「アクセシビリティ」をテーマに、年に1度開催されているグローバルカンファレンス「CSUN」。今年の参加メンバーがレポートする本連載記事の第1回では、インフォアクシアの植木氏がCSUNの全体像を、第2回ではコンセントの中村が訴訟コストに関するセッションやADHD当事者の方によるセッションをご紹介しました。
第3回では「Web/紙媒体を横断するアクセシビリティ」に取り組んでいるコンセントのデザイナーでディレクターの佐野が、「PDFをはじめとする文書のアクセシビリティ」と「地図のアクセシビリティ」についてのセッションをご紹介します。
PDFのアクセシビリティとは?
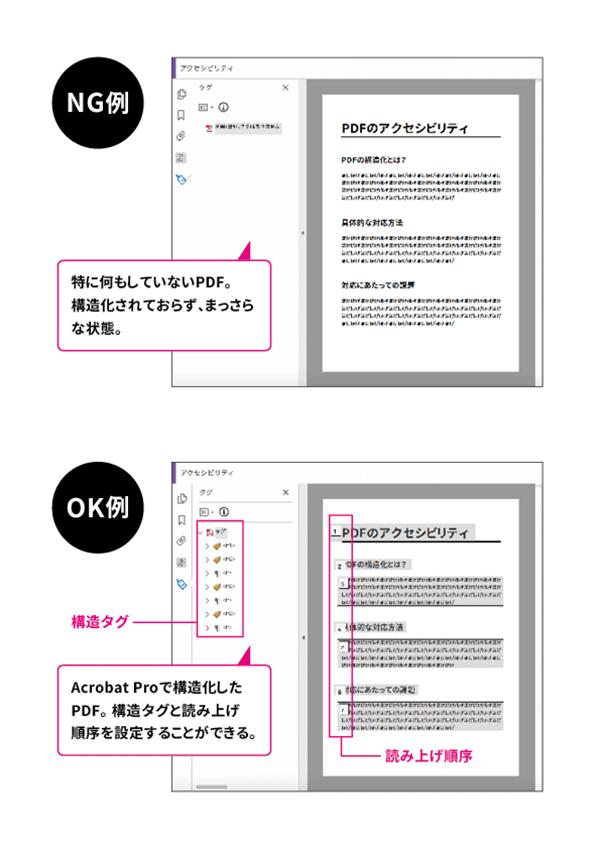
PDFもアクセシブルにできることをご存知でしょうか? アクセシブルなPDFとは、一言で表すなら「HTMLのマークアップのように、適切に構造化されたPDF」です。アクセシブルなPDFであれば、スクリーンリーダー(画面読み上げソフトウェア)を使用した際、Webページと同様に見出しや表組みなどの構造を読み取り、正しい順序で読み上げることが可能です。
アクセシブルなPDFを作成する方法は、主に2つあります。
- 既存PDFをAcrobat Proを用いて編集し、後から構造化する
- Word、PowerPoint、InDesignなどで元となるデータを作成する際、適切な機能を用いて構造化し、その構造を保持して書き出す

