この記事は、書籍『超明快 Webユーザビリティ』の一部をWeb担向けに特別に公開しているものです。
この記事では、書籍の第3章「看板デザイン入門 熟読ではなく、流し読みしてもらうためのデザインとは」の内容をお届けします(前後編の前編)。
“これが/何の看板か/わからなくても/ドライブしていれば/いずれわかります/バーマシェーブ!”
―道路脇に点々と設置されたシェービングクリームの広告用看板、1935年頃
ユーザーがすさまじい速度で走り去る車のような存在であるという事実をふまえて、彼らが知る必要のあること(あなたが知ってほしいこと)を伝えるためには、いくつか押さえるべき要点がある。
常識や習慣を活用する。
ページの階層を見た目でわかりやすくする。
ページをくっきりと分けられたエリアで区切る。
クリックできるものを、見ればわかるようにする。
注意がそれるものを排除する。
流し読みしやすい形式を整える。
「お約束」はあなたの味方である
最小限の時間でものごとを把握するのに有効な方法のひとつは、すでにある慣習、つまり一般的、標準的なデザインやパターンを利用するということである。たとえばこういったものだ。

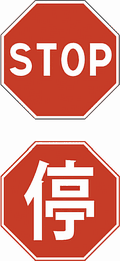
停止の道路標識 停止の標識がドライバーに気づかれなければ命取りになる。どんな悪天候や暗がりでも一目でわかるようにするためには、停止標識の見た目を揃えておくのが有効だ(細かい部分が国によって異なる場合もあるものの、停止標識は世界中どこでも明らかに似せられている)。
停止標識の場合は独特の形状、「停止」を意味する文字、自然環境とは対照的な目立つ色、標準化された大きさ、高さ、位置などが常識や慣習にあたる。
車の運転方法 レンタカーを借りて、ブレーキペダルがいつも右側とは限らなかったら、あるいはクラクションがハンドルにあるとは限らなかったら、どうなるか想像してみるといいだろう。
Webページについても以下のとおり、この20年でユーザーが想定する常識や慣習と言えるものが数多く発達してきた。
ページのどこに何があるか たとえば、(少なくとも左から右に読む国では)ページの左上隅にここが何のサイトかを示すロゴがあり、左側の上か下あたりにはいちばん主要なページ全体のナビゲーションが用意されている。
どういう機能があるか ショッピングサイトの多くでは「ショッピングカート」のメタファーを使用しており、支払い方法や送り先の住所などを入力する似通ったフォームがある。
どういう見た目をしているか 動画へのリンク、検索ボタン、ソーシャルネットワークの共有ボタンなど、サイト上の多くの要素は見た目が標準化されている。

こうした「お約束」は、商業、大学、ブログ、レストラン、映画……といったページの種類によっても個別に進化を遂げている。というのも、サイトが種類ごとに似たような課題を抱えているためだ。
約束ごとはどこからともなく湧いてくるものではない。誰かの「素晴らしいひらめき」として生まれ、それがうまくいけば他のサイトが模倣をはじめ、少しずつ見かける場所が増え、やがてどこでも見られる説明不要の存在となる。
うまく応用すれば、約束ごとはユーザーの負担を大きく軽減できる。サイトからサイトを飛び回り、それぞれのページで何がどのように機能するのかいちいち考えなくても済むようになるからだ。
ひとつ問題を挙げるとすれば、デザイナーという存在は慣習をあまり利用したがらないということがある。約束ごとに従うべきという圧力に直面したデザイナーは、しばしばそれに抗い「車輪の再発明」をするような誘惑にかられる。自分が雇われたのは昔ながらのことをするのではなく、何か今までと違う、新しいことをするためだと感じることが多いからだ(それも間違っているわけではない)。そして言うまでもなく、「慣習をうまく利用した」ことが同僚の賞賛やら何かの賞やら注目される仕事やらにつながることは稀である。
「車輪の再発明」が新たに革新的な回転装置を生み出す結果となる場合もないわけではない。しかし、たいていは費やした時間以上の利益は得られない。
何かの革新に挑戦するのであれば、まず自分が置き換えようとしている物の価値を理解しなければならない(ボブ・ディランの言葉を借りれば「法の外で生きたければ、誠実でなければならない」のだ)。だが、その価値は過小評価されがちである。スクロールバーのカスタマイズなどはいい例だ。もっとかわいいものを作ろうなどと考えたデザイナーがゼロからスクロールバーを作り始めると、ほぼ確実に標準スクロールバーの細部にかけられてきた何百、何千時間と言う労力を今まで想像もしてこなかったことに気づかされることとなるのである。
もし、Web上にある既存の「お約束」を使わないというのであれば、その代わりとして使おうとしている物が(a)きわめて単純明快であり「お約束」なみに学習不要である、または(b)少しぐらいの学習をしてもいいほど大きな価値がある、このどちらかでなければならない。
私のお勧めとしてはこうだ。優れているとわかっているときだけ新しいものを使い、そうでなければお約束を利用する。
ただし、勘違いしないでほしい。創造するなと言っているのではないし、私自身も革新的、独創的なWebデザインは好きだ。
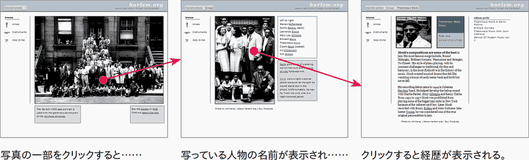
次ページのサイトは、1957年8月、写真家アート・ケインによってニューヨークのハーレムで撮影された57人のジャズミュージシャンが写っている有名な集合写真を中心に構成されており、テキストリンクやメニューの代わりに写真をクリックして進んでいく。

