組織のモチベーションを上げる。Webアクセシビリティ対応を浸透させた「BBC」の事例 [CSUNレポート]
アクセシビリティをテーマにした世界最大級のカンファレンス「CSUN」で共有されたBBCのWebアクセシビリティ対応事例、チェックツールの活用事例を紹介【第4回】
2019年7月31日 7:00
「アクセシビリティ」をテーマに、年に1度開催されているグローバルカンファレンス「CSUN」。今年の参加メンバーがレポートする本連載記事の第1回ではインフォアクシアの植木氏がCSUNの全体像を、第2回ではコンセントの中村が訴訟コストに関するセッションを、第3回では同社の佐野がPDFをはじめとする文書アクセシビリティ等についてご紹介してきました。
連載最終回となる第4回では、コンセントのディレクターの足立が、「アクセシビリティを組織全体に浸透させたBBCの事例」と「Webコンテンツのアクセシビリティをチェックするツールの活用例」の2つを紹介します。
BBCの「モチベーション」を軸にしたアクセシビリティへの継続的な取り組み
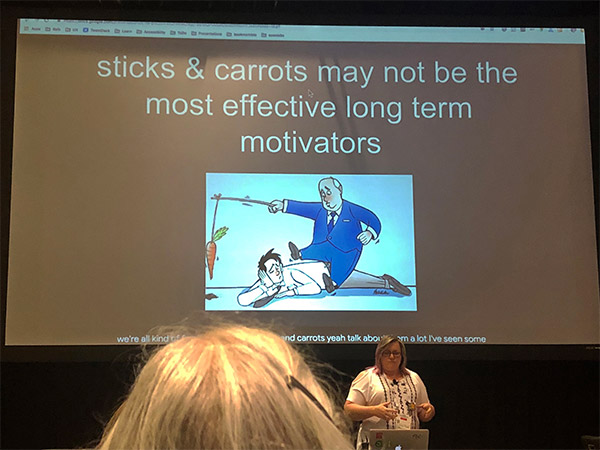
一つ目は、「Achieving Inclusive Accessibility Thinking Without Sticks or Carrots(アメとムチを使わずにインクルーシブなアクセシビリティ思考を実現するには)」というセッションから、「モチベーション」を軸にしてアクセシビリティを組織全体へ浸透させたBBCの取り組みを紹介します。
私は、コンセントでWebサイトの要件定義から設計、制作進行までを一貫してみるWebディレクターとして企業Webサイトのプロジェクトを支援していますが、Webアクセシビリティへの取り組みに関して、よく聞く課題が次の2つです。
- Webアクセシビリティは大事なことだとは思っているが、対応負荷を考えるとなかなか本腰を入れて取り組めない。Webアクセシビリティを組織に根付かせる方法がわからない
- 自分たちの運用しているWebサイトが、どのくらいアクセシブルなのかがよくわからない
タイトル通り、「アメとムチとは別の方法で、どうやって組織にアクセシビリティ対応を根付かせていったか」について紹介された本セッションには、数々の「モチベーション」のメソッドが見られ、前者の課題に対する解決策の一手となるものでした。
「アメとムチ=法的措置への対応」ではWebアクセシビリティの継続的な取り組みにはならない
登壇したのは、BBCのEmma Pratt Richens(エマ・プラット・リチャーズ)氏。もともとWebサイト開発のフロントエンドエンジニアをしていた同氏も、アクセシビリティを組織全体に根付かせることの難しさをその昔に感じていたようです。
まず、Richens(リチャーズ)氏はセッションタイトルにもなっている「アメとムチ」の具体例の一つとして、「法的措置への対応」を挙げて、説明しました。
BBCのような公共サービスを展開する組織にとって、1995年に制定された障害者差別禁止法(Disability Discrimination Act:DDA)は、Webアクセシビリティ取り組みへの第一歩となったようです。取り組みを実施したことで、初期の動機付けとなり対外的な評価を上げ、収益への良い影響があったと言います。
しかしながら、法の施行というきっかけだけでは、Webアクセシビリティ対応を能動的に取り組むことにはつながらなかったようです。

「アクセシビリティチャンピオン」の連携から生まれた光明
そんな中、BBCではWebアクセシビリティを継続的な取り組みとするため、Webアクセシビリティに関するガイドラインの作成や興味のあるスタッフに向けた、トレーニングを行いました。
ただ、トレーニングへの参加に強制力はなく、この取り組みの浸透力は限定的でした。そこで次の打ち手として「アクセシビリティチャンピオン」というアプローチを採用しました。

