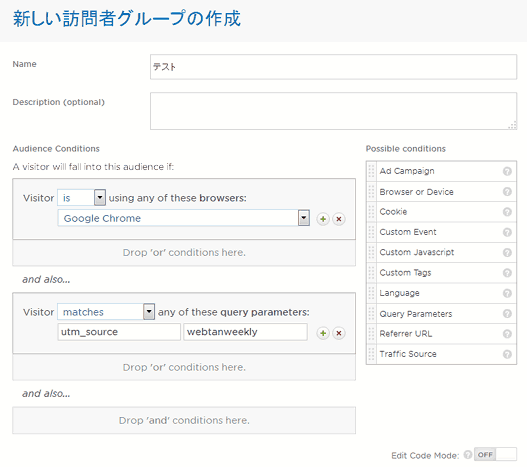
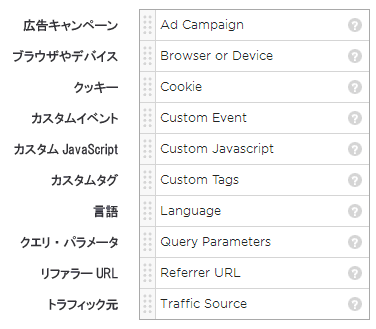
テストを実施する際は、ほとんどのソフトウェアで、さまざまな属性に基づいてトラフィックをテストページに導くことができる。ここではOptimizelyの例を紹介する。

上の例にあるようにブラウザによる分類も有用だ。テストページに一部ブラウザでバグがある場合には、とりわけ役に立つだろう。たとえば、テストしたいものがFirefoxで正しく読み込まれなければ、Firefoxユーザーをテストから除外できる。もちろん、テストが成功して最終的に公開するものはすべてのブラウザで機能する必要があるが、応急対策としてはこの設定を活用できる。
どこでテストするのか?
これは単純明快だ。テストするページやページのまとまりを決めればいい。1つの製品ページでもいいし、似た製品をまとめてテストするのでもいい。
ここでの注意点は、複数のページをまとめてテストする場合には、製品の購入サイクルの違いを意識しなければならないことだ。2つの製品ページを1つのテストにかけるとして、それが500ドルの物置小屋と10ドルの園芸用オーナメントだとしたら、テスト結果はいささかゆがんだものになるだろう。
テストするページを決めたら、せっかくなので、これらのページにトラッキングコードが適切に設置されているかどうかを確かめておこう。これもまた、基本だが忘れられやすいことだ。
顧客、Webサイト、および会社からデータを集める
集めたデータを使って何をテストするか仮説を立てる
テスト対象の訪問者とテストを実施するページを明確にする
ページにトラッキングコードが適切に設置されていることを確認する

いよいよテスト開始の段階に入る。繰り返しになるが、テストの裏付けとなるデータなしにいきなりこの段階に取りかかる人がいる。決してそんなことはしないように!
ステップ3テストデザインのワイヤーフレームを作成
ステップ3は、個々の環境によって異なるだろう。ワイヤーフレームの作成が必要ない場合もある。新しいテストデザインの承認をもらう必要がない立場ならば、OptimizelyやVWOなどのツールで、ページに直接変更を加えられる。
そうは言っても、実施しようとする変更の計画立案に時間をかければ、メリットもある。ステップ1やステップ2の流れと一致しているかどうか再確認できるのだ。ステップ3で確認するべき質問をいくつか紹介する。
その変更は仮説を直接テストするものか?
基本じゃないかって? もちろんだ。しかし、このような作業ではとかくコースを外れてしまいがちだ。やり過ぎて想定していた以上のテストになることが往々にしてあるので、ここで一歩引き、自問してみよう。
変更後のデザインはブランドにあっているのか?
ユーザーエクスペリエンスチーム、デザインチーム、マーケティングチームなど、複数の関係者が絡む大規模なWebサイトだと、これが問題になりやすい。承認を得る過程で問題が起きるおそれがあるのだが、たいていはもっともな理由がある。ページのレイアウトやデザインを根本的に変えるような提案をすれば、以前からよほどの信頼を築いているのでない限り、承認を得られる可能性は低い。
変更は技術的に可能なものか?
Distilledでもたまにあるのだが、変更の実装が一筋縄ではいかず、うまく機能させるには開発に少々時間がかかるような事態に陥ることがある。開発時間があればいいが、なければ実施するテストの複雑さが制限されかねない。そのため、テストページをデザインし、テストする仮説を選ぶ際には、技術的に可能なのかに留意する必要がある。
ワイヤーフレーム作成に適したツールとしては、BalsamiqやMockingbirdがある。
ステップ4デザインの実装
Distilledでは、クライアントのWebサイトに対するデザインの実装とスプリットテストの実施にはOptimizelyを使っている。他には、Visual Website Optimizerもいい。
すでに述べたように、デザインが複雑になるほど、デザインを公開するために必要な作業が増える。デザインを公開する前の時点で、さまざまなブラウザで試すことがとても重要だ。視覚要素が劇的に変わることもあり、一部のブラウザでデザインが適切にレンダリングされないせいで表示が乱れるのは最も避けたい事態だ。
また、この段階で、テストページを表示する相手に関して、いくつかのオプションを選択できる。以下はOptimizelyの例だ。

