この記事は、書籍『超明快 Webユーザビリティ』の一部をWeb担向けに特別に公開しているものです。
この記事では、書籍の第1章「ユーザーに考えさせちゃダメ! クルーグのユーザビリティ第一法則 ~Don't make me think!」の内容をお届けします。
“マイケル、どうしてカーテンが開いているの?”
―ゴッドファーザー第2部、ケイ・コルレオーネの台詞
よく、次のような質問をされる
「うちのWebサイトやアプリを確実に使いやすくするためには、何がいちばん大切でしょうか?」
答えは簡単だ。「重要なものは2クリック以内でたどりつけるように」とか「ユーザーにわかる言葉を使いなさい」とか「矛盾がないようにしなさい」とか、そういったことではない。
では何か、と言われれば……
「ユーザーに考えさせちゃダメ!」
これだ。これが私のユーザビリティ第一法則だと長いあいだ人に教えてきた。
「ユーザーに考えさせない」はすべてに勝る大原則だ。Webデザインがうまくできているか、そうでないかを考えるとき、最後の審判はこの原則がする。もしユーザビリティの法則を2つも覚えていられないというのなら、これさえ覚えておけばいい。
私が言わんとしていることはつまり、人間の能力が及ぶ限り、Webページは一目瞭然であるべきだ、ということだ。明明白白、自明の理。それが大切だ。
ユーザーが何も考えなくても、それが何で、どう使うのかを、「悟る」ことができなければならない。
では、一体どれぐらいわかりやすければよいのだろう?
たとえば、あなたの作っているWebサイトの内容に全く興味がなく、ブラウザの「戻る」ボタンの使い方をかろうじて知っているご近所の隣人を想像してほしい。その人物があなたのWebサイトを見て「あ、○○のページね」と言ってくれるぐらい、である(運が良ければ「いいね」、などと言ってもらえるかもしれないが、それはまた別の話だ)。
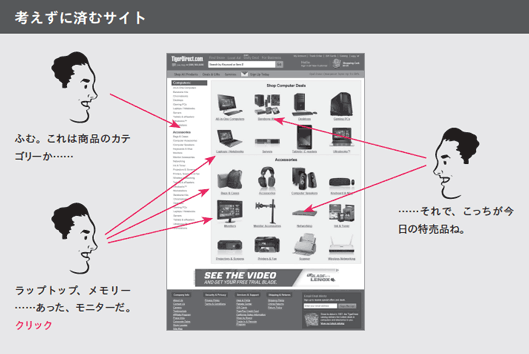
こう考えてほしい。考えずに済むWebサイトを見ている場合、頭の上に浮かんでいる吹き出しは「ええと、あそこに○○がある。あれが××。私が見たいのはそこか」となる。
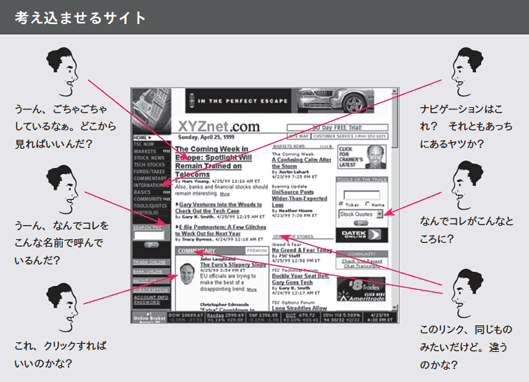
しかし、考え込ませるWebサイトを見ている場合、頭の上に浮かんでいる吹き出しには「?」マークが入ってしまう。
Webサイトを構築するとき、あなたの仕事はこの「?」を駆除することだ。
我々を考え込ませるもの、とは?
