目指せ2秒台前半! 直帰率が上がらずCVRも落ちないモバイルサイトの表示速度
海外のSEO/SEM情報を日本語でピックアップ
目指せ2秒台前半! 直帰率が上がらずCVRも落ちないモバイルサイトの表示速度
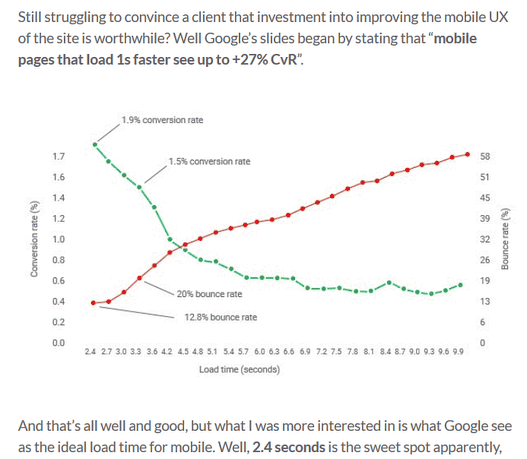
表示時間が1秒速くなるとCVRは最大27%↑ (Branded3)
モバイルサイトの表示時間とコンバージョン率の関係について、グーグルのモバイルUXチームの社員が、次のようなデータを示したそうだ。
- モバイル向けページの表示時間が1秒速くなるとコンバージョン率は最大で27%アップ
- コンバージョン率の観点から見ると、モバイル向けページの理想的な表示時間は2.4秒以内
こちらは、表示にかかる時間と、コンバージョン率および直帰率との関係を示したグラフだ。x軸が表示にかかる時間(秒)で、左のy軸がコンバージョン率(緑のライン)、右のy軸が直帰率(赤のライン)だ。
表示が速ければ速いほどコンバージョン率が上がり、反対に遅ければ遅いほど直帰率は下がる。これは想像どおりだろう。
表示時間が5秒くらいまでは、少し遅くなっただけでコンバージョン率が大きく下がっている。5秒以上遅いのは問題外として、5秒以内であっても0.1秒でも速くできれば、コンバージョン率はさらに上がりそうだ。
直帰率に関しては次のような調査データが出ていたことを覚えているだろうか?
読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離脱
コンバージョン率と直帰率の両方を勘案すると、モバイルサイトの表示速度に関しては、目指すは2秒台前半か?
- すべてのWeb担当者 必見!
大量のページを一気に公開するとスパムになる? ⇒ まったく問題なし
むしろ一度に公開すべき (English Google Webmaster Central office-hours hangout)
英語版のオフィスアワーで次のような質問が出た。
10万ページを一気に公開しても大丈夫ですか?
グーグルのジョン・ミューラー氏はこう答えた。
何かあるとしたら、いちばん大きな影響は、Googlebotがたくさんのページをクロールしようとすることだろう。
もし有名な大きなサイトであれば、そのサイトのページをクロールしてインデックスすることは、おおいに意味のあることだと私たちはすでに知っている。たくさんのページをおそらくクロールしようとするだろうから、サーバーがそれに耐えられるほうがいい。
SEOの観点からは、一般的に言えば問題ない。過去記事を一度に公開するサイトもある。むしろ、少量ずつインデックスさせようとするほうが、問題を起こす場合が多い。
ただし、「10万ページを一度に公開すれば、すべてのページがすぐに上位表示する」ということではない。私たちが検索結果で適切に順位付けするまでにはそれなりの時間がかかる。
しかし10万ページを一度に公開することに反対する理由は、(大量クロールに耐えられるのならば)何もない。
検索エンジンを操作しようとするような兆候が見られたら手動でのチェックが入るかもしれない。だが通常では、10万ページといった数のウェブページを一気に公開しても問題ないようだ。それどころか、ミューラーは一気に公開することを推奨してさえいる。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
サーバーの物理的な場所はSEOに影響するのか?
今は気にしなくていい (John Mueller on Twitter)
サーバーの場所はSEOに影響しますか?
ビジネスを提供しているのとは物理的に異なる場所にサーバーを配置していたら、何か不都合があるのでしょうか?
こんな質問を受けたグーグルのジョン・ミューラー氏が、ツイッターで次のように解説した。
自分に都合がいい場所にサーバーを設置して構わない。
どの地域向けのコンテンツなのかを判断するにあたってグーグルは、ccTLDとSearch Consoleの設定を利用するからだ。
For geotargeting we use mostly the ccTLD or search console setting, so place the server where it works best for you.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年7月7日
これまでは「グーグルは、そのサイトがどの国のユーザーを対象にしているのかを判断する際に、サーバーの物理的な場所を利用している」と言われていたのだが、これはもはや過去の話になっているようだ。場所情報をまったく使っていないとしても、その他の情報(ccTLDとSearch Consoleのインターナショナルターゲティング)で基本的には判断しているとのことである。
したがって、たとえば地球の裏側にあるブラジル向けのサイトを日本にあるサーバーで運用しても問題ないだろう(もっとも距離が遠ければ表示速度に関しては不利なので、UXの観点でもオススメしないが)。
- 海外向けサイトのWeb担当者 必見!
- SEOがんばってる人用(ふつうの人は気にしなくていい)
Let's Encryptがワイルドカード証明書に対応
HTTPSサイトがさらに増えそう (Let's Encrypt)
Let's Encrypt(レッツ・エンクリプト)は、HTTPSに必要なサーバー証明書を無料で発行する組織だ。昨年末までに発行した証明書の数は2000万ドメイン名を超えている。
そのLet's Encryptが、「ワイルドカード証明書」をサポートする。「ワイルドカード証明書」とは、1つのサーバー証明書を複数のサブドメイン名で使いまわせる仕様だ。
通常、サーバー証明書はドメイン名ごとに取得する。取得時に申請したドメイン名以外のサイトでは、「証明書の不一致」のエラーが発生する。たとえば「www.excample.com」用のサーバー証明書は、「blog.excample.com」には使えないということだ。
しかし、ワイルドカード証明書を「*.example.com」用に取得すれば、たとえば次のような「example.com」のサブドメインすべてで利用可能だ。
- www.example.com
- blog.example.com
- abc.example.com
- xyz.example.com
一般的に、ワイルドカード証明書は取得費用が高くなる。しかし、Let's Encryptであればもちろん無料だ。HTTPS対応に際して費用がネックになっているなら、Let's Encryptを検討するといい。
ワイルドカード証明書の発行は2018年1月に開始予定とのことだ。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
「ファクトチェック」用ウィジェットが日本語をサポート開始
コードを貼るだけ (The Keyword)
グーグルの検索結果に「ファクトチェック」(事実確認、Fact Check)のラベルを表示する仕組みを、日本でも導入しやすくなった。
ニュース情報が事実かどうかのファクトチェックをしている記事であることを示すラベルを検索結果に掲載する仕組みを、グーグルは2017年4月に導入した。いわゆる「フェイクニュース」を検索ユーザーが判断しやすくすることを助けるためだ。
ファクトチェック記事であることを示すラベルを表示するには、次の2とおりの方法がある。
- 構造化データでマークアップする
- 専用のウィジェットを設置する
今回日本語に対応したのは、Share the Facts(シェア・ザ・ファクト)というウィジェットだ。
定められたコードをページに埋め込めば、そのページがファクトチェックをしているコンテンツであることを示すラベルを表示させることができる。
ファクトチェック関連の情報を発信しているのならば、設置を検討してもいいだろう。
- ファクトチェック情報を発信している人用