「リンクビルディング(リンク構築)をするべきではない」グーグルの中の人がそう言う意味とは? ほかにも、URLの小文字化、スマホ向けEFO(キーボード編)、ウェブサイト高速化、「サブドメイン vs. サブディレクトリ」グーグル公式見解、ECサイト向けalt属性などなど、SEO情報を今週もお届け。
「リンク構築は避けるべき」とグーグルの人が言う真意は何?
間違った方法でみんなやりがちだから (Search Engine Roundtable)
英語版のウェブマスター向けオフィスアワーで、グーグルのジョン・ミューラー氏がこのように発言したと、Search Engine Roundtableが伝えている。
記事だけを読むと、リンクを獲得しようとする行為のすべてをやめるようにとミューラーが警告しているように受け取れてしまう。
しかし、リンク構築のエキスパートである、エリック・ウォード氏が次のコメントを書き込んだ(強調は筆者による)。
気を付けたほうがいい。ここでは行間を読まなければならない。
ジョンは、「コンテンツがリンクされやすくするように」と言っている一方で、「一般的には、リンク構築を避けるべきだ」と言っている。
言い換えれば、リンクするに値するコンテンツだとほかの人たちが思って自発的にリンクする以外の手段を使ってリンク構築することを避けるようにと言っているのだ。
ここが重要な点だ。価値あるものを創出し、それをほか人が共有したりリンクしたりしやすくして、うまくいけばそうしてくれるから、リンクが発生するとジョンは言っている。
ジョンは言っていないが、マット・カッツたちが当初から言っていることは、良いやり方でも悪いやり方でもリンク構築に取り掛かれるが、一般的に言ってほとんどの人は、リンク構築をしようとすると、悪いやり方で取り掛かるということだ。
私は20年間、ジョンやマット、グーグルが世の中に出てくるよりも前から、リンク構築をやってきている。ジョンを責める気はないが、みんなが必要としているのは、実践的で実行可能なリンク構築の戦略であって、さらに混乱させるような一般論としての発言ではない。
ウォード氏のコメントの重要点をまとめると次のようになるだろうか。
- ミューラー氏は、リンク獲得のための取り組みを全否定してはいない
- リンクされるにふさわしいコンテンツを作り、それがリンクされるように取り組むことは問題ない
- しかし間違ったやり方でリンク構築する人が大半なので、意図的にリンクを集めようとする取り組みはやめたほうがいいというのがミューラー氏の真意
100%正しいやり方だと確信して、リンク獲得に望めるのであれば挑戦してみるのもいいだろう。しかし安易な考えや方法では取り組むべきではない。不自然なリンクだとして品質ガイドライン違反に問われる危険性があるからだ。
日本語で読めるSEO/SEM情報
URLを大文字から小文字へ変更したときのリダイレクト方法
常に小文字を使用するべき (グーグル ウェブマスター向け公式ヘルプフォーラム)
アルファベットの大文字をURLに使っていたけれど、小文字に変更しました。SEOに悪影響を与えないようにするにはどうしたらいいでしょうか?
こうした趣旨の質問が公式ヘルプフォーラムに投稿された。
Linux系のウェブサーバーでは大文字と小文字を区別する。したがって、次の3つのURLはすべて異なるURLとして処理される。
- http://www.example.com/page.html
- http://www.example.com/Page.html
- http://www.example.com/PAGE.HTML
大文字から小文字にしたということは、つまりURLが変わったことになる。以前の評価を引き継ぎたいのであれば、古いURLから新しいURLに301リダイレクトを設定するのが最も適した手段だ。
大文字から小文字への301リダイレクト(変換)は、.htaccessに次のように記述することで実行できる。
RewriteEngine on
# 小文字化の処理中であれば初期化はスキップ
RewriteCond %{ENV:qLow} ^yes$ [NC]
RewriteRule . - [S=2]
# qRed(リダイレクト処理の有無フラグ)を指定
RewriteCond %{ENV:qRed} ^yes$ [NC]
RewriteRule .? - [L]
# パスとクエリストリングを分解して環境変数に保存
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ (/[^?]*)(\?[^\ ]*)?\ HTTP/
RewriteRule .? - [E=myURI:%1,E=myQS:%2]
# 指定されたパスに該当するファイルが存在する場合や
# パスに大文字が含まれていない場合は、
# 小文字化の処理をスキップ
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d [OR]
RewriteCond %{ENV:myURI} ![A-Z]
RewriteRule .? - [S=28]
# 1文字ずつ小文字化
RewriteCond %{ENV:myURI} ^([^A]*)A(.*)$
RewriteRule . - [E=myURI:%1a%2]
RewriteCond %{ENV:myURI} ^([^B]*)B(.*)$
RewriteRule . - [E=myURI:%1b%2]
