Google Search Consoleの基本について解説するこの記事は、前後編の2回に分けてお届けしている。後編となる今回は、Google Search Consoleで利用できるさまざまな機能のうち、まず知っておくといいだろう基本機能ものとして、
- Googleアナリティクスとの関連付け
- サイトマップの追加
- robots.txtファイルのチェック
- Fetch as Google
- インデックスに送信
- サイトエラーの診断
などを見ていく。→まず前編を読んでおく
GoogleアナリティクスとGoogle Search Consoleを関連付ける
Googleアナリティクス(GA)とGoogle Search Consoleは同じ情報を提供しているように見えるが、この2つのグーグル製品にはいくつか重要な違いがある。
GAは、サイトの訪問者に関する詳しい情報を提供するもので、何人が訪問したか、どのような経路でサイトに来訪したか、サイトにおける滞在時間はどれくらいか、(地理的に)どこから来たのかといった情報を確認できる。
Google Search Consoleは、検索エンジンからみたサイトの情報に焦点を当てており、どんなサイトからリンクが張られているのか、マルウェアなどの問題が存在しないか、検索結果ページにおいてどのようなキーワードでサイトが表示されているかといった情報を確認できる。
また、一部の情報についてはGAとSearch Consoleで扱い方に違いがあるため、同じレポートを見ようとしても、両者で得られる情報が完全に同じだとは限らない。
Search ConsoleとGAから得られる情報を最大限に活用するために、それぞれのアカウントを互いに関連付けることができる。この2つのツールを関連付けると両方のソースのデータが統合され、関連付けを行った場合にのみ利用できる追加のレポートが入手できる。
では、始めよう。Search Consoleでサイトを追加、確認する作業は済んでいるだろうか。まだであれば、まずこの作業を済ませておく必要がある(方法は前編で解説)。
サイトの追加と確認が済んだら、Search Consoleのダッシュボードで、GAと接続するサイトをクリックする。
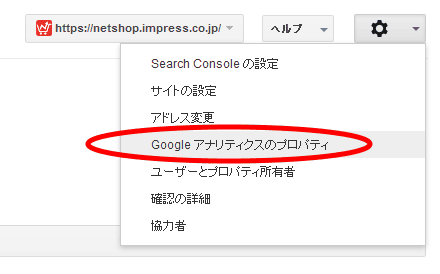
すると、そのサイトの「ダッシュボード」が表示される。その状態で、右上隅に表示される歯車のアイコンをクリックし、「Google アナリティクスのプロパティ」を選択する。

すると、あなたのGoogleアカウントに関連付けられているGAアカウントのリストが表示される。ここで、目的のGAアカウントを選択し、「保存」を押せばよい。これだけで、Search ConsoleとGAを最大限に活用する準備は完了だ。
サイトマップを追加する
「サイトマップ」は、検索エンジンとウェブクローラーに対し、サイトの構成やサイトで利用できるコンテンツの種類について、重要な情報を伝えるファイルだ。サイトマップにメタデータを含め、画像や動画といったコンテンツに関する情報やサイトの更新頻度に関する情報を詳細に記述できる。
そのようにして作成したサイトマップをGoogle Search Consoleに送信すれば、必要な情報が確実にグーグルに提供され、グーグルがあなたのサイトをクロールする際に役立てられる。
ただし、サイトマップの送信は義務ではなく、送信しなかったとしても、ペナルティを受けるわけではない。
だが、サイトマップを送信することによるデメリットは、ほぼない。サイトを公開したばかりで、他のサイトからそのサイトに張られているリンクの数が少ない場合や、サイトの規模が非常に大きい場合、そして互いにリンク付けされていない多くのページがサイト内にある場合などには、役に立つことのほうが多い。
サイトマップをSearch Consoleに送信するには、Search Consoleであなたのサイトを追加、確認する作業を済ませておく必要がある。まだであれば、今すぐ作業にかかろう(方法は前編で解説)。
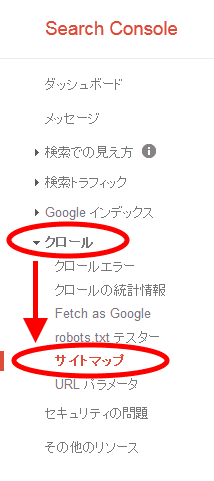
Search Consoleのダッシュボードで、サイトマップを送信するサイトを選択する。画面の左側メニューの「クロール」を開くと「サイトマップ」というメニューがあるはずだ。

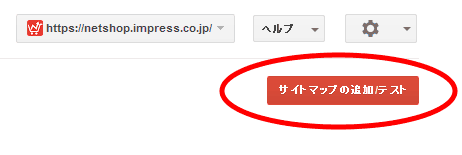
「サイトマップ」をクリックすると、「サイトマップの追加/テスト」と書かれたボタンが右上隅に表示される。

