第7回 コンテンツの魅力を引き出す
ユーザーフレンドリーなウェブライティングのコツ
現実の店舗や窓口では、目の前にいるお客が困っていればすぐにわかるし、同じトラブルが重なれば問題がおきないように施策をとる。しかし、ウェブサイトを作っているときにはお客は目の前にいないし、公開後にお客の対応をするのはウェブサーバーやスクリプトという機械だ。そのため、現実の商売では当然のように行っている接客ができない、いや忘れてしまってはいないだろうか?
今木 智隆(株式会社ビービット)
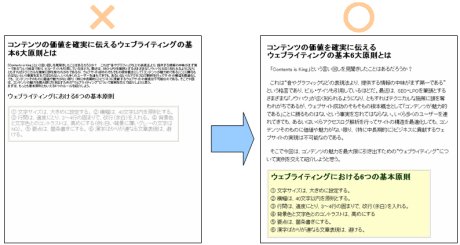
コンテンツの価値を確実に伝える
ウェブライティングの基本6大原則とは
「Content is King」という言い回しを見聞きしたことはあるだろうか?
これは“音やグラフィックなどの表現法より、提供する情報の中味がまず第一である”という格言であり、ビル・ゲイツも引用しているほどだ。最近は、SEOやLPOを筆頭とするさまざまな「ノウハウ」が広く知られるようになり、ともすればテクニカルな施策に頭を奪われがちであるが、ウェブサイト成功のそもそもの根本概念として「コンテンツが魅力的であること」に勝るものはないという事実を忘れてはならない。いくら多くのユーザーを連れてきても、あるいはいくらアクセス解析を行ってサイトの構造を最適化しても、コンテンツそのものに価値や魅力がない限り、(特に中長期的に)ビジネスに貢献するウェブサイトの実現は不可能なのである。
そこで今回は、コンテンツの魅力を最大限に引き出すための“ウェブライティング”について、実例を交えて文言の組み立て方を紹介しよう。
まずは、最も基本原則ともいえる6つのルールを紹介しよう(図1)。
- 文字サイズは、大きめに設定する。
- 横幅は、40文字以内を原則とする。
- 行間は、適度にとり、3~4行の固まりで、改行(余白)を入れる。
- 背景色と文字色とのコントラストは、高めにする(例:白い背景に薄いグレーの文字はNG)。
- 要点は、箇条書きにする。
- 漢字ばかりが連なる文章表現は、避ける。
読みやすさ(リーダビリティ)向上のための、ごく当然のルールではあるが、驚くほどこの基本ルールが守られていない。もちろん、サイトの性質によっては事情が異なることもあるだろうが、「デザインを重視するあまり、フォントサイズを小さくする」「SEOでキーワード密度を恣意的に上げようとして、漢字だらけの文章になってしまう」などといった状況に陥ってしまっては、本末転倒もいいところだ。
サイトの中でユーザーにきちんと自社のサービスや商品を理解してもらうためにも、ページを作るの際には、必ず一度これらの原則が守られているか、守られていない場合は明確な理由があってそうしているのかをチェックし、ウェブライティングの品質を保つよう心がけてほしい。もちろん、既存コンテンツに対するチェックも、あわせて行っておこう。
ウェブライティングの影響力は
思った以上に大きい
ユーザビリティテストでの実例では、さまざまな画面案を比較した中で、文字をワンサイズ大きくするだけで、圧倒的にユーザーの反応が良くなるケースが非常に多い。色やバナーやデザインを複数パターン見せてもほとんど反応が変わらないユーザーですら、驚くべきことに、文字が大きくなったとたんに「このデザインがいいですね」と言うのだ。
ウェブサイトは、紙に比べて可読性が著しく低下する媒体であることは、広く知られる事実である。それに加えて、ウェブサイトを閲覧するユーザーの行動は非常にせっかちであり、「自分に関係ない」「ごちゃごちゃしてて鬱陶しい」と少しでも思った部分には目もくれようとしない。
せっかくのコンテンツも、ユーザーに読み飛ばされてしまっては宝のもちぐされである。サイトの内容をユーザーにしっかりと訴求するためには、コンテンツを少しでも読みやすくするための工夫が不可欠だ。ユーザーは、サイト製作者が思っている以上にワガママで、小さな理由でサイトから離脱してしまう。ターゲットとなるユーザーにとって本当に見やすいページであるか、ぜひ一度テストしてみることをお勧めする。
ウェブライティングにも落とし穴
失敗例とその改善方法とは
では、ウェブライティングを行ううえで、上記の6つの原則を守っていればそれでOKなのかというと、そうではない。実はそれ以外にも、要所要所でユーザーの離脱を招いてしまうケースは多数存在する。ここからは、今までのユーザー調査の中で発見された「ウェブライティングの落とし穴」を実例を交えて紹介し、改善のための指針も考えておきたい。
-
英単語の使用は要注意!
