仕組みで解決できることを、やさしさで解決しない。SmartHRが考える「well-working」のためのアクセシビリティとは?
従来からアクセシビリティに取り組んでいるSmartHR。どのような考え方でアクセシビリティに取り組んでいるのかを聞いた。
2024年4月25日 7:00

改正障害者差別解消法が4月1日から施行され、事業者の合理的配慮の提供が義務化された。障害がある・ないにかかわらずすべての人にとって利用しやすいことは大切だ。
人事労務ソフトを提供するSmartHRは、従来からアクセシビリティに取り組んでいる。2023年末の障害者週間(12月3日から12月9日まで)に合わせて公開したスペシャルムービーは多くの共感を呼んだ。
同社ではどのような考え方でアクセシビリティに取り組んでいるのか、アクセシビリティ本部Directorの桝田草一氏とブランドコミュニケーション本部の中澤茉里氏に聞いた。
SmartHRにおけるアクセシビリティの取り組み
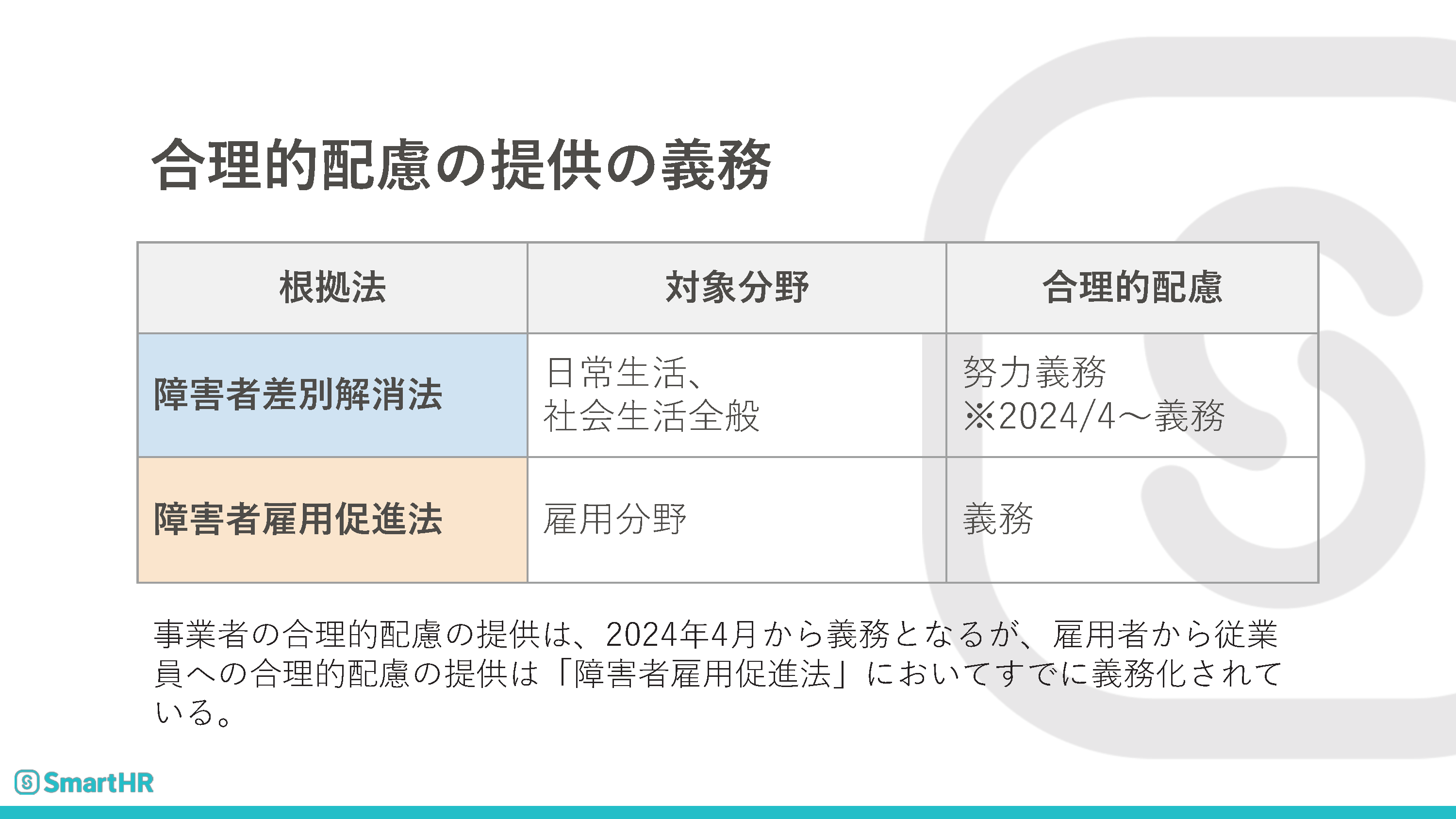
合理的配慮とは、「障害のある人から、社会の中にあるバリアを取り除くために何らかの対応を必要としているとの意思が伝えられたときに、負担が重すぎない範囲で対応すること」(内閣府)。雇用者から従業員への合理的配慮は「障害者雇用促進法」ですでに義務化されているが、社会生活全般を対象とする「障害者差別解消法」の改正で、サービス提供者から利用者への配慮も義務になった。

合理的配慮とは、たとえば段差にスロープを渡す、筆談用具を配備するなどのことだが、Webサービスであっても配慮が必要なことは変わりない。というより、自社のWebサイトがアクセシブルなら、それだけリーチできる人が増えるのだから、対応して損なことは何もない。
SmartHRは人事労務のクラウドサービスを提供しているが、そもそも人事労務の面倒な手続きを、誰でも簡単にできるようにするためのツールとして開発された。コーポレートミッションは「well-working:労働にまつわる社会課題をなくし、誰もがその人らしく働ける社会をつくる。」で、「誰もが」を本気でやろうとしているのが、アクセシビリティ向上の取り組みだ。
SmartHRのようなバックオフィスのツールを含め、企業の業務用ツールは「使いにくいから別のソフトを使う」というわけにはいかない。アクセシビリティの問題で使えない社員がいると、その人向けに別のフローを用意しなければならない。すべての社員が使えないと、企業にとって余計なコストや手間がかかるということだ。