アクセシビリティチャンピオンというのは、アクセシビリティに関するトレーニングを受けたスタッフを主要チーム内に少数設置し、彼らに対し所属チームへの共有・拡散を期待した取り組みです。
ただアクセシビリティチャンピオンがチーム毎に一人いるだけでは、なかなかうまく機能しなかったようです。そこでチーム内に複数のアクセシビリティチャンピオンを設置したところ、お互いをサポートし合うようになりました。
そういった取り組みのなかで、アクセシビリティのトレーニング対象者の範囲が、開発者やテスター、デザイナー、ビジネスアナリストなどへ徐々に拡大し、最終的には、アクセシビリティ対応を無理なく組織全体に浸透できたとRichens(リチャーズ)氏は説明しました。
3つのモチベーションを軸にしたアプローチ
複数のアクセシビリティチャンピオンを組織内に配置することが「成功につながった」理由についての、Richens(リチャーズ)氏の解説は次の通りです。
Webアクセシビリティの継続的な取り組みには、組織内で働く人のモチベーションが重要となります。同氏はセッションの中で「マズローの欲求5段階説」などの文献を基に、モチベーションについて考察。中でも最も参考にしていたのはDaniel Pink(ダニエル・ピンク)氏が「やる気に関する驚きの科学」で取り上げていた「やる気の引き出し方(モチベーション3.0)」でした。

3つのモチベーション軸に対し、Richens(リチャーズ)氏の考察を一部抜粋して紹介します。
Purpose(自分の利益を越えたことのために活動したいという想い)
- 障害に対する理解を深めることや、アクセシビリティは社会的少数派のためのものではないことを理解することが大切である
Mastery(意味のあることについて上達していく取り組み)
- スクリーン・リーダーなど支援技術がどんなものなのかを知り、また、その技術に慣れるための機会をつくることは大切である
- ガイドラインがチェックリストではなく、考えのベースにあるということを理解することが大切である
- チェックツールのような道具を活用して、アクセシビリティについて考える接点を開発段階など早い段階でつくるとよい
Autonomy(自主性を生むための取り組み)
- アクセシビリティについて考えたり話したりすることを忘れないようにする
- どう取り組むべきかを指示したり強制はせずに、それぞれの役割の中でアクセシビリティについて考えるような場をつくる
- 変化には時間がかかることを許容し、質問を歓迎し、発見の余地を残す
詳しくは、当日の発表スライドが公開されていますので、ご興味のある方はぜひ参考にしてみてください。
組織全体にアクセシビリティを浸透させるには
取り組み自体は目新しいものではないかもしれませんが、次の2つは「Webアクセシビリティをどうやるべきか?」を考える際の参考になると思います。
- チーム内に複数のアクセシビリティチャンピオンを育てたことによる波及効果を発見したこと
- それをアメとムチ方式ではないアプローチで進めたこと。かつその効果と実績を分析するにあたり、「モチベーション」を切り口としていたこと
現在のBBCで「アクセシビリティ対応」は、サービス開発、設計などにおけるさまざまなプロセスで、必要不可欠なものとなっています。組織全体に浸透し、それが当たり前の状態になるまでには5年はかかったと言います。
今後日本でもアクセシビリティを組織に浸透させていくには、同様かそれ以上の年月がかかると思います。しかし、「アクセシビリティ対応することが普通である」という状況になるには、避けて通れない道だと改めて感じました。
次に、Webコンテンツのアクセシビリティをチェックするツールの活用例を紹介します。
Webコンテンツのアクセシビリティをチェックするツールの活用例
Webコンテンツがアクセシブルであるかどうかを簡易的に確認する方法として、チェックツールがあります。
チェックツールとは?