このサイトは革新的で面白いだけでなく、わかりやすさと使いやすさも両立している。さらに、制作者たちはそのうち面白みが薄れることも見通しているのか、従来のカテゴリー別ナビゲーションも用意している。
つまるところ、確実に使いこなしてもらえる場合に限り、創造的で革新的なことに挑戦してもいい(むしろ、するべきだ)、ということである。
最後にもうひとつ、サイトの一貫性に関しての話だ。
一貫性はしばしば絶対的な善として議論の場に出される。「デザインの一貫性が損なわれるからそれはできない」などと言えば、それだけで多くの論争に勝ててしまう。
確かに、アプリやサイト内に一貫性があることはいいことだ。ナビゲーションがいつも同じ場所にあれば、いちいち考えたり探したりして時間を無駄にせずに済む。しかし、ときには一貫性をちょっと犠牲にすれば、ものごとがわかりやすくなることもある。
原則としては、こう心に留めておいてほしい。
明確性は一貫性に勝る。
もしもわずかな一貫性の犠牲で大きく明確度が上がるのであれば、明確度をとるべきだ。
ページの階層を見た目でわかりやすくする
時間がない人にもページを瞬時に理解してもらうためには、ページに表示されているすべてのものがそれぞれどんな関係なのか、見た目―視覚的な手がかり―へ正確に反映させることも重要だ。どこがいちばん重要なのか、どれとどれが類似のものなのか、何がどこの一部なのか。つまり、それぞれのページで一目瞭然な階層構造を作る必要がある。
わかりやすい階層構造のページには3つの特徴がある。
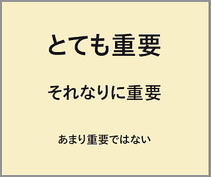
重要なものほど目立つ いちばん重要なことが大きく、太く、目立つ色をしており、大きな余白で区切られたり、ページの上の方にあったり、またはその複数であったりする。

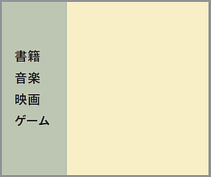
論理的に関係するものが視覚的にも関係している 共通点のあるものが同じ見出しに並んでいたり、同じスタイルで表示されていたり、ハッキリと区切られたエリア内に置かれていたりする。

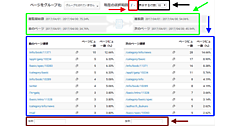
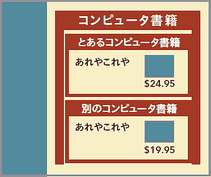
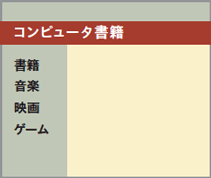
「入れ子」構造でどこが何の一部か見てわかる たとえば個別の書籍何冊かを「コンピュータ書籍」という名前のセクションでまとめて囲う。すると、それらの本が「コンピュータ書籍」に属するものであるということが反映される。同様に、個別の書籍のタイトルがその本の説明に属する部分を囲っている、など。

階層構造を見た目でわかるようにすることは、特に目新しい手法ではない。たとえば新聞を見てみれば、強調や入れ子構造などが使われているとわかるだろう。同じ幅の下にあるからこの写真はこの記事のもの、それからこの記事の見出しがいちばん大きくて目立つ位置に置かれているから最重要、といったように、読者が記事の内容に目を通す前から内容が把握できるように作られている。
私たちは毎日階層構造を目にし、自分でも気が付かないほど瞬間的に分析している。分析ができなくなってはじめてそのことにうっすらと気がつく。つまり、見た目で構造が理解できない(または構造がない)ために考えざるをえなくなった時だ。
すなわち、見た目の階層構造がうまく作られているページとは、一目でコンテンツの内容や重要度がわかるようにあらかじめ処理して作られており、苦労せずに読めるものということになる。


一方、どれも同じぐらい重要に見えるなど、見た目でわかる階層構造がないページでは、流し読みにも多くの時間がかかってしまう。単語やフレーズを拾い、何が重要でどう構成されているのかを自分で検討しなければならなくなる。これではかなりの手間だ。
たとえば見出しが別の部分に少し飛び出しているといったように、見た目の階層構造にわずかでも問題があるようなページは、不注意に書かれた文章を読むのと似たようなものである(「ビルはぐらつく猫をテーブルに放した」など)。
文章が言わんとしていることを察することはできても、読者はしばらく無用な思考を強いられることになる。
超明快 Webユーザビリティ
―― ユーザーに「考えさせない」デザインの法則
明白で使いやすいサイトを実現するには? → ユーザーに考えさせちゃダメ!
Apple、Bloomberg、Lexus などを顧客としてきた、ユーザビリティコンサルタントの第一人者にして激安ユーザーテストの伝道師 スティーブ・クルーグが説く、 ユーザーに「考えさせない」サイトの作り方。
20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版『超明快 Webユーザビリティ』(ビー・エヌ・エヌ新社 刊)です。