使えない社員がいるときは、総務の担当者が手伝ってあげればいいと思うかもしれない。しかし、毎回お願いするのは申し訳ないと思うのではないか。総務担当者はいつでも手が空いているわけではないし、席を外していたり、休憩をとっていたりすることもあるだろう。それを仕組みで解決するのが、「アクセシビリティの向上」だ。
以前は、『やさしさ禁止』というスローガンを掲げていたこともあります。アクセシビリティを担保して働きやすい環境を作るのは、配慮というより人権の問題。だから、やさしさ頼みではない方法が必要です(桝田氏)
誰もが自分らしく働くために必要なのは、担当者の「やさしさ」に依存せず、システムで自己解決できるようになっていること。それが、SmartHRにおけるアクセシビリティの基本的な考え方だ。

アクセシビリティを専門に担当する部署を設立
一般的に、プロダクトの使いやすさについて検討し実装するのは、デザイナーやエンジニアだ。SmartHRには複数のプロダクトがあるので、以前はそれぞれのプロダクトのデザイナーやエンジニアがその役割を担っていた。
しかし2022年、先天性の全盲の視覚障害者であるアクセシビリティスペシャリスト・辻勝利さんが入社したことをきっかけに、アクセシビリティを専門とするアクセシビリティ本部が設置された。プロダクトごとにバラつくことなく、全社で一定レベルのアクセシビリティを担保するための、全社横断的な役割を担う部署だ。
また、「誰もが」の中には日本語がわからない人も含まれるので、多言語対応もアクセシビリティに含めている。アクセシビリティ本部の役割は、おおむね以下の3点だ。
- 複数のプロダクト開発チームに対して、アクセシビリティの高いソフトウェアを開発するための支援を行う
- 開発チームだけでは改善できない高度な問題を直接改善する
- 多言語化を支援する
現状では、SmartHRにはプロダクトのデザインに関する部門として、プロダクトデザイン本部とアクセシビリティ本部という2つの本部がある。それぞれの役割分担を図にすると、以下のようになる。

プロダクトデザイン本部は、プロダクト自体の使いやすさの理想状態を追求し、私たちアクセシビリティ本部は、どれだけ多様なユーザーが使えるかを追求しています。
これは私の持論なのですが、使いやすさのど真ん中が、私たちの想定しているペルソナに合致したユーザーにとっての使いやすさだとすると、ペルソナ像からユーザー像が離れていくにつれて、少しずつ使いやすさの度合いが低減していく。ユーザーのペルソナからの乖離度を横軸にとって、プロダクトとしての使いやすさを縦軸にした、面積の部分を大きくすることが、使いやすさの総量だと思っています。
