なぜ、サイトにアクセスした人のほとんどが途中であきらめてしまうのか?
サイトに来た人のほとんどが途中であきらめてしまう理由を、消費者行動調査の結果をもとに考える。
2008年1月11日 10:00

[コラム]カスタマーエクスペリエンスで
道は開ける
~フォレスター・リサーチのWebサイト方法論
by ジョナサン・ブラウン
フォレスター・リサーチのシニア・アナリストであるジョナサン・ブラウン氏によるウェブコラム。
主にカスタマーエクスペリエンスとマーケティングの側面から企業のビジネスをサポートしているジョナサン氏が、企業サイトにおけるユーザー志向の考え方や方法論をさまざまな切り口で解説します。
明けましておめでとうございます。今年もよろしくお願いいたします。
私はクリスマス前にイギリスに帰り、お正月は両親と妹たちと一緒にフランスのブルターニュ地方に行きました。ブルターニュは子供の頃、毎年夏休みを過ごしていたところですが、今回の訪問は8年ぶりでした。町はずいぶん豊かになり、新しい別荘が立ち並んで、私が知っている昔のフランスの田舎の町からはずいぶん変わったなと思いました。でも、幸いに、私たちの家にはブロードバンドがなく、そこにいる間は完全にオフラインの生活をして、すごくリラックスできました。滞在中、テレビで世界のニュースを見るのは夕食後の1日1回だけ。普段24時間オンラインで接続されている生活がいかに疲れさせられているのだと感じた休暇でした。
現地ではオフラインだったのですが、この休暇の計画はすべてオンラインで行いました。日本からイギリス、フランスまでの航空券やフランスの電車の切符の予約、レンタカーやレストランの検索、最後のパリ1泊のホテル予約など、ピンからキリまですべて日本でオンラインで予約しました。このようにすべてオンラインで手配や下調べができてしまうなんて子供の頃では考えられなかったことで、ずいぶん事情が変わったなと感じました。
低価格でも使いにくいセルフサービスはNG?
さて、私がイギリスからフランスまで乗ったフライトのお話をしましょう。今回は、アイルランドの格安航空会社(LCC:Low Cost Carrier)のライアンエアーを使いました。米国ではサウスウエスト航空が格安航空会社として有名ですが、ライアンエアーはヨーロッパでかなりの人気を確立しています。
ライアンエアーはできるだけお客様にセルフサービスを促すモデルを作っています。たとえば、航空券の予約をするとき、自分でオンラインでチェックインしてボーディングパスを印刷する方法と、従来どおり空港でチェックインする方法があります。日本でもこの2つの方法があるので珍しくないと思われるかもしれませんが、ライアンエアーの場合は、空港でチェックインする場合は追加料金が必要になります。また、自分でボーディングパスを印刷した人は、搭乗の順番も優先されます。ライアンエアーは座席指定はありませんので、優先搭乗は大きな意味があります。
ほかにも、機内食や飲み物はすべて有料だとか、シートのリクライニング機能がないとか、あらゆるコスト削減を徹底しています。その結果、低価格を実現し、私のロンドン・スタンステッド航空からフランス・ディナール空港までのフライトはわずか25ポンド(約5,000円)でした。日本ではスカイマークやスターフライヤーのような格安航空会社がありますが、値段はJALやANAとほとんど変わらないですよね。一方、ヨーロッパでは、格安航空会社はレガシーキャリアのビジネスモデルを崩したといえます。
ただ、セルフサービスの促進とともに、利用者がもっと楽にセルフサービスを使えるようにしたほうがいいのではと思います。たとえば、ライアンエアーのサイトは使い勝手があまりよくありません。私の母の友人は、インターネットを利用してボーディングパスを印刷しようとしたのですが、システムがとてもわかりにくくて結局1時間以上かかり、次回は追加料金を払ってでも空港でチェックインしたほうがいいと感じたようです。また、私もボーディングパスを印刷しようとしたとき、それに必要なリファレンスナンバーが同社からのリマインダーメールに記載されておらず、過去のメールを検索しなければならないという面倒を経験しました。
どの企業でもセルフサービスを促進したいと考えるけれども、お客様がセルフサービスを使うためには低価格のインセンティブ以外に、バリアをなくすこと、つまりユーザビリティを高めることも大切だと思います。