Webサイト上のあらゆる存在が、不必要な思考を喚起するものになりうる。名前を例にとってみれば、かわいらしい名前や凝った名前、マーケティング主導の命名や企業独特の呼び方、見慣れない技術用語などが容疑者だ。
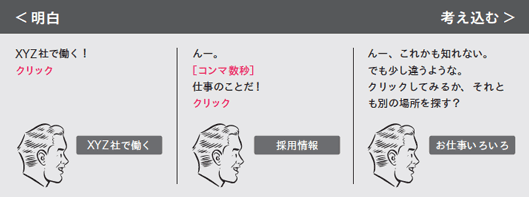
たとえばXYZ社があなたの持っている資格にピッタリあてはまる人材を募集していると友人から聞いたとしよう。あなたはWebサイトを開いて、どこをクリックするべきか目を走らせる。そのとき人材募集ページにどんな名前がついているかは違いを生むだろう。
ただし、これらの問題は常に取捨選択が必要であり、「誰の目にも明らか」から「極めて曖昧」の直線上でどこかに収まるものだということには留意してもらいたい。
たとえば「XYZ社で働く」では、XYZ社にとって体裁が悪いのかもしれない。また、社内の事情があるとか、社内報でいつもそう呼んでいるからと言った理由で「お仕事いろいろ」を使わざるを得ないのかもしれない1。ただ主張したい点は、その取捨選択の中で私たちが思う以上に「明白」な方に寄せる必要があるということだ。
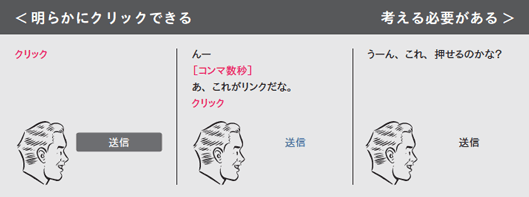
ユーザーの頭の中に不必要な「?」が生まれるもうひとつの主な原因は、一見してクリックできるとわからないリンクやボタンである。
「別に大した問題ではないでしょう? クリックやタップをして何も起こらなかったとして、何が困るの?」と、あなたは思っているかもしれない。
問題は、こうした「?」が私たちの認識能力に負荷をかけ、いま行うべきタスクから注意を逸らしてしまう、ということだ。ひとつひとつは小さくとも、積み重なれば大事となる。どこをクリックするかというような、いつもやっていることならなおさらだ。
基本的に、人は操作方法で頭を悩ませることを好まない。娯楽や気分転換、挑戦としてパズルを楽しむことはあっても、クリーニング屋の閉店時間の調べ方で頭を悩ませたくはないものだ。Webサイトを明白かつ簡単に作っていないということは、それだけでWebサイト、さらにはその裏にいる組織に対する信頼感を失うことにつながりかねない。
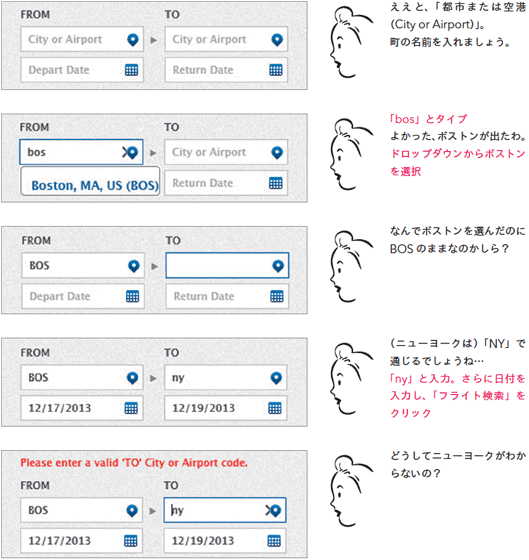
よくある例をもうひとつ見てみよう。航空券の予約ページだ。
こうした「心の中のおしゃべり」は1秒とかからない。しかし、「?」だらけのわずらわしいプロセスであることは明らかだろう。しかも、わけのわからないエラーが追い討ちをかけてくる。
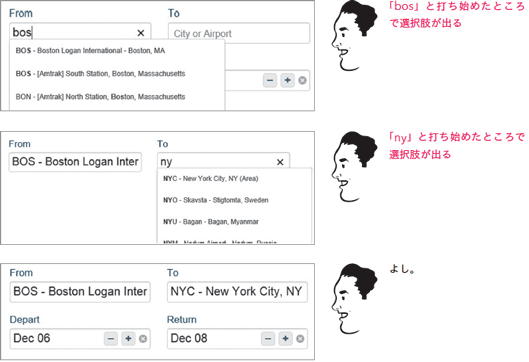
ある別のサイトでは、タイプした内容をもとに、わかりやすい選択肢が出てくる。これならおかしなことにもなりようがない。
「?」なし。心の中のおしゃべりもなし。エラーも出ない。
ユーザーに時間を浪費させるべきではない疑問をいくつか挙げてみよう。
ここはどこ?
