リンク統合——PageRankスカルプティングの新手法
nofollow属性を使ったPageRankスカルプティングによる恩恵と同等の効果を得る手法。
2009年8月6日 9:00
6月にあったグーグルの発表以来、僕らはみんな、PageRankスカルプティングをめぐる議論にはうんざりして、もういい加減にしてくれっていう気分になってる。だけど、そんな中でも、たくさんの優秀なSEO業者が、nofollow属性を使ったPageRankスカルプティングによる恩恵と同等の効果を、別の手法で得られるようにしようと頑張っているんだ。そうした取り組みから出てきた代替手法の中で、僕が最も信頼性があって有望だと見込んでいるのが「リンク統合」(Link Consolidation)だ。
それじゃ簡単に問題を整理したうえで、「リンク統合」の仕組みを詳しく見ていこう。
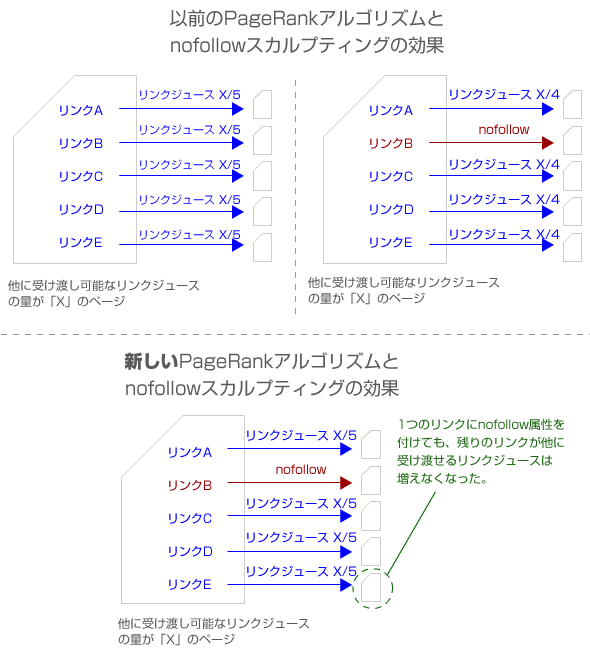
#1 グーグルでは、nofollow属性付きリンクからリンクジュースが「消失」するようになった。(下図参照)

#2 ページ内のどのリンクがリンクジュースを受け取るかを決めることは、今でも非常に重要だ。
(ダニー・サリバン氏とグーグルのマット・カッツ氏の間で交わされた次の議論に注目)
サリバン氏 PageRankは、どのリンクにも平等に配分されるわけではないし、それは何年も前からそうなんだよね? 初めに言ったとおり、グーグルが2007年よりも前の時点でそれとなくほのめかしたことから、僕はずっとそう理解していたんだけど。それに、SMX Advancedで君もそれを認めたよね。ということは、こういう風にあっさり説明したほうがいいんじゃないかな?
「特定のページのあらゆるリンクにどれだけPageRankが流れるかについては、グーグルのみが決定権を有する。リンクの数は関係ない。信用できないと判断したリンクには、PageRankをまったく渡さない場合もありうる。nofollow属性を使用しても、その分のPageRankを他のリンクに『振り分ける』ことはできない。nofollow属性をつけるということは、つけなかったら受け渡せたかもしれないPageRankを、そのリンクには渡さないようにするだけだ」
カッツ氏 僕があの記事を投稿したのは、PageRankについて、どう機能しているかをもっとよく理解してほしかったからだ。それに、SMX Advancedで僕が回答した内容を、より明確にする意図もあった。そう、特定のページのあらゆるリンクにどれだけPageRankが流れるかについては、グーグルのみが決定権を有するというのは確かだ。でも、だからといって、PageRankをまったくのブラックボックスにしておいていいわけではない。より正確なイメージを提供するお手伝いが僕にできるのであれば、それはおおむね喜ばしいことだと思う。君が提案してくれた説明で言うと、「リンクの数は関係ない」という1文は削除したい。だって、ほとんどの場合、PageRankの流れにリンク数は意味があるんだ。これは知っておいてほしいと思う。
#3 SEOの観点から良い対策だからと言って、それがユーザー体験の邪魔になってはいけない。
(だから、訪問者が注目しているページへのリンクを、検索エンジンが注目しないからといって、考えなしに外してはいけない)
SEOmozでは、うちのサイト(良質で有益なところに最大限のリンクジュースを渡したいと思っている)についても、クライアントやQ&Aを通じて助言を求めてきたPRO会員のサイトについても、nofollow属性やスカルプティングをどう取り扱っていくかを、長い時間かけて話し合った。そこではっきりしてきた問題を次にあげよう。