図の意味としては、プロダクトデザイン本部は縦方向にトップを上げていき、アクセシビリティ本部は、横方向に広げていく。ただ大事なのは、トップの使いやすさを上げるためにも裾野を広げる必要があるし、多様な人が使いやすければ、トップの使いやすさも上がる。だから、プロダクトデザインの青い矢印が真上ではなく斜めに広がっているし、アクセシビリティの赤い矢印も少し上向きに湾曲しています(桝田氏)
行動に制限がある人にも使いやすくすることで、ペルソナど真ん中の人にとっても使いやすくなることがある。「ちょっと面倒だけど、できる」から不満とまでは思っていなかったが、「ここが改善されたことで、すごく使いやすくなった」ということがあり得るのだ。
また、ペルソナを考えるとき、デモグラや趣味・嗜好以外に、行動に何かの制限があることも想定するべきではないか、ということでもある。
よく、このサイトのユーザーは20代の働く女性で可処分所得が高い、のようなペルソナを作ると思いますが、その人だって目が見えない可能性や耳が聞こえない可能性がある。そういう、ペルソナに描かれない部分によって、ユーザーインターフェースのアクセシビリティが担保されないケースがあると思います(桝田氏)
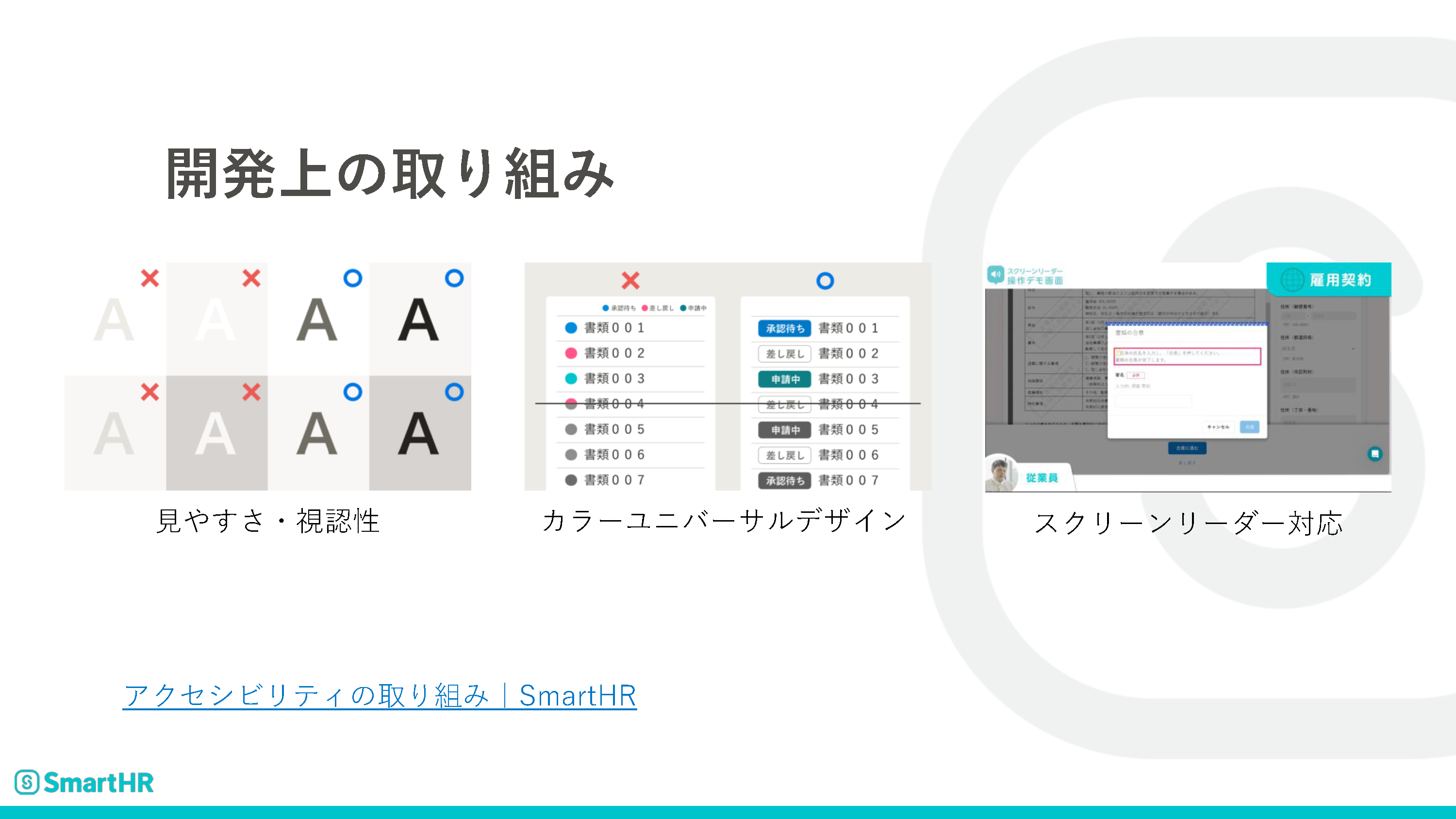
具体的な取り組みとして、例えば以下のようなデザインを取り入れている。

上の図はSmartHRの「アクセシビリティの取り組み」というWebページ上に掲載されている。SmartHR社内には、さまざまな特性を持ったアクセシビリティテスターが在席(障害者雇用4名+業務委託数名)していて、社内でテストを行える。
働く環境のアクセシビリティ向上についても取り組んでいる。たとえば、SmartHR社内のSlackには落とし物チャンネルがあるが、以前は投稿者が写真を貼って「どこどこに落とし物がありました」とだけ書き込まれていた。それだと、テキスト読み上げツールを使っている視覚障害者には、何の落とし物があったかわからない。そのことに研修で言及したところ、写真に代替テキストを入れたり、本文で「○○の部屋に青い傘が落ちていました」のような書き込みになったりしてきたという。
特設サイト「SmartHR ACCESSIBILITY」で取り組みを発信
SmartHRのアクセシビリティに関する取り組みについては、特設サイト「SmartHR ACCESSIBILITY」で紹介されている。話題になったスペシャルムービー「職場に必要なのは、あなたのやさしさです?」がページ上部に掲載されている。これはかなりお勧めだ。
このWebサイトの開設を担当したのは、ブランドコミュニケーション本部の中澤茉里氏。きっかけについて以下のように話す。
