米国国防総省の手法を元に作った「サイト改善案の優先度を4ステップで決めるマトリックス」
サイトの改善案のどれを優先して進めるべきか。フォレスター・リサーチの手法を紹介しましょう。
2008年6月18日 10:00

[コラム]カスタマーエクスペリエンスで
道は開ける
~フォレスター・リサーチのWebサイト方法論
by ジョナサン・ブラウン
フォレスター・リサーチのシニア・アナリストであるジョナサン・ブラウン氏によるウェブコラム。
主にカスタマーエクスペリエンスとマーケティングの側面から企業のビジネスをサポートしているジョナサン氏が、企業サイトにおけるユーザー志向の考え方や方法論をさまざまな切り口で解説します。
以前から、フォレスターの多くのお客様が悩んでいるテーマの1つに、
サイトの改善プランとして挙げられたさまざまな作業やプロジェクトの優先順位を、
どうやって決めるべきか
というものがあります。
理想的には、予算と時間とマンパワーに関係なくすばらしいウェブサイトを作ることができればいいでしょう。しかし実際には、予算、時間、マンパワーなどのリソースは限られていますので、その範囲で最善のサイトを作るしかありません。
世界は違いますが、たとえば交通事故の現場に出動した救急隊員は、何を先にすべきかをその場で決めなければなりません。心臓マッサージをするべきなのか、出血を止めるべきなのか、それとも、騒いでいる人を助けにいくべきなのか、動かずに静かにしている人を先に診るべきなのか、優先順位をすばやく決めなければいけないのです。
幸いにウェブデザイナーは優先順位を間違っても人の命には関わらないのですが、予算の無駄遣い、プロジェクトの失敗、社内での評判ダウンなど、問題につながることはあるでしょう。
これを解決するための方法を、私の同僚のアラン・ウェバー(Alan Webber)のリサーチをベースにご紹介します。彼は主にBtoBサイトや政府のサイトをリサーチしているアナリストです。
アランは米国国防総省が使うマトリックスをサイトデザイン用に適用し、SIM(サイト改善マトリックス:Site Improvement Matrix)を作成しました。SIMを使ってサイト改善項目の優先順位を決める4つのステップを紹介しましょう。
- 問題リストを作る
第1回のコラムで紹介したフォレスターのウェブサイトレビュー手法などを利用して、ユーザビリティテストを行って出てきた問題(「文字が小さい」など)をリストアップする。
- 上記の問題を解決するソリューションをリストアップする
以下のチャートの左に、問題を解決するソリューションをリストアップする。1つの問題にいくつかのソリューションが考えられる場合もある。たとえば、テキストが読みにくい場合は、「テキストを大きくする」または「バックグラウンドと文字のコントラストをはっきりさせる」というように。
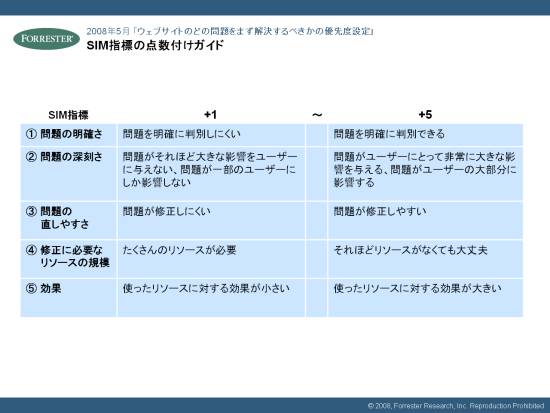
- 各項目をポイントごとに評価する
上記でリストアップしたソリューションを5つの項目で5段階評価する(+1~+5の点数を付けていく)。
- 各ソリューションの上記採点の合計点数を計算する
純粋に点数をそのまま足し算して使えるが、比重をかけることもある。たとえば、リソースに課題がある企業は、項目4の「修正に必要なリソースの規模」に比重をかけるといい。
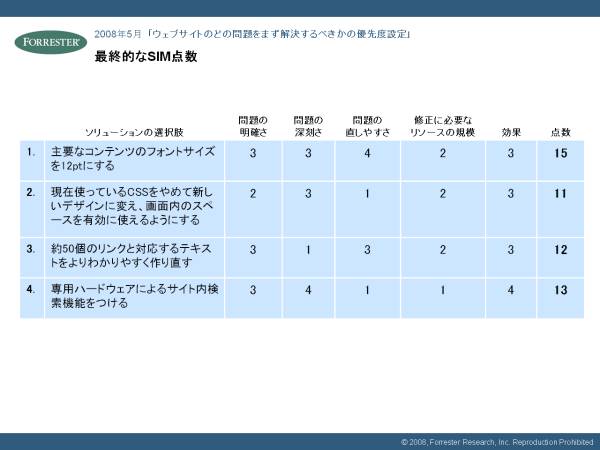
例として、上記の4つのステップに従って、以下の問題を抱えたウェブサイトに関して点数を入力した場合の評価シートを見てみましょう。
- サイトの文字が読みにくい
- ページのスペースが無駄に使われている
- リンクがわかりづらい
- サイト内検索機能がない
結果として、合計点数が最も高い「主要なコンテンツのフォントサイズを12ptにする」をまず実行して文字の読みにくさを解決するのが、費用対効果が高い選択肢だということがわかります。
それができたら、次に点数の高いサイト内検索機能、その次にリンクとテキストの改善をするべきだと判断できますね。
非常に多くの問題に直面しているWeb担当者は、それを日常的に管理、改善するのにとても苦労していることでしょう。そして、ROI(費用対効果)を向上するいろいろな方法を制作会社やコンサルタントから紹介され、それを検討していることでしょう。そこで、このSIMのような明確でシンプルな表を作ることによって、何をどの順番で改善すべきか整理して、迅速にプロジェクトを遂行できるようになります。
サイトの改善には、ユーザビリティテストなどで今のサイトのユーザビリティを理解すると同時に、費用対効果を図ることが大事です。戦略的なロードマップを作って、計画的かつ最適な手順を踏んで、プロジェクトを行いましょう。
他社と差別化を図り、お客様とのエンゲージメントをより強めるウェブサイトの作成、ソーシャルメディアの活用をしたいと考えているみなさんのために、セミナーを開催します。
私のほかに、米国のフォレスターのマーケティングの最大イベントで基調講演を務めたばかりの2名のアナリストが来日し、3つのセッションを提供します。
また、つい最近、「UNIQLOCK」で世界三大広告賞の二冠(One Show、Clio Awardでグランプリ)を受賞されたユニクロのグローバル新メディアチームリーダの勝部さんもスピーチされます。
なかなかない機会ですので、ぜひみなさんのご参加をお待ちしています。
- 会期:2008年7月9日(水)13:30-17:30
- 場所:青山ダイヤモンドホール(地図)
- オンライン申し込み:http://www.idg.co.jp/expo/cmo/