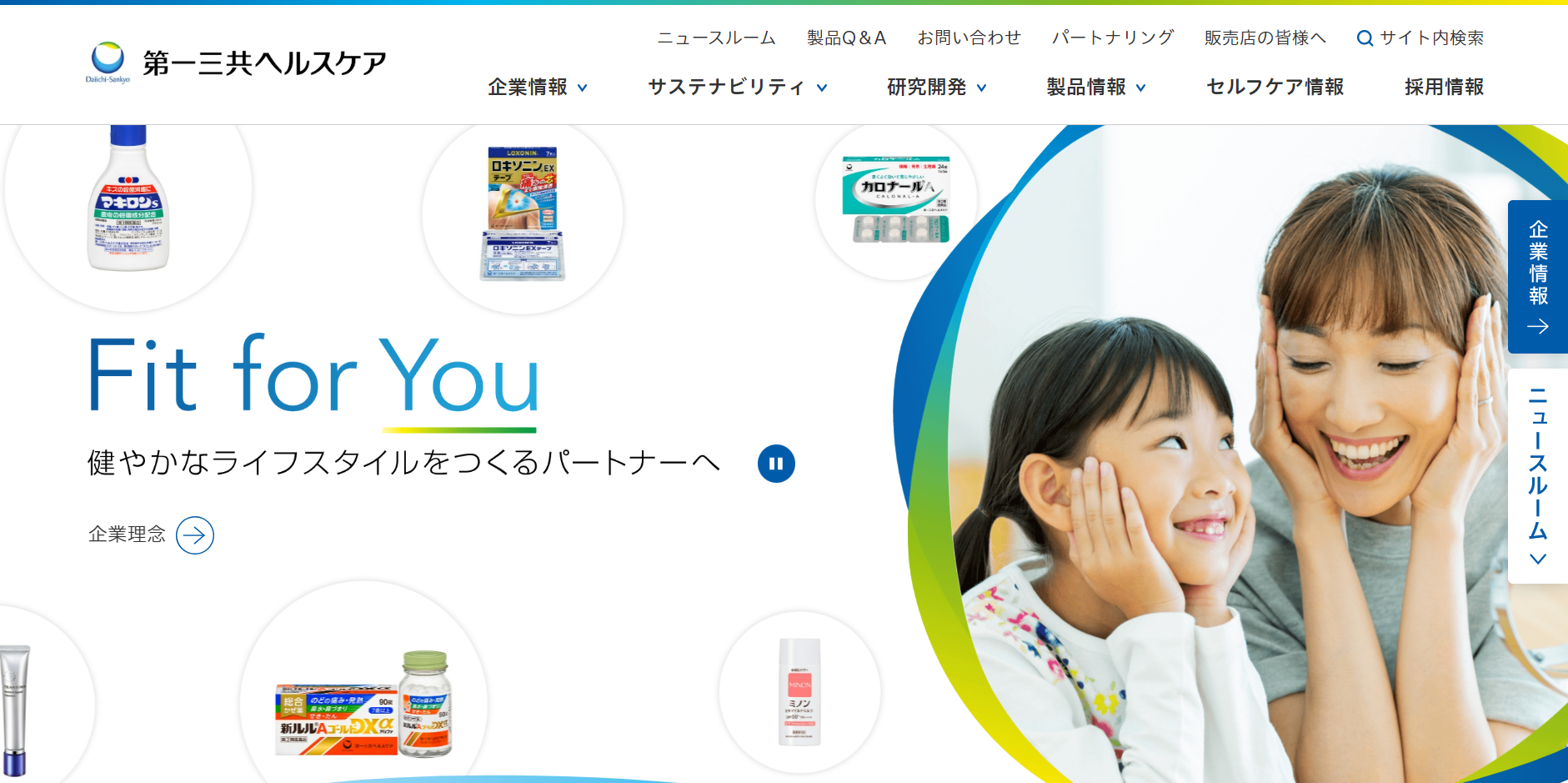
第一三共ヘルスケアは、より多くの生活者にとって見やすく使いやすいコーポレートサイトを目指し、2024年4月1日に全面リニューアルオープンした。今回のリニューアルでは、情報発信強化や情報の充実に加えて、「Webコンテンツアクセシビリティガイドライン(WCAG)2.2」のレベルAAを目標に、ウェブアクセシビリティ向上への取り組みも行った。その背景や内容について、同社広報部デジタルコミュニケーショングループの加藤美輪子氏に聞いた。
目的は「情報提供・利便性の最適化」と「想いを伝える発信の場として機能させること」
第一三共ヘルスケアでは、3~5年おきにコーポレートサイトのリニューアルを実施している。今回のリニューアルの目的は、
- 高齢者や視覚に障がいのある方も含め、より広いユーザー・ステークホルダーへの情報提供
- 利便性の最適化
- 第一三共ヘルスケアの想いを伝える発信の場としての機能
だった。ウェブアクセシビリティについては、
- ロービジョンなどの視覚障がいや色覚多様性を考慮した読みやすい配色のコントラスト比を採用
- 動きのあるコンテンツが苦手な方などに配慮したアニメーションの動きを停止させるボタンを設置
といった対応をするなど、「WCAG 2.2」のレベルAAを目標に取り組んだ。

「WCAG 2.2」のレベルAAとは?
