この記事では、Google Search Console(旧Googleウェブマスターツール)について、初歩から使い方を、2回に分けて解説する。前編では、Search Consoleでどんなことができるのかの概説、管理サイトの追加と確認の5つの方法、サイト登録時の注意点などをお届けする。
「Googleウェブマスターツール」(GWT)と聞いてピンとくる人なら、「Google Search Console(グーグル・サーチ・コンソール)」がどういうものかは、すでにご存じだろう。
もともとはウェブマスター向けのツールだったのだが、今は、マーケティングの専門家、SEO担当者、デザイナー、経営者、さらにアプリ開発者など、実にさまざまな人にとって貴重なリソースとなった。そのためグーグルは2015年5月に、対象の多様さをもっとはっきりと示せるよう、名称をGWTからGoogle Search Consoleに変更した。
Google Search Console(旧GWT)についてよく知らない人のために、基本から見ていこう。Google Search Consoleは、自分のウェブサイトやそこを訪れる人たちについて、多くの情報が得られる無料のサービスだ。
- サイトの訪問者がどれだけあるのか
- どのような経路でサイトにやってくるのか
- モバイルデバイスとデスクトップコンピュータではどちらのユーザーが多いのか
- サイトで最も人気が高いのはどのページか
といったことを知ることができる。また、
- ウェブサイトのエラーを見つけて修正する
- サイトマップを送信する
- robots.txtファイルを作成してチェックする
- 構造化データの認識状況をチェックする
- グーグルのクロール状況を把握し、問題がないかチェックする
といったことにも役立つ。
Google Search Consoleが提供する機能を活用したいなら、さっそく始めよう。
Google Search Consoleにサイトを追加して確認する
Google Search Consoleをまだ使ったことがなければ、まずサイトを追加して確認する作業を行い、機能を使えるようにしなければならない。
この「Search Consoleでのサイトと追加と確認」は、あなたがサイトの所有者やウェブマスターといったような正規ユーザーであることを、グーグルに対して証明する作業だ。これが済んではじめて、サイトの状況に関するありとあらゆる詳しい情報や知見がSearch Consoleから提供される。グーグルは、こうした情報を誰かれかまわず明かしてしまうつもりはない。
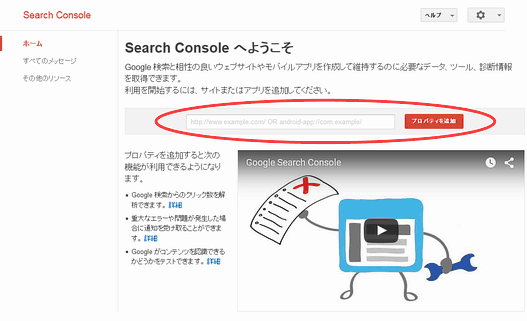
Search Consoleにサイトを追加するのはとても簡単だ。はじめに、Search ConsoleにGoogleアカウントでログインする。ログインすると、「プロパティを追加」と書かれた赤いボタンの横に入力欄が表示される。

この入力欄に追加したいサイトのURLを入力し、「プロパティを追加」をクリックする。これであなたのサイトが、Search Consoleアカウントに追加される。
次に、あなたがそのサイトを管理する権限があることを確認するよう求められる。
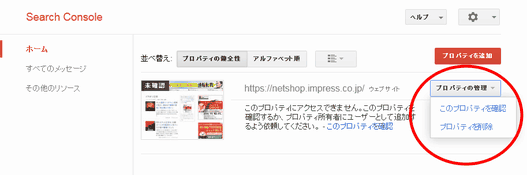
Search Consoleのダッシュボードで、いま追加したサイトの「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。
すると、いくつかの選択肢が表示される。
この手順には、やり方がいくつかある。どの方法が最も適しているかは、HTMLを扱った経験、ファイルをサイトにアップロードするためのアクセス権の有無、サイトの規模、サイトにおけるグーグルの各種プログラムの利用状況によって変わってくる。
何を言っているのかさっぱりわからなくても大丈夫。詳しい手順をこれから解説しよう。
HTMLタグを追加する
この「HTMLタグ」方式でサイトの管理権限を確認するには、HTMLコードを扱った経験があるユーザーやサイト所有者に最も適している。
Search Consoleのダッシュボードで、「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。「おすすめの方法」に「HTML タグ」が表示されない場合は、「別の方法」をクリックしてから「HTML タグ」を選択する必要がある。すると、確認プロセスに必要なHTMLコードが表示される。
「<meta name="」で始まるこのコードをコピーし、HTMLエディタを使ってサイトのトップページのソースを開く。そして、コードをHTMLソースの<head>セクション内に貼り付ける。<head>セクションにメタタグやその他のコードがすでに記述されている場合、この確認コードを追加する位置は、他のコードの前後どこでもかまわない。確認コードが<head>セクション内にあればいい。<head>セクションがない場合は、作成して確認を行おう。
確認コードを追加したら、更新したソースを保存して公開してから、トップページを開く。その状態でサイトのソースを表示すると、確認コードが<head>セクション内に記述されているはずだ。
コードがトップページに追加されているのを確かめたら、Search Consoleに戻って「確認」をクリックする。すると、グーグルがサイトの確認コードの有無を調べ、コードが見つかったら、サイトの確認が行われたことを通知する画面が表示される。見つからない場合は、発生したエラーに関する情報が表示される。
サイトがSearch Consoleによって確認されても、確認コードをサイトから削除してはいけない。コードを削除すると、サイトが未確認状態に戻ってしまうからだ。
HTMLファイルをアップロードする
この「HTMLファイルをアップロード」方式でサイトの管理権限を確認するには、サイトのルートディレクトリにファイルをアップロードできる環境が必要だ。
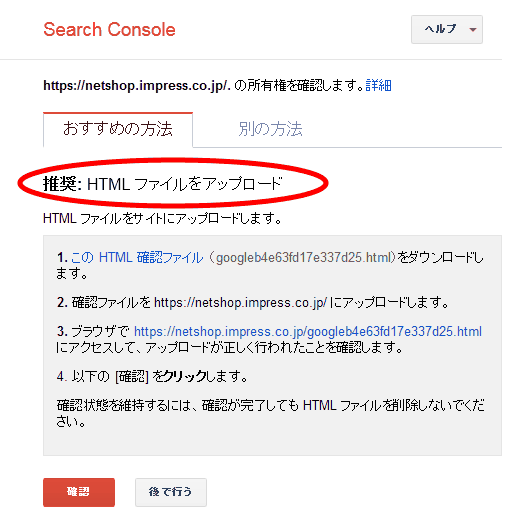
Search Consoleのダッシュボードで、「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。「おすすめの方法」に「HTML ファイルのアップロード」が表示されない場合は、「別の方法」をクリックしてから「HTML ファイルのアップロード」を選択する必要がある。

