この記事は、書籍『超明快 Webユーザビリティ』の一部をWeb担向けに特別に公開しているものです。
この記事では、書籍の第11章「礼儀としてのユーザビリティ Webサイトを立派にしなければならない理由」の内容をお届けします。
“誠実さを見せるのが難しいところだ。
そこをごまかせれば、あとは楽なもんだ。”―ハリウッドのエージェントについての昔のジョーク
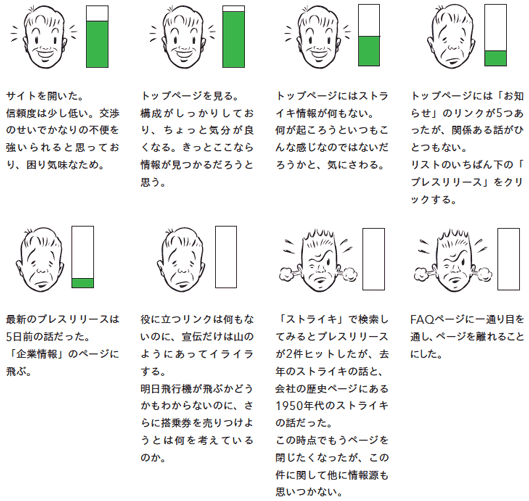
少し前のこと。私はデンバー行きの便を予約した。その後、フライト当日が、航空会社と組合との団体交渉の日にぶつかってしまうことがわかった。
心配になり、私は次のことをした。(a)Google Newsを1時間ごとにチェックして交渉が決着したか確認する。(b)航空会社のWebサイトを見て、会社側からの情報がないか見る。誰でもそうすると思うが。
驚いたことに、その航空会社のトップページだけではなく、サイト中どこを見ても、差し迫ったストライキについて一言も書いていなかった。検索をかけ、ページを見つめ、FAQ一覧をすべてスクロールした。平常業務についての内容以外何もない。「ストライキ? 何の?」と言われているかのようだった。
さて、航空会社でストライキが起ころうとしているその朝、そのサイトでほとんど唯一のFAQとなるはずの質問とは何だろうか。そして翌週、チケットを握りしめた何百、何千という客が尋ねるだろう質問とは。それはすなわち、「私の予約はどうなるのだ?」だろう。
私はFAQ一覧に、このようなトピックがあるものと期待していた。
- ストライキは本当に実施されますか?
- 交渉の現在の状況を教えてください。
- ストライキが実施されたら、どうなりますか?
- フライトの予約をやり直すにはどうすればよいですか?
- 会社として、どのようなサポートをしてくれますか?
- まったく存在しなかった。
これはどういうことなのだろうか。
いくつか理由が考えられる。(a)この航空会社は、非常事態においてトップページを更新する手段を持っていない。(b)何らかの法律上もしくはビジネス上の理由により、ストライキが起こる可能性を認めたくない。(c)情報を必要とする人がいるということに思い至らなかった。(d)とにかく面倒くさかった、など。
実際の理由が何だろうと、この航空会社とそのWebサイトに対する私の信頼感をぶちこわすには十分な出来事だった。このブランドの維持には毎年数億ドルの予算を使っているだろうに、私にとってはその魅力は完全に失われてしまった。
本書の大部分は、Webサイトに明瞭さを組み入れることについて書かれている。ユーザーが無用の苦労をせずに、今何を見ているのか、またどう使うのかを理解できるようにしようということだ。ユーザーに向けて言いたいことは明確だろうか? 「伝わる」だろうか?
だが、ユーザビリティにはもうひとつ重要な要素がある。「正しいことをする」、つまりユーザーに気配りをすることだ。「うちのサイトはわかりやすいだろうか?」という問いに加えて、「うちのサイトは“メンシュ”のようだろうか?」と自分に問いかけてみる必要があるだろう。
信頼度の蓄積
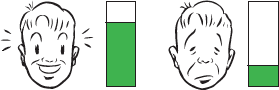
ユーザーは一定の信頼度を持ってWebサイトを見始める、と点数化してみれば考えやすいのではないだろうか。サイトで問題にぶつかると、その信頼度が下がる。私が先ほどの航空会社サイトを見たときの状態を表すとこのようになる。
信頼度には限界というものがある。もしユーザーがぞんざいに扱われ、ウンザリさせられてしまえば、それはあなたのページから立ち去るには十分な理由となるだろう。だがページを立ち去るだけとは限らない。将来的にもあなたのページというだけで見る気が失せる可能性があるし、あなたの組織に対する印象が悪化して、FacebookやTwitterで叩かれるかもしれない。マーケティング関係者にとっては、NPS(Net Promoter Score:顧客推奨度指標)が低下する恐れもある。
信頼度について、注意しておくべき点がいくつかある。
信頼度には個人差がある 高い信頼度を感じている人もいれば、低い人もいる。生まれつき疑り深い人もいれば、怒りっぽい人もいる。我慢強い人、相手を信用する人、楽観的な人など色々だ。重要なのは、信頼度の容量が大きいことを期待しない方がよいということだ。

