この記事は前後編の2回に分けてお届けする。お届けしている。今回は、検索エンジンにコンテンツを確実に取得してもらうための方法と、サイト表示の遅延について見ていこう。
→まず前編を読んでおく
グーグルなどの検索エンジンにコンテンツを確実に取得させるには
1. テスト
JavaScriptの問題を解決するために最もよく使われる解決策は、何もしないことだ(コーヒーでも飲みながら、グーグルがその優れたアルゴリズムの力を発揮するのを眺めていよう)。グーグルは、検索を行うユーザーと同じ体験をしたいと考えている。
グーグルが「ウェブ(すなわちJavaScript)をより正確に理解」できるようになったと初めて発表したのは、2014年5月のことだった。
ただし、業界のエキスパートは、この発表の前からグーグルがJavaScriptをクロールする能力を持っていることを示唆していた。iPullRankのチームは2011年に、「Googlebot is Chrome(グーグルボットはChromeだ)」および「How smart are Googlebots?(グーグルボットはどれほど賢いのか?)」という2本の優れた記事を公開している。また、アダム・オーデット氏は、グーグルがJavaScriptをクロールでき、DOMを利用していることを2015年に確認している。
したがって、DOMのコンテンツを確認できるのであれば、コンテンツはグーグルに解析してもらえる可能性が高い。

