10年にわたり増改築を繰り返し、まるで秘伝のタレのようになっていたWeb担のイベントページがついに改修!? UXリサーチの専門家の力を借りてユーザビリティテストを行い、イベントページをフルリニューアルした。
「デジタルマーケターズサミット 2023 Summer」では、日本ウェブデザインの代表取締役CEOである羽山祥樹氏、同社のCXO/UXデザイナーのタグチマリコ氏、そしてWeb担当者Forum編集長の四谷志穂が登壇。Webサイト改善の一部始終を“リアルに”全公開した。

Web担イベントサイトの改修、最初は3ページのみのはずが……?
ある日、羽山氏のFacebookメッセンジャーに1通のメッセージが届いた。

それは「Web担のイベントサイトを3ページほどリニューアルしたい」という四谷からの依頼だった。四谷はこの経緯について、次のように語る。
Web担のイベントページは10年近く増改築をしながら使っています。課題はあるものの、問題なく運用できているので、社内的には“このままで問題ない”という認識でした。とはいえ、Web界隈の高い知識を有する人が利用する媒体ということもあり、『申し込みにくい』『改善の余地がある』という意見はいただいていました。
また、イベントは複数の部署が関わるプロジェクトなので、イベントページの明確な責任者は決まっておらず、改善するのは一筋縄ではいかないと思っていました(四谷)
社内には『なんでリニューアルするの?』という雰囲気が漂っており、四谷が1人で進めていくのは難しいと判断。「まずは3ページだけ」と外部の羽山氏に依頼し、ミニマムな予算で成功体験を積んで、全体のリニューアルにつなげたいと考えていた。
課題が特定できない! 急遽ユーザビリティテストを実施することに

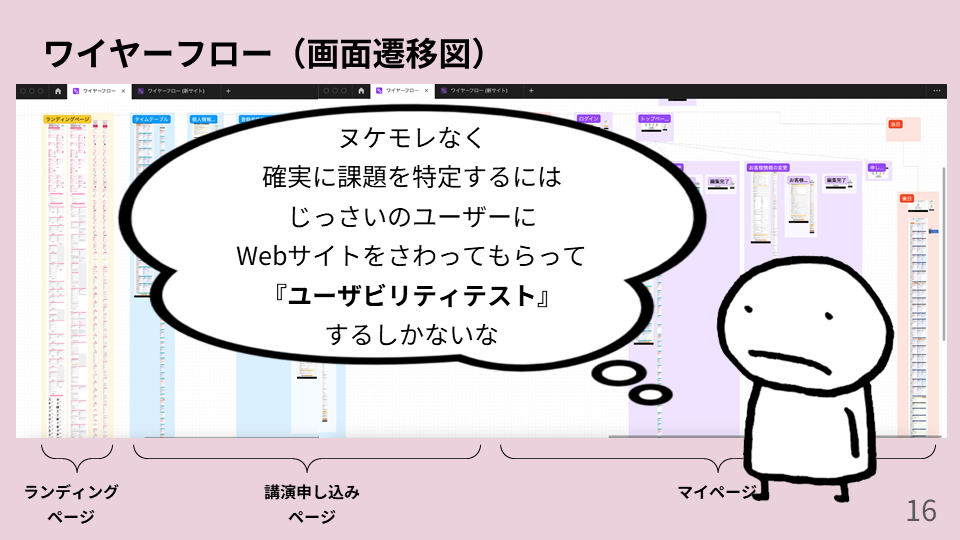
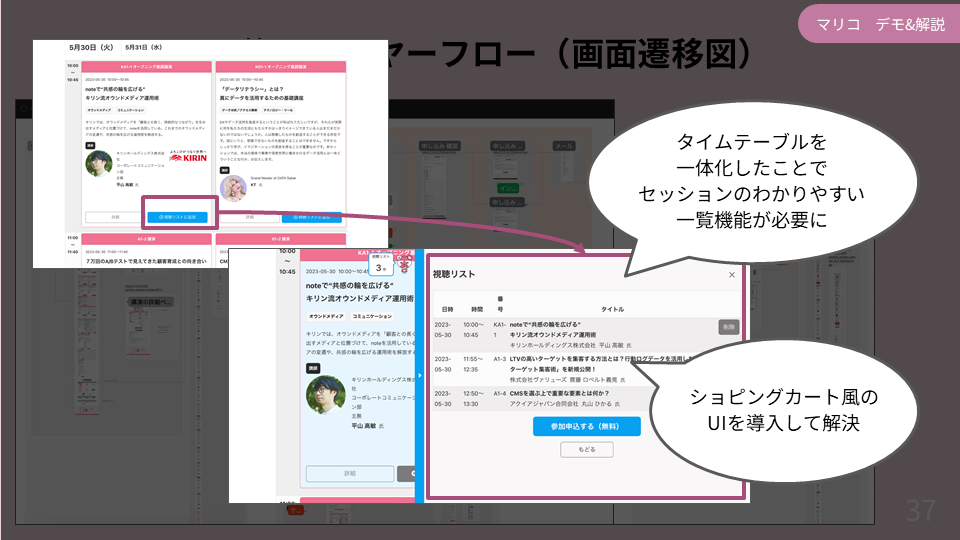
気軽に依頼を受けた羽山氏はさっそくWebサイトの中身を見て、ワイヤーフロー(画面遷移図)を書いてみたという。すると、ランディングページ、講演申し込みページ、マイページの3セクションがあり、到底3ページではおさまらないボリュームであることがわかった。

