
第9回 より見てもらえるようにユーザーを“そそる”、ワンランク上の画面構成のコツ
現実の店舗や窓口では、目の前にいるお客が困っていればすぐにわかるし、同じトラブルが重なれば問題が起きないように施策をとる。しかし、ウェブサイトを作っているときにはお客は目の前にいないし、公開後にお客の対応をするのはウェブサーバーやスクリプトという機械だ。そのため、現実の商売では当然のように行っている接客ができない、いや忘れてしまってはいないだろうか?
今木 智隆(株式会社ビービット)
限られた画面内でユーザーの目線を
効果的に誘導するテクニックを紹介
「ファーストビュー」、すなわち「ユーザーがサイトを訪問したその瞬間に画面に表示される領域」は、画面設計・デザインにおいて、常に意識しなければならないポイントの1つだ。限られたスペースの中で、いかにコンテンツに優先度を付け、効果的に構成するか、かなり悩まれた経験のある方も多いのではないだろうか?
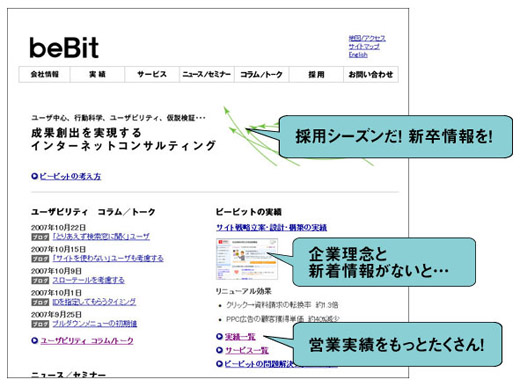
しかし、いくら情報を整理したところでファーストビューだけで「あれも入れたい、これも入れたい」というすべての要求を満たすことは、現実的に困難な場合も多いだろう。限られたファーストビューのスペースに無理やり情報を詰め込もうとするあまり、最後は見るも無残なページになってしまった……。そんな例も枚挙に暇がない(図1)。

そこで今回は、「ファーストビューだけでは抱えきれない情報を、いかにユーザーに訴求するか」に焦点を当て、コンテンツからコンテンツへとユーザーの目線を効果的に誘導するテクニックを紹介しよう(複数のページに情報を分割して連携をとる方法も考えられるが、今回の趣旨からは外れるために割愛させていただく)。
ファーストビューは1024×768を対象に
具体的な画面設計のコツへ移る前に、そもそもの「ファーストビュー」の基準について簡単に触れておく。ファーストビューの大きさはPC環境によって異なるため、いわゆる一般的なサイトにおける考え方を記したい。
画面サイズは「1024×768ピクセル」を基準に
最近は、SXGA(1280×1024)やUXGA(1600×1200)などのかなり大きなディスプレイも普及しているとはいえ、最も利用されているモニタの解像度は、いわゆるXGAの「1024×768ピクセル」である。このサイズをファーストビューの基準だと考えるのが無難だろう。
ただし、この「1024×768ピクセル」はあくまで「画面全体のサイズ」である。縦幅についてはブラウザのメニューやツールバーも表示されるので、実際のデザインにおけるファーストビューは、600ピクセル弱程度になると考えてよい。
「800×600ピクセル」への対応は、サイトごとに判断
数年前までは当然のように対応が必要だったのが、「800×600ピクセル」のファーストビューである。しかし、最近のアクセス解析結果からは、このサイズの利用者は5%未満にとどまることが多く、少数のユーザーのためにあえてページ上部にコンテンツを押し込めるのは好ましくない。とはいえ、公共性の強いサイトなどでは800×600サイズへの対応が必要とされる場合もある。
サイトごとに判断しつつ、その都度アクセスログを見ながら検討をする必要があるだろう。
スクロールさせる3つのコツで
ファーストビューだけに頼らない
さてブログならいざ知らず、多数のコンテンツを抱えた企業サイトやサービス提供サイトでは、限られたファーストビューのスペースに、コンテンツを収容しきれないケースも多い。
そんな場合は、「ユーザーのスクロールを可能な限り誘発する画面構成」を心がけるべきだ。最優先コンテンツ以外をある程度下へ押し下げるだけで、随分とデザインの制約もゆるくなり、画面のクオリティが向上することも多い。ファーストビュー周辺でのちょっとした工夫でユーザーの行動には目に見える違いが生じるので、ぜひ試してほしい。
ここでは、ファーストビューからユーザーを画面下部へと導く、3つの具体的なコツを紹介しよう。
スクロール誘発のコツ(1)
目線を遮断する「横線」を使用しない
図2の画面例を見てほしい。

