meta refreshは301リダイレクトの代わりに使って大丈夫なのか? 検索エンジン向けのサイトマップ送信のベストプラクティスは? WordPressやJoomola!のサイトをモバイル対応させる方法、モバイル向けリダイレクト設定の確認方法、ユーザーに喜ばれるECサイト運営、GoogleとTwitterの再提携、サブドメインvsサブディレクトリなどなど、SEOの情報をたっぷりお届け。
meta refreshタグを301リダイレクト代わりに使うのはダメ? グーグルのえらい人が解説
原則は非推奨だけど何もしないよりはまし (Google Webmaster Help Forum)
英語版のグーグル公式ヘルプフォーラムに次の質問が投稿された。
あるURLへのアクセスを別ページへと誘導する手段としては、301/302リダイレクト、meta refreshタグ、JavaScriptによるリダイレクトなどがあるが、サイトが移転したことをグーグルに適切に伝えるには、どうすればいいのだろうか。
グーグルのジョン・ミューラー氏は、次のように回答した(筆者が強調や改行を追加している)。
meta refresh形式のリダイレクトをサイト移転に使うことは、まったく勧めない。可能な限り、301リダイレクトを使うべきだ。たとえば、301リダイレクトを使わなければ、ウェブマスター ツールのアドレス変更ツールを利用できない。
W3Cも、meta refresh形式のリダイレクトをやめるように、10年前から推奨している。
それしか手段がないのなら、何もしないよりはましだ。あらゆる場面で理想どおりの対応ができるとは限らないことは私たちも理解しているから、グーグルのシステムはそういった状況を適切に処理してきている。
またサイト移転時には、グーグルが出しているサイト移転のガイドラインの他の部分にも必ず従うようにしてほしい。特に、次のような点だ。
古いURLをrobots.txtでブロックしてはいけない
必ずURLごとにリダイレクトすること。新しいURLではなく、新しいサイトのトップページに、すべての古いURLをリダイレクトしてはいけない。
念のために解説しておくと、meta refreshタグとは、次のようなもので、HTMLの<head>内に記述することで、ブラウザを特定のページにリダイレクトできる。
meta refreshタグの使い方
<meta name="refresh" content="0;http://example.com/">上記の「0」の部分が待機秒数。例のように「0」を指定すると瞬間的にリダイレクトされ、たとえば「5」を指定すると5秒後にリダイレクトされる。
上記の「http://example.com/」の部分がリダイレクト先のURL。
ドメイン名の変更を伴うサイトの移転やURLの変更には、301リダイレクトを使うのが大原則だ。
こうすることで、URLが変わったことを検索エンジンに確実に伝えることができ、元のURLの評価を新しいURLに引き継いでもらえる。また古いURLにアクセスしたユーザーは、新しいURLに自動的に瞬時に転送される。
301リダイレクト指定は、Webサーバー(Apache)の設定ファイルで行うか、PHPなどのスクリプトを利用して行う。
それに対して、待機時間0秒のmeta refreshタグやJavaScriptによるリダイレクトは、ユーザーを瞬時に転送するという点では同じだが、検索エンジンが元ページの評価をリダイレクト先に引き継ぐ保証がない。
