Google+の投稿/リンク共有はランキングに影響する? →調査によるとNO
予想どおりの結果 (Search Engine Watch)
Google+での投稿が検索結果に影響するかどうかを、エリック・エンゲ氏が検証した。次のように結果をまとめている。
- Google+の投稿は、パーソナライズ検索には大きく影響を与える。
- Google+の投稿は、通常の検索結果には影響していないと思われる。
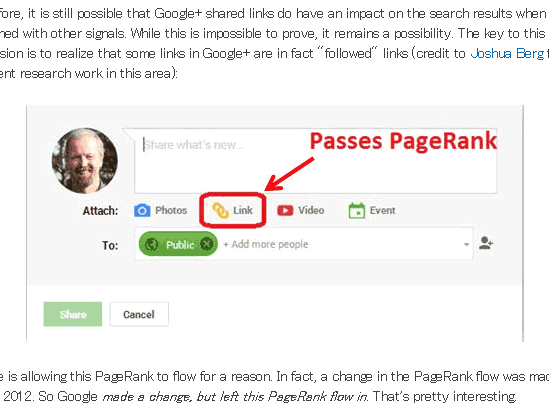
- Google+で共有したリンクは、PageRankを渡す。

グーグルのマット・カッツ氏も、「Google+はパーソナライズ検索には影響するが、通常の検索には今はまだ影響していない」と何度か発言している。そのとおりの結果だ。
とはいえエンゲ氏は、「ハミングバードは、大規模な検索プラットフォームのアップデートにとどまらず、ソーシャルメディアからの要因を検索に取り込むためのシステム整備でもあるのではないか」という点も指摘している。
エンゲ氏は以前から継続してGoogle+と検索結果の関係の調査をしている。今後も続けるだろうから、もし変化が見られれば、すぐに情報を提供してくれるに違いない。
日本語で読めるSEO/SEM情報
不自然リンクの再審査リクエストに使えるリンク精査用スプレッドシート
現場で使用しているもの (UMA)
不自然なリンクに対する警告をグーグルから受けた際に、問題となるリンクを精査し、対処した結果をグーグルに報告するためのスプレッドシートを、こちらの記事では公開している。
記事冒頭のリンクをクリックするとGoogleスプレッドシートが開くので、[ファイル]メニューから[コピーを作成]して使わせてもらうか、このシートを参考に自分で使いやすいシートを作るといいだろう。
自分自身で使い、修正を重ねて今の形に落ち着いた書き方だとのことで、実際に現場で利用しているものだ。リンクの精査と記録に四苦八苦していたら、使わせてもらうといいだろう。効率的に作業できるだろうし、こうして作れば、申請を受けたグーグルの人も判断しやすいだろう。
nofollow/noindexを使う理由・場面をあなたはわかっていますか?
わかっていないなら使わなくていい (Takahiro Watanabe (@takahwata) on Twitter)
渡辺隆広氏の一連のツイートを紹介する。
noindex nofollow はそれを用いなければならない明確な理由がなければ使う必要がないし、通常は問題が発生した時に考えるもの。 中途半端なSEOの知識で、順位が上がりそうとかの基準で考えるような人は不要。
— Takahiro Watanabe (@takahwata) 2013, 11月 18間違った知識で使って結果的におかしなことになってるサイトが時折ある。
— Takahiro Watanabe (@takahwata) 2013, 11月 18せいぜい数百ページ程度のサイト運営者が気にするような事柄ではない。
— Takahiro Watanabe (@takahwata) 2013, 11月 18デフォルトがnoindexになってるプラグインやCMSなどのサイト制作関連ツールが結構あるみたいで、やはりSEOわかってる人は「なぜデフォルトがnoindexなんだ」と文句言ってる人がちらほらいる。
— Takahiro Watanabe (@takahwata) 2013, 11月 18開発や実装の時期が、Googleの重複コンテンツやパンダアップデートが流行になっている時期と被っているから、きっと開発者さんがリスクを過剰に見積もってnoindexにしたんだと思う
— Takahiro Watanabe (@takahwata) 2013, 11月 18ただ、tag一覧がindex、カテゴリをnoindexにしてるこのプラグインの初期値は意図がわからない これはきっと間違った情報に振り回された結果だろう・・
— Takahiro Watanabe (@takahwata) 2013, 11月 18noindexやnofollowに限らず、robots.txtやrel="canonical"など検索エンジンのクロールやインデックスを制御する仕組みは、その動きを正しく理解したうえで使いたい。
どんな結果になるか確信をもっていない状況や、目的があやふやな状況では、利用すべきでない。予期せぬトラブルを引き起こす可能性があるからだ。
グーグルのクロールに限界値なんてない
普通は気にしなくていいとのこと (by 辻正浩)
グーグルのクロールの上限や効率化に関する海外の情報を扱ったブログ記事に対して、辻正浩氏が真っ向から反論した。
※ここでは、対象記事の是非はさておき、辻氏の解説を読んでもらうことが目的のため、辻氏の発言へのリンクは貼らずに内容のみを紹介する。