日本ではあまり対応が進んでいないのが現状
PDFをはじめとする文書※1のアクセシビリティは、日本ではWebアクセシビリティ対応において「例外事項」として扱われることが多く、具体的なノウハウや、そのような事業を展開している企業が少ないのが現状です。
※1 本記事で指す「文書」とは、「そのデータ自体が印刷して配布されたり、ユーザーがローカル環境にダウンロードしてアクセスしたりする可能性のあるもの。いわゆる「Webコンテンツ」に該当しない、PDF、Wordドキュメント、PowerPointドキュメントなど」のことです。
しかし、本来「Webアクセシビリティ対応」には、「PDFのアクセシブル化」も含まれます。なぜかというと、Webブラウザ上で閲覧できるものは「Webコンテンツ」に該当するため、Webアクセシビリティ対応の対象となるからです。PDFはブラウザ上で閲覧することができますよね。そのためWebコンテンツであるPDFは、HTMLと同様にWebアクセシビリティを確保すべきなのです。
PDFの多くは、ユーザーが必要とする情報が掲載されている媒体です。たとえWebブラウザに掲載されておらず「Webアクセシビリティ対応」の対象外であったとしても、文書もアクセシブルであるべきなのではないでしょうか。「マシンリーダブルなもの」つまり「機械が理解できるもの」は、アクセシブルにできるんですから。
欧米でのニーズの多さ
今回CSUNに参加して最も感じた欧米と日本との差は、文書のアクセシビリティに対するニーズの多さです。
第1回と第2回の記事でも紹介していたように、海外諸国ではWebアクセシビリティの確保が法律で義務付けられている場合が多いです。たとえば、アメリカではSection508、ADA、ACAAといった障害者やアクセシビリティに関わる法規制が複数存在しており、問題があれば提訴される可能性があります。そのため文書のアクセシビリティのニーズが多いようです。
一方日本では、アクセシビリティの確保は民間においては努力義務であり、強制力が弱く罰則もありません。そのため、対応が後回しにされがちです。やはり法的なリスクが少ないという現状が、文書のアクセシビリティ対応があまり進まない理由だと考えられます。
欧米ではアクセシブルな文書の変換・作成サービスを提供している企業が複数あります。PDFだけでなくWordやPowerPointといった文書全般や、HTML5への変換サービスを展開している企業もあります。スピーカーがそういった企業の担当者で、自社サービスの紹介をしているセッションもあれば、Adobeの担当者がPDFに対応する理由や方法、チェックツールについて語るセッションもありました。
対応にあたっての課題は万国共通
日本とのニーズの差を実感する一方で、実務での共通点は非常に多かったです。PDFをはじめとする文書のアクセシビリティは、アメリカでも「対応すべきだが、難易度が高く厄介な存在」と認識されていました。私を含め各セッションの参加者には業務担当者が多かったようで、登壇者への質問はかなり実務的なものが目立ちました。
たとえば、「パンフレット(ブローシャー)はアクセシブルにできますか?」という質問。スピーカーの回答としては「できなくはない。しかし、難易度は高い」ということでした。もともと印刷する冊子用に作られたパンフレットは、文字要素と画像が複雑に入り組んだレイアウトであることが多いです。
アクセシブルなPDFにするには、見出しなどの情報構造と要素ごとの読み上げ順序を適切に設定する必要があります。レイアウトが複雑であればあるほど、この構造化の難易度は高くなります。
特にパンフレットなどのページ数が多い冊子は、1冊を通しての章立てや、見開きで成立する情報構造を前提として作られています。それらをアクセシブルなPDFとして構造化するとなると、現実的に考えて難しい部分があったり、物理的に工数が非常に多くかかってしまったりという現状があります。
アクセシブル文書作成はコストがかかりすぎる?
こういった事態に対し、「Is Document Accessibility Really Cost Prohibitive?(アクセシブル文書の作成コストは本当に高すぎるのか?)」というDeque Systems(デキューシステムズ)社※2のSachin Gupta(サチン・グプタ)氏とTom Wright(トム・ライト)氏によるというセッションがあり、アクセシブルな文書作成のコストを削減して継続的に取り組んでいくためのポイントが述べられていました。
※2 第2回でも紹介したDeque Systems社は、アメリカでチェックツール開発やコンサルティング等、デジタル分野のアクセシビリティを高める活動に幅広く取り組んでいる企業です。

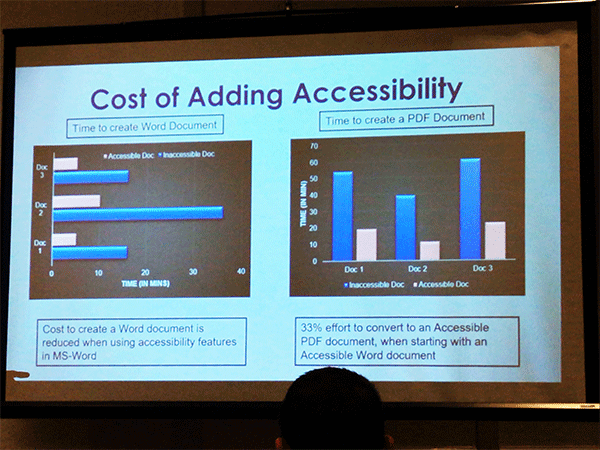
セッションの中で、アクセシブル文書作成コストに関するデータが紹介されていました。上図の左の棒グラフは、Wordでの文書作成時に適切な構造化機能を使用することで、Word文書作成自体の工数が削減できることを示しています。
さらに右の棒グラフでは、そのような機能を用いて作成したWord文書をPDFに変換することで、そうでない場合に比べて33%の労力でアクセシブルPDFが作成可能なことが示されています。
つまり、アクセシビリティを考慮せずに作られた文書をゼロからタグ付けするよりも、Wordファイルでタイトル、見出し、箇条書きといったスタイルを用いて文章を作成し、それをPDFに変換する方が作業効率が良くなるということです。
「文書」である必然性を疑うことも大事
またセッションでは、まず文書をアクセシブルにしようとする前に、「そもそもこの情報が文書である必要はあるのか。同じ内容をWebページで提供してはどうか」という観点をもつべきである、ということが述べられていました。

