申し込みフォームを使いやすくして途中であきらめる人を減らす具体的な方法論【前編】
今回フォーカスするのは、ウェブサイトの申し込みフォームをどう改善するか。
2008年2月12日 9:00

[コラム]カスタマーエクスペリエンスで
道は開ける
~フォレスター・リサーチのWebサイト方法論
by ジョナサン・ブラウン
フォレスター・リサーチのシニア・アナリストであるジョナサン・ブラウン氏によるウェブコラム。
主にカスタマーエクスペリエンスとマーケティングの側面から企業のビジネスをサポートしているジョナサン氏が、企業サイトにおけるユーザー志向の考え方や方法論をさまざまな切り口で解説します。
前回のコラムでは、ウェブサイトを使っているお客様がなぜ途中であきらめるのかというテーマで話しました。「ウェブサイトの欠陥」を大きくくくると、次の4つのどれかに当てはまります。
- サイトのコンテンツ自体が足りない(価値の欠陥)
- 価値のあるコンテンツが探しにくい(ナビゲーションが悪い)
- 価値のあるコンテンツは見つかったがよくわからなかった(プレゼンテーションが悪い)
- サイトに信頼がなかったために使うのをやめた(信頼性の欠陥)
今回は、その大きなくくりではなく、細かいところを突いていきたいと思います。
申し込みフォームに入力し始めた人の
54%が入力を途中でやめている
今回フォーカスするのは、ウェブサイトの申し込みフォーム。ウェブサイトの種類や目的は違っていても、ウェブサイトを訪れるお客様が申し込みフォームに自分のデータやリクエストを記入しないといけないケースは多いものです。
- 家電のサイトで、支払い方法や郵送先の住所などが必要になる。
- ソーシャル・ネットワーキングのサイト(SNS)で、自分のプロフィールを記入する必要がある。
- ニュースサイトで、購読のためのメールアドレスなどの情報を入力する必要がある。
とにかく、サイトの目的とは関係なく、「オンラインの最終ステップは申し込みだ」と言っても過言ではないでしょう。
しかし、フォレスターが昨年行ったリサーチによると、米国の金融業界のウェブサイトの申し込みフォームに入力し始めた人の54%が入力を途中でやめていることがわかりました。
たとえば、スーパーや小売店で、レジまで来たお客様の半分がその場に買い物カゴを置いて立ち去ってしまうのを発見したらどうしますか? そのレジのスタッフの対応を観察したり、立ち去ろうとするお客様になぜ逃げたのか聞いたり、その原因を追究するために必死に調査すると思います。
フォレスターでは、この「申し込みを途中であきらめた人」たちにアンケートを送り、なぜやめたかを聞きました。その結果、さまざまな理由があることがわかりました。
1つの大きな理由は、「もともと申込書を最後まで書くつもりはなかった」でした。これは、スーパーやお店ではありえない現象でしょう。ウェブサイトでは、訪問者が申し込みフォームを記入することにより、ウェブサイトの他のページでは見つからなかった情報を入手しようとすることがあります。たとえば、金融業界のウェブサイトであれば、「自分の年齢でその製品に申し込めるか」「いくら投資しなければいけないか」などの情報が申し込みフォームから得られます。つまり、ウェブサイトの他のページで探したけれども見つからなかった情報を得るために、申し込みフォームに入力し始める人がいるのです。その場合、途中でやめたとしても、それは申し込みフォームの問題ではなく、ウェブサイト全体の問題です。
ただし、申し込みフォームを最後まで記入するつもりだったけれどあきらめた人に関しては、やはりフォームに問題があると言わざるを得ないでしょう。“They got cold feet!”――まさに、彼らはいざというときになって後ずさりしてしまったのです。
問題点その1:正しく入力する助けとなるように、フォームやボタンのデザインで示していない
1月29日、私は「日本のお客様はより使いやすいフォームを必要としています(Japanese Customers Need Better Online Forms)」というタイトルの英文レポートを出しました。そのレポートを書くために、いくつかのオンライン申し込みフォームを見たのですが、分析すると、その簡単な1ページにどれだけたくさんのユーザビリティ上の改善点があるかがわかりました。
日本の企業の申し込みフォームの代表的な問題点をピックアップしてみましょう。
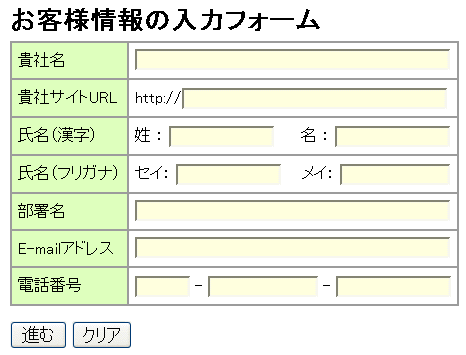
1つ目は、ユーザーが正しく入力できるように、申し込みフォームのフィールドのラベルやボタンなどの位置とデザインがわかりやすく示されていないことです。
たとえば、多くの申し込みフォームでは、フォームの下のほうに2つのボタンが置いてあります。1つは[クリア]や[リセット]のボタン、もう1つは[進む]や[次へ]のボタンです。

しかし、考えてみてください。[クリア]というボタンは、基本的に必要ないのではないでしょうか? このフォームで最も大事なボタンは[クリア]ではなく、[進む]なのではないでしょうか? サポートしたいのは、クリアしたい人ではなく、次へ進みたい人。それならば、[進む]や[次へ]のボタンを他のボタンより目立つように大きくしたり、色を使ったりするべきだと思います。
また、もしどうしても[クリア]のボタンが必要なら、[進む]のボタンを申し込みフォームの右下のほうに配置して、[クリア]のボタンは十分にスペースをとった左下に小さなボタンで表示するといいでしょう※1。ボタンはすべて平等だと思わないでいいのです。最も大切なボタンは「進む」ボタンなのですから。
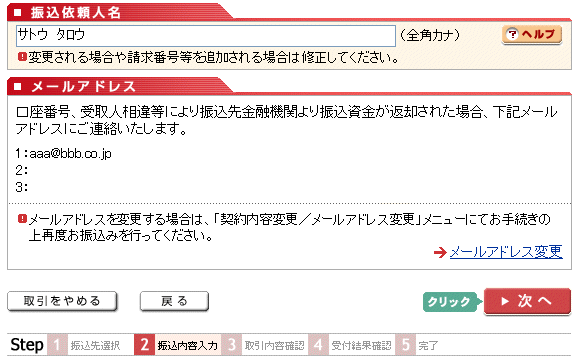
たとえば三菱東京UFJ銀行のオンライン取引サイトでは、振込をしようとすると、[次へ]ボタンが[戻る]ボタンの倍くらい大きく、色も赤く、場所も[戻る]から離れているので、はっきりわかります。

次回は、今回に引き続いて申し込みフォームを使いやすくする具体的なポイントをさらにいくつか紹介します。→後編を読む



















