サイト表示速度を向上させるSPAって何だ!?/【漫画】デジマはつらいよ2・第10話
SEOの重要指標コアウェブバイタルとWebサイト表示速度の具体的な向上方法とは?
2021年10月29日 7:00
前回までのあらすじ!
大島電気ECサイトのコンバージョン率は伸び悩んでいた。虎はその原因を、Webサイトの表示速度が遅いことにあると指摘した。表示速度が重要になった理由として挙げたのは、Googleが検索ランキングの要因に組み込んだ「コアウェブバイタル」という指標だった。








第8話・第9話・第10話のまとめコラム: Webサイトの表示速度向上こそLTV・CVR向上の最優先課題(中澤伸也)
こんにちは、「デジマはつらいよ」原案者の中澤です。マーケティング支援企業のReproでCMOをやっています。
8、9、10話は「Webサイトの表示速度の向上」についてのお話でした。
Webサイトの表示速度向上は、コンバージョン率(CVR)向上だけでなく、ライフタイムバリュー(LTV)向上においても最優先の課題となります。しかしGoogleの推奨している表示速度2.5秒以内という基準を達成できているWebサイトは、全体の半分にも満たないというのが現状です。
今回のコラムではあらためて、Webサイト表示速度向上の重要性と、そのために何から着手すべきなのかをお伝えしたいと思います。
Webサイトの表示速度向上はCVR向上に直結する
漫画の中でも描きましたが、Webサイトの表示速度向上がCVR向上に直結することは、さまざまな調査結果からも明らかになっています。ここではいくつかの調査結果へのリンクを記載しておきますので、ご参考にしていただければと思います。
- 目指せ2秒台前半! 直帰率が上がらずCVRも落ちないモバイルサイトの表示速度
- Webサイトのパフォーマンスがコンバージョン率に与える影響
- How Does Web Page Speed Affect Conversions? [INFOGRAPHIC]
統計データとは別に、実際に中澤自身の経験としても、これまで携わってきたサービス(GDOやIDOM)において、最優先で取り組んできたテーマが、このWebサイトの表示速度改善であり、実際にCVR向上に明確な改善効果を得ることができました。
あなたがもし、WebサイトのCVR改善に責任を持つ立場であったとしたならば、(表示速度3秒以上の場合)なにはさておき、まず真っ先に取り組むべきはWebサイトの表示速度改善です。
その理由は、Webサイトの表示速度向上こそ、CVR向上という目的においては「もっとも投資対効果が高い取り組み」であると同時に、「もっとも成功確度の高い取り組み」であるためです。
Webサイトの表示速度向上がもっとも投資対効果が高いと断言できるのはなぜでしょうか?
それはWebサイトの速度向上は、すべてのユーザーの体験価値向上につながる施策である、ということがその理由の一つです。
