この記事は、書籍『超明快 Webユーザビリティ』の一部をWeb担向けに特別に公開しているものです。
この記事では、書籍の第5章「不必要な言葉を省く 『書かない』という技術」の内容をお届けします。
“各ページの言葉を半分に削れ。さらに残りの半分を削れ。”
―クルーグのユーザビリティ第三法則
私が大学で学んだ5つか6つの事柄のうち、もっとも長く記憶に残っており、また役に立っていることは、E. B. ホワイトの『英語文章ルールブック(The Elements of Style)』に書かれていた17番目の法則である。
17. 不必要な語は省く
勢いのある文章は簡潔である。段落中に不必要な文があってはならず、文中に不必要な語があってはならない。これは製図に無駄な線が存在するべきではなく、機械に不必要な部品が存在するべきではないのと同じ理由による1。
ほとんどのWebページを見るにつけ、多くの言葉がどうせ誰も読みはしないのに、ただ空白を埋めるためだけに存在しているという事実にはがく然とさせられる。そうした余計な言葉は、存在するだけで読まないと理解できないとでもいうかのような暗示をユーザーに与える。その結果、実際にはそれほどでもないページが面倒そうなものに見えてしまう。
私の第三法則は、大げさに聞こえるかもしれないがあえてこうした。実際には言葉の半分を削るというあたりが現実的な目標になるだろう。ほとんどのWebページは、半分までなら一切価値を減じることなく語数をたやすく圧縮できると私は考えている。残りの半分を削れというのは、とにかく徹底的にやれという私なりの強調である。
誰も読まないような言葉はすべて取り払ってしまった方が、以下のような利点を得られる。
ページの「雑音」レベルが減る。
有意義なコンテンツがより目立つ。
ページが短くなり、スクロールなしでより多くのことがユーザーに伝わる。
無論、WebMD.comの医薬品情報やNYTimes.comの記事をもっと短くしろと主張しているのではない。しかし、文章が無駄に長くなりがちな分野も存在するのだ。
無駄口、死すべし
何が無駄口かは誰でも一目でわかる。サイトへ「ようこそ」とか、そのサイトの素晴らしさを説明しようとするとか、今アクセスした場所で何を見ることになるのかわざわざ説明してくれるといった、冒頭部分の能書きだ。
無駄口かどうか確信できなければ、間違いのない確認テストがある。読んでいる時に頭の中で「あーはいはい」などとひそかな声が聞こえてきたら、それが無駄口である。
無駄口の大半は、ダメなパンフレットに書かれた自己満足的な宣伝文同然だ。良質の宣伝コピーとは違って有益な情報がなく、ただの自己賛美に注力してしまう。何がスゴいのかの説明もない。
Webの場合、トップページ(ほとんどは「ようこそ……」で始まる段落)でたまに見かけるほか、サイトの各セクションにあるフロントページ(セクションフロント)でよく見られる。セクションフロントは多くの場合単なるリンクの目次であり、実質的なコンテンツがないので、無駄な言葉で埋める誘惑にかられるのかもしれない。しかし、仮に出版社の編集担当が何か文章を書き足す義務感にかられ、目次に「本書では〇〇や××、□□などに関する多くの興味深い章をご用意しております。お楽しみください」などと書きこんだところで、その効果はどれほどだろうか。
無駄口とは雑談に近いものだ。内容はどうでもよく、単に社交的な雰囲気にするためのものである。が、ユーザーの大部分はそんなことをしている時間がない。すぐにでも本題に入ってほしいのだ。したがって、無駄口は省いてしまっていいし、実際、省くべきである。
説明文も死すべし
不必要な言葉のもうひとつの隠れ家が説明文だ。説明文については、たったひとつのことを知っておけばいい。すなわち、誰も読まない。少なくとも、「試行錯誤」が何度も失敗するまでは。仮に読んでもらえた場合でも、文章がくどければ、ユーザーに必要な情報を見つけてもらえる可能性はきわめて低い。
だから、全部を一目瞭然で理解できるか、それに近いものにすることで、そもそも説明がいらないサイトを構築するべきだ。どうしても必要なら、最低限まで切り落とすべきである。
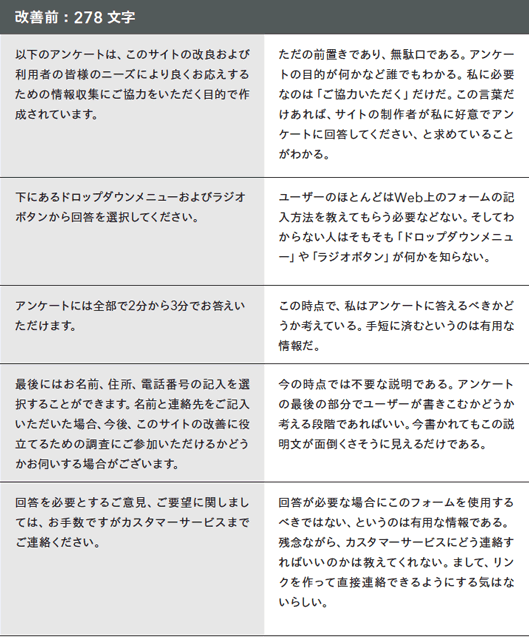
たとえば、あるサイトアンケートの冒頭でこんな文章を見つけた。
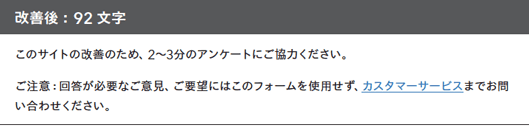
さて、これを有用なものに作り替えるには相当過激な刈り込みが必要そうだ。
いよいよ次のステージへ
ここまでの数章では、Webサイトを構築するとき念頭に置いておくべき基本原則を伝えようと書いてきた。
次の2章では、これらの基本原則をWebデザインにおける2大重要テーマ、すなわちナビゲーションとトップページにおいてどう応用していくかを見ていこう。長い章になるので、昼食をとりながら読む準備でもしておいた方がいいだろう。
超明快 Webユーザビリティ
―― ユーザーに「考えさせない」デザインの法則
明白で使いやすいサイトを実現するには? → ユーザーに考えさせちゃダメ!
Apple、Bloomberg、Lexus などを顧客としてきた、ユーザビリティコンサルタントの第一人者にして激安ユーザーテストの伝道師 スティーブ・クルーグが説く、 ユーザーに「考えさせない」サイトの作り方。
20か国で翻訳、累計45万部超の世界的ベストセラー、ウェブ&モバイルユーザビリティの定番書『Don't Make Me Think』の日本語版『超明快 Webユーザビリティ』(ビー・エヌ・エヌ新社 刊)です。