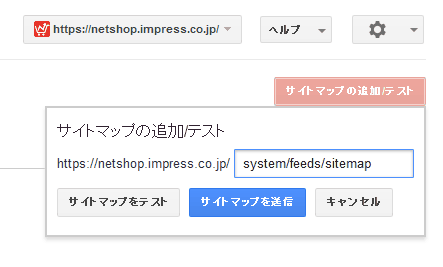
これを押すと、ボックスが現れ、テキストを追加する欄が表示される。

その欄にサイトマップのパスを入力する。たとえば、あなたのサイトマップのURLが「http://example.com/sitemap.xml」ならば、ここには「sitemap.xml」だけ入力すればいい。
パスを指定したら「サイトマップを送信」を押す。これで、サイトマップの送信は完了だ。
robots.txtファイルをチェックする
ウェブサイトを公開していても、サイト内のすべてのページやディレクトリを検索エンジンにインデックス化してほしいとは限らない。除外してほしいコンテンツがサイト内にある場合は、robots.txtファイルを使って設定できる。
robots.txtファイルはサイトのルートに置くファイルで、「Robots Exclusion Standard」と呼ばれるプロトコルによって、インデックス化してほしいコンテンツとしてほしくないコンテンツを検索エンジンのロボット(つまり、ウェブクローラー)に指示できる。
ただし、robots.txtファイルを使っても、ウェブクローラーを100%排除できるわけではないことは留意しておこう。robots.txtファイル内のコマンドはあくまでも指示であり、グーグルなど信頼できる検索エンジンが使用するクローラーならばこの指示に従うだろうが、信頼性の低いクローラーが指示に従わないことは十分に有り得る。また、ウェブクローラーの種類によってコマンドの解釈が異なる可能性もおおいにある。
さらにrobots.txtファイルは、インデックス化されたくないコンテンツに対して他のウェブサイトがリンクを張るのを防ぐことはできない。
robots.txtファイルでどのコンテンツが許可されているかいないかを正確に知りたい場合は、Search Consoleにログインし、チェックしたいrobots.txtファイルがあるサイトを選択する。
なお、そのサイトをSearch Consoleで追加、確認していない場合は、事前に済ませておこう(方法は前編で解説)。
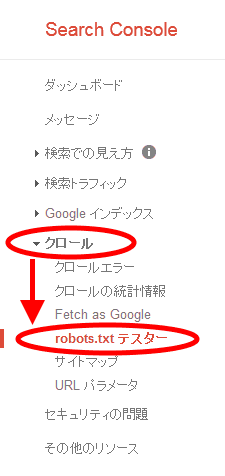
画面の左側メニューの「クロール」を開いて表示される、「robots.txtテスター」メニューを選択する。

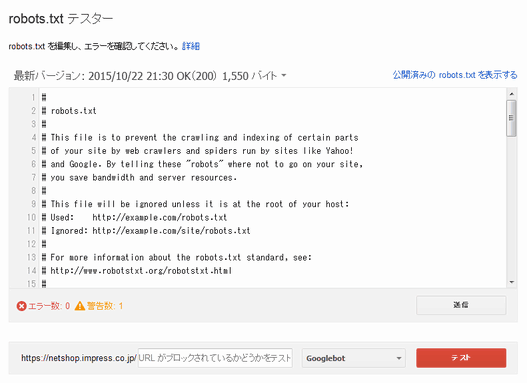
robots.txtテスターツールでは、robots.txtファイルの内容を確認したり、変更を加えたりできるほか、エラーが見つかった場合には警告が表示される。
また、グーグルのユーザーエージェント(ロボット/クローラーの名前)をリストから選択して許可または拒否したいURLを入力し、URLがそのクローラーによって認識されるかどうかをテストすることも可能だ。

ただし注意点がある。グーグルのrobots.txtテスターを使ってrobots.txtファイルの内容を変更しても、その変更があなたのサイトにアップロードされているrobots.txtファイルに自動的に反映されるわけではないということだ。
だが、幸いなことに、このファイルは手作業で簡単に更新できる。robots.txtファイルを目的に合わせて変更したら、編集ボックスの右下隅にある「送信」ボタンを押せばよい。すると、更新したrobots.txtファイルをダウンロードできる。あとは、ダウンロードしたファイルを、あなたのサイトの既存のrobots.txtファイルがあるディレクトリ(例:www.example.com/robots.txt)にアップロードするだけだ。
robots.txtは常に「robots.txt」というファイル名にし、ディレクトリの下ではなくドメイン名のルートに保存しなければならない。
○ www.example.com/robots.txt
× www.example.com/ディレクトリ名/robots.txt
robots.txtテスターツールに戻り、「公開中のバージョンを確認」を押して、正しいファイルがサイトにアップロードされていることを確認する。何も問題がなければ成功だ。
「公開中のバージョンを送信」をクリックすれば、robots.txtファイルの更新をグーグルに伝え、クロールをリクエストできる。問題がある場合は、新しいrobots.txtファイルをサイトにアップロードしなおして、もう一度試してみよう。
「Fetch as Google」と「インデックスに送信」
ウェブサイトに大きな変更を加えた場合、変更したサイトをグーグルにインデックス化してもらう最も早い方法は、手作業で通知することだ。これによって、ページ上のコンテンツやtitle要素などに加えた変更が、可能な限り早く検索結果に反映されるようになる。
Google Search Consoleにログインし、送信するページを選択する。
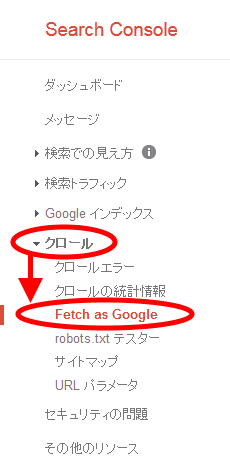
画面の左側メニューで、「クロール」を開き、「Fetch as Google」メニューを選択する。