問題は、この膨大なページ数から、どうやって課題を特定するか。「確かにごちゃごちゃしてはいるが、一見ユーザーが脱落するほどではないように見えた」と羽山氏は語る。
ヒューリスティック評価※で課題を特定しきるのは無理だと考えた羽山氏は、「ユーザビリティテスト」の実施を提案した。つまり、実際にユーザーがWebサイトを使う様子を見て、問題点を洗い出そうということだ。
ユーザビリティテストを行うときのポイントは、リニューアルプロジェクトにかかわる社内のステークホルダーをなるべくたくさん集めて傍聴してもらうこと。プロジェクトに関わる人全員で困っているユーザーの様子を見ることで、課題の合意形成をすることが目的です(羽山氏)
ユーザビリティテストの実施を提案された四谷は、編集部のみで予算を賄うのではなく、イベントチームで予算承認を得て取り組むことを決めた。
予算の確保にあたっては、イベント単体の売り上げからWebサイトの価値を測り、そこにかけてもよい額を出して説得しました。Web担のイベントはWebでしか申し込みができません。つまり、Webサイトがイベントの一丁目一番地だよねと。また、成果物単位で月々の支払いとすることで、予算確保を短期間で調整するようにしました(四谷)
ユーザビリティテストで聞こえてきたのは、ユーザーの苦しみの声
ユーザビリティテストには、営業部、イベントチーム、編集部、統括など10人弱が参加し、オンラインで視聴した。調査を実施する前の仮説としては以下の通りだ。
- 申込みのステップが多いのが課題?(協賛型イベントのため減らせない)
- 講演数が多くて選びづらい?(講演は減らせないので対処できない)
- 申し込み時のアンケートの設問が多くてストレスなのでは?(協賛型イベントのため減らせない)
なお、リニューアル前のイベントサイトでは、ランディングページに講演のタイムテーブルが並んでおり、申し込みボタンを押すと「申し込み専用のタイムテーブル」が表示される。そこから参加したい講演にチェックを入れ、申し込みを完了するという流れだった。
羽山氏の協力のもとWeb制作者を数名集め、実際にユーザビリティテストを行ったところ、ユーザー操作は“想定外の行動だらけ”だったという。
実例:スマートフォンを使ったAさんの場合
- ランディングページで申し込みたい講演を選び、講演番号を紙にメモする
- 選ぶ時に、自分のスケジュールを開いて確認する
- 申し込みページで選んだ講演をチェックしていくが、複数チェックするうちに先に選んだ講演のチェックが外れてしまうことに悩む
- 何度か繰り返し、同時間帯の講演を選ぶと、先にチェックしたものが自動的に外れる仕組みだと気づく
- 申し込みを完了する
Aさんの場合、ランディングページのタイムテーブルを見て、参加したいセッションを紙にメモしていました。横にスケジュールを開いて見比べつつ、次の申し込み画面で講演をチェックをしていくけれど、上手くいかない。これはユーザビリティテストをしないとわからない行動です(マリコ氏)