最近では、バルトス・グローウィズ氏が、JavaScriptのさまざまなライブラリとフレームワークの組み合わせをテストした素晴らしい実験を行って、グーグルがどのようにページを取り扱うか(たとえば、URLやコンテンツをインデックス化するかどうか、Google Search Consoleがどのように動作するかなど)を確認した。その結果、グーグルが多くの形式のJavaScriptを処理できること、そして一部難易度が高そうなフレームワークの存在を明らかにした。
また、ジョン・ミューラー氏はJavaScript検索のワーキンググループまで立ち上げでいる(私が見た限りでは、問題の対処にとても役立つ場所だ)。
こうした研究はどれも素晴らしいもので、SEO担当者が懸念すべきケースを理解してあらかじめ対策を採るのに役立つ。
とはいえ、サイトをただ眺めているのが最適なソリューションだと言えるようになるには、ジム・コリン氏が自身の著書『Great by Choice(邦題:ビジョナリー・カンパニー4 自分の意志で偉大になる)』で語っている「銃撃に続いて大砲発射」という概念を実践して、慎重を期すことだ。
銃弾は「低コスト」「低リスク」「低ディストラクション(気の散ること)」の3条件を満たす実証的テスト
(中略)
10X型リーダーは、何が実際に有効なのか検証するために銃撃に頼る。実証的な有効性を確認した上で大砲を発射し、そこに経営資源を集中させる。このように大きな賭けに出ることで大きな成果を狙う。
テストやレビューを行うにあたっては、以下の点を考慮したい。
コンテンツがDOM内で表示されていることを確認する。
ページの一部をテストし、グーグルがそのコンテンツをインデックス化できるかどうか確認する。
具体的に行うことは、次のとおりだ。
コンテンツの引用を手作業でチェックする。
Fetch as Googleでページを取得し、コンテンツが表示されているかどうかを確認する。
Fetch as Googleでの取得は、おそらくロードイベントの発生時またはタイムアウト前に行われると思われる。このテストは、グーグルにコンテンツを確認してもらえるかどうか、またはrobots.txtでJavaScriptをブロックしていないかどうかを確認するのに最適だ。Fetch as Googleは100%確実ではないが、取り組みの出発点としては優れている。
注意 Google Search Consoleでサイトの確認をまだ済ませていない場合は、Technicalseo.comの「Fetch & Render As Any Bot」ツールを試してほしい。
このテストを完了すると、うまくいっていないものがあるかどうか、検索エンジンやボットによるインデックスの作成やコンテンツの取得が滞っていないかどうかがわかる。
だが、他の検索エンジン(DuckDuckGo、フェイスブック、リンクトインなど)の状況が心配になることもあるし、ツイッターのSummaryカードやフェイスブックのOpen Graphタグなど、他のボットに解析してもらいたいメタ情報を利用している場合もあるかもしれない。
こういったものについて、テストで問題が見つかったり懸念すべきことが現れたりした場合、おそらく唯一の決め手になるのが、次に解説するHTMLスナップショットだ。
2. HTMLスナップショット
HTMLスナップショットとは?
「HTMLスナップショット」は、(DOMで確認できるのと同じ)完全にレンダリングされたページをサーバーから直接返すものだ(DOMの静的なHTMLバージョンとも言える)。
別名「サーバーサイドレンダリング」とも呼ばれる。要は、JavaScriptで行っているのと同じ処理をサーバー側で行い、結果の状態をHTMLにしておくというものだ。
グーグルは2009年にHTMLスナップショットを導入したものの、2015年に廃止(ただし、サポートは継続)した。さらに2016年後半には、グーグルにとってはバツの悪いことだったろうが、「使用を避けるべき」要素だとまで述べている。
HTMLスナップショットは、グーグルにとって何かと論争の種なのだ。だが、状況によっては今でも必要になるため、HTMLスナップショットを理解することは重要だ。
検索エンジン(あるいはフェイスブックなどのサイト)がJavaScriptを処理できない場合、コンテンツがインデックス化されず、理解されないままになるよりも、HTMLスナップショットを返す方がよい。サイトがサーバー側で何らかの形でユーザーエージェントを検出し、それに合ったHTMLスナップショット返すことができれば理想的だ。
ただし、グーグルがユーザーと同じ体験を望んでいることは認識しておかなければならない(つまり、HTMLスナップショットをグーグルに提供するのは、そのテストが緊急を要するもので、JavaScriptの検索グループでもその状況への対処方法がわからない場合のみとすべきだ)。
考慮すべきこと
HTMLスナップショットについて検討するときは、グーグルがHTMLスナップショット方式をAjaxで推奨していないことを頭に入れる必要がある。グーグルは今も技術的なサポートは提供しているが、利用を回避するよう勧めている。グーグルは以前の考え方を変え、今ではユーザーと同じ体験を提供してほしいと考えているのだ。この方針転換は筋が通っている。ユーザー体験により近い体験をボットが得られるようになるからだ。
次に考慮すべきなのは、クローキングとみなされるリスクに関することだ。HTMLスナップショットがページ上の体験を再現できていない場合、クローキングとみなされるリスクが発生する。当のグーグルはこう述べている。
HTMLスナップショットには、エンドユーザーがブラウザで目にするものと同じコンテンツを含める必要があります。そうなっていない場合は、クローキングとみなされる可能性があります。
メリット
問題点はあるとはいえ、HTMLスナップショットには、大きなメリットもある。
検索エンジンとクローラーが体験を把握できるという知識。
特定の種類のJavaScriptは、グーグルにとって認識しにくい場合がある(はっきりは言いにくいが、Angular[Angular JS2と呼ばれることもある]などだ)。
他の検索エンジンとクローラー(Bing、フェイスブックなど)が体験を把握できるようになる。
検索エンジンのなかでも特にBingは、JavaScriptのクロールとインデックス化ができると述べたことがない。JavaScriptを多用するサイトは、HTMLスナップショットがBingに対する唯一のソリューションになる可能性がある。当然ながら、これが当てはまるかどうかは事前にテストして確認しておこう。

