この記事は、書籍『超明快 Webユーザビリティ』の一部をWeb担向けに特別に公開しているものです。
この記事では、書籍の第3章「看板デザイン入門 熟読ではなく、流し読みしてもらうためのデザインとは」の内容をお届けします(前後編の後編)。
→第3章の前編をまず読んでおく
ページをくっきりと分けられたエリアで区切る
理想を言うなら、『$25,000 Pyramid1』という古いテレビ番組に使えるようなWebサイトこそ、うまくデザインされたWebサイトということになる。「このサイトでできること!」「今日のトップ記事へのリンク!」とか「この会社が売っている商品!」「すごく売りたがっている物!」「サイトの別の部分へ行くためのナビゲーション!」などと、指をさされた部分が何なのか一目で回答できるようになっていなければならない。
ページの各領域を明確に分けておくことは重要である。ページのどこに注目するべきか、どこは無視しても問題なさそうかを、ユーザーが素早く判断できるようにするためだ。Webページを流し読みする際の目の動きに関するいくつかの研究結果によれば、ユーザーは有用な情報がありそうな場所がどのあたりかを一目で素早く絞り込み、それ以外の部分はほとんど見ず、まるで最初から存在していないかのように扱うという(バナー広告がありそうだと思った場所を最初から完全に無視する「バナーブラインドネス」現象は、その極端な例である)。
クリックできるものを強調する
ユーザーはWebを見ている時間の大部分を、次にどこをクリックするか探すことに費やしている。だから、どこがクリックできるか判別しやすいようにしておくことも重要である。
ユーザーはページを流し読みしながら、形(ボタン、タブなど)や場所(メニューバーなど)、フォーマット(色や下線)といった見た目の手がかりを頼りにクリック(またはタッチスクリーンならタップ)できそうな場所を探す2。
視覚から道具の使い方の手がかりを探る、という過程はWebページに限られた話ではない。最近改訂されたドナルド・ノーマンのユーザビリティに関する古典『誰のためのデザイン?』(新曜社、2015年改訂)で指摘されているように、私たちは周囲の環境(ドアのノブなど)を常に分析し、使い方のヒント(押すか? 引くか?)を探している。彼の本を一度読めば、ドア一枚でさえも新鮮に見えてくることだろう。
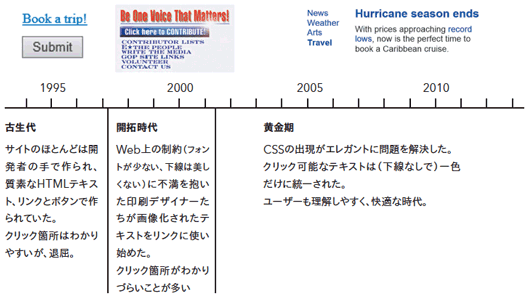
クリックできるものをわかりやすくするという問題には、Webサイトが生まれて以来様々な流行り廃りがあった。
10章で紹介するが、この問題はモバイルの分野で再び表面化してきている。
一般的には、テキストリンクに同じ色だけを使うようにしていれば問題は起こらない。形や場所を工夫してクリック可能な場所が確実に特定できるようにすることもできるだろう。とにかく、クリックできない見出しをリンクと同じ色にするというようなヘマさえしなければいいのだ。
「ノイズ」を気怠そうな唸り程度に抑える
わかりやすいページ作りの最大の敵のひとつは、視覚的なノイズである。
ページの複雑さやノイズにどれほど耐えられるかはユーザーにより異なる。ノイズがまったく気にならない人もいれば、すぐにイライラし始める人もいる。ページを読もうとしているユーザーがアニメーション部分を隠すため、モニターに付箋を貼り付けるといったケースさえある。
ノイズには3種類ある。
大音量の絶叫系 ページ上のすべてがユーザーの注意を引こうと大声を上げているような場合、過剰な効果がもたらされる。製品の「購入!」をあちこちで迫ってくるとか、大量のびっくりマーク、ばらばらのフォント! ハデな色! 果てしないアニメーションにポップアップ、その他注意を引こうとする新種の広告!!