クロールの限界(私はクロールリミットとか呼んでいますが英語ではCrawl Budgetと呼ぶのが一般的みたいですね)の話が必要な人は少ないですしWebサイトとその状況によって取るべき対応も大きく違いますので私が表で話す事はありませんが、それが致命的な問題を起こすようなWebサイトを何十と見てきましたし、今もいくつも関わっていますので、相当詳しい方だと思います。
クローラビリティとクロールの限界の話は、多くは別です。クローラビリティはある程度大きいWebサイトのSEOでは絶対考える必要がありますが、クロールの限界までは考える事は不要です。
クロールリミットの対策方法は、ページを劇的に減らしたりクローラの動きを制限をかける事が多くなります。当然ながらそれは下手にやると逆効果になります。
(クローラビリティの施策は、逆にクローラが自由に動けるようにするような感じの手法が多いので問題は無い場合が多いです)クロールの限界は、数十万ページとかのWebサイトでも通常は気にする必要はなくて、ましてや数百数千ページ規模のサイトでは全く考える必要はありません。
強いていうのでしたら、無意味な自動生成などスパムではない形で新規情報が頻繁かつ多く追加されるWebサイトで、数百万ページ以上のサイトでときどき考えだす必要性が出てきて、インデックスさせるべきページが理論上数億ページを超えるようなWebサイトで初めて対応が必須になるものです。大規模サイトのGoogleBotの挙動はここ1~2年でも大きく改善されています。何時間もかけて詳しく見ると惚れ惚れするほど素晴らしい動きをしています。
Googleに任せて放置していても問題ないにも関わらず手を入れて工数の無駄になったり、逆効果になったりすることのないようご注意ください。
こうした辻氏の発言に対して「外部サイトからディープリンクをもらえば、クロールの限界は飛躍的に上がる」「クロールバジェットの話題は、普通のサイトには関係ない」といったコメントがあり、辻氏は次のように返している。
ありがとうございます。
仰る通りと思います!
普通のWebサイト(数百万ページ以上ではない)ですと、新規ページがインデックスされないとか更新内容がすぐに反映されないとかはクロールの限界の問題ではないと思いますし、本当に普通の人には関係が無い事とおもいます。。。
text-overflowで文字を省略することは隠しテキストになるのか
合理的な理由があれば心配いらない (グーグル ウェブマスター向け公式ヘルプフォーラム)
CSSのoverflowプロパティを使うと、表示領域に収まりきらない部分のテキストを表示させないようにできる。その状態で「text-overflow:ellipsis」というCSSを指定すると、非表示のテキストを「…」で省略表示できる。その状態でも、HTMLのソースコードにはすべてのテキストが書かれている。
言い換えると、省略された部分は、ブラウザを使う人間のユーザーには見えないが、検索エンジンには見えるテキストだ。これは隠しテキストに相当するのだろうか?
不安に感じたサイト管理者が、グーグルの公式ヘルプフォーラムで助言を求めた。
グーグル社員からの反応はないが、ベストアンサーに選ばれた回答にあるように、基本的には問題ないはずだ。
省略したテキストが100個も200個も1つのページにあれば、ひょっとしたら疑われるかもしれない。しかし、ユーザーを欺いたり検索結果を不正に操作したりしようとする意図が見られない限りは、ガイドライン違反に問われるとは考え難い。
環境によって異なる表示に対応して、ユーザーには適切に省略して見やすくするという合理的な理由に基づいて利用すれば、心配ないだろう。
売上を数百万から2億円以上に伸ばしたネットショップがやったこと
フェイスブックのファンは5万人超え (ikigoto)
わずか2年間で、数百万円から2億円以上に売上を伸ばし、フェイスブックで5万人を超えるファンを獲得したオンラインショップの事例を紹介した記事。
成功の秘訣は、以下のようなものだったとのことだ。
- 物を買う場所から楽しみに来る場所へ
- ファンを楽しませるコンテンツの数々
- たくみな購買への仕掛け
- 見込み客を逃さない丁寧で親しみのある商品ページ
- 圧倒的なSEO効果とソーシャルメディアでの広がり
SEOに直結する話ではないが、このサイトが取り組んだコンテンツマーケティングやファン作りは、SEOとともにサイト運営を成功させるには必要不可欠な要因だ。Web担の読者にとって参考になるところが、きっとあるはずだ。
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
スピードアップと検索結果パラメータの記事を今週はピックアップ。
- 事前レンダリングでウェブページの表示時間を高速化
みんな知らないこんな方法がありました - Googleの検索結果をページ送りしないで途中から見る方法 -- startパラメータ
いつかどこかで役立つかも