ユーザビリティ改善の費用対効果を測る6つのステップ(前編)
「カスタマーエクスペリエンスへの投資対効果は測れない」という風潮に喝!
2009年4月28日 10:00

[コラム]カスタマーエクスペリエンスで
道は開ける
~フォレスター・リサーチのWebサイト方法論
by ジョナサン・ブラウン
フォレスター・リサーチのシニア・アナリストであるジョナサン・ブラウン氏によるウェブコラム。
主にカスタマーエクスペリエンスとマーケティングの側面から企業のビジネスをサポートしているジョナサン氏が、企業サイトにおけるユーザー志向の考え方や方法論をさまざまな切り口で解説します。
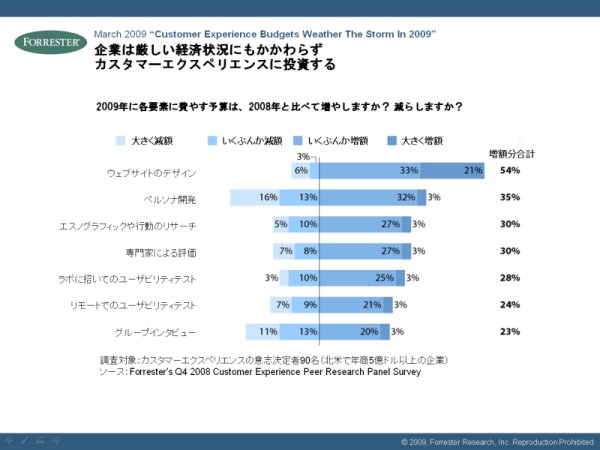
2008年第4四半期に、フォレスターは、北米企業のカスタマーエクスペリエンス担当者を対象に、2009年の予算についてアンケート調査を行いました。驚くことに、不景気で予算が厳しい中、なんと54%のカスタマーエクスペリエンス担当者が「Webサイトデザインへの予算を2008年より増やす」と回答しました。
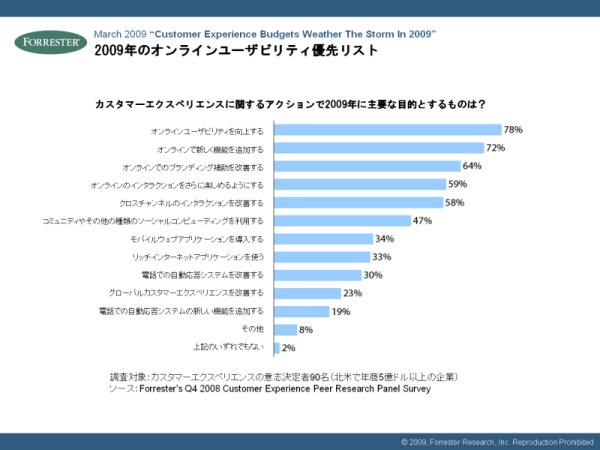
また、カスタマーエクスペリエンス・プログラムの目的で最も主要だったのが「オンラインユーザビリティの向上」で、78%でした。
米国では、不景気でも、Webへの投資を増やしたり、オンラインのユーザビリティ向上に注目をしたりしています。では、日本ではどうでしょうか?