SmartHRの思想や価値観を社会に伝えて、もっとSmartHRのことを知ってもらうためのアクションをするのが、私の所属するブランドマーケティングユニットの役割のひとつです。well-workingというコーポレートミッションを、言葉として広げるだけではなく、実際にやっていることを伝えることで解像度が上がると思い、アクセシビリティに関する発信を企画したんです。
私自身は、入社するまでアクセシビリティについてまったく知らなかったのですが、入社してから先ほど出てきた『やさしさ禁止』のようなメッセージを耳にして衝撃を受けました。これは仕組みで解決していくべきことで、そもそも人権の話なんだ、というのがすごく印象に残りました。この考え方はまだ社会で広く知られていないのではと思い、well-workingを一般向けに直接情報発信する目的でまずWebサイトを作りました。
ただ、Webサイトだけだとそれなりに興味がある人にしか見てもらえない。より多くの人に知っていただくきっかけとしてスペシャルムービーを作りました。じわじわ少しずつ届けばいいなと思っていましたが、想像よりはるかに多くの方に見ていただいて、その反応の大きさに私たちも驚いています(中澤氏)

Webアクセシビリティを向上させるための心構え
「すぐにSmartHRと同じレベルで」というわけにはいかないが、自社のWebサイトでアクセシビリティを向上させようと考えたとき、まず何から始めればいいのだろうか。
Webアクセシビリティについては、国際的なガイドラインである「Webコンテンツアクセシビリティガイドライン」や、JIS規格の「JIS X 8341-3 2016」がある。しかし、必ずそれに準拠しなければならないというわけではないと、桝田氏は言う。
それに準ずるものでなくても、たとえばアクセシビリティの専門家・植木真さんの提唱するアクセシビリティ基本の10項目から始めてもいいのでは(桝田氏)
植木氏はWebアクセシビリティの専門家で、「Web担当者Forum」のマンガに登場して、アクセシビリティ基本の10項目を紹介している。
全部をすぐに実行できなくても、たとえば画像の代替テキストだけはとりあえず入れようというレベルでもいいだろう。自分たちがどこから始めてどこまでやるのか、チーム内や会社で合意をとる。その過程がアクセシビリティについての学びにつながるはずだ。
さらに、意識を変えるための1歩目としては、自分たちが作っているWebサイトを、視力が弱い、色の区別がつかない、手が動かしにくいなど、どのような人でもいいので、障害当事者の方に触ってもらうことができるとさらに良いだろう。
これまでまったく意識していなかったとしたら、たいてい愕然とする結果になると思う。それを見てショックを受けるところから始めるというのは、多くの人がアクセシビリティに目覚めてきた流れです(桝田氏)