あなたが何気なく置いた一本の線が、ユーザーの行動を阻害する要因になっている場合がある。
「リクナビからエントリー」のボタンの下にあるやや太目のグレー線に気づかれただろうか? 実はこの一本の横線がユーザーのスクロールを妨げる大きな原因の1つになりうるのだ。
横線は、主にコンテンツを区切る際に使用されるが、それが逆に“コンテンツの終了感”を強く演出してしまい、ページ下に多数のコンテンツがあるにもかかわらず、ユーザーに「ページはここでお終い」と勘違いさせてしまうのである。言い換えるならば、横線が「目線のブロック」として負の影響を与えているわけだ。
同じような失敗例として、次のようなケースも挙げられる。
- 横長のバナーをファーストビューぎりぎりに設置する。
- ファーストビュー付近にアドセンスを設置する(特に横に広告が複数連なるユニット)。
- 突然コンテンツがセンター寄せになる。
特に「アドセンス+センター寄せ」の組み合わせは、あきれるほどユーザーを“ブロック”することがあるので注意してほしい。目先の広告の1クリックのために、ユーザーの行動を阻害してしまっているとすれば、これほどナンセンスな話はない。あなたが何気なく置いた一本の線、1つの広告ユニットが、ユーザーの行動を阻害する要因になっていないか、ぜひ確かめてもらいたい(図3)。

こんな強固な壁が画面の中央下に配置されていたら、それ以下の情報を見ようとユーザーは思わなくなる。
スクロール誘発のコツ(2)
あえて中途半端なコンテンツを見せる“チラ見せ設計”
スクロール誘発のコツ(1)で「目線のブロック」について書いたが、実は図2の例には、もう1つ大きな要注意ポイントがあることに気づいただろうか? 仮に図2の横線がなくなったとし、「中途採用」という文字がチラっと入った画面に変わったとしよう(図4)。

あえて中途半端なコンテンツを見せる、「チラ見せ設計」ともいえる技だ。
もしあなたが中途採用に興味があったなら、まず間違いなくこの画面では、スクロールバーへとマウスポインタを移動させるだろう。つまり、中途採用の情報をきちんと見せなくても、見出し+αをチラ見せすることでユーザーのスクロールを誘発し、それ以下のコンテンツも見てもらう設計を行っているのである。こういった一見ルーズな配置は、簡単にできそうなのに難しいし、意外と忘れてしまいがちな画面設計テクニックの1つである。
「グリッド」を強く意識した画面デザインを好む方は、情報を明確に区切りすぎるがゆえにユーザーの行動を損ねてしまっていないか、ぜひチェックしていただきたい。
スクロール誘発のコツ(3)
数字や矢印で目線を誘導しよう
スクロール誘発のコツ(1)(2)と合わせてぜひとも活用したいテクニックが、「数字や矢印の利用」だ。「ステップ1」「ステップ2」……という形で、順に数字を振られたコンテンツを見たとき、ついついその先が気になってどんどん画面をスクロールしてしまった、という経験はないだろうか? この作用を意識的に画面に取り込むことで、比較的量の多いコンテンツであっても、ユーザーに負荷を掛けることなく自然な流れで(ステップとして)見てもらえることが多い。
目線の誘導における対照的な例を2つ紹介しよう。
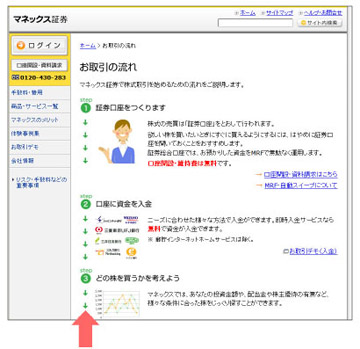
マネックス証券の「お取引の流れ」のページ(図5)は、丸で囲ったステップと矢印を使ってユーザーを下へ下へと誘導することに成功している好例だ。

丸で囲ったステップと矢印を使ってユーザーを下へ下へと誘導する例。
http://www.monex.co.jp/Etc/00000000/guest/G300/flow/index2.htm
それに対し、ホットペッパーのトップページ(図6)は、目線の流れを逆に意識して食い止めている好例だ。ページ下部にあるSEO用コンテンツ部分より上で「コンテンツの終了感」を出している。

以上、ファーストビューからユーザーを画面下部へと導くコツを3つ紹介させていただいた。いかがだっただろうか?
コンテンツは、ユーザーに見てもらって初めて価値を発揮するものである。まず画面ありきで「ファーストビューに入るコンテンツはこれ、入らないコンテンツはこれ」と定義することには何の意味もない。「ユーザーに対して出したい情報量」と「ファーストビューとのバランス」を常に意識し、最適な見せ方を選択するように心がけよう。
- ファーストビューだけでコンテンツを抱えきれない場合は、ユーザーのスクロールを誘う工夫を施そう。
- スクロールを阻害する「横線」の使用を避けよう。
- 見出しや画像をファーストビューで「チラ見せ」して、ユーザーを惹き付けよう。
- 連番の数字や矢印を使用し、上から下へとユーザーの目線を誘導しよう。



