信頼度は状況により変わる ものすごく急いでいたり、他のサイトで嫌な思いをした直後だったりすれば、あなたのサイトに来たときにはたとえ本来は懐の広い人であっても信頼度が相当下がっている可能性がある。

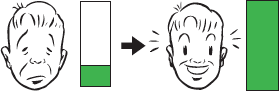
信頼度は回復可能である 失敗により信頼度を下げてしまったとしても、まさに目的通りのものを見つけられた、などの体験により、信頼度を回復することができる。

信頼度はわずか一度のミスで消えうせることがある たとえば登録画面を開いたら、膨大な量の情報入力を求められるというようなページでは、たちまち信頼度がゼロになってしまうこともあるだろう。

信頼度を減少させる要因
サイト制作者は、実際のところユーザーにそれほど興味がないのではないか、という印象を与えがちな事柄をいくつか示しておこう。
知りたい情報を隠している カスタマーサポート窓口の電話番号、送料、価格などがよくあるケースだが、これらが明示されていないと、何かを隠していると思われやすい。
サポート窓口の電話番号を知らせていないのは、コストがかかるからユーザーに電話させないようにしているためなのでは、という疑惑が生まれる。その結果信頼度は低下し、あとから電話番号が見つかって、電話をかけたときには、確実にもっとイライラしていることになる。一方、目につきやすい場所(全ページでもいい)にフリーダイヤルの番号があれば、必要なときはいつでも電話ができるという安心感を与え、サイトの他の情報をより長く見てもらえる。そうなればユーザーが自己解決できる可能性も高まる。
サイトで価格の情報を隠すというのは、ユーザーが価格に面くらって腰が引けてしまう前に、なんとか購入手続きまで持ち込んでしまおうという算段があるのだろう。私がよく例に挙げるのは、空港のような公共の場所での無線アクセスを謳うWebサイトだ。「無線LAN使えます!」という見出しがあり、無料で使える空港もあると知っているなら、誰でもノートPCを開いてアクセスポイントをさがし、接続しようとするだろう。だが3ページほど目を通し、よく読んで、「無線LAN」や「今すぐ接続」というリンクを次々にクリックしていくと、何やら料金がかかりそうだと書いてあるページが出てくるのだ。それはまるで、昔の電話によるセールスのようだ。電話口で話し続け長時間売り込みさえすれば、いずれは買う気にさせられるだろう、というヤツだ。
指定のやり方に従わないと怒られる ユーザーは普通、書式について思い悩んだりはしない。社会保障番号にハイフンを入れるかどうか、クレジットカード番号のスペースは、電話番号のかっこはどうするかなどは頭を使うポイントではない。しかし、クレジットカード番号にスペースを入れるなと厳命するサイトも多い。実際問題として、スペースを入れた方が間違わずに入力できるのに、である。少々コードを書く手間が増えるからといって、ユーザーにこちらの言うことを聞かせようなどとすべきではない。
大して必要ではない情報を教えろと言われる たいていのユーザーは、個人情報を与えることには用心するものだ。今必要な内容以上の情報を求めるサイトに対しては、良い印象を持たないだろう。
口先で調子のいいことばかり言う 口だけの誠意は見透かされるものだ。お客様第一と言いながらも裏があるような態度は腹立たしく感じられる。「お客様からのご連絡を大切に考えております」などと言われるたびにユーザーはどんな気分になるか想像してみるとよい。