この方式を選ぶと、まずHTMLファイルをSearch Consoleからダウンロードするよう求められる。「この HTML 確認ファイル」がリンクになっているので、それをクリックしてファイルをダウンロードし、そのファイルを、自分のサイトの指定された場所にアップロードしよう。
ただし、ファイルの内容も名称も変更してはならない。ファイルはダウンロードしたときとまったく同じ状態にしておく必要がある。変更すると、Search Consoleがサイトを確認できなくなる。
このHTMLファイルをアップロードしたら、Search Consoleに戻って「確認」をクリックする。アップロードが正しくできていれば、サイトが確認されたことを知らせるページが表示される。
サイトの確認ができても、このHTMLファイルをサイトから削除してはいけない。削除すると、サイトが未確認状態に戻ってしまうからだ。
ドメイン名プロバイダで確認する
「ドメイン名プロバイダ」とは、あなたにドメイン名を販売した企業、またはWebサイトをホスホスティングしている企業のことだ。ドメイン名プロバイダを利用して確認を行えば、あなたがサイトのドメイン名の所有者であることが証明できるだけでなく、関連するすべてのサブドメインやサブディレクトリをあなたが所有していることも証明できる。大規模なウェブサイトを運営している人にとっては、優れた方式だ。
ただし、あなたのサイトが使っているドメイン名のDNS設定を変更する必要がある。
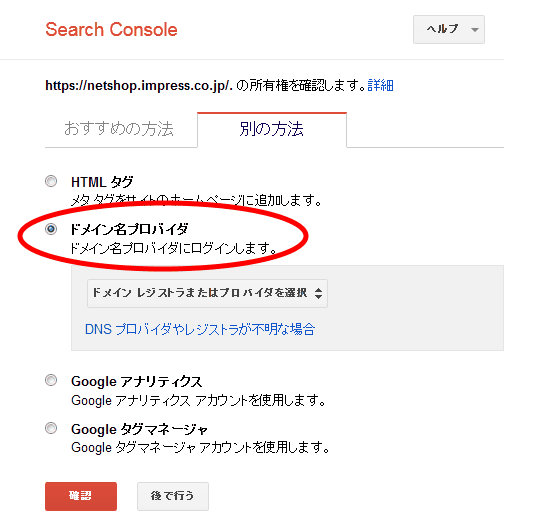
Search Consoleのダッシュボードで、「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。「ドメイン名プロバイダ」が「おすすめの方法」に表示されない場合は、「別の方法」タブを見てほしい。