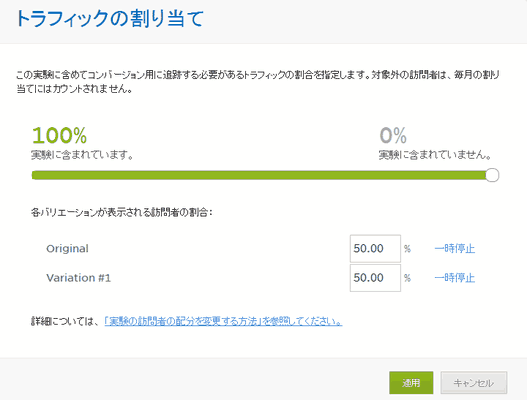
さらに、テストページに送るトラフィックの割合を選ぶこともできる。トラフィックが多い場合は、これを使うことで、テストのせいでコンバージョン率が低下した場合(起こり得るのだ!)のリスクをコントロールできる。テストにかけるトラフィックを全体の10%だけにすれば、残りの90%は従来どおりでいける。
Optimizelyの場合、設定はこんな風になる。

また、OptimizelyをGoogleアナリティクスのアカウントに連携させるのもいい。そうするとコンバージョンテストに送られる各訪問者グループの平均注文価格を測定できるようになる。テストページのコンバージョン率そのものは増加していないのに、平均注文価格が増加することがときおりあるのだ。これはもちろん見過ごせない成果だ。
テストの各バリエーションを公開し、トラフィックを導く
クロスブラウザテストを完了する
必要ならば、クライアントおよび関係者からデザインを承認してもらう
適切な顧客セグメントやトラフィックの割当てを設定する

いよいよ、作業が成功したかどうかの確認だ!
ステップ5仮説は正しかったのか?
統計的に有意だったのか?
仮説が正しかったかどうかを評価する前に、統計的に有意だったのかどうかを確かめる必要がある。統計上の有意性の意味と重要性を理解するには、クリス・ガワード氏による簡潔な定義をおすすめする。さらに踏み込んで具体例を知りたい人には、Distilledのブログにあるウィルの投稿がすばらしい。
実際には、スプリットテストツールの多くが統計的に有意かどうかを教えてくれるので、難しい作業はさほど必要ではない。とはいえ、背景となる理論を理解し、問題が生じたときに特定できるようにしておくのはいいことだ。
統計上の有意性が得られるまでどのくらいの期間が必要かを予測するのは難しいが、この点で役に立つ格好のツールがある。また、このエバン氏のサイトには、有意性に関してもう1つツールがあり、これを使うと、2つの異なるテストグループで注文価格がどのくらい違うのかを測定できる。これが、すでに述べたようにOptimizelyとGoogleアナリティクスを連携させるべき主な理由の1つだ。
仮説は正しかったのか?
正しかった? すばらしい! テストが成功してコンバージョンが増加したのであれば、すばらしいことだ。
だが、次はどうすればいいのだろうか?
まずは、成功したデザインをどうやってうまくWebサイトに反映させるか、すなわち、OptimizelyやVisual Website Optimizerを使わずにそのデザインを訪問者に見てもらうにはどうすればいいのかを考える必要がある。
とりあえずは、成功したデザインに転送するトラフィックの配分を100%にして(まだやっていなければ)、数値の変化に目を光らせておくのでもいい。しかし、おそらくどこかの時点で、開発者の力を借り、Webサイト自体に変更を適用することが必要になるだろう。
仮説が正しくなかった場合
そういうこともある。コンバージョン率の専門家の大半は、失敗したテストについて語らないが、失敗は経験している。失敗について語った例としては、ピープ・ラジャ氏の記事がある。ラジャ氏はさらに、このケーススタディでさらに詳細に語ってくれている。同氏によると、肯定的な結果が得られるまでにテストを6回行ったという。
ここで重要なのは、あきらめることなく、そのプロセスから必ず何かを学び取ることだ。失敗したテストにも必ず学べることがあるので、テストを繰り返し、学んだことを未来のテストに活かしていくことができる。それと並行して、失敗したテストから集めたすべてのデータを記録して、全テストの記録を参照できるようにしよう。
仮説が正しかったかどうかを知る
正しかったら、広く展開する
正しくなかったら、学んだことを把握する
次のテストに取り組む
こんなところだ。改善ポイントはビジネスの至るところに常にあるから、コンバージョン率の最適化は継続して行わなければならない。チャンスを探してあらゆることをテストし、結果のよかった手順に従おう。そうすれば、最終的に大きな違いが生じるのだ。
最後に、僕がコンバージョン率の最適化について学んだこの数年間で、間違いなく役に立ったリンクをいくつかと、僕が強くおすすめするリソースをいくつか紹介する。
- この記事のキーワード