が、現実にはすべてが重要なことなどありえない。たいていは、どこが本当に重要で、ユーザーをそこに到達させるにはどのような視覚的構造をとればいいかの判断ができなかった結果として発生するのが、このタイプのノイズである。
散らかった部屋系 まるで荒らされた部屋のように、あちこちに物が散らばっているページだ。デザイナーがページ内要素を整列させることの重要性を理解していなかった兆候とみて間違いない。
詰め込みすぎ系 とにかく物が多すぎるサイト。そういうトップページは誰でも見たことがあるはずだ。その結果、自分が本当に必要なものを見つけ、絞ることができなくなる。一度登録しただけなのに、まるで生涯の友人気取りになったWebサイトから大量に送られてくるニュースレターであふれたEメールの受信箱と同じようなものだ。エンジニアなら「SN比(信号量と雑音量の比)が低い」と言うだろう。つまり雑音だらけで、情報は少なく、雑音のせいで使えるものがわからなくなっている、ということだ。
Webページを編集する際は、まず何もかもが視覚的ノイズであるという前提で始め、本当に役に立っている物以外のすべてを削除してしまってもいいだろう(「無罪が立証されるまでは有罪」式アプローチである)。ユーザーからもらえる時間と注意力が限られている以上、ソリューションと関係ない部分には消えてもらわなければならないのだ。
流し読みしやすいテキストフォーマットにする
ユーザーはWebページに使う時間のうち、Webページを流し読みして何かを探すことに、その大部分あるいはほぼすべてを割いている。
流し読みのしやすさはテキストフォーマットの作り方次第で決まる。ユーザーの助けとなるために重要なことを以下に列挙しよう。
見出しをふんだんに使う テキストの合間にある見出しの文章が練られており、気が利いていれば、実質的な概要や目次として機能する。そのセクションの内容を理解させたり、あるいは内容そのものを書いた見出しでない場合、好奇心をかきたてたりすることができる。いずれの場合も、どこを読み、どこを読み飛ばすのかを判断するのに役立つ。
大半の場合は、あなたが思っている以上に見出しを増やし、その文章づくりに時間をかける必要がある。
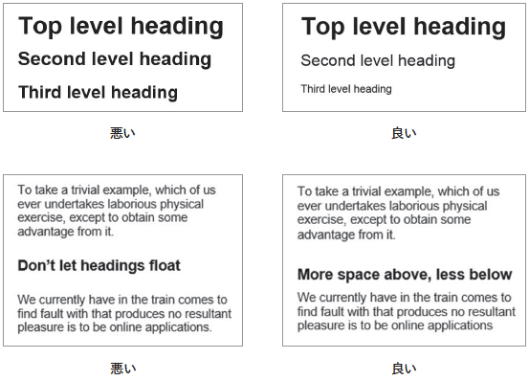
また、フォーマットも正しくできているか確認しよう。見出しのスタイルづくりでは2つのことが見過されがちである。
まず、見出しの階層が2段以上あるのなら、間違いようがないほど明らかな見た目の差を作るべきだ。上の階層ほど大きくする、余白を大きくとるなどの手段を使えばいいだろう。
それ以上に重要なのは、見出しを中間に浮かせないことだ。見出しの上にある読み終わった文章よりも、見出しの下にあるこれから読むセクションの方に近づけておいた方がいい。この違いは大きい。
各段落は短くする 一段落が長い文章を前にした読者は、UIデザインの権威キャロライン・ジャレットとジニー・レディッシュの言葉を借りるなら「文字の壁(wall of words)」と向かい合っているようなものである。一段落が長い文章よりも、短い段落が並んでいる文章の方が威圧感は少なく、読者が放り出しにくく、また流し読みもしやすい。
各段落には、テーマ、詳細、結論の各文がなければならない、などと学校で教わった人もいるかもしれないが、オンラインでは関係ない。1段落に1文しかなくても構わないのだ。
一段落が長い文章を見れば、ほとんどの場合2つに分けられる箇所がどこかに見つかるはずだ。探して切り分けることを習慣にしよう。
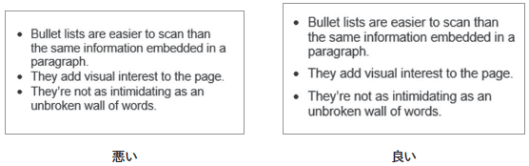
箇条書きにする 箇条書きにできるものはすべて箇条書きにするべきだろう、と考えてもいい。カンマやセミコロンなどの区切りで並べられている物はたいてい候補に入る。
さらに読みやすくするため、箇条書きの項目間には余白を作っておくべきだろう。
キーワードを強調する 流し読み作業の実態の大半は、キーワードやキーフレーズ探しである。重要なテキストが初めて出てきたときは太字にするなどと決めておけば読みやすくなる(無論、テキストリンクにしてあるならその必要もない)。ただし、効き目を失わないよう、強調する部分の数は絞るべきである。
ページの内容を流し読みしやすくする方法(または画面上の文章の読みやすさに関すること全般)を本気で学習したければ、ジャニス(ジニー)・レディッシュの『Letting Go of the Words』をインターネットから急いで注文するべきである[訳注:残念ながら未邦訳]。ついでに文章書きや編集、デジタルコンテンツの制作に関わっている知り合いにも買ってあげれば、永久的に感謝されることになるだろう。

超明快 Webユーザビリティ
―― ユーザーに「考えさせない」デザインの法則
明白で使いやすいサイトを実現するには? → ユーザーに考えさせちゃダメ!
Apple、Bloomberg、Lexus などを顧客としてきた、ユーザビリティコンサルタントの第一人者にして激安ユーザーテストの伝道師 スティーブ・クルーグが説く、 ユーザーに「考えさせない」サイトの作り方。
20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版『超明快 Webユーザビリティ』(ビー・エヌ・エヌ新社 刊)です。