どこから始めればいいの?
○○はどこにあるの?
このページのいちばん重要なところはどこ?
どうしてこんな名前で呼んでいるの?
これは広告? それともサイトの一部?
しかし、あなたがすでに持っているWebデザイン用チェックリストの束にこれらを足す必要はまったくない。とにかく「?」を排除していく、という基本原則を理解することがもっとも重要だ。基本原則を理解できれば、あなた自身が利用しているWebサイトやアプリがあなたに考えさせている部分も見えてくるだろう。やがては自分が何かを制作しているとき、それを認識し、避けることができるようになっていく。
といって、何もかも明白にすることはできない
あなたの目標は、ひとつひとつのページまたはスクリーンを明白に制作し、平均的ユーザー2なら見ただけでそれが何であり、どう使うかわかるようにすることだ。言葉を変えるなら、考えなくても「わかる」、ということである。
しかし、説明は要らない程度のわかりやすさに妥協しなければならない場合もある。特に、独創的、革新的、または非常に複雑なことをしようという場合だ。説明不要のページとは、少し(本当にちょっとだけ)考えればわかるようなページである。こうしたページでは、見た目(大きさや配色やレイアウト)、正しく選ばれた名称、そして少量の練り込まれたテキストを総動員し、ユーザーがほとんど瞬時に理解できるように作らなければならない。
どうしても一目瞭然にできないのなら、説明されなくてもわかるようにする。それが原則である。
どうしてこれがそんなに重要なのか?
奇妙かも知れないが、ユーザーに考えさせない原則と、よく聞くこんなフレーズとは関係がない。

たしかに競争は激しい。特にモバイルアプリのような分野では、似たような(そして同じぐらい魅力的な)別の選択肢がたいていの場合山ほど用意されており、乗り換えのコストもたいしたことはない(99円とか「無料」の場合さえある)。
しかし、人々は必ず逃げ足が速いというわけではない。たとえばこんな場合もある。
他に選択肢がないのでどうしてもそれを使うしかない(例えば会社のイントラネット、使っている銀行のモバイルアプリ、あるいは他のどこにもないラタン製品を探しているなど)。
驚くほど我慢強い人もいる。そういう人はしばしば、サイトが理解できないのを自分のせいだと思っている。さらには「バスを10分も待っていまさら諦めるのはもったいないからもう少し待とう」という現象も発生する。
それに、ライバルの方が使いやすいなんて誰が保証できるだろうか?
ならば、どうして?
一目瞭然なページというものは、素敵なお店の照明に似ている。何もかもがより良い製品に見えるのだ。つまらないことで考え込まなくても使えるWebサイトでは何の苦労も感じない。一方、つまらないことで頭を使わされるサイトではエネルギーとやる気が削がれるし、何より時間が無駄になる。
次の章では、人々が実際にどうWebサイトを使うかを見ていこう。ほとんどのユーザーは私たち制作者が想像している以上に短い時間しか割いてくれない、ということを知れば、「ユーザーに考えさせない」原則こそ最重要だと私が考える理由もわかるはずだ。
つまり、Webサイトを効果的にするためには、一目でユーザーを虜にする必要があるのだ。その最良の方法が、ページを一目瞭然、あるいは最低でも説明不要なページにすることなのである。
超明快 Webユーザビリティ
―― ユーザーに「考えさせない」デザインの法則
明白で使いやすいサイトを実現するには? → ユーザーに考えさせちゃダメ!
Apple、Bloomberg、Lexus などを顧客としてきた、ユーザビリティコンサルタントの第一人者にして激安ユーザーテストの伝道師 スティーブ・クルーグが説く、 ユーザーに「考えさせない」サイトの作り方。
20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版『超明快 Webユーザビリティ』(ビー・エヌ・エヌ新社 刊)です。