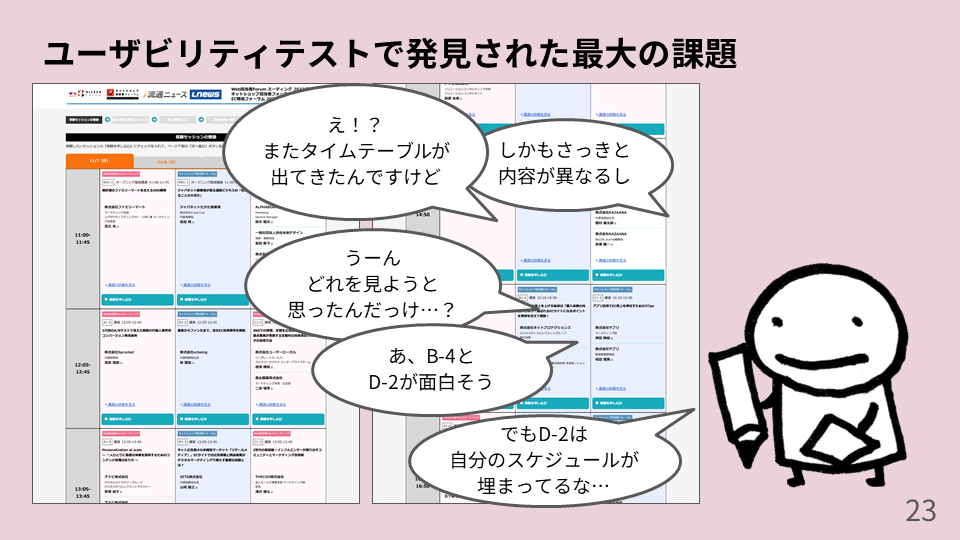
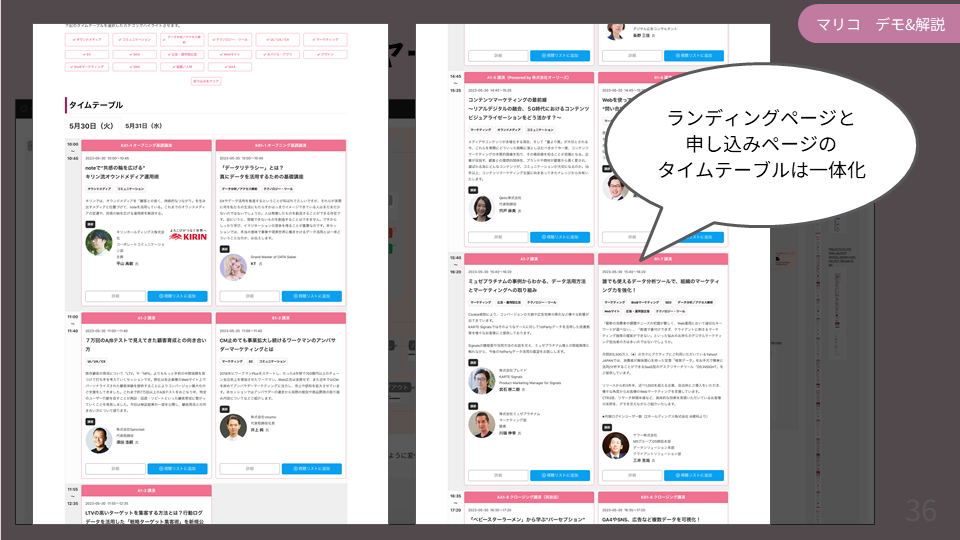
約4名のテストをした結果、見つかった最大の課題は、「ランディングページと申し込みページでタイムテーブルが異なるため、ユーザーはセッションをもう一度選び直していた」ということだった。
LPから申し込みページに移ると、同日開催のネット担当者フォーラムのイベントの講演も加わったタイムテーブルが表示され、『さっきと内容が違う』となる。LPで選んだ講演がどれだかわからなくなり、結局そこでセッションを選び直していました(マリコ氏)
なお、仮説にあったような「アンケートフォームの長さ」が理由で離脱する人はおらず、そこは大きな障害ではないことがわかった。
実際に困っているユーザーを見ることで、リニューアルの合意形成へ

