
第12回 ユーザーを「目利き」に生まれ変わらせ、
購買を誘発させる写真の見せ方とは?
現実の店舗や窓口では、目の前にいるお客が困っていればすぐにわかるし、同じトラブルが重なれば問題が起きないように施策をとる。しかし、ウェブサイトを作っているときにはお客は目の前にいないし、公開後にお客の対応をするのはウェブサーバーやスクリプトという機械だ。そのため、現実の商売では当然のように行っている接客ができない、いや忘れてしまってはいないだろうか?
今木 智隆(株式会社ビービット)
写真のスペース配置の大原則は「場所をケチらない」
ウェブサイト、特にECサイトにおいて「写真情報」は、商品の魅力を端的にユーザーに伝えるキラーコンテンツである。それだけに、見せ方1つで大きな効果を得られることもあれば、見せ方を少し誤っただけで多くのユーザーを取り逃がす、という怖さも存在する。そこで今回は、実際にユーザビリティテストで見られたユーザー行動を交え、「どのように商品を見せることでユーザーの購買を促進できるか」という点について考えてみたい。
ECサイトで扱う商品の魅力を効果的に訴求する1つの方法として、商品写真を「大きく」「複数」出すことが挙げられる。もちろん、今ではほとんどのECサイトで写真の掲載は行われている。しかし、ユーザビリティテストを実際行ってみると、ユーザーは写真が「存在する」だけでは満足しないケースが何度も観察された。「写真はクリックして拡大できるようになっていればよい」と判断し、商品紹介ページで小さく表示しているサイトもあるが、あまりに小さな写真だと、訴求力が弱くユーザーが「クリックして詳しく見たい」とまで思わずに購入を諦めることも少なくない。 商品写真は大きいほど、そしてさまざまな角度・パターンが多いほど、ユーザーへの魅力度が高まることを強く意識する必要がある。

無印良品ネットストアでは、商品写真または写真下部のリンクをクリックすると、画面全体を使った大きな写真が表示される方式を採用している。一覧・詳細・拡大で、3段階の写真サイズを使い分けている好例だ。http://www.muji.net/store/
格好の例が楽天市場だ。あなたの過去の商品探し経験を思い出してほしい。けっしてデザインやサイトの作りのレベルは高くなくても、商品の写真を「これでもか」とばかりに表示するショップの画面に、思わず目が釘付けになった経験をお持ちの方もいるのではないだろうか? 整然とまとまったデザインを少々崩してでも、商品をより生々しく見せる工夫は、直接の販売アップにつながることが多いので、ぜひ試していただきたいポイントだ。

楽天市場では、全般的にデザインやサイト作りのレベルは高くなくても、商品の写真を「これでもか」とばかりに表示するショップが多い。商品をより生々しく見せれば、販売アップの可能性も高くなる。
http://item.rakuten.co.jp/ripe/fredperry_f1074/
もちろん、解像度、明るさ、ファイルサイズなども大切な要素だ。写真の大きさや枚数を変えた商品紹介ページを数パターン試して、ログ解析で効果を検証することが理想的だろう。
実際の大きさをイメージできる商品写真が“リアリティ”を生む
さらに画像使用において、「大きさ」「数」と併せて重要な要素が「実物の大きさをイメージできる」ということだ。たとえば、あなたが“自宅用にプリンタを購入するシーン”を思い浮かべてほしい。
- あの棚に高さは収まるだろうか?
- プリンタ用紙がプリントアウトされたときに、散らからないだけのスペースの余裕はあるのだろうか?
- 少し高い位置や奥まった設置場所でも、奥のほうのボタンに手が届くだろうか?
など、たとえ機能が満たされていても、「設置場所による制約」がクリアされない限り購入に踏み切れないのではないだろうか?(もちろん、ゆったりした空間ならそんな心配は不要だが)
たとえば、ブラザー工業のプリンタ紹介ページでは、「人の手」「ノート」をプリンタ画像と併せて掲載している。プリンタ単体ではなかなか演出が困難な「実際の大きさ」を、さりげなくユーザーに伝える方法として参考にしたい好例といえるだろう。

