申し込みフォームを使いやすくして途中であきらめる人を減らす具体的な方法論【後編】
前回に引き続き、ウェブサイトの申し込みフォームを使いやすくする方法を解説。
2008年2月28日 9:00

[コラム]カスタマーエクスペリエンスで
道は開ける
~フォレスター・リサーチのWebサイト方法論
by ジョナサン・ブラウン
フォレスター・リサーチのシニア・アナリストであるジョナサン・ブラウン氏によるウェブコラム。
主にカスタマーエクスペリエンスとマーケティングの側面から企業のビジネスをサポートしているジョナサン氏が、企業サイトにおけるユーザー志向の考え方や方法論をさまざまな切り口で解説します。
前回のコラムでは、サイトの目的にかかわらず必要になることが多い、企業サイトの申し込みフォームについて、フォレスターが調査した「なぜ途中で申し込みをあきらめてしまうのか」の概要と、申し込みフォームが使いづらい具体的な原因の1つ「フォームのラベルやボタンの位置やデザイン」とその解決方法を解説しました。
今回は、その続編として、申し込みフォームをより使いやすくするために注意するべき具体的なチェック点や、さらに根本的なポイントを紹介します。
まだ読んでいない方は、ひととおり前編の記事に目を通しておくと、この記事の内容がより理解しやすくなりますので、ぜひご覧ください。
問題点その2:プライバシーポリシーが
適切なところに提示・掲載されていない
前回は、フォームのラベルやボタンの位置やデザインがわかりやすく示されていない問題点を解説しましたが、日本の企業の申し込みフォームの代表的な問題点の2つ目は、プライバシーポリシーが適切なところに提示・掲載されていないということです。
※2 「個人情報の保護に関する法律」の第18条で、個人情報を直接取得する場合、あらかじめ本人に対して利用目的を明示する必要があるとしている。
日本では、個人情報の漏洩を心配している消費者が多くいます。法律で、ウェブサイトで個人情報を集める(入力してもらう)ページにプライバシーポリシーのリンクを載せないといけないとしていますが※2、多くの日本企業はそのプライバシーのリンクをフッターの中に非常に小さな文字で入れています。それは、個人情報保護法に対しては問題ないかもしれませんが、お客様の不安を取り除く役割は果たしていません。
お客様がいつ自分の個人情報を気にするかというと、自分の個人情報を入力する時点でです。だから、プライバシーポリシーへのリンクやサマリーは、記入フィールドで最初に見れるところに置くのがお客様の信頼を得るためには適切なのです。
それをうまく提供しているのが、アートネイチャーのサイトです。アートネイチャーは、やはりお客様の心配を十分に認識したうえで、申し込み(資料請求)フォームの入力をしながら個人情報についてのサマリーが見られるようにし、同時に心配している人のための特別なお問い合わせ電話番号(フリーダイヤル)もわかりやすい場所に掲載しています。
問題点その3:全角や半角をユーザーが自分で入力し分けないといけない
これは日本特有の問題であるかもしれませんが、日本の申し込みフォームでは、フィールドごとに、漢字入力、カタカナ入力、半角数字入力、全角数字入力、ローマ字など数多くの入力方式が必要になります。
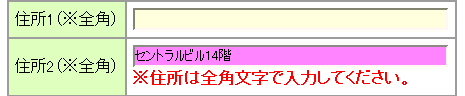
実は私は、いつもこの問題に悩まされています。申し込みフォームをすべて記入したあとにボタンをクリックしても、次の画面が出てこない……。なぜかというと、たとえば、私の会社は「セントラルビル14階」にあり、住所入力欄の中で階数を「14」と半角数字で入力したけれども、住所フィールドは全角文字しか受け入れられない設定となっているため、エラーがでてしまったのです。

このようなエラーには、いつも苦労しています。最初は、そのように悩んでいるのは私だけで日本人にはそれが問題ではないのかと思っていたのですが、さまざまな人と話をして、それが日本人にとってもフラストレーションであることがわかりました。
また、この問題が起こらないようにするフォームデザインがあることもわかり、こんなフラストレーションをさせるウェブフォームはとても不親切であることがわかりました。
たとえば、半角数字を必要とするフィールドがある場合、自動的に画面に出てくる文字が半角数字になるというように、フォームをデザインするときに設定できます。
表示例:
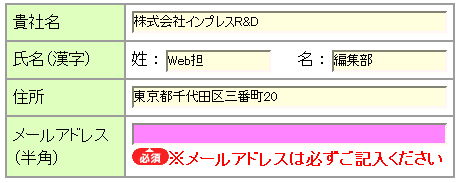
表示例:
また、半角、全角どちらでも受け入れるようにしておいて、データを受け取った時点で、数字、アルファベット、カタカナなどをプログラムで自動的に変換して形式をそろえることも可能です。
問題その4:間違った場合にどこが間違ったかをわかりやすく示していない
最後の問題は、ユーザーが何か間違った場合、エラーメッセージが問題のあるフィールドをはっきり示していないことです。
どれだけ申し込みフォームを注意深く作っていても、入力ミスなどは必ず発生するものです。そういった場合に、どの部分が間違っているのかわからないとお客様は修正して入力を続けるのをあきらめてしまう場合があります。
そういったことを避けるために、お客様が入力し間違った部分を修正するサポートをできるようにしておくのがいいでしょう。間違った部分に色をつけたり、矢印をつけたりするなど、さまざまな方法で可能です。

以上のように、問題と解決方法を挙げましたが、工夫を使っていない申し込みフォームは、コンプリーションレート(フォームの入力を始めた人が、入力完結する割合)が低いのは当然です。せっかくシナリオの最後のステップ、つまり申し込みフォームまで届いたお客様が、レジに買い物カゴを置いたままお店から逃げてしまうという、非常にもったいないミスをしているのです。
ウェブサイトでの申し込みフォームのデザインには、かなり奥深いサイエンスがありますが、こういった単純ミスをまだ行っている企業サイトをたくさん見かけます。奥深いサイエンスを使う前に、単純な問題を解決する必要があるでしょう。
簡単な解決方法とは、たとえば、フィールドの数を減らすといったことです。これは日本だけでなく米国のサイトでも言えるのですが、お客様からたくさんの情報をもらおうとしているフォームは、逆に回答率が低くて、結局もらえる情報が少なくなるという皮肉な結果に陥っています。日本にも「過ぎたるは猶及ばざるが如し」という諺がありますが、ビジネスに必要最小限な情報だけを集めるようにすることで、より多くのお客様を獲得できるともいえるでしょう。
前回のコラムでご紹介した私のレポートでは、みずほ銀行、トヨタレンタリース、全日空、三菱東京UFJ銀行、ニフティ、アートネイチャー、楽天などのサイトから、いくつか事例を挙げています。これだけの大手の企業でも、複雑なサイエンスを使わずに申し込みフォームを単純にしてわかりやすくすることで、回答率を高めることができると思います。



