多くのマーケティング施策、例えばメールマーケティング施策を例にあげれば、その効果を得られる対象者はあくまでも「メール受信を承諾している」ユーザーに限られます。また、もっと言えば「メールを開封する」ユーザーにしか、その効果を発揮することはできません。
また、広告経由で来訪するユーザーに対して専用の広告LPを用意し、そのLPに対してLPO(ランディングページ最適化)を行う場合には、そのページに来訪したユーザーにしかその施策効果は発揮されません。
つまり、多くのマーケティング施策というものは、その効果を高めようとすればするほど、ワンツーワンに近づいていき、同時に「施策の効果を得られる対象ユーザー自体の数も絞り込まれていく」、すなわち、効果と対象人数はトレードオフの関係にあるのです。
これに対し、Webサイトの表示速度向上は、すべてのユーザー、すべての場面・状況において効果を発揮し、その効果が対象人数とのトレードオフの関係にないという特徴があるがゆえに、もっとも投資対効果が高い施策となります。
次に「もっとも成功確度の高い取り組み」であると言える理由について考えてみましょう。
ほとんどのマーケティング施策においては「Aを行えば必ずCVRが上がる」という保証はありません。このため、Aの部分を磨く、つまりは仮説に対する答えを得るために、PDCAを繰り返すことになります。
そして、Aに該当する変数は、訴求・クリエイティブ・タイミングといった複数の変数で構成されます。よって成果を上げるためには、これらの複数の変数の組み合わせをできるだけ多くテストすることで答えを得るしかありません。
これらに対してWebサイトの表示速度向上はシンプルに「表示速度を向上させる」という、たった1つの変数だけが条件、つまりは仮説になります。
よって「表示速度を向上させることでCVRは上がったのか?」という問いとそれに対する答えしかありません。そして、多くの調査結果でも明らかな通り、表示速度の向上はCVR向上に影響することがわかっています。
これがWebサイトの表示速度向上が「もっとも成功確度が高い取り組み」であると断言できる理由です。
Webサイトの表示速度向上はLTV向上にも直結する
LTVの構成要素は乱暴に言ってしまえば、CVとリテンション率(顧客維持率、継続率)です。
これまでの説明でWebサイトの表示速度向上がCVRに直結することはご納得いただけたかと思います。しかし実は表示速度の向上はCVRだけでなく、リテンション率にも影響するのです。
実際に上記の調査結果でもリテンション率に効果があることは報告されているのですが、実際に中澤が複数のサイトで調査した結果としても、表示速度がリテンション率の向上に影響することを確認しています。
この理由はある意味当たり前で、サイト内を回遊している際に表示速度にイライラを感じるような場合には、よほどの理由がない限りは再訪したいと思わないはずだからです。さまざまな選択肢がある現在のネット環境においては、わざわざ使いづらい、ストレスが溜まるようなサイトはユーザーは意識的に避けるようになります。