サイト表示の遅延
ブラウザがHTMLドキュメントを受信してDOMを作成すると(ただし、ある程度のスキャンが事前に行われるが)、ほとんどのリソースがロードされて、HTMLドキュメント内に表示される。したがって、HTMLドキュメントの最初のほうで非常に大きいサイズのファイルが指定されていると、ブラウザはその巨大なファイルを最初にサーバーから取得して読み込むことになる。
グーグルのクリティカルレンダリングパスは、ユーザーが必要とするものをできるだけ早くロードするという考えに立っている。つまり、「最も重要なものをユーザーの前に一刻も早く提示する」と言い換えることもできるだろう。
クリティカルレンダリングパスとは、「HTML、CSS、JavaScript のバイトの受信から、これらをピクセルとしてレンダリングするために必要な処理までの中間段階で行われている内容」のこと(グーグルの解説より)。
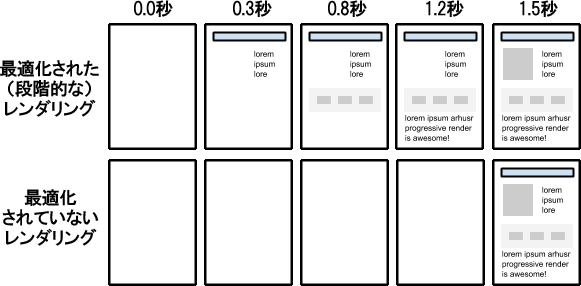
ページ表示の最適化にあたっては、ページ全体の読み込みや処理に目を取られるのではなく、こうしたブラウザの挙動を把握し、それにあわせてコードやリソースを最適化することが重要だ。そうすることで、ページが表示されるまでの時間(つまり、ユーザーの体感速度)を大幅に改善できる。

どういうことかというと、ページ全体の表示完了までにかかる時間が同じでも、クリティカルレンダリングパスに最適化されている場合といない場合では、ユーザーの体感速度が違ってくるということだ。
具体的には、ページの初期表示には不要なリソースやJavaScriptファイルがあると、そのせいでページのロードが遅くなる。こうした要素は、「レンダリングを妨げるJavaScript」と呼ぶ。
こうした要素を最適化することで(その手法はこのすぐあとで解説している)、早くロードされているようにユーザーに体感してもらう(これがユーザーが認識する表示速度になる)ようになるというわけだ。

レンダリングを妨げるJavaScriptへの対処方法
ページの速度を(PageSpeed Insightsツール、WebPageTest.org、Catchpointなどを使って)分析してみよう。
レンダリングを妨げるJavaScriptの問題が確認できた場合は、次の3つの対策が考えられる。
インライン化: JavaScriptを外部ファイルではなくHTMLドキュメント内に追加する。
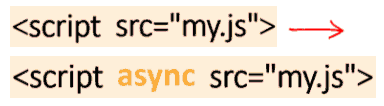
非同期化: JavaScriptを非同期にする(HTMLタグに「async」属性を追加する)。

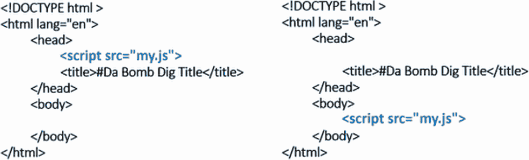
後ろに移動: JavaScriptの位置をHTML内のheadではなくbody内の後ろの方に移動する。

重要! スクリプトは実行する優先度の高い順に記述する必要があることを忘れないでほしい。最も重要なコンテンツのロードに使用するスクリプトは優先させる必要があるため、後ろに移動してはいけない。また、他のファイルを参照するスクリプトは、その参照ファイルがロードされた後でなければ使用できない。開発チームと緊密に連携し、ユーザー体験が損なわれることのないようにしよう。
詳しくは、Google Developerの速度に関する資料を参照してほしい。
まとめ ―― 心得ておくべきこと
クローラーと検索エンジンは、JavaScriptをクロール、実行、解釈するために全力を尽くしているが、それが成功するという保証はない。コンテンツをクロールと取得が可能な状態にし、サイトの表示に遅延をもたらさないものにしよう。重要なのは、あらゆる状況をテストすることだ。テストの結果から、取りうる解決策を検討してほしい。

謝辞:この記事の内容をチェックし、知識や情報や判断を与えてくれたマックス・プリン氏(@maxxeight)に感謝したい。プリン氏の助けなしには、この記事は完成しなかっただろう。



























