みなさんは「自社サイトが正しく動いているか」を、どのくらいの頻度でチェックしているだろうか? 「とても手が回らないから、制作会社に全部委託している」というケースが多いだろう。
そんななか、興味深い情報が届いた。「WW checker」というツールを使えば、次の項目をクリック1回でチェックしてくれるという。
- metaタグの情報
- Googleアナリティクスのトラッキングコード
- リンク切れ
- SNSシェア設定
- スクリーンショット
- パフォーマンス計測
開発元であるファンタラクティブの井村圭介氏に、詳しく話を聞いてきた。
リリースを打ったタイミングで404エラーとか、悪夢ですよね
――まずは「WW checker」がどんなツールか教えてください。
井村圭介氏(以下、井村)WW checkerは、Webサイトのmetaタグに含まれるディスクリプションやtitleタグの情報、インデックスフォローなどの状態を一括でチェックしてくれるツールです。クローリングした内容をもとにして「SNSでシェアされたときにどう見えるか」といったOGP要素のチェックもしてくれます。

――なぜこのツールを作ったんですか?
井村私は以前Web制作会社にいて、Web制作に7年かかわっています。だいたい1年に50~100本くらいの案件に取り組むことが多かったんですが、Webサイトの動作チェックは毎回必ず行います。Webサイトのコンセプトが違っても、チェックすることは同じ。「この作業を楽にできないものか」という気持ちがあったんです。
――なるほど。Web制作の現場から生まれたツールということですね。
井村はい。グーグルをはじめとして、チェックするためのツールは世の中にたくさんあります。スピードをチェックするPageSpeed Insights、Facebookの見え方をチェックするシェアデバッガー、Twitterの見え方をチェックするCard validatorとか。
でも、何百、何千とあるページを全部チェックするのは現実的ではありません。だから多くの場合は、「トップページとコンテンツの数ページだけをチェックして問題がなければOK」といった運用になります。全ページのチェックを自動でやってくれるツールがあったらなあと思い、自分で作りました。
――すると、WW checkerはエンジニア向けのツールなんでしょうか。
井村エンジニアやコーダーも対象ですが、マーケターの方にも役立ちます。なぜなら、WW checkerを使えばHTMLソースを読む必要がないからです。
エンジニアなら「コードを見ればわかる」ことでも、コードが読めない人は読める人に依頼するしかないし、チェックには時間がかかる。リリースを打ったタイミングで肝心のリンク先が404エラーとか、格好悪いというか、悪夢ですよね(笑)。それをマーケター自身の手で防げます。
- エンジニア・コーダー: チェックの手間を省いて時間を短縮できる。手動ではないので正確性も上がる
- マーケーター: HTMLソースを読まなくても1クリックでエラーをチェックできる
Web担当者は「metaタグ」や「リンク切れ」をチェックすべし
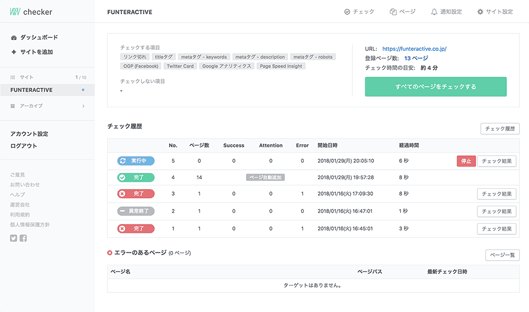
――“転ばぬ先の杖”ですね。実際の画面を見せていただいてもいいですか?
井村はい。チェックしたいWebサイトを登録して、「すべてのページをチェックする」を1回クリックすれば全部チェックできるようになっています。
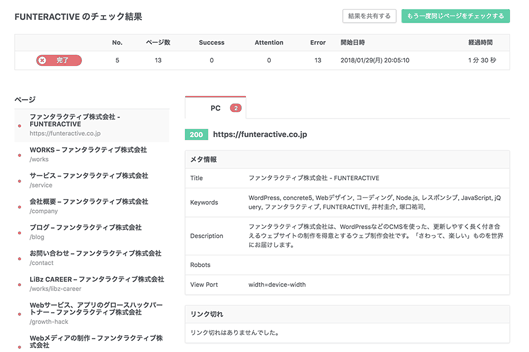
――画面を見ると、グーグルが提供しているSearch Consoleを思い出します。Search Consoleとは、どう違うんですか?
井村Search Consoleは、「実際にWebサイトがどう見えているか」というよりも「グーグルがそのWebサイトをどう見ているか」を確認するツールです。それに対して、WW checkerは実際のWebサイトの見え方やシェアされたときの見え方をチェックします。目的が異なるので、それぞれを使っていただくのがベストです。
グーグルもたくさんツールを出していますが、エンジニアじゃない人にはわかりづらいんですよね。WW checkerは「難しいことを一切考えず、クリック1回でいい」のが特徴です。
――Web担当者やマーケターは、WW checkerで何を見ればいいのでしょうか?
井村いくつかありますが、重要なのは次の3つです。
- Googleアナリティクスのタグがきちんと入っているか?
- meta要素が正しいか?(特にrobots)
- リンク切れなどのエラーはないか?
どれも致命的なエラーなので、見つけたらすぐに対処したいですね。meta要素の「robots」はあまりなじみがないかもしれませんが、ページの公開前には、検索エンジン避けを目的としてmeta要素にロボットを制御する記述をしていることがあります。でも、ページを公開したのにこれを取り忘れるというミスが、意外とあるんです。新規ページの公開時に特に気を付けたいポイントです。
――なるほど。チェックはどのくらいの頻度ですればいいのでしょう?
井村おすすめなのは、毎日出社したら1回クリックして、エラーがないかチェックする使い方です。自分でやってもいいですし、Web制作会社に使ってもらっても構いません。一番理想的なのはサイトオーナーがWW checkerのアカウントを持って、招待機能を使ってチームで共有することです。制作現場の負荷も大きく減らせますので。今後、定期的なチェックを自動で実行する機能も開発を予定しています。
面倒なことはツールに任せて、本来の仕事に時間を使ってほしい
――今はベータ版とのことですが、正式版はいつごろを予定していますか?
井村遅くとも2018年4月には正式版を公開したいと考えています。無料のフリープランと有料のソロプランを予定していて、有料プランは月額980円です。無料でも1サイトかつ10ページまでならチェック機能は使えるので、ぜひ試してみてください。
正式版公開までは、有料の機能も無制限に使えるようにしています。今チェックした結果が、正式版がスタートしたら突然見られなくなるということもないので安心してください。

――最後に、Web担当者Forumの読者の方に何かひとことあれば。
井村WW checkerは、広くいえばWebサイトをお持ちのすべての方、もう少し狭めるならエンジニアやコーダー、そしてプロジェクトのディレクターやマーケターなど事業会社の方を対象にしたサービスです。
Webって新しいものがどんどん出てくる一方で、古いものがどんどん消えていって、正直しんどいですよね。たとえばOGPの仕様が変わったとか、「たまたまそれを知っていたかどうか」で事業の成果が左右されるのはもったいない。
だからといって全方面の仕様を勉強し続けるのは、マーケターの本来の仕事ではないですよね。SNSの仕様変更などは、ツールが常に最新の状態でチェックしているので何かあればすぐにわかります。そこはツールを使って楽をして、本来の仕事であるマーケティングに時間を割いていただきたいと、そう考えています。
- WW checker
https://checker.webworkflow.jp/