WCAG(Web Content Accessibility Guidelines)は、情報アクセスに困難がある人でもWebコンテンツを使いやすくするための、ウェブアクセシビリティに関するガイドラインである。インターネットのための主要な国際標準化機構であるW3C(World Wide Web Consortium)が策定・勧告しているもので、最新のバージョンは2023年10月に公開されたWCAG 2.2だ。
このガイドラインでは、どのような人にも使いやすいことや、特別な技術に依存しないことを目指している。障がいのある人というと視覚、聴覚、色覚などをイメージするかもしれないが、それだけでなく、手に麻痺がある人、脳機能の特性で動くものを見続けるのが苦手な人、など、一般的に想像される以上に不便を感じている環境の方は多い。また、高齢の人、利き手をけがした人、手元に限られた性能のデバイスしかない人など、あらゆる人にとって使いやすい状態を目指す。
基準には、3つの適合レベルがある。「レベルA」は基本的かつ優先度の高い基準で、適合レベルとしてはもっとも低い。もっとも高い「レベルAAA」は実装難易度が高く、比較的優先度の低い基準となる。バージョンが上がるにつれて各適合レベルの達成基準が増えているが、WCAG 2.2の達成基準の数は、
- レベルA:31
- レベルAA:24
- レベルAAA:31
となっている。つまり、レベルAAを達成するには合計55個、AAAを達成するには合計86個の基準をクリアしなければならない。

広報部デジタルコミュニケーショングループ
加藤美輪子氏
改正法の施行を視野に、2022年にリニューアルガイドラインを決定
第一三共グループでは、「世界中の人々の健康で豊かな生活に貢献する」というパーパスを掲げている。この「世界中の人々」という言葉にはグローバルという観点だけでなく、年代や置かれた環境、さまざまなコンディションの人を含むと捉えている。
そういったあらゆる人々の健康で豊かな生活に貢献することが重要だと考え、どのような人にも見やすい情報提供を心がけてきた。とはいえ、自分たちが良かれと思ったことが、すべて思ったとおりの結果をもたらしたわけではない。
2021年5月に改正障害者差別解消法が成立しました。その年の終わりに、ウェブアクセシビリティの外部パートナーに簡易チェックを依頼したところ、課題が多く見つかる状態でした。現状を知って、これを機に改善はもちろん、高い基準をクリアするものにしたいと思いました。2022年度中に社内全体のウェブアクセシビリティガイドラインを決め、勉強会も行ったのが伏線で、今回ウェブアクセシビリティをターゲットにしたリニューアルをしました(加藤氏)
第一三共ヘルスケアには、コーポレートサイトの他に、各ブランドのサイトやオウンドメディアがある。ブランドによっては、ブランドカラーがコントラスト比を満たさないなど、これまでの考え方では遵守が難しい場合もあったが、あらかじめ目線合わせをしてきた勉強会が功を奏し、忙しい担当者それぞれが、限られた予算の中でも受け手の立場に立った改善に取り組んできてくれたと感じている。なかでもコーポレートサイトは、あらゆる人が見るので、基準のレベルはAA。一方、ブランドサイトは項目数を絞って達成目標を設けている。