- JavaScriptを使ったリンク隠しやリンクのリダイレクトはどちらも、開発者に負担が生じる。それに、JavaScriptを無効にしている4%ほどの訪問者を蚊帳の外に置いてしまう(さらに、モバイルユーザーに一層貧弱なブラウザ体験を押しつけてしまうことにもなる)。
- Flashファイルに埋め込んでリンクを隠す手法も、同様に7%のユーザーを排除してしまう。
- リンクのクローキングは、検索エンジンのガイドラインに抵触するおそれがある。
リンク統合という新しい手法
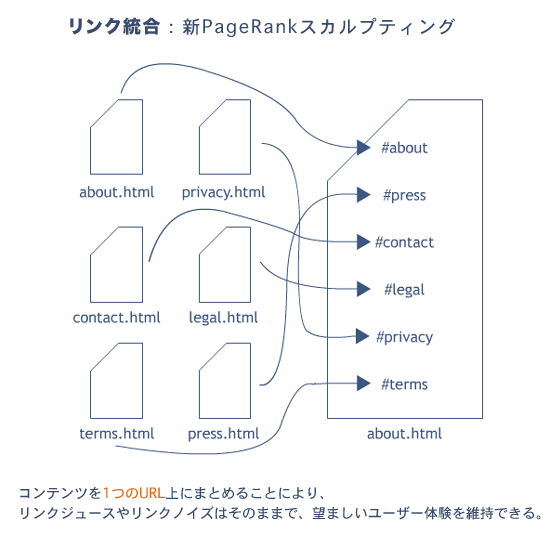
こういった話し合いで浮上してきた(コミュニティの他のSEO業者との話からも広く注目されているとわかった)解決策が、「リンク統合(リンクコンソリデーション)」だ。簡単に言うとリンク統合とは、コンテンツをできるだけ少ないページに集約させ、リンク先となるページの数を最小限に押さえるという対処法だ。言葉で説明するより、下の図を見てもらったほうが、わかりやすいだろう。

どんな技術でもそうだが、ユーザー体験や適用すべき時期について、考えなければならない条件はいろいろとある。だけど、各ページにある6つのリンク先を1つにまとめるという基本路線によって、これまでnofollow属性によるリンクジュース・スカルプティングで目指していた目標の多くを達成できる。従来nofollow属性を使っていた部分で、このやり方が有効なところはたくさんある。
- ログイン/登録ページ――ログイン用のページと登録用のページを1つにまとめたら何か不都合があるだろうか?
- 利用規約/プライバシーポリシー/法律に基づく免責事項――1ページにまとめて内部アンカーをつけておけば、弁護士の関わる問題を1か所に集められて便利だ。
- 会社紹介/役員紹介/問い合わせ先/プレスリリース――それぞれについて詳細なページがあり、別々にリンクを張りたいという場合でも、ユーザーが全体を見てから簡単に行き先を決められるページを1つ作っておくのは、理にかなっている。
- コメント/ユーザー生成コンテンツ(UGC)内のユーザーリンク――すでにこの手法を採用しているシステムは数多くあるが、やはり1人のユーザーに関する情報を複数のページに分散させず、その情報を1つのURLに統合することは可能だ(そのためのUGCアプリケーションも数多くある)。
- ページ分割――上記の4例とは技術的に異なるが、Ajaxを使ってハッシュタグ付きのページをリロードしているサイトも多い。この手法も役に立つ。
リンク統合をしても、訪問者はこれまでと同様に適切なコンテンツに対してリンクを張れるし、ブックマークしたり、URLを共有したりもできるので、たいていの場合ユーザー体験が低下することはない。検索エンジンから見ると、1ページあたりのリンク数が減るので、必要なところにより多くのリンクジュースを受け渡すことができる。さらに、開発者も、PageRankの漏れを防ぐというだけの目的で、あれこれ策を弄したコードを書く必要がなくなる。
この解決策がどんな場合も使えるわけではないのは確かだし、実際、nofollow属性によるスカルプティングの手法ほど正々堂々としたものだとは言えないかもしれない(できるなら、nofollow属性を使うやり方に戻りたいよ)。でも、それぞれが独自に考えて、このプロセスを賢く(ユーザーの存在を忘れないで!)使えば、ほとんど不都合なくこれまでと同等の恩恵の多くを得られるはずだ。




