写真が多すぎて邪魔になる 豪華な宣伝写真が満載のページをいちいち通過しなければならないようなサイトは、ユーザーへのわかりやすさも配慮もないのだと感じさせる。こっちは急いでいるのに。
サイトがプロの仕事と思えない どうにも適当な作りで、整理されておらず、プロとして人様に見せるための努力をまったくしていないようなサイトだと、信頼度を低下させてしまう。
ユーザーはサイトの外観についてあれこれ批評するのを好むが(サイトの色合いが気に入ったかどうかなど)、外観が今ひとつだからという理由でサイトを離れてしまう人はほとんどいない(私はユーザーテスト中、色についての感想が出ても無視するように皆に伝えている。もっとも、4人中3人が「気持ち悪い」と評するようなカラーリングなら別だが。その場合は再考が必要だ2)。
注2 以前私が担当したテストで本当にこういうことがあった。当然カラーは変更した。
こういった、ユーザーに優しくない要素をあえてサイトに取り入れるという状況もありうる。顧客の期待の逆を行くことが、ビジネスで有利に働くことがあるのだ。たとえば、意図しないポップアップ広告が出ると、普通はわずらわしく思うものだ。しかし統計上、ポップアップで10%もの増収が見込めるとなれば、多少わずらわしいと思われても導入する価値はある。これはビジネス上の判断だ。ただし、導入するなら情報の裏付けをすること。うまくいきそうな気がする、ではだめだ。
信頼度を増加させるもの
ありがたいことに、失敗してしまった場合も、心からユーザーに配慮しているということが伝われば信頼は回復することができる。ほとんどのケースでは、先ほどまで列挙した内容の反対をすることになる。
ユーザーがサイトに対し主に何を求めているかを理解し、アクセス方法を単純明快にしておく 公開されたWebサイトで、ユーザーが何をしようとしているか知るのはそう難しくはない。自社サイトに文句ばかり言っているような社員たちでも、「まず貴社のユーザーがサイトに求める3つのこととは何ですか?」と問えば、皆の回答は一致するものだ。問題は、その求められることの実現が最優先されるとは限らないということだ(住宅ローンを申し込むためにサイトにアクセスしたユーザーに対しては、申し込みがごく簡単にできるようにすべきであって、その障害になる要素があれば一切排除しなければならない)。
ユーザーが知りたい情報を提供する 送料、ホテルの1日あたりの駐車料金、営業期間などの、あまり知らせたくない情報こそ進んで開示すること。思ったより送料が高いとなれば気持ち的には減点対象になるが、ストレートに情報を伝えたり価格の差をわかりやすくすれば、ポイント回復につなげることもできる。
手順をできる限り簡略化する たとえば、購入後にただ運送会社の追跡番号を知らせるのではなく、受注確認メールにリンクを挿入して、クリックすると入力先サイトが開くようにしたほうがよい(いつもながら、これを最初に実行したのはAmazonのサイトだった)。
努力を怠らない 私はよく、HP(ヒューレット・パッカード)社のテクニカルサポートサイトを例に挙げる。このサイトでは、(a)問題を解決するための情報を用意する、(b)その情報を正確で、役に立つものにする、(c)情報をわかりやすく提示する、(d)探しやすいように整理しておく、という点で非常に努力していると思えるからだ。私はHPのプリンタを多数使用したが、トラブルが起こったときもほとんど毎回自力で解決できた。そういうわけで、私はプリンタを買うならHPにしている。
ユーザーが疑問に思う点を予測し、回答を用意しておく よくある質問(FAQ:Frequently Asked Question)のリストは、特に以下のような場合は非常に有用だ。
FAQに見せかけた宣伝文句ではなく、本当によくある質問である場合(ニセのFAQはQWWPWA:Questions We Wish People Would Askとも言う。「聞いてほしい質問」だ)。
常に更新されている場合。カスタマーサービスとテクニカルサポートに聞けば、「今週いちばん多かった質問トップ5」をすぐに一覧にしてくれるだろう。私なら、サポートページのトップにこの一覧を設置しておく。
正直である場合。FAQを見るようなユーザーは、聞かれたくない質問についての回答を求めていることが多い。そのような状況での正直な対応が、長い目で見ると信頼度の上昇につながるものだ。
快適に使用できるようにする(プリントアウトしやすくするなど) 何ページにもわたる長い話を、クリックひとつで印刷したいと思うユーザーがいる。これはCSSを使用して少し工夫すると、楽にプリントアウトできるページを比較的簡単に作ることができる。広告は印刷されないようにした方がいいが(ただでさえ邪魔になるのに、紙の上でスペースを食うとなるとさらに印象が悪い)、イラストや写真、図版まで消さないように注意すること。
エラーからの回復を容易にする ユーザーテストを十分に行っていれば、エラーの発生を未然に防ぐことができるはずだ。しかし、エラー発生の可能性を除去できない場合は、真摯かつ明快な復帰方法を提示して、信頼を回復するようこころがけることだ。
できないことは、素直に謝罪する ときには、打つ手がないこともある。ユーザーの要望に応えられる能力や資源がないという場合があるのだ(たとえば大学の図書館が、各カタログデータベースに個別のパスワードを必要とするシステムになっていれば、単一パスワードでのログインを要望されても無理だということだ)。ユーザーの望みをかなえられないときは、最低限、不便な思いをさせて申し訳なく思っている、という意思表示はするべきだろう。
超明快 Webユーザビリティ
―― ユーザーに「考えさせない」デザインの法則
明白で使いやすいサイトを実現するには? → ユーザーに考えさせちゃダメ!
Apple、Bloomberg、Lexus などを顧客としてきた、ユーザビリティコンサルタントの第一人者にして激安ユーザーテストの伝道師 スティーブ・クルーグが説く、 ユーザーに「考えさせない」サイトの作り方。
20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版『超明快 Webユーザビリティ』(ビー・エヌ・エヌ新社 刊)です。