第11回 PCサイトとこんなに違う!
携帯サイトのフォーム設計ポイントとは
現実の店舗や窓口では、目の前にいるお客が困っていればすぐにわかるし、同じトラブルが重なれば問題が起きないように施策をとる。しかし、ウェブサイトを作っているときにはお客は目の前にいないし、公開後にお客の対応をするのはウェブサーバーやスクリプトという機械だ。そのため、現実の商売では当然のように行っている接客ができない、いや忘れてしまってはいないだろうか?
今木 智隆(株式会社ビービット)
携帯サイトの基本思想は
「調べさせない」「手間取らせない」
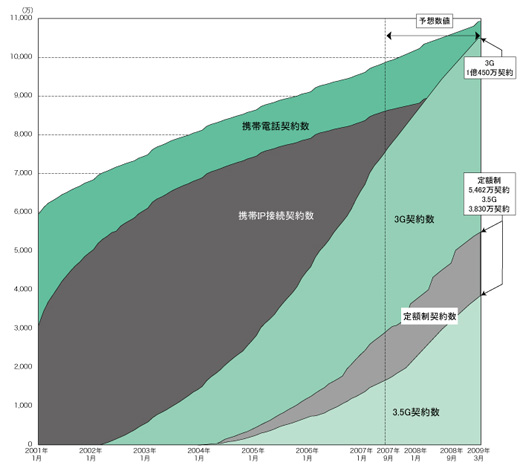
ここ数年、モバイルサイトの利用者は増加の一途をたどっている(図1)。当然、企業ビジネスにとっても携帯サイトの重要性はエンターテインメント系のみならず高まっている。
その半面、携帯サイトの設計については、PCサイトとは異なるユーザー特性があるにもかかわらずノウハウは少なく、中規模以上のサイトであっても「とりあえず作っただけ」のサイトや、やみくもに見た目だけを新しく装ったサイトが多いのが現状である。
今回は、携帯サイトの設計、その中でも特にビジネス成果に直結するフォームについてピックアップし、携帯ユーザー特有の行動に対していかに対応すべきかを考えてみたいと思う。
さて、複数のブラウザを立ち上げて、画面を切り替えながら操作が可能なPC環境と違い、モバイル端末では一度サイトから離れると、戻ってくるのが非常に大変である。そのため、携帯サイトのフォーム登録はPC以上に「一発勝負」であることを強く意識する必要があるだろう。
まず、ユーザーの入力負荷を減らし、自動入力が可能な部分は可能な限り実装するなどの配慮を欠かさないようにする必要がある。さらに、「携帯特有の機能や利用方法」を配慮した設計を行うようにすることも忘れてはならない。
これらの配慮により、より効果的な画面が実現できるケースが多いのだ。以下、普段から携帯を使い込んでいるユーザー特有の動きと対策方法について、具体的に解説していこう。
「個人プロフィールからの引用機能」を
考慮していないフォーム設計はアウト!
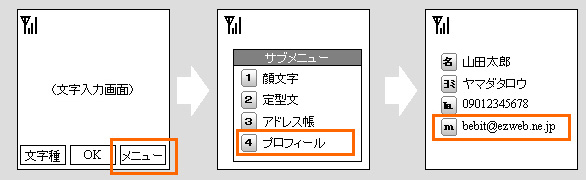
PCをほぼ/まったく利用しない「インターネット=携帯電話」ユーザーは、フォームなどでメールアドレスを入力する際に、個人プロフィールからの引用機能を活用する傾向がある。この機能は、プロフィールに登録されている自分の氏名、電話番号、メールアドレスなどを、フォームなどでの文字入力時に引用できるものであり、機種によってこの機能の名称や使用方法は異なる。ちなみに筆者の携帯では、下記の操作でプロフィールを引用することが可能だった(図2)。