社内に当事者がいない企業も多いと思うが、知り合いでも、知り合いの知り合いでも、もしいたらぜひお願いしてみよう。それも難しい場合は、それをサービスとして提供している事業者もある。
ただ桝田氏は、社内に障害当事者がいることは、さらに価値があると言う。
自分の仲間が障害当事者だと、自分ごと(自社ごと)になるので、モチベーションが一段上がる。同僚が使えないものを作って、それを世に出して満足か?というエンジニアの矜持、クラフトマンシップのようなものが、開発者にはあります(桝田氏)
- 漠然と「アクセシビリティをよくしよう」ではなく、何をどこまでやるのかあらかじめ方針を立て、チーム内で合意をとる
- 自分たちのWebサイトを障害当事者に触ってもらう
最後に、社会全体のアクセシビリティ向上やユニバーサルデザインの普及に関して、今後どのような取り組みを考えているか、お二人に聞いた。
私たちは、これまでも開発上のノウハウなどさまざまな情報を発信してきました。法律の追い風もあり、共にやる会社が増えてきましたが、それだけでは不十分です。今後は基準作りや啓蒙・調査を共同でやるような、アクセシビリティに関する業界コミュニティを作っていきたい。それによって、開発者だけでなく、一般の方やお客さんにも伝えられるようなアクションをとっていきたいと思います。今回の法改正をきっかけに、合理的配慮を求める声が多くなって、それに対応したといういい事例が増え、当たり前になればいいなという願望を持っています(桝田氏)
当社が発信するだけでは、社会はなかなか動かないと思います。スペシャルムービーは教育現場や企業の研修に使いたいという問い合わせも多数あり、さまざまなところで利用いただいています。自分たちのメッセージや動画が、より多くの方に見ていただけるものになることで、少しずつ社会全体のアクセシビリティ向上が高まっていくといいなと思っています(中澤氏)
バックオフィスのツールとして、人事労務だけがアクセシブルでも、他のツールがそうなっていなければ、働きやすさは損なわれる。また、人事労務のツールでアクセシビリティに配慮しているのがSmartHRだけというのも、決して健全な状態ではない。アクセシビリティについて意識高く取り組む仲間が増えることで、社会全体のアクセシビリティが向上していく。
その中で、私たちがリーディングカンパニーとして業界全体をリードしていれば、自然と競争力はついてくると思う。なるべく秘匿にするのではなく、どんどん情報を出すことで、全体を盛り上げつつ、自分たちが競争力を得るということが健全かなと思っています(桝田氏)





