「チェックツール」とは、端的にいうと、「Webコンテンツがアクセシビリティの達成基準の要件を満たしているかを、人間に代わって機械的にチェックするツール」のことです。
総務省から提供されている「miChecker(エムアイチェッカー)」をイメージする方も多いかもしれません。
アメリカやヨーロッパでは、大規模なWebサイトのアクセシビリティをチェックするためのクラウド型ソフトウェアとして、競合同士での切磋琢磨のもと、数々のサービスが凌ぎを削っています。
また、その機能も、WCAGが提供しているガイドライン・達成基準にもとづいて、適合/不適合のチェック結果を表示するだけではありません。指定したWebサイトやページを定期的に自動巡回して、収集したデータを解析し、それをレポートしたり、問題が発生したタイミングの観測や、アクセス解析結果をもとに修正の優先度を決めるための判断材料をチェック結果とかけ合わせて提供したりするなど、チェックツールが提供する機能は幅広いです。
さらにチェック結果のバラツキを最低限にするために、W3Cが「Accessibility Conformance Testing (ACT)Rules Format」を作成して、基本的なチェック内容を標準化していく動きがあるなど、ツールの実用性に関しても進化は目まぐるしいです。
主な用途と日本における課題
主なチェックツールを導入するにあたっての用途としては、次の2点が挙げられます。
- Webサイトのアクセシビリティについて問題がないかをチェックする
- 運用フェーズにおける継続的なアクセシビリティに関する品質を担保する
日本ではまだまだ馴染みがなく、多くの人が「チェックツール=知識なくてもチェックしてくれる楽ちんツール」と誤解しているのが実態だと思います。
一方で、WCAGが提供しているガイドライン・達成基準に対して、チェックツールで発見できる問題は全体の20%で、その比率は10年前から変わっていないと言われています。これは言い換えると、ヒューマンチェックなしには、問題点の有無を判定することが難しいということです。
欧米では、上記を前提で、チェックツールを活用したワークフローや組織的な取り組みを模索しているのに対して、日本ではまだその前提すら浸透していないように感じます。日本ではまだ「なぜやるべきか?」の段階であるのに対して、アメリカをはじめとする諸外国では「やるべきこと」を前提に、「どうやるべきか?」について活発な議論やさまざまな取り組みがなされています。ここにも、日本と諸外国におけるWebアクセシビリティ対応の違いが現れていると言えるでしょう。
CSUNで紹介されていたチェックツールの数々
会場には、CSUNのスポンサーの一社であるDeque Systems(デキューシステムズ)社の他、その双璧的な存在と言われているThe Paciello Group(パチェログループ)社や、UsableNet(ユーザブルネット)社、Tenon.io(テノン)社、Siteimprove(サイトインプルーブ)社 などが出展していました。
デモで見る限りいずれのツールにも、
- そもそもチェックツールに期待できることは全体チェックの一部と割り切る(マニュアルチェックと併用しないと判断できないことが大半)
- チェックツールは、Webサイトがほぼ完成した後で、対応できているかどうかをチェックするのに使うのではなく、Webサイトの特性や使う技術に合わせて、開発するタイミングや、リリース後の品質維持のために上手に使っていく
といった基本的な考え方が、導入する上でのベースにありました。
CSUNでは、日本へのローカライズがされていないチェックツールのデモ体験ができて、それ自体がとても貴重な経験でした。
チェックツールに関しては、展示ブースだけでなく、出展していたツールベンダーの多くがセッションにも登壇していました。「どうやるべきか?」という観点においては、昨今、各ツールベンダーが開発している、ブラウザ拡張機能やCMSプラグイン、APIなど、連携できる幅は広がっています。
その文脈で、開発フェーズの上流における利用という視点で、Webサイト管理担当側に向けた自動巡回でのレポーティングという後工程の話とは別に、アクセシビリティ検証ライブラリーを使っての開発段階での機能テストをするといった、デザインプロセスが主流として紹介されていました。

チェックツールに関する情報は、日本語化されているツールが多くないため、まだ日本ではあまり議論されていないのですが、今後、業務効率アップのヒントとして、今回得た情報をもとに、日本でも活用の方法を探りたいと考えています。
アクセシブルな社会に向けて
これまで4回にわたって「CSUN」の紹介とカンファレンスの内容を紹介してきましたが、いかがでしたでしょうか。
情報をアクセシブルにすることは、情報を伝えたり、対話をする中では切っては切り離せない大切なことです。
国際的にみると、日本でのアクセシビリティの取り組みはまだ広くは根付いていない状況ですが、たとえ諸外国のように法的な義務がなくても、より多くの人が情報を得やすくなるアクセシブルな社会づくりは、企業をはじめとした組織の社会的責任の一つと言えるのではないでしょうか。その実現のためには、まずは一人ひとりが意識してできることから始めていくことが大切だと思っています。
最後になりますが第1回でも紹介されていた通り、次回のCSUNは2020年3月10日~13日にアメリカのアナハイム(カリフォルニア州)で開催される予定です。
諸外国ではアクセシビリティに関する知見が長く蓄積されており、 CSUNに参加することはWebアクセシビリティの実践者にとって広く深い知見が得られ、具体的な取り組みを知る貴重な機会となります。実際、今回、CSUNのセッションで聴いた数々の試行錯誤や試行錯誤の末に導き出されたアプローチの多くは、日本ではなかなか得られないものでした。
参加費や渡航費を考えると決して安くはありませんが、アクセシビリティに関心がある方は一度行ってみることをお勧めします。そこにはきっといろいろな発見があるはずです。