ブラザー工業の下記のプリンタ紹介ページでは、「人の手」「ノート」をプリンタ画像と併せて掲載している。「実際の大きさ」をさりげなくユーザーに伝える好例だ。
http://www.brother.co.jp/product/mymio/info/mfc870cdn/feature/index.htm
この例に限らず、商品がどれくらいの大きさかをイメージさせる方法として、「身の回りのものと比較させる」方法は非常に便利だ。
具体的には、商品紹介の写真を商品単体ではなく、実際に使われる場に置いた写真を利用するわけである。食器洗浄機など、購入経験がないユーザーが大きさをイメージしにくい商品の場合は特に効果が高い。具体的には、キッチンに設置した写真、冷蔵庫や電子レンジと一緒に写った写真、人が実際に使用している写真を掲載するなどの方法があるだろう。
これらの写真を使うことでユーザーは、実生活で自分が商品を使用する環境に置き換えて想像できるようになり、商品に対する購買意欲が高まる可能性がアップするのだ。
色や模様のバリエーションは、上位階層でもきちんと紹介する
これまでに挙げたポイントは、おもに商品詳細ページでの見せ方だったが、ここでもう一段視点を広く捉え、「上位階層における商品の見せ方」について考えてみよう。特に衣料品やアクセサリーなど、同じ形状であっても色や模様によって購入意欲が変わってしまう商品は、上位階層での見せ方が顧客の行動に大きな影響を及ぼすからだ。
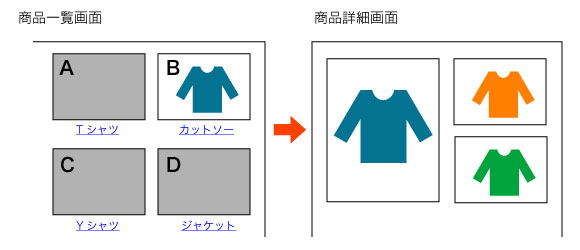
まずは、図4を見てもらいたい。衣料品を販売しているあるサイトでは、数種類の色を展開している商品について、一覧画面では代表的な1色のみを掲載しており、商品の詳細画面まで入ると同じタイプの他の色の商品も購入できることがわかる仕様になっていた。

数種類の色を展開している商品について、一覧画面では代表的な1色のみを掲載し、商品の詳細画面で他の色の商品を紹介していた。
ところが、ユーザビリティテストを実際に行ってみると、上記のサイトを訪れたユーザーは、商品一覧画面を見てシャツの形状は気に入ったものの、青色ではなく緑色のシャツが欲しかったので、シャツの商品詳細には結局遷移せず、そのまま別の商品を探しに他のサイトに行ってしまったのである。実は、Bのシャツには緑色の商品もあったのだが、ユーザーは一覧画面の写真だけで判断してしまったため、緑色のシャツの存在に気が付かなかったのだ。
衣料品やアクセサリーのような嗜好性の強い商品は、色違いや模様違いというだけで、ユーザーにはまったく別の商品だと認識されてしまう。そのため、同じタイプで3色を展開しているものであれば、一覧画面の段階で「3色のバリエーションの商品が存在していること」をユーザーに伝える必要がある。この対応を怠ると、上記の例のようにユーザーを取り逃がしてしまい、それは売り上げへとダイレクトに響いてしまうのだ。
では、この課題にはどのように対応したらよいのであろうか? 1つの対応策としては、まず図5のように、色ごとに別の商品として一覧画面に掲載し、「同じタイプでも複数の色の商品が存在していること」をユーザーに伝える方法がある。
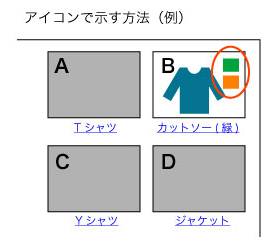
しかしながらこの場合、全種類の商品の写真を用意することが難しいこともあるだろう。そのような場合には、さらに図6のように、色違いの商品を示唆するアイコンを置いたり、あるいは色のラインナップを明記したりといった対応を行うことでも、ユーザーを逃がしてしまうリスクを軽減できる。

カラーバリエーションについて、見せ方を改善した例。すべての色の写真を掲載し、別々の商品として見せる方法。

スペースが足りない場合は、アイコンで色だけを紹介するといった措置がお勧めだ。
ちなみに、日本を代表するECサイトである「無印良品ネットストア」では、前者の対応を採用している。商品の選択段階で、ユーザーにきちんとバリエーションを紹介する格好の例として、ぜひ参考にしていただきたい。

同じ「ピマ綿ボーダークルーネックシャツ」のカラーバリエーションを検索結果できちんと表示している。 ユーザーの商品選択を助けるのに役立っているのが一目瞭然でわかる典型例だ。http://www.muji.net/store/
- 写真は商品の魅力を引き出すのに十分な大きさ、数を投入しよう。省スペースの見せ方は、ユーザーの失望の原因になる。
- 商品の「実際の大きさ」を想起させる写真を使用することで、ユーザーに「利用シーン」を想起させよう。
- 商品個別ページだけでなく、カテゴリ一覧・検索結果画面での画像表示にも気を付けよう。カラーや模様のバリエーションが伝わらないと、ユーザーは簡単にサイトから離脱してしまう。

