しかし前述のように301リダイレクトはサーバー側で設定するものであるため、Webサーバーの設定を変更できない状況など、301リダイレクトを使えないことがあるのも現実だ。
そんなときは、サイトが移転したことを何らかの手段でユーザーや検索エンジンに伝えなければならない。
その何らかの手段として、meta refreshタグやJavaScriptリダイレクトが機能するかもしれないのだ。ただし、301リダイレクトと比べると確実性に大きく欠ける。
とはいえ、ミューラー氏がいうように、何もしないよりはずっとましなのも事実だ。
なお、rel="canonical"も301リダイレクト相当に検索エンジンには扱われるが、ユーザーを新しいURLに転送しないという点で異なる。うまくリダイレクトできない場合は、移転元のページではrel="canonical"を記述し、HTML内に「移転しました、移転先はこちら」と示すのも手だろう。
日本語で読めるSEO/SEM情報
2種類あるサイトマップのベストプラクティスをグーグルが解説
XML形式とRSS/Atom形式の両方を (グーグル ウェブマスター向け公式ブログ)
検索エンジン向けサイトマップ利用のベストプラクティスについて、グーグルがウェブマスター向け公式ブログで説明した(ここでいう「サイトマップ」は。クロールさせたいURLに関する各種情報を検索エンジンに伝えるためのサイトマップ)。
サイトマップとして、次の2つの形式をグーグルはサポートしている。
- XMLサイトマップ
- RSS/Atomフィード
XMLサイトマップは、一般的に幅広く使われている検索エンジン向けのサイトマップだ。自動作成するツールも数多く公開されている。
一方、RSS/AtomフィードはRSSリーダーで購読するときに使う仕組みだ。ほとんどのCMSはRSS/Atom フィードの生成機能を標準で搭載している。
グーグルは次のように言っている(強調は筆者による)。
- XML サイトマップは一般的にファイルサイズが大きくなります。一方、RSS/Atom フィードのファイルサイズは小さく、サイトの最新の更新情報のみが含まれます。
- XML サイトマップは RSS/Atom フィードほど頻繁にダウンロードされません。
Google では、最適なクロールを行うために、XML サイトマップと RSS/Atom フィードの両方を使用することをおすすめしています。XML サイトマップによって、Google はサイト内の全ページに関する情報を取得することができ、RSS/Atom フィードによって、サイト内のすべての更新情報を取得することができるからです。両者のおかげで、Google はインデックス中のコンテンツをいつも最新の状態に保つことが可能になります。
重要なのは強調した部分だ。とにかく両方を送信しておこう。
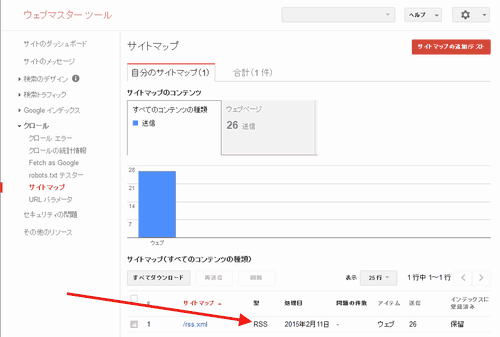
詳細な説明も記事には書かれている。もちろんきちんと理解しておいたほうがいいのだが、たとえ理解できなかったとしても心配しなくていい。XMLサイトマップを送信していない場合でも、サイトのRSSフィードをRSS形式のサイトマップとしてウェブマスターツールで登録しておこう。
CMSをグーグル向きにモバイル対応させる方法
モバイルガイドでチェック (ウェブマスター コミュニティ)
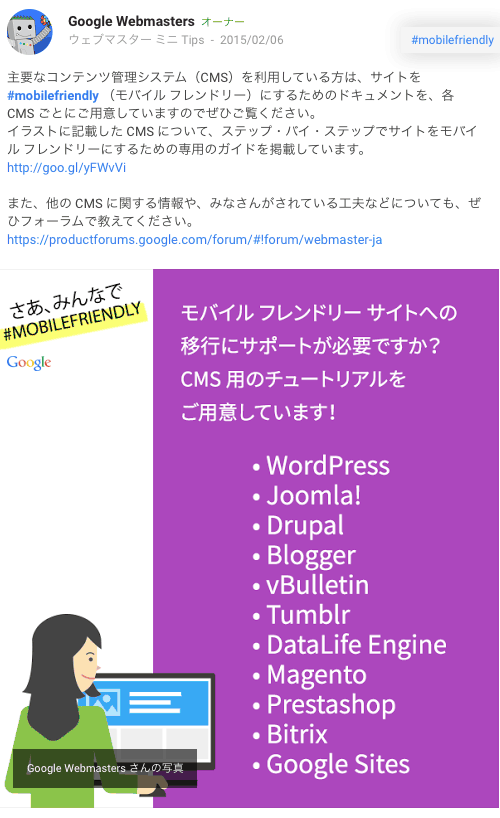
主要なCMS(コンテンツ・マネジメント・システム)をモバイル対応させるための方法を、ウェブマスター向けモバイルガイドでグーグルは解説している。