たいていの携帯電話では、登録済みの所有者情報やメールアドレスを、入力に引用できるようになっている。意識せずに利用しているユーザーも多いだろう。
プロフィールの中でもメールアドレスは、文字数が多く、英数字が混在するため、直接入力するとなると煩わしい操作を要する。そのため、携帯の操作に慣れているユーザーは、プロフィール引用機能を使用してメールアドレスを入力することが多い。
一方、ある携帯サイトのメールアドレス入力フォームでは、図3のように「@」より前をフリーワードで入力し、「@」より後ろをプルダウンメニューで選択する仕様になっていた(図3)。
PCサイトの文法なら一見親切そうに見えるフォームだが、携帯でアクセスするユーザーにとっては、引用機能が利用できないため、利便を欠いた仕様となっている。
一見、親切そうに見えるフォームであるが、ユーザビリティテストで観察された行動は、以下のようなものであった。
- 「@」より前の入力欄をクリックする。その場合、メールアドレスの「@」以下についてプルダウンメニューから選択できることに気づかないままのことが多い。
- 「@」より前の入力画面で、プロフィールからメールアドレスを引用入力する。その際、「@」以下のドメイン名も含めて入力される。
- 入力後にプルダウンメニューを見て「@」以下は不要であったことに気づき、再度入力画面を開いて「@」以下を消去する。
このように、目についたものから瞬発的にクリックする携帯ユーザーの特性も影響し、入力が二度手間となってストレスを与えてしまう結果を招いていたのだ。
この例での改善策としては、メールアドレスの入力欄を1つのフリーワードボックスとすることで、引用入力をしやすくすることが考えられる。もちろん、携帯の操作に慣れていないユーザーをメインターゲットとしているようなサイトでは、「@」以下がプルダウンメニューとなっている方が親切な場合もあるが、メールアドレス入力欄を設置しているサイトのメインターゲットが「インターネット=携帯電話」というユーザーであるならば、「プロフィールからの引用入力」という観点を持って、フォームの設計について見直してみるべきだろう。
携帯サイトでは、ボタンと
プルダウンメニューの違いを明確に
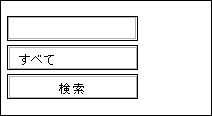
また、図4は、あるメーカーの携帯端末でフォームを表示したときの画面である。各入力項目が何を表しているかがわかるだろうか?

上からテキスト入力フォーム、プルダウン、ボタンとなっているが、機種によっては見た目だけでは区別がつかない。
正解は、上からテキスト入力フォーム、プルダウン、ボタンだ。見た目だけでは区別がつかなかった方も多いのではないだろうか?
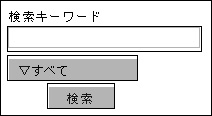
携帯サイトの構築では、数世代前の機種も含め、複数の端末を利用しているユーザーへの配慮も行わなければならないが、特にプルダウンメニューや入力フィールド、ボタンの区別がつかないケースは、申し込みの成否に直結する可能性が高いため、ぜひともユーザーが直感的に理解できる画面にしておきたいポイントだ。図4の例は、図5のような画面にすれば、ユーザーの混乱を低減できるだろう。

「プルダウンには[▽]を付ける」「ボタンは画面の真ん中に寄せる」という処理だけで、ユーザーの混乱を未然に回避できる。
- プルダウンメニューは左寄せにし、先頭には「▽」を付ける
- ボタンは画面の真ん中に寄せる
といった簡単な処置であるが、これだけでもグッと区別がつきやすくなったと感じられるのではないだろうか。
携帯サイトの場合は、質の高いコンテンツを提供していても、操作性の低さがユーザーの利用に大きな影響を与える。携帯サイトは画面が狭く、利用できるタグが限られているからといって、改善ができないわけではないのだ。ちょっとした工夫で、画面の見やすさを向上させることが可能な一例として参考にしてもらいたい。
携帯サイトのフォームは、
とにかく「携帯ならではの操作性」を重視せよ
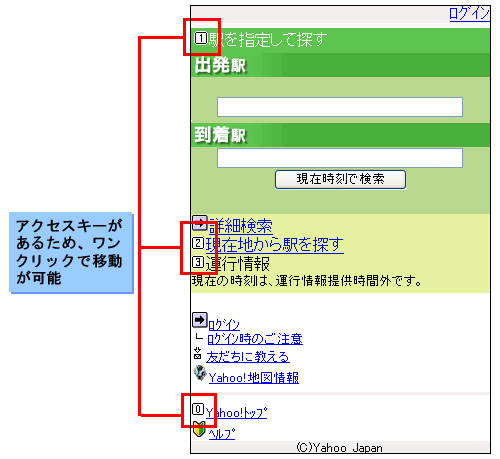
最後に、非常にわかりやすいフォームの実装例として「Yahoo! 路線検索」を紹介したい。画像を効果的に使い、ぱっと見てユーザーがすべてを把握できる優れたデザインに仕上がっている。さらに、「駅を指定して探す」「現在地から駅を探す」「運行情報」それぞれにアクセスキー([1]、[2]、[3]、[0])を割り当てることで、ボタン1つでリンク先を選択できるようになっている。アクセスキーの割り当ては携帯サイトの実装でしばしば使用される方法であるが、フォームの中に効果的に取り入れることでユーザー、特に繰り返し路線検索を行うユーザーの行動をサポートする好例だといえるだろう。

Softbank携帯からは、1ボタンでYahoo! JAPAN(Yahoo!ケータイ)へとアクセスが可能となった。これにより、公式サイト中心の閲覧だったユーザーが、さまざまなサイトを閲覧するためのフックとなる導線が強く敷かれた。さらにアクセスキーが活用されることで、ワンクリックで移動が可能になるよう考慮されている。
- 「個人プロフィールからの引用機能」を前提にしてよい。むしろ積極活用を想定しよう。
- ボタンとプルダウンメニューの違いを明確にして、直感的に理解できるようにしよう。
- アクセスキーを効果的に取り入れることで、ユーザーの行動をサポートしよう。