また、当時のコーポレートサイトには、ウェブアクセシビリティ以外にも、以下のような問題があった。
- 情報が増えすぎて、(特にスマートフォンなどの限られた環境で)、煩雑な見せ方になってきた
- コーポレートサイトを通じて発信したい部門が増え、部門ごとの発信の企業としての優先度が曖昧なまま情報が蓄積されてきた
- 製品情報へのアクセスが多いこともあり、製品中心のデザイン・構造になっていたが、企業姿勢や思いが十分に伝えられていなかった
さまざまな問題があり、改正法の施行に合わせるため、このタイミングでリニューアルに踏み切った。
リニューアルのスケジュールが前倒しに
コーポレートサイトの規模は、PDFを除いて3000ページほどと、かなりページ数が多い。これは、製品数やブランド数が多いことが背景だが、それに加えて個々の製品ごとに一問一答でFAQがあり、膨大なページ数になっている。
FAQは専門のグループで運用しているが、サステナビリティを担当する部署、お問い合わせを管理する部署、採用を担当する部署など、コーポレートサイトには関係する部署が多い。
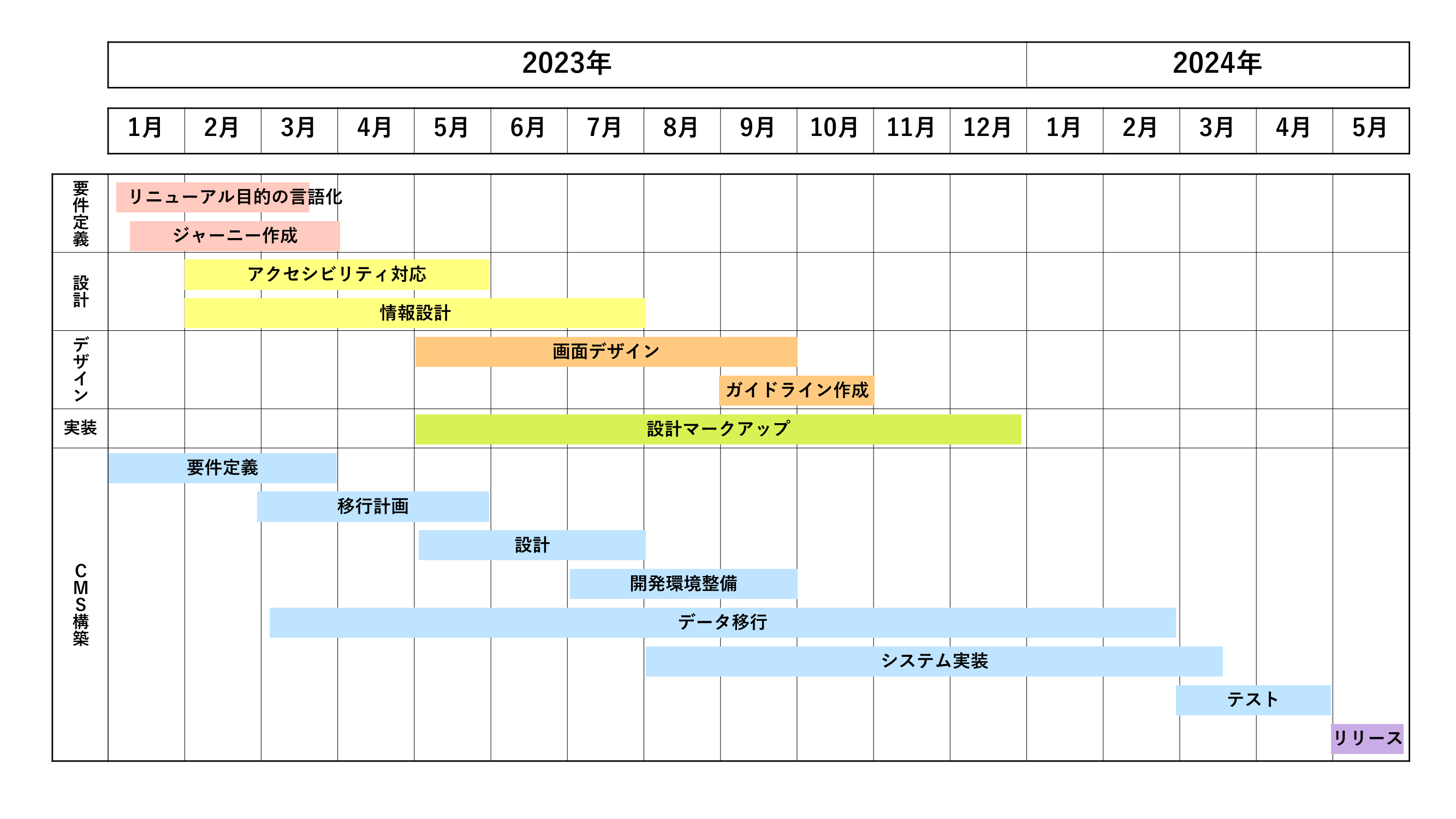
2022年度中にウェブアクセシビリティのガイドラインを決め、その次の年末(2022年12月)にリニューアル実施パートナーのコンペを実施。2024年6月を公開目標として、プロジェクトがスタートした(改正法は「公布日から起算して3年を超えない範囲内において政令で定める日から施行する」とされていたことから、「2024年6月施行」と見込んでいた)。当初のスケジュールは以下のとおりだ。

まず要件定義をして、次に設計、デザインと実装に進むという流れになっている。実は、当初は改正から3年以内の2024年6月の改正法施行を想定して進行していたが、プロジェクトの途中で4月施行が決定。そのため、4月1日公開に間に合うようにすべてのスケジュールを前倒しした。社内関係者の理解と協力、制作会社との密な連携と、プロジェクト全メンバーが一丸となって取り組んだことで、きちんと改正法施行に間に合う形で公開できた。
リニューアルコンセプトを定義し、各部署のヒアリングに時間をかけた
プロジェクトでは、最初に広報グループ(現在の広報部)でワークショップを実施し、コーポレートサイトリニューアルに向けた課題感やゴールの目線を合わせた。重要ワードを抽出し、リニューアルコンセプトを定義。その結果決まったのが、記事の冒頭で述べたリニューアルの目的だ。
「スケジュールの中で、もっとも時間をかけたのが設計の部分だった」と加藤氏は言う。
以前のコーポレートサイトでは製品情報がメインだったため、対象ユーザーは主に製品を検討・購入している方だった。しかし、企業姿勢を知っていただくこともコーポレートサイトの役割に含まれたため、就活生や取引先に対しても、「何を求めて訪問いただいているのか」をもう一段階突き詰めて検証することが必要でした。そういう方々にどのような満足を提供できればよいのかを、各部署にヒアリングすることにかなり時間をかけました(加藤氏)