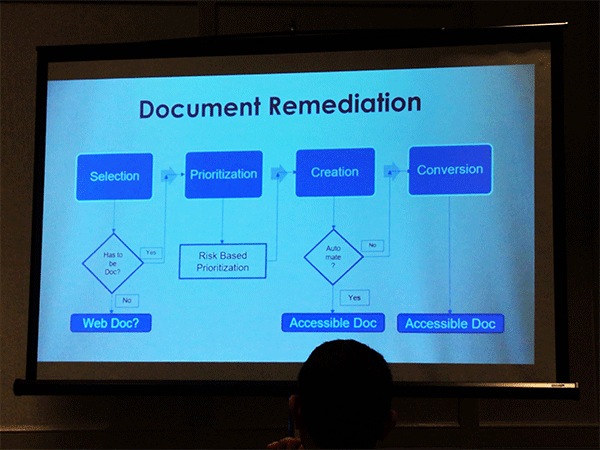
セッションで紹介されていた、ある文書をアクセシブルにしようとした時の業務フロー図では、最初に「Has to be Doc?」(=ドキュメントである必要はあるか?)という質問が書かれています。そして、別にドキュメントである必要がないのなら、Web Doc=Webページで提供することが推奨されています。
たとえば、会社案内パンフレットのPDFがWebに掲載されていたとします。しかし、そのパンフレットはもともと印刷用に作成されたもので、ページ数も多く、構造タグを後付けしてアクセシブルなPDFにするのが現実的ではなかったとします。そのような場合は、PDFのままどうにかしようとするのではなく、「同じ情報をWebページとしてHTMLでマークアップすればよいのではないか?」ということです。
もちろん、Webページで提供しづらい情報だからPDFにして掲載している、という場合もあるとは思います。ですが、その情報がアクセシブルであるべきならば、別の形で提供する可能性も合わせて考えることが重要なのです。
地図のアクセシビリティ
次にご紹介するのは、Minnesota IT Services(MNIT)社のJoAnn Rautio(ジョアン・ラウティオ)氏とKim Wee(キム・ウィー)氏による「Map Accessibility(地図のアクセシビリティ)」というセッションです。このセッションでは、Webや紙といった媒体を問わず応用できる、具体的なデザインの工夫について発表されていました。
アクセシブルなビジュアルデザインで気をつけること
MNIT社は、ミネソタ州政府機関と提携してアクセシビリティに取り組んでいる企業です。
近年は教科書のデザインにおいても、CUD(カラーユニバーサルデザイン)やUD書体使用の推奨など、特別支援教育への配慮が求められています。視覚的な表現だからこそ、ロービジョンや色覚特性、発達障害のユーザーにとっての可読性を考慮する必要があります。具体的なポイントとしては、使用色の組み合わせや明度差、書体の種類や大きさ、各要素同士のレイアウト、グラフの表現などが挙げられます。
カラーコントラストや色に依存する表現の扱いなどは、まさにアクセシビリティに配慮したWebデザインと同じです。これらは日本の教科書デザインにおいても全く同じ観点であるため、Webや紙といった媒体に関係なく、アクセシブルなビジュアルデザインで考慮すべき表現方法は共通であると再認識しました。次からは、セッションで言及されていた、具体的なポイントを抜粋してご紹介したいと思います。
「色」だけではなく、「形状」でも違いを示す
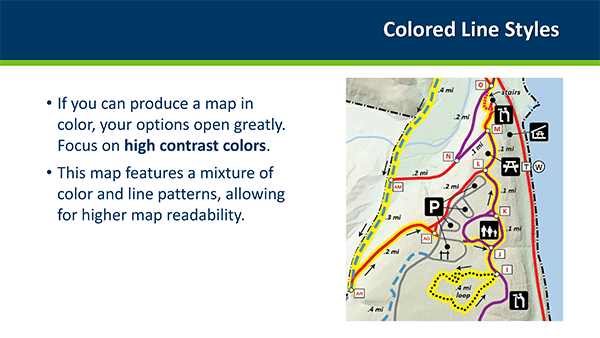
カラーの地図の場合、コントラスト比を担保することでより見やすくできます。
その場合、色だけで違いを表すと色を認識できない/しづらいユーザーには理解することができません。色以外でも違いがわかるように点線や破線などの形状を使い分けることで、より可読性を高めることができます。