カバーしているCMSは次のとおりだ。
利用しているCMSが含まれていれば、ドキュメントにひとととり目を通しておきたい。
別URLのモバイル向けサイトでは正しいリダイレクト設定が肝心かなめ
Fetch as Googleで確認すること (Google Webmasters on Google+ ウェブマスター コミュニティ)
こちらも、モバイルSEOに関してサーチクオリティチームがGoogle+で投稿したTIPSだ。
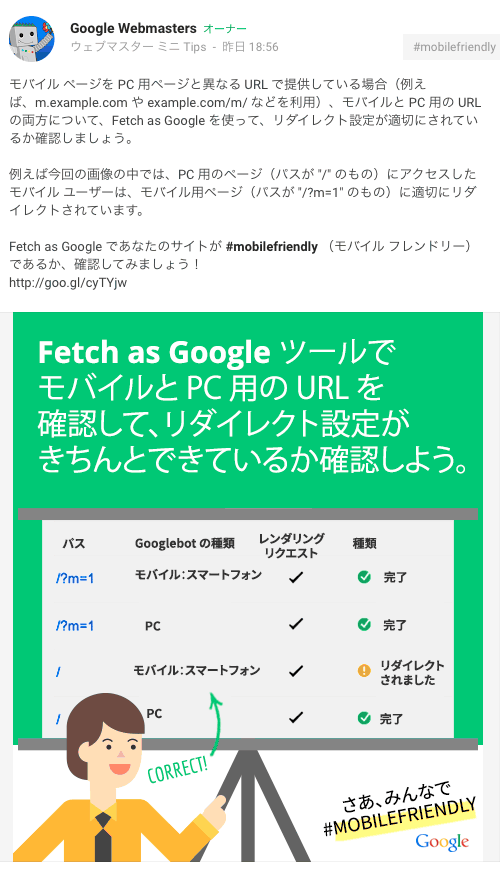
モバイル向けページとPC向けページを別々のURLで提供している構成では、正しいリダイレクト設定が重要だ。リダイレクトが適切に行われているかどうかを診断することを勧めている。
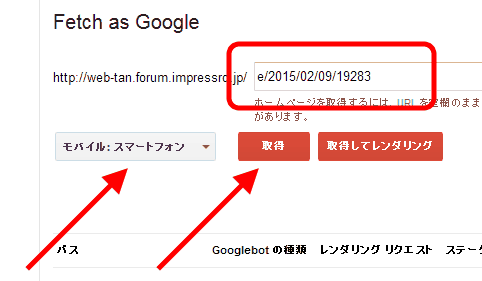
ウェブマスターツールの[クロール]>[Fetch as Google]で、たとえばPC向け表示ページのURLパスを入力し、下の選択肢で「モバイル: スマートフォン」を選んで[取得]してみよう。モバイル向けに正しくリダイレクトされているかどうかがわかるはずだ。
手元のブラウザで試してみて正しくリダイレクトされている場合でも、Googlebotがアクセスした場合には正しくリダイレクトされないという設定ミスも、有り得る。
別URLの構成を採用しているなら、チェックしてみよう。
5つの事例から見る、ユーザーに喜ばれるECサイト運営のコツ
ユーザーエンゲージメントを高められる (Liskul)
ユーザーが求めていたりユーザーに喜ばれたりするコンテンツとサービスを提供しているECサイトを分析した記事。5サイトを事例として取り上げて、優れた点を抜き出している。
具体的には次の点だ。
- ターゲットは絞り込む
- 顧客視点に立った運営をする
- 顧客が読みたくなるブログやコラムなどを掲載する
- ソーシャルメディアを活用して情報を発信する
- 説明文では商品の使用感を伝える
- 文章で伝えきれないことは動画も活用する
- どんな人が商品を製造・販売しているのかを伝える
- メルマガのタイトルでは数字や商品名などを具体的に書く
- アフターフォローは、こまめに連絡を行う
直接的にSEOに関わるものではないが、コンテンツの品質やユーザーの関わりを向上させるうえで、どれも参考になる事例だ。詳細は元記事を読んでいただきたい。
グーグル、再審査リクエストのヘルプ記事を更新
以前よりも詳細でわかりやすくなった (Googleヘルプ)
グーグルは、再審査リクエストについてのヘルプ記事を更新した。Googleウェブマスターコミュニティでも、更新情報を投稿している。
更新されたヘルプでは、再審査リクエストについて、以前よりも詳細にわかりやすく説明している。説明は次の項目に分けられている。
- 再審査リクエストを送信する手順
- 再審査リクエストの処理プロセス
- 再審査リクエストの文章の適切な書き方
- 再審査に関するよくある誤り
確認しておこう。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
グーグルとツイッターの提携に関する記事と、新しいアンサーボックスの記事を、今週はピックアップ。
- GoogleとTwitterが再提携、リアルタイム検索が復活しツイートがSEOのソーシャルシグナルになるか?
SEOへの影響はいかに? - Google、住宅ローンシミュレーションとダウンロードリンクをアンサーボックスに表示>
アンサーボックス侵食中