三菱UFJリサーチ&コンサルティング株式会社と株式会社ミツエーリンクスが共同発表した「ウェブサイトに関する調査報告書」(2007年7月)によると、従業員1,000人以上の企業であっても、その約半数は、Webサイトにかける年間予算が1,000万円未満でした(インフラなどを除く)。
このようなタイトな予算を強いられているWeb担当者と話をしていてよく聞くのが、「自社サイトのカスタマーエクスペリエンスに問題があるのは前から認識しているけれども、役員に相談しても一向に予算を取れない」ということです。どうも、役員レベルの人たちの間では「カスタマーエクスペリエンスへの投資対効果は測れない」という考えが行き交っているようです。
しかし、カスタマーエクスペリエンスへの投資対効果は決して測定できないものではありません。実際に測定している企業に聞くと、「顧客のニーズを考えてカスタマーエクスペリエンスの向上を実現すると、その投資対効果は非常に高い」と言います。
では、カスタマーエクスペリエンスの価値を見せる方法、つまり投資を正当化するにはどのような方法を取ればいいのでしょうか? フォレスター・リサーチでは、以下の6つのステップを推奨しています。
- プロジェクトを企画する(サイトのどこを変える必要があるかを明確にする)
- プロジェクトによってどういう効果が得られるかを定義する
- 現状を把握し、記録する
- サイトの改善により得られる効果の度合いを予測する
- プロジェクトにかかる費用を算出する
- 費用対効果モデルだけではなく、ビジネスケースを作る
前編となるこの記事では、最初の3つのステップを解説しましょう。
1. プロジェクトを企画する
(サイトのどこを変える必要があるかを明確にする)
まず前提として認識しておくべきことは、「Webサイトの改善効果を得るためには、お客様の行動を変化させる」ということです。
たとえば、ショッピングサイトを考えてみてください。お客様がショッピングカートに欲しい品物を入れてレジに行くけれども、購入プロセスに問題があるために、途中で購入をやめてしまうケースがよく見受けられるとします。そこで、購入プロセスを改善し、購入する人の割合が1%~2%でも増えたら、結果は大きく改善するはずです。
つまり、効果改善のために注力しなければいけないのは、「ただ見た目をキレイにする」とか「最先端の技術を使う」とかではなく、「お客様にとって使いやすいサイトにする」「お客様のゴールを達成しやすくする」ことなのです。
では、サイトのどこを変える必要があるかを明らかにするにはどうしたらよいのでしょうか。
まずポイントとしては、どこを変えれば、より多くのお客様がゴールを達成できるようになるのかを知ることです。それを知るには、まずターゲット顧客とその顧客のゴールをよく理解することが大切です。そのためにターゲット顧客をインタビューしたり、ペルソナを作成したりすると良いでしょう。ペルソナを理解したうえで、ペルソナのゴールをサイトで実現しようと試みます。そして、どのような欠陥があるのかを突き止め、どこを改善すべきかを明確にするのです。
その際に、見つかった改善できる箇所は、すべてビジネス向上の機会であると考え、記録しましょう。その記録が「サイトのどこを変える必要があるのか」というサイト改善の選択リストになります。ちなみに、リストに上がった問題箇所をどこから改善すべきか悩むこともあるかと思いますが、サイト改善の優先順位をつける方法については、過去のコラム「サイト改善案の優先度を4ステップで決めるマトリックス」でご覧いただけます。
2. プロジェクトによってどういう効果が得られるかを定義する
カスタマーエクスペリエンスを改善することで得られる効果の例をいくつかご紹介しましょう。
お客様のゴール達成までのプロセスを効率良くする
ある通信業界の会社は、申し込みフォームの入力に時間と手間がかかりすぎる問題を解決するために、複数の不必要な質問を削除し、プロセスをより短く簡単にしました。結果、コンバージョン率が20%もアップできました。
お客様が欲しい情報を適切な場所とタイミングで提供する
ある旅行会社は、お客様がオンラインでホテルの部屋を予約しようとして空室がないときに「空室がありません」というメッセージだけでなく、いつだったら空室があるかという情報を提供するようにしました。その結果、情報閲覧数に対する予約率を28%もアップできました。
お客様にとって価値のある機能を適切な場所で提供する
ある小売業の会社では、サイズ別で洋服を閲覧できる機能をWebサイトに追加したところ、注文が160%アップしました。
ここでポイントとして理解していただきたいことは、顧客のニーズにフォーカスした改善は成功するということです。顧客のニーズを理解して、そのニーズを満たす改善を行うことが大切なのです。
3. 現状を把握し、記録する
当たり前かもしれませんが、プロジェクトを始める前に、現在の状況を把握し、記録しておくことが大切です。改善前のコンバージョン率、ページ離脱率、平均購入額など改善したいメトリックを記録しておくことにより、何がどれだけ改善されたのかを明確に示すことができます。
そして、上司や経営陣に対して改善の効果を明確に示すことができれば、投資の継続につながります。
今回は、6つのステップのうち最初の3つを紹介しました。次回は、残りの3つのステップを、ROIモデルのサンプルを用いながら解説します。後編は貴重なデータも満載で、すごいですよ! →後編を読む
- この記事のキーワード