RewriteCond %{ENV:myURI} ^([^C]*)C(.*)$
RewriteRule . - [E=myURI:%1c%2]
RewriteCond %{ENV:myURI} ^([^D]*)D(.*)$
RewriteRule . - [E=myURI:%1d%2]
RewriteCond %{ENV:myURI} ^([^E]*)E(.*)$
RewriteRule . - [E=myURI:%1e%2]
RewriteCond %{ENV:myURI} ^([^F]*)F(.*)$
RewriteRule . - [E=myURI:%1f%2]
RewriteCond %{ENV:myURI} ^([^G]*)G(.*)$
RewriteRule . - [E=myURI:%1g%2]
RewriteCond %{ENV:myURI} ^([^H]*)H(.*)$
RewriteRule . - [E=myURI:%1h%2]
RewriteCond %{ENV:myURI} ^([^I]*)I(.*)$
RewriteRule . - [E=myURI:%1i%2]
RewriteCond %{ENV:myURI} ^([^J]*)J(.*)$
RewriteRule . - [E=myURI:%1j%2]
RewriteCond %{ENV:myURI} ^([^K]*)K(.*)$
RewriteRule . - [E=myURI:%1k%2]
RewriteCond %{ENV:myURI} ^([^L]*)L(.*)$
RewriteRule . - [E=myURI:%1l%2]
RewriteCond %{ENV:myURI} ^([^M]*)M(.*)$
RewriteRule . - [E=myURI:%1m%2]
RewriteCond %{ENV:myURI} ^([^N]*)N(.*)$
RewriteRule . - [E=myURI:%1n%2]
RewriteCond %{ENV:myURI} ^([^O]*)O(.*)$
RewriteRule . - [E=myURI:%1o%2]
RewriteCond %{ENV:myURI} ^([^P]*)P(.*)$
RewriteRule . - [E=myURI:%1p%2]
RewriteCond %{ENV:myURI} ^([^Q]*)Q(.*)$
RewriteRule . - [E=myURI:%1q%2]
RewriteCond %{ENV:myURI} ^([^R]*)R(.*)$
RewriteRule . - [E=myURI:%1r%2]
RewriteCond %{ENV:myURI} ^([^S]*)S(.*)$
RewriteRule . - [E=myURI:%1s%2]
RewriteCond %{ENV:myURI} ^([^T]*)T(.*)$
RewriteRule . - [E=myURI:%1t%2]
RewriteCond %{ENV:myURI} ^([^U]*)U(.*)$
RewriteRule . - [E=myURI:%1u%2]
RewriteCond %{ENV:myURI} ^([^V]*)V(.*)$
RewriteRule . - [E=myURI:%1v%2]
RewriteCond %{ENV:myURI} ^([^W]*)W(.*)$
RewriteRule . - [E=myURI:%1w%2]
RewriteCond %{ENV:myURI} ^([^X]*)X(.*)$
RewriteRule . - [E=myURI:%1x%2]
RewriteCond %{ENV:myURI} ^([^Y]*)Y(.*)$
RewriteRule . - [E=myURI:%1y%2]
RewriteCond %{ENV:myURI} ^([^Z]*)Z(.*)$
RewriteRule . - [E=myURI:%1z%2]
# qLow(小文字化フラグ)に「yes」を設定
RewriteRule . - [E=qLow:yes]
# パスにまだ大文字が残っていたら最初から処理し直し
RewriteCond %{ENV:myURI} [A-Z]
RewriteRule . - [N]
# 小文字化フラグが「yes」ならば
# リダイレクトフラグに「yes」を指定し、
# 小文字化フラグは「done」にしておく
RewriteCond %{ENV:qLow} ^yes$ [NC]
RewriteRule . - [E=qRed:yes,E=qLow:done]
# リダイレクトフラグが「yes」ならばリダイレクト
RewriteCond %{ENV:qRed} ^yes$ [NC]
RewriteRule .? http://example.com%{ENV:myURI}%{ENV:myQS} [R=301,L].htaccessだけでURLの自動小文字化リダイレクト処理をしようとすると、かなり設定が長くなる。
.htaccessファイルではなくhttpd.confファイルを操作できるなら、次を記述するとずっとシンプルにできる(ただしサーバー管理権限が必要だ)。
RewriteEngine on
RewriteMap lowercase int:tolower
RewriteCond $1 [A-Z]