なぜほとんどの人が途中であきらめてしまうのか
さて、話をウェブサイトのユーザビリティに戻して、なぜ、サイトにアクセスした人のほとんどが途中であきらめてしまうかを検証してみましょう。
ウェブサイトを使っている人の傾向を見ると、ランディングページにアクセスした人が多くても、そこから次のページにクリックして、さらにサイトにあるコンテンツや製品やサービスの紹介を見て、最終的に申し込みや注文のフォームに入力する人の数は非常に少ないものです。
サイトにアクセスした人のうちどれぐらいが購入に至ったかを指す用語。「コンバージョンした」とみなすアクションはサイトによって異なり、購入だけでなく資料請求やユーザー登録などさまざまある。
米国では、代表的な小売のウェブサイトでは、トップページまたはランディングページにアクセスした人の0.5%~10%しか購入に至っていません。もちろん、この割合は、ウェブサイトやその製品やサービスによって変わります。たとえば、オフィス用品販売のStaplesのサイトは、サイトにアクセスした人の中で実際に注文した人の割合が高いと言われており、おおよそ10%程度。一般的には、2%~3%というコンバージョン率が一般的なようです。
ここで少し考えてみると、コンバージョン率を2%から3%に上げるだけで、売り上げがどれだけ上がるかは、比較的簡単に計算できますよね。訪問者の数と平均の購入額をかければいい訳ですから。たった1%の差がビジネスにとってとても大きいことは一目瞭然だと思います。
それでは、コンバージョン率を少しでも上げるために、なぜアクセスした人のほとんどが途中であきらめてしまうのかを考えてみましょう。
「その気がなかった」人なら仕方がないけれども……
なぜやめたのか、その理由を聞くと、実は最も多いのは、「ただ見ていただけで、買い物するつもりはなかった」というケース。その場合、その人たちを実際に購入に至らせることが難しいのは当然で、そこはサイトデザイナーの責任ではありません。商品が好みに合わなかったというような理由も同様です。
しかし、サイトのユーザビリティの問題で離脱する人も多いのは事実です。その理由は、探している製品が見つからなかった、製品を見つけたけど値段が高かったなどなどさまざまです。
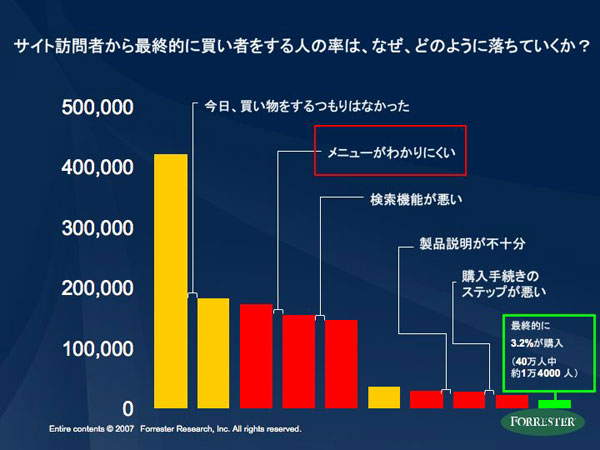
具体的な例を見てみましょう。下のグラフは、フォレスターが米国で行った消費者行動調査の結果です。

約40万人の人がある小売サイトにアクセスした結果ですが、その半分の人が「もともとその日、買い物をするつもりはなかった」と答えました。これは、前述のように、サイトデザイナーの問題ではないので、その人たちについては「なぜあきらめたのか」と心配する必要はありません。
では、買い物をするつもりでアクセスした人に絞って見てみましょう。ちなみに、ここでは黄色のバーがサイトデザイナーのコントロール範疇外のマーケット状況を表し、赤いバーがサイトの問題を示しています。
半分に減ってから次に起こる問題は、「メニューがわかりにくかったから」。次に、「サイト内検索を使って探そうとしたけれども見つからなかった」という問題が起こっています。
さらに目標の製品に到達しても、「製品のスタイルが気に入らなかった」という問題が起きますが、これはサイトデザインの範疇外。しかし、「その製品についての情報(サイズ、色、など)が足りなかった」といった問題も起こっています。
また、製品を購入する最後のステップで問題が発生し、離脱してしまうこともあります。以前は、買い物かごに入る前にいきなりクレジットカード番号を入力しなければいけないようなケースもありましたから。
こういう諸々の問題のために、サイトを訪問した人が40万人いたとしても、購入者はわずか3%の1万4000人に減ってしまうのです。
黄色いバーで示された「買う気がなかった」「商品が気に入らない」はウェブサイトで何をしても直せませんが、赤いバーで示されたユーザビリティの問題を解決するだけでも、意外と簡単にコンバージョン率を3%以上に改善できます。そして、2%が3%になれば、売上額は1.5倍になるのです。
そして、サイトデザイナーが各ステップの欠陥をなくすために、このコラムの第1回や第2回で触れたエキスパートレビューやユーザーテストが有効であり、必要になるのです。


