英単語を使ったほうがデザイン的な見栄えが良いためか、日本語で表記できる個所に、英単語を使用しているサイトは多い。しかし、英語の見出しやリンクはユーザーに無視されがちであることをご存知だろうか? 英語表記の場合、その意味を頭の中で翻訳する必要があるためか、簡単な英語であってもユーザーは無意識のうちに英単語から目をそむけてしまう傾向が、数多くのユーザー調査からわかっている。
英語表記が使用されがちなパターンの例英語 日本語 What's New ⇔ 最新情報 Press Release ⇔ プレスリース Company Profile ⇔ 企業概要 Contact ⇔ 問い合わせ More ⇔ 詳細 Quit ⇔ 中止 Back ⇔ 戻る このような例であれば、「英語で表記してあっても大丈夫だろう」と考えがちだが、実際のユーザー行動はそう設計者の思いどおりにはならない。実際に、英語表記と日本語表記の場合を見比べてほしい(図2)。どちらのほうが、リンク内容を理解しやすいだろうか? 一般的な日本人をターゲットにしているのであれば、高級ブランドのようにイメージ重視のサイトでもない限り、日本語表記を採用すべきだ。
 図2 英語表記のメニューと日本語表記のメニューの比較
図2 英語表記のメニューと日本語表記のメニューの比較
一部のイメージ重視のサイトでもない限り、日本語表記を採用すべきだ。日本語表記のほうが、文字数に対してより多くの情報量を盛り込めるというメリットも見逃せない。 -
ちょっとした記号の使用が、ユーザーの誤解を招くことも
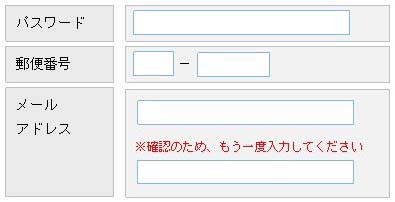
次は、なにげなく使用した記号が、ユーザーの思わぬ混乱の原因となるケースを紹介したい。ユーザーに注意を促したり、補足を伝えたりするために、ウェブページ上で「※」や「*」などの記号を使うことがある。たとえば図3のフォームを見てほしい。
フォーム入力時 エラー時
エラー時 図3 ユーザーは画面上に同じ記号がある場合、それらを対応させて意味を理解することがある
図3 ユーザーは画面上に同じ記号がある場合、それらを対応させて意味を理解することがある
エラー警告文にある「※」のマークと、メールアドレス部分にある「※」を対応させて認識してしまうユーザーは多い。このような“思わぬ記号の重複”であっても、特に、コンバージョンに直結するフォームなどで思わぬ誤解を生むような記号の使用がないか、ぜひチェックを。このケースでは、実際のエラーの個所は、背景がピンク色に変化している「郵便番号」の部分なのだが、何人かのユーザーは「メールアドレスの再入力」部分にエラーがあると勘違いしてしまった。これは、エラー警告文にある「※ご記入内容に不備があります」の「※」のマークと、メールアドレス部分にある「※確認のため、もう一度入力してください」の「※」を対応させて認識してしまったことによる。この例での大きな問題点は、実際のエラーの個所(郵便番号)が、警告文やその入力エリアに明示されていないという点だ。仮に「※確認のため、もう一度入力してください」の「※」がフォーム上になかったなら、このような誤解はもっと少なかっただろう。
このような“思わぬ記号の重複”であっても、ユーザーは画面上に同じ記号がある場合、それらを対応させて意味を理解することがある。特に、コンバージョンに直結するフォームなどで思わぬ誤解を生むような記号の使用がないか、ぜひチェックしてみてほしい。
-
曖昧な表現がユーザーの戸惑い・混乱を招く
たとえばECサイトにおいて、「商品一覧(検索結果)から商品詳細ページへ移動する」という行動は、非常にポピュラーな遷移の流れである。その際、商品詳細ページには、「一覧ページへ戻る」というリンクがある場合が多い。一覧ページが大好きなウェブユーザーにとっては「とてもありがたいリンク」のはずである。しかし、ユーザビリティテストを行うと、しばしばこの「一覧ページへ戻る」のリンクの前で、被験者が首をかしげている姿を目にするのだ。
これは、直接検索エンジンから詳細ページへと移動したユーザーに多く見られる行動であり、彼らの発言によるなら、「そのリンクが、何の一覧なのかがわからない」のである。テストでは、この文言を「○○(上位カテゴリ名)一覧」に改めるだけで、ユーザーの行動が非常にスムーズになるという結果が得られている(図4)。このケースに限らず、ユーザーがさまざまなシナリオで行動することを踏まえ、リンクのワーディングは、可能な限り曖昧さを排除することが、スムーズなページ間連携を可能にするポイントだ。
 図4 ECサイトでユーザーを戸惑わせる、「一覧」というリンク文言
図4 ECサイトでユーザーを戸惑わせる、「一覧」というリンク文言
下位階層のページに検索エンジンなどから直接入ってきたユーザーにとっては、「一覧へ戻る」と書かれていても、何の一覧なのかわからない。たとえば「取り扱い商品の一覧に戻る」「衣料品コーナーに戻る」などと明示し、可能な限り曖昧さを排除するべきだ。「ロングテール」といった言葉に象徴されるように、ほとんどのユーザーがトップページから順にリンクを辿るという時代はもはや過去のものである。下位階層のページに直接入ってきたユーザーにとっても使いやすいリンク(言葉)を使うように心がけたい。さらにいうならば、こういった「検索経由ユーザー」にも配慮したウェブライティングまで行って、初めて本当の意味での“検索エンジン対策”といえるのではないだろうか。
- ウェブライティングには「6つの基本原則」が存在する。内容はもちろん、文字サイズ、色、配置などにも注意することで、コンテンツの魅力が的確に伝わるよう心がけよう。
- ウェブライティングの影響力は、思った以上に大きい。小さな要素についても、つねにテストとチューニングを加えていこう。
- 要所要所でユーザーの離脱を招いてしまうケースは多数存在する。「6つの基本原則」に限らず、文字・記号・文章などの使い方で、ユーザーの反応が大きく変化することを忘れずに。
- この記事のキーワード