RewriteCond %{LA-U:REQUEST_FILENAME} !-f
RewriteCond %{LA-U:REQUEST_FILENAME} !-d
RewriteRule ^/?(.*)$ /${lowercase:$1} [R=301,L]また、.htaccessとPHPを組み合わせてもできるらしい。ほかにも方法があるようなので、興味があれば調べるといい。
なお基本的に、URLのアルファベットには最初から常に小文字のみを使うようにしよう。一般的には小文字が用いられるので無用なトラブルを減らせる。
スマホ向けEFOで大切なキーボード入力最適化
「input type」を使用 (EFO・フォーム改善ブログ)
スマートフォンでのフォーム入力を便利にする設定を解説した記事。
スマホでは、入力する情報の種類に応じて最適なソフトウェアキーボードを表示するようにHTMLで指定できる。
たとえば、メールアドレスを入力するときは、メールアドレスに必ず含まれる「@」(アットマーク)や「.」(ドット)を選択しやすいレイアウトのキーボードを表示できる。数字を入力するときは、数字のキーボードに自動で切り替えられる。
具体的には、inputタグでtype属性を使う。使い方は非常に簡単だ。通常は、
<input type="text" ……>としているところを、メールアドレス欄ならば
<input type="email" ……>と指定するだけだ。設定の詳細については元記事を参照してほしい。
モバイル対応ではSEOはもちろんのこと、EFOにも気を払いたい。
ウェブ担当者必読の「検索エンジン最適化スターター ガイド」
4年半前の公開でも内容は色あせず (KeiKanri)
グーグルが一般配布している「検索エンジン最適化スターター ガイド」は、グーグル検索と相性がいいサイトを作るための施策を13分野に分けて説明したガイドラインだ。グーグル公式のSEOの教科書と言っていいだろう。
現行のバージョンは2010年9月に公開されたものであるが、内容はまったく色あせていない。SEOの本質は不変である証拠だ。
こちらの記事は、その「検索エンジン最適化スターター ガイド」の主要ポイントをまとめている。
元記事の筆者はSEOのプロではないと言っているが、次の言葉を見るに、SEOを正しく理解できていることがよくわかる。
最低限のSEOとは私は「Googleに存在を知らせる事」「どんなコンテンツであるかを提示する事」なんだと思っています。
SEOを始めたばかりで、もしまだ読んでいないウェブ担当者がいたら記事で概要を把握し、そのあとで熟読するといいだろう
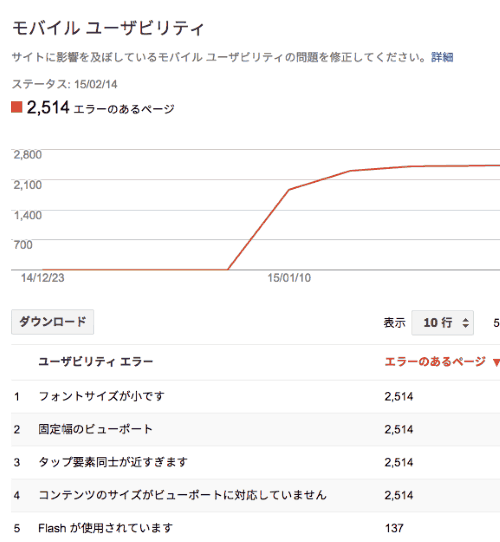
モバイルユーザビリティ機能、日本語でもやっと公式告知
日本語告知まで半年 (グーグル ウェブマスター向け公式ブログ)
モバイルユーザビリティの問題点をレポートする機能をグーグルウェブマスターツールに実装したことを、ウェブマスター向け公式ブログがアナウンスした。
2014年10月に実装された機能なので、すでに利用しているひとも多いのではないだろうか。日本語でのアナウンスが出るまでにかなり時間がかかったが、その理由は不明だ。
念のために確認しておくと、「モバイル ユーザビリティ」のレポート機能とは、モバイルユーザーがサイトを利用するときに問題になる次の6種類のユーザビリティをチェックして教えてくれるもの。
- Flash を利用している
- viewport が存在しない
- フォントが小さい
- viewport が固定幅
- コンテンツが viewport のサイズに合っていない
- リンクやボタンがお互いに近すぎる位置に配置されている
エラーがレポートされていたら修正しよう。チェック項目の詳細と改善方法はヘルプとモバイルガイドを参照してほしい。
これで完璧!? ウェブサイト高速化の施策を徹底解説
全部で50以上 (Media-Pickup)
Webページの表示スピードを診断する2つのツール、「PageSpeed Insights(ページスピード・インサイツ)」と「YSlow(ワイスロー)」を同時に実行できる便利なサービスがある。その名もGTMetrix(ジーティーメトリックス)だ。
こちらの記事は、GTMetrixでチェックできる項目(つまりPageSpeed InsightsとYSlowがチェックする項目)を最適化して高速化するための施策を解説している。
ブラウザキャッシュの有効化やCSS/JavaScriptの縮小化、画像の最適化、gzip圧縮など説明している施策の数は全部で50以上ある。
非常に読み応えがある。一部、解釈に間違いのある部分もあるが、そんなことよりも、これを日本語でまとめていることのほうに価値がある。すべて実行できればかなり高速化できるに違いない。
ウェブ担当者寄りではなくサーバー管理者向けの内容なので、サーバー管理者にも読んでもらいできるところからやってもらうといいだろう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルウェブマスターツールの新機能とナレッジグラフの新機能についての記事を今週はピックアップ。
- 【速報】Googleウェブマスターツールの新機能「検索の影響」を使ってみた
テスター限定のアルファ版 - 病気や健康、医療に関するナレッジグラフをGoogleが導入、400以上の症状に対応
米国でスタート