この感覚は、初回ランディング時よりも、むしろある程度サイトを回遊した際、また再来訪を繰り返すほど蓄積されていきます。つまりストレスが蓄積されていくわけです。
よって、たとえAMP等を利用して初回ランディング時の表示速度を向上させたとしても、結局のところサイト内回遊時のページ表示速度が遅ければ、結果的にユーザーのリテンションを得ることは難しくなり、ユニークベースでのCVR、LTVは低下します。
逆に言えば、ランディング時の表示速度だけでなく、しっかりとサイト内回遊時の表示速度、つまりは全体の体感速度を向上させることができれば、リテンション率も向上し、LTVそのものを向上させることにつながります。
Webサイトの表示速度向上のためにまず何をやるべきか?
Webサイトの表示速度向上を行う手法としては、大きく分類すると以下のような手法があります。
- サーバ環境の見直し(自社のWebサーバの増強や、CDN(コンテンツデリバリーネットワーク)の導入等の措置)
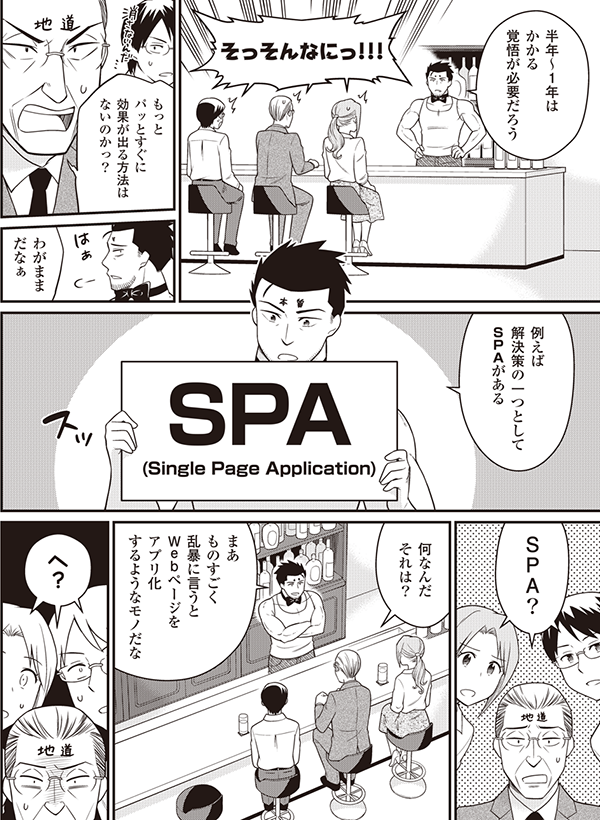
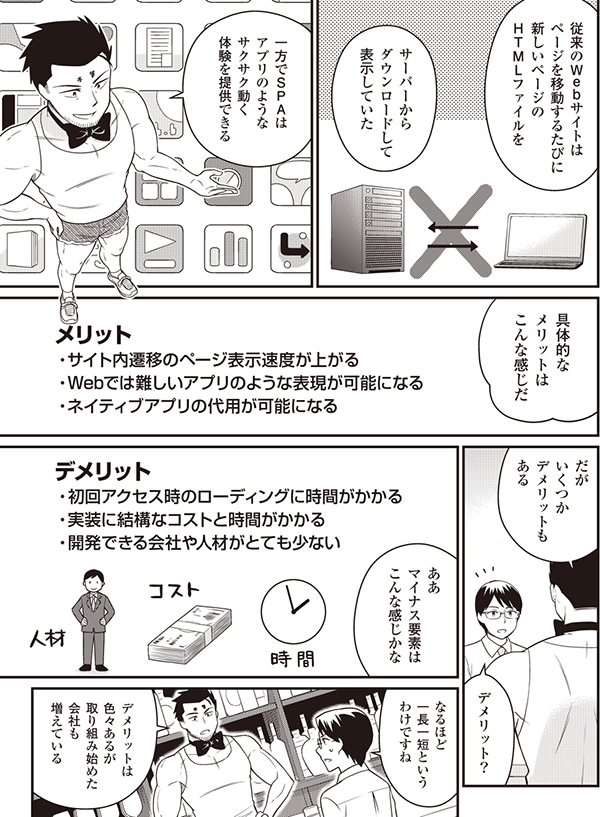
- AMP等の先端技術の導入(AMP、PWA、SPA等、Webの最新技術を用いた取り組み)
- サイト表示コンテンツやHTML自体の軽量化およびシンプル化(画像や動画等の重たいコンテンツの排除や読み込み方法の工夫、JavaScriptコード等の削減、HTMLコード自体の構成の見直しなど)
これらの手法はいずれかを選択するというものではなく、組み合わせて利用していくことが必要です。その際に、どのような優先度で高速化に取り組んでいくかを考える上でも、まずは自社の現状を正しく把握し、何がボトルネックになっているのかを理解することが重要となります。
この現状分析から始まり、実際の改善活動に取り組み、結果を実感できるようになるには、正直言ってけっこうな期間が必要になります。また、どの取り組みがどの程度速度向上につながるのか、一つひとつの取り組みの費用対効果はどうなのか、といった把握は非常な困難が伴います。
よって、Webサイトの表示速度向上に向けては、一つひとつの取り組みの効果測定に血道を上げるよりも、とにかく「何秒改善する」という目標を立てた上で、長期的なロードマップで取り組む必要があります。
時間もかかりますし、個々の打ち手では効果の実感が得られないことも多い取り組みですが、速度の改善は間違いなくLTVの向上につながります。ぜひ戦略的取り組みであると位置付けた上で、少し長い目線で取り組むことをおすすめいたします。
筋トレを行えば必ず筋肉はビルトアップします。速度改善も行えば必ず成果につながります。「筋肉は裏切らない。速度改善も裏切らない」という言葉を心に刻んでぜひ取り組んでみてください!
それでは、また次回の「デジマはつらいよ」でお会いしましょう!

