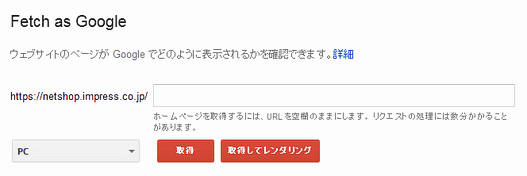
「Fetch as Google」をクリックすると、下のような画面が表示される。

トップページを確認するには、この欄を空白のままにする。トップページ以外のページを確認したい場合は、そのURLのうち、サイト名と最初の「/」を除いた部分を指定する。
たとえば「http://example.com/about」を取得したければ「about」と指定する。
「http://example.com/category/1/index.html」を取得したければ「category/1/index.html」と指定する。
インデックス化が必要なページを入力したら、「取得してレンダリング」ボタンをクリックする。取得するページの数やサイズによっては、完了までに数分かかる場合がある。
取得が完了したら、「インデックスに送信」ボタンが下部(「完了」ステータス表示の近く)の結果リストに表示される。「このURLのみをクロールする」と「このURLと直接リンクをクロールする」という2つの選択肢があり、前者はある特定のページのみを取得/送信する場合に選択し、後者はサイト全体をインデックス化する必要がある場合に選択する。
クリックしたら、インデックス化が完了するまで待つだけだ。グーグルの検索ボットが訪れて、新しいコンテンツが登録されれば、数日のうちにグーグルの検索結果に変更が反映される。
サイトのクロールに関するエラーを診断する
ウェブサイトにエラーがあるのを望む人はいないだろうが、だれかに指摘されるまで問題に気づかない場合もある。そこで、Google Search Consoleを使えば、だれかから問題を指摘される前に、サイトで見つかったエラーを即座に知ることができる。
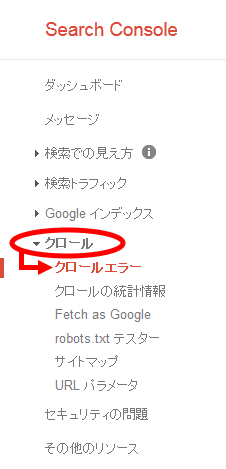
サイト内にエラーがないかどうかを確認するには、チェックしたいサイトを選択する。次に、画面の左側メニューで「クロール」を開いて「クロールエラー」メニューを選択する。

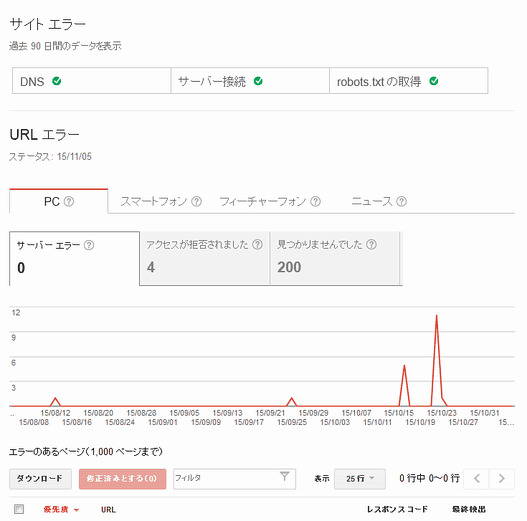
すると、「クロールエラー」ページに切り替わり、グーグルのボットがページをインデックス化したときに見つけたサイトのエラーやURLのエラーが表示される。表示されるのは下のような画面だ。

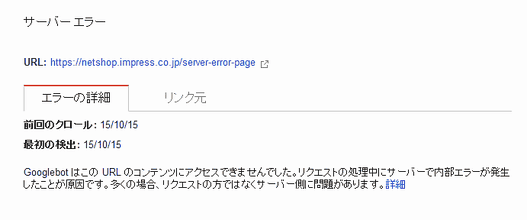
見つかったURLのエラーは下部に表示される。また、それぞれのエラーをクリックすると、見つかったエラーの概要と詳細な情報が表示される。

見つかったエラーを、必要に応じてスクリーンショットも含めて記録する。あなたがサイトエラーを処理する担当者でない場合は、担当者に連絡して、問題を修正してもらおう。
このガイドが、Google Search Consoleについて理解するための手助けになれば幸いだ。これで設定と確認はすべて完了したので、Google Search Consoleから得られる情報を十分に活用してほしい。
