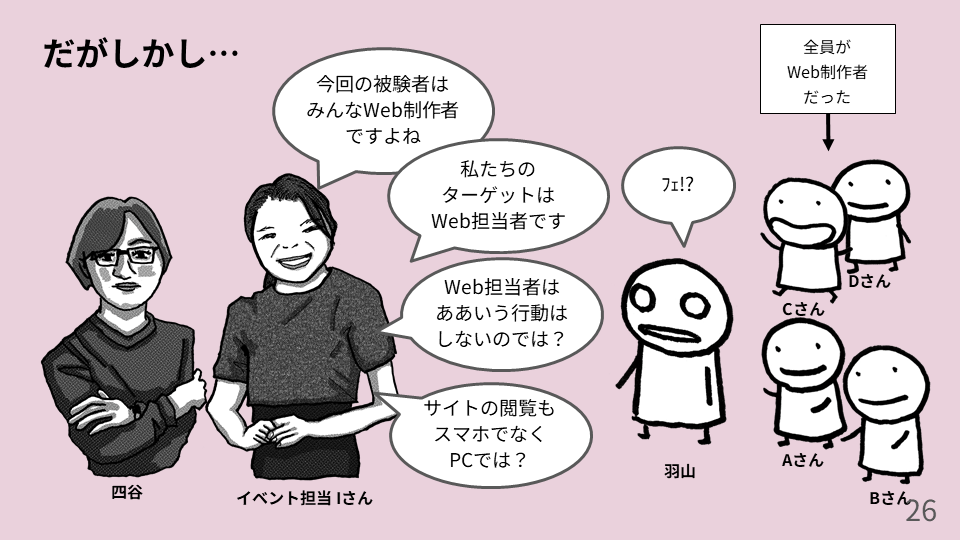
しかし、この結果を見たイベント担当者は「今回の被験者はWeb制作者。Web担当者の場合、スマホではなくPCから申し込むので、このようなことにはならないのでは?」と納得しなかった。
羽山氏はこれについて、「被験者のリクルーティングにミスがあった」と振り返る。担当者は基本的に「自サイトが使いづらいことを認めたくない」という心理が働くもの。ターゲットユーザーと被験者が異なる場合、「参考にならない」と思考の逃げ道を与えてしまうのだ。
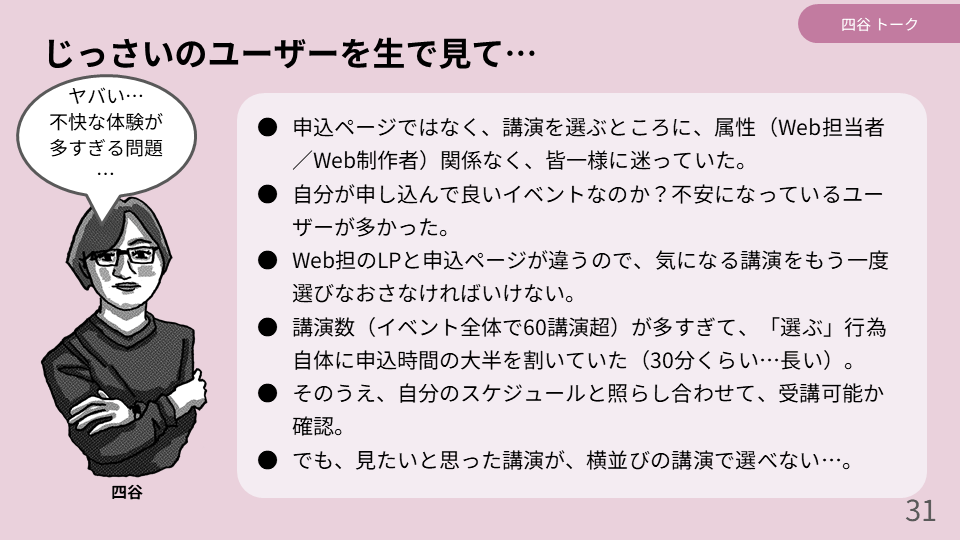
そこで、Web担当者のみを被験者とし、再度ユーザビリティテストを実施。だがお察しの通り、Web制作者でもWeb担当者でも、課題は大きく変わらなかった。あるユーザーは、カレンダーを別タブで表示してスケジュールを確認するものの、「どの講演が見られるかわからないがとりあえず申し込みだけしておこう」と困った様子を見せていたという。