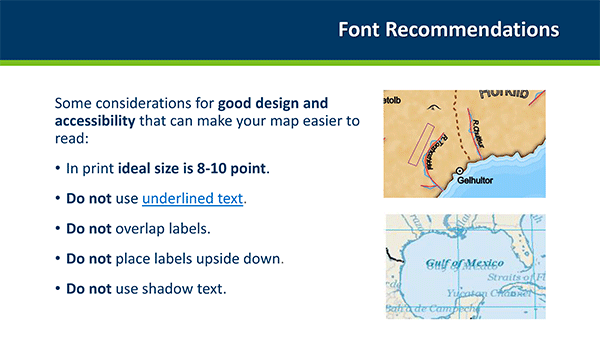
文字は可読性を意識する
文字の大きさやコントラスト比に留意するのはもちろん、川に沿わせたりして文字の天地が逆さまになったり、ドロップシャドウを用いて文字の形がダブって見える表現も避けましょう。また、下線を引いたテキストも使用しない方がよいと述べられていました。明確な理由はわからなかったのですが、文字の形を阻害するような要素が文字に隣接していると認識しづいらいのだろうか、と解釈しています。

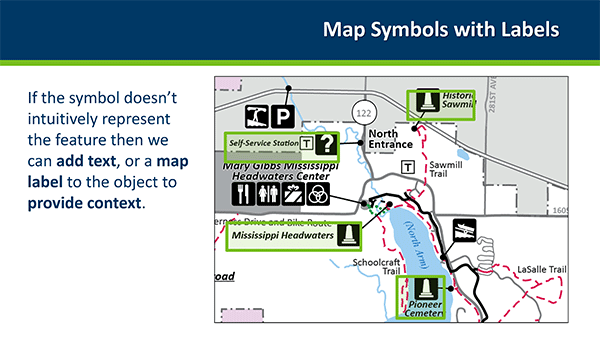
凡例アイコンはわかりやすく
すべてのアイコンが何を指すのか、凡例一覧に表記されている必要があります。トイレやパーキングなど直感的に理解できるアイコンはよいのですが、アイコンの側に説明の文言を併記することでより理解しやすくなる場合もあります。スライドの画像だと、緑色で囲まれている「Historic Site(史跡)」では、何の史跡なのかがアイコンと一緒に文章でも併記されています。

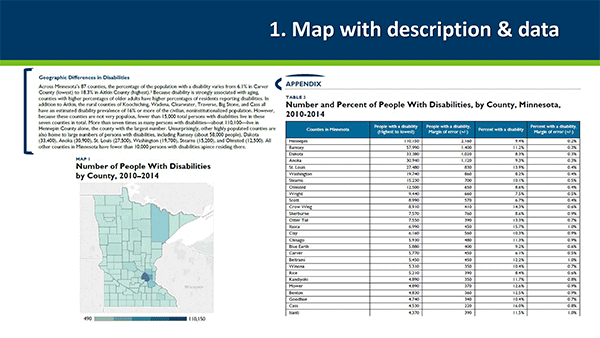
地図をWebコンテンツに掲載するとき
地図画像でしか提供されていない情報は、同等の内容を示す文章や表組みと併記することで、スクリーンリーダーユーザーも同じ情報を得ることができます。さきほどアクセシブルPDFについての最後にご紹介したことと全く同じことが述べられていました。地図画像のalt属性に非常に長文の代替テキストを入れれば、地図で示されている情報を提供することは可能です。しかし、本文としてHTMLでマークアップし、テーブルやリスト、リンクなどで同内容を提供した方が格段にアクセスしやすくなります。

このセッションのスライドは MNIT 社のWebサイトで公開されています。
最初からアクセシビリティを考慮することが重要
今回、複数のセッションを俯瞰して聞いてみて、共通して感じたのは「元となるデータの作成時から、アクセシビリティを考慮するのが重要」ということです。これは文書や地図だけに限らず、Webサイトの設計やコンテンツのデザインなど、何にでも当てはまることです。
私は普段、主に教科書や企業広報誌など紙媒体の業務に携わっています。「Web/紙媒体を横断するアクセシビリティ」をテーマに、画像の代替テキストや、ビジュアルデザイン等の媒体を問わず視覚に依存しがちなコンテンツと、印刷用として作成されることも多いPDFなどの文書のアクセシビリティを中心に取り組んでいます。
PDFをはじめとする文書や地図は、決して装飾のための要素ではなく、ユーザーが必要とする情報が掲載されている媒体です。Web/紙問わず様々な媒体の制作に携わる身として、より多くのユーザーが求める情報にアクセスしやすいよう、ビジュアルとしてのわかりやすさだけにとらわれず、データとしての適切な構造や可読性に留意して作成する必要があると感じました。





