「ドメイン名プロバイダ」を選択すると、GoDaddy.comなど、よく利用されるプロバイダのリストから、あなたが利用しているドメン名プロバイダを選ぶよう求められる。リストのなかに自分が利用している会社があれば、それを選ぶと作業方法が表示される。
自分のプロバイダがリストにない場合は、「その他」を選択すると、DNSにTXTレコードを作成する方法が表示される。TXTレコードが自分のプロバイダで利用できないときには、CNAMEレコードを作成する方法もある。
DNS設定の変更が完了したら、Search Consoleに戻って「確認」をクリックする。DNS設定が正しくできていれば、サイトが確認されたことを知らせるページが表示される。
サイトが確認されても、このGAコードをサイトから削除してはいけない。削除すると、サイトが未確認状態に戻ってしまう。
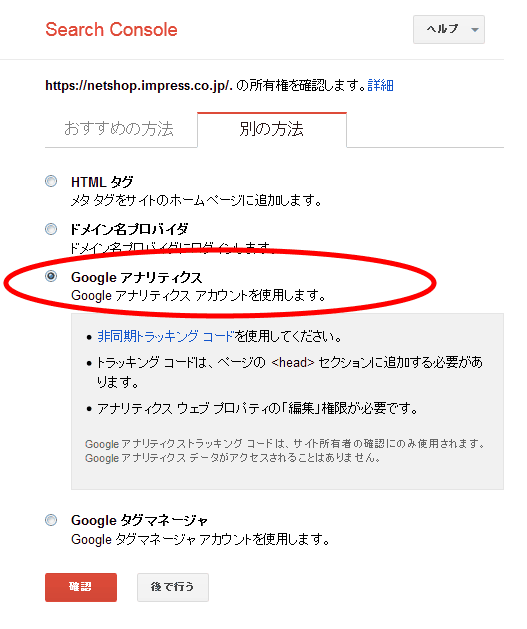
Googleアナリティクスのコードを追加する
すでにGoogleアナリティクス(GA)を利用してサイトのトラフィックを分析している人には、これが最も簡単な方式だろう。
ただし、最初にサイトのHTMLコードをチェックして、GAのトラッキングコードが、トップページの<body>セクションではなく<head>セクション内に記述されていることを確認する必要がある。GAのコードが<head>セクション内に記述されていない場合、この方式が利用するにはコードを<head>セクションに移動してやる必要がある。
Search Consoleのダッシュボードで、「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。「Google アナリティクス」が「おすすめの方法」に表示されない場合は、「別の方法」タブを見てほしい。「Google アナリティクス」を選ぶと、作業に必要な条件が表示される。

Googleアナリティクスのコードがページにあることを確認したら、Search Consoleに戻って「確認」をクリックする。問題なければ、サイトが確認されたことを知らせるページが表示される。
サイトが確認されても、このGAコードをサイトから削除してはいけない。削除すると、サイトが未確認状態に戻ってしまう。
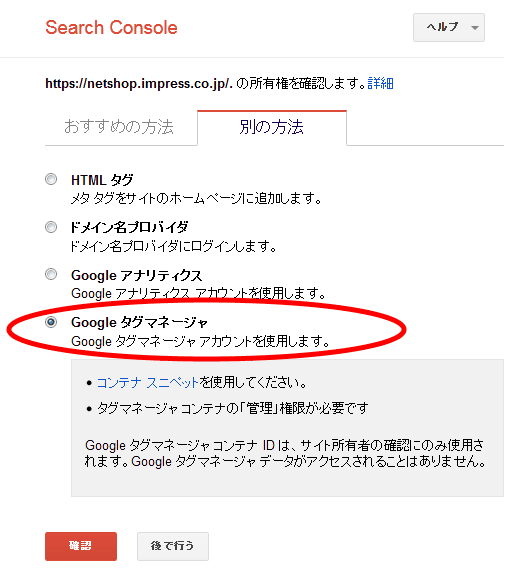
Googleタグマネージャを使用する
Googleタグマネージャ(GTM)を使用している人には、これがサイトを確認するのに最も簡単な方式だろう。この方式を利用するには、GTMのアクセス権でコンテナの管理権限を有効にしておく必要がある。また、この方式を利用する前に、サイトのHTMLソースをチェックし、GTMのコードがサイトの<body>開始タグの直後に配置されていることを確認してほしい。
Search Consoleのダッシュボードで、「プロパティの管理」を選んでから、「このプロパティを確認」を選択する。「Google タグマネージャ」が「おすすめの方法」に表示されない場合は、「別の方法」タブに表示されているはずだ。

「Google タグマネージャ」を選択して「確認」をクリックする。GTMのコードが記述されていれば、あなたのサイトが確認されたことを知らせる画面が表示される。
サイトが確認されても、このGTMのコードはサイトから削除してはいけない。削除すると、サイトが未確認状態に戻ってしまう。
Search Consoleには、「www」の有無や「http」「https」なども登録しておくことをおすすめする。
つまり、以下の4種類のサイトをすべて登録するということだ。
- http://www.example.com/
- https://www.example.com/
- http://example.com/
- https://example.com/
「www」あり(なし)ではアクセスできない場合や、httpsではアクセスできない場合は、この必要はない。
たとえばWeb担当者Forumのサイトは
http://web-tan.forum.impressrd.jp/
ではアクセスできるが、
http://www.web-tan.forum.impressrd.jp/
ではアクセスできないため、後者は登録していない。ただし、一部にhttpsを利用しているページがあるため、
https://web-tan.forum.impressrd.jp/
は登録している。
グーグルでは、これらのサイトをSearch Console上で統合して管理できるようにすることを検討しているようだが、現状ではまだ上記のようにそれぞれ登録する必要がある。
この記事は、前後編の2回に分けてお届けする。サイトの追加と確認の方法について説明した前編に続き、後編となる次回は、Google Search Consoleで利用できるさまざまな機能を紹介する。→後編を読む