コーポレートサイトのユーザーテストは何度か実施したことがあるが、社内の各部署に対するヒアリングをする場がなかった。今回のリニューアルでは、ウェブアクセシビリティと同時に「企業の想いが伝わる」ことも目的になったため、その部分に時間をかけたということだ。
関係部署が多いため、設計について想定していたよりも時間がかかりましたが、関係者全員が一丸となることで、コーポレートサイトに対する意識が変わりました。実施してよかったと思っています(加藤氏)
最終的には、企業姿勢を表すトップページの実現や、さまざまな方の健康をサポートするセルフケア情報の拡充のほか、サステナビリティ情報の拡充、FAQ情報の探しやすさ向上など、各部門のニーズを踏まえて情報を刷新した。
また、ウェブアクセシビリティの専門家に協力をあおぎ、情報アクセスに困難がある当事者によるチェックも実施した。さらに、ウェブアクセシビリティだけに注力してユーザビリティがおろそかになってはいけないので、ユーザビリティの専門家を交えることで、「使えること」+「使いやすいこと」の両立にもこだわった。
リニューアルの成果と今後の展望
改正法施行までの期間の短さや、多数の部署にヒアリングしたことなどから、作業的にはかなり大変で、「制作会社からは、通常の3倍大変だったと言われた」(加藤氏)とのことだが、具体的な反省点として加藤氏が挙げたのが、「設計とデザインは同時進行の方がいい」ということだ。
設計段階で各部署に意見を聞いて、その後ページのデザインを見せて意見を聞くという順序で進めたのだが、通常の業務でサイト制作に携わっていない部署に、ワイヤーフレームや樹形図のサイトマップを見せてもピンとこない。しかし、ページデザインになったものを見せると、「ここはこうしてほしい」という反応がすぐに返ってくる。
設計に時間をかけて最初にきちんとしたものを作れば、後の実装はどんどん進められるというイメージがあるが、一概にそうとも言えないことが、やってみてわかりました。いわゆる、ウォーターフォール型で設計に時間をかけるのではなく、アジャイルに近い形でデザインと設計を進める方が、結果的に手戻りが少なく、工数削減ができたかもしれません(加藤氏)
リニューアルの成果としては、初動ではあるが、ユーザーアンケートではリニューアル前後で「サイトの使いやすさ・情報の見やすさ」は16ポイント、「企業の興味・関心の深まり」は12ポイント向上した。健常者を含め、さまざまなコンディションの方にとってサイト自体の利便性が上がったのかどうかについては、今年度かけて検証をしていく。
今後の方針としては、
- あらゆる生活者にとって当事者目線で使いやすい
- 製品情報を含め、セルフケア情報を発信し、健やかなライフスタイルを後押しする
サイトを目指していく。また、ウェブアクセシビリティについては、基準をクリアすればそれでいいということではなく、常にアップデートしていくこと、そして、これまで情報収集に不便さを感じさせてしまっていた方々にも「情報を知ることができて助かった」と感じてもらえることが本質的だと考えている。
本質的にきちんと適合しているかどうかは、今後もずっと目指していきたいし、それをかなえるようにコーポレートサイトを運用していきたい(加藤氏)