自分に合う講演がわからず、迷ったり不安になったりしながら申し込みをしている様子を見て、関係者一同感謝と申し訳ない気持ちでいっぱいになりました。そこでようやく課題感を共有できて、リニューアルの合意形成につながりました。内部だけではなかなか進みませんでしたが、外部の方が入ることで推進力が大きくなったと感じています。(四谷)
この結果、リニューアルの目的は「不快な体験をなくす」ということで全員が一致。CVRを上げることよりも、申し込む流れをスムーズにすることを目的として、ランディングページと申込みページを統合することになった。
ショッピングカート⾵のUIで、選んだ講演がわかるような仕組みに変更


こちらがリニューアル後のイベントページのデザインだ。サイト設計を担当したタグチ氏は、新デザインについて次のように説明する。
改善点① ショッピングカート⾵のUIを導⼊
まず、自分がどの講演を選んだのかをわかりやすくするために、視聴リストを作成。ECサイトで商品をショッピングカートに入れていく感覚でセッションを選べるようにした。
改善点② 講演にカテゴリタグをつけて絞り込めるように
「そもそも自分に合う講演がわからない」という問題を解決するため、講演にカテゴリタグを付けて、カテゴリから絞り込んで探せるようにした。
改善点③ 講演の詳細ページは別タブで
講演をクリックしたときに、同画面で遷移するのではなく、別タブで表示するようにした。ECサイトで商品を見比べるのと同じように講演を比較できる。
改善点④ トップに「ログイン」の導線を用意
イベントページのトップに「ログインボタン」を置いた。これまでは、マイページへのログイン方法はメールでしか案内されていなかったが、より手軽にマイページを見られるようになった。
「Web担当者Forum ミーティング 2023 春」はこうしてリニューアルオープンした。しかし、その後四谷から羽山氏に驚きの報告があったという。

「ユーザーからの評判はいいものの、CVRが過去最低水準」との連絡を受けた羽山氏。驚きつつも編集部でアクセス解析を行ったところ、「新デザインでは全てをランディングページに集約したため、関係ないアクセスまで集中してPV数が通常の倍以上になり、正しいCVRが算出されなかった」ことが原因だとわかった。
そこで、後日改めてユーザビリティテストを実施することを提案しました。繰り返し見直すのはUX改善の基本ですし、本来であればリニューアル後にやるのがセオリーですが、今回は時間がなくてできていなかったので……(羽山氏)
Webサイト改善は終わらない! まだまだ続くリニューアルの取り組み
ここまで読んで「あれ?」と思った方も多いかもしれない。リニューアル後に開催しているイベントの申し込みページは、新デザインになっていないのだ。
というのも、Web担イベントページのバックエンドが、季節ごとに別システムの構成になっていると判明したからだった。

よって、春のイベントサイトのみリニューアルできたが、他のイベントはシステム会社とのスケジュール調整中となっている。今後順次更新していく予定だ。
とはいえ、目的だった『不快な体験をなくす』ということはある程度達成できましたし、使い勝手がよくなったとの声もいただいています。定量的な評価としてCVRが正しくとれなかった点は残念ですが……(四谷)

今回のリニューアルプロジェクトについて、四谷は次のように振り返る。

今回のプロジェクトを通して、社内を巻き込む大変さや、外部パートナーが入ることによる推進力を実感しました。Web担にもよく『予算承認を得るのに苦労している』という声が寄せられますが、担当者は『予算を持っている部門やその部門との関係、サイトの価値』などを考えて、改善の必要性を伝えることが大切だと思います。
また、課題を感じていない人には、“リアルなユーザーの声”を聞かせることが、現状認識を改めてもらえる近道です。ユーザビリティテストは、自分たちだけで実施するのは大変ですが、専門家に任せれば案外スムーズにできます。想定外のことは発生しますが、そこで折れずに粛々と進めること。そして、一度作ったら終わりではなく、改善を続けていくことも大事です(四谷)
Web担イベントページのリニューアルの裏側について、赤裸々にお伝えした本セッション。Webサイト改善を推進する上で、何らかのヒントになれば幸いである。




























