1年でページ読み込み時間が22%も低下した小売業のWebサイト

技術本部 コンサルタント
増山 誠氏
日本ラドウェアは、イスラエルに本社を置くラドウェア社の子会社で、2000年に設立された。ラドウェア社はアプリケーションデリバリーのリーディングカンパニーとして世界中で高い評価を獲得し、850名を数える従業員のうち、R&D関連が300名を占めるなど高い技術力を誇る。日本でも、DDoS対策ツールにおいて、2012年時点でマーケットシェアNo.1を獲得しているという。
まず増山氏は、「Webパフォーマンスのトレンドについて述べたい
」として、ラドウェアが四半期ごとに発表しているWebパフォーマンスレポート「Eコマースのページ速度とWebパフォーマンス」を紹介した。これは、アレクサランキング(Webサイトのアクセス量、訪問者数などのランキング調査)の小売業の主要サイトを対象に、Webサイトのパフォーマンス測定サービス「WebPageTest.org」を利用して、次の指標を調査したものである。
- ロード時間
- リソース数・コンテンツサイズ
- 操作開始時間
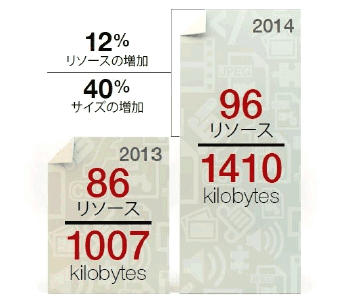
“ロード時間”とはWebサイトの表示が完結するまでの時間だ。同レポートでは、前述したアレクサランキングのトップ100のサイトにおけるロード時間が、2013年1月は8.2秒だったものが、2014年1月では10秒と、約22%もの速度低下が見られたとしている。これらの速度低下は、何が原因で起こったのだろうか。それは、リソース数・コンテンツサイズの増加によるものだ。
リソースとは、CSSやJavaScript、画像や音声などのWebページを構成する要素だ。ページを構成するリソース数が増せば、それだけページ表示に時間がかかってしまう。また、昨今はリッチコンテンツ化が進み、コンテンツサイズが大きくなっていることも表示速度低下の要因だ。
2013年と比較して、2014年にはリソース数は12%の増加、コンテンツサイズは40%の増加を観測しています。Webサイトがよりリッチに、また複雑な構成になったということでしょう(増山氏)

操作開始時間がわずか2秒遅いだけで、直帰率は50%も増加

「操作開始時間」(Time to Interact)とは、主要なコンテンツがロードされて使用可能になるまでの時間を指す。たとえば、問い合わせページであれば、主要なコンテンツは「問い合わせフォーム」へのリンクだ。そのリンクをユーザーが操作できるようになるまでの時間を操作開始時間という。
ラドウェアのレポートによると、アレクサランキングのトップ100のサイトにおける操作開始時間はほぼ5秒で、昨年比横ばいである。ただし、本来、操作開始時間の理想的な数値は3秒と言われているが、トップ100のサイト中、3秒以内に収まるサイトはわずか20%に留まっているという。
では、操作開始時間が3秒以内に収まらなかった場合、どのような影響があるのだろうか。増山氏によると下記の通りだ。
- 過半数(57%)のユーザーがそのサイトから離脱
- 80%のユーザーは、そのサイトを再訪しない
- 不満が伝染し、サイトの集客に悪影響を及ぼす
もちろん、3秒はあくまで及第点であり、早いに越したことはない。
操作開始時間が1秒のサイトと3秒のサイトを比較しても、3秒のサイトは1秒のサイトに比べ、ページビューが22%低下、コンバージョン率は38%低下、直帰率は50%上昇してしまうというデータがあります(増山氏)
進まないWebサイトの表示高速化対策
このように、多くのWebサイトでは、ロード時間や操作開始時間に課題を抱えており、パフォーマンスの向上は重要課題の1つだ。しかし、増山氏は、「サイトの表示高速化については、十分に対策がとられているとは言いがたい現状
」だと語る。
たとえば、コンテンツ配信最適化サービスの「CDN(Contents Delivery Network)」の活用については約80%と横ばいだ。画像圧縮処理についても、WebPageTest.orgでA等級を獲得できたのはわずか9%であった。
しかし、これらはワールドワイドの調査資料にすぎない。日本においては、ドメスティックな事業展開が多いこと、国土面積が狭いこと、インターネット環境が良いことなどにより、Webサイトのパフォーマンスにさほど課題はないという認識を持っている読者も多いかもしれない。しかし、増山氏は、「月刊ネット販売」が調査した、日本のネット販売売上高トップ10のEコマースサイトについても前述と同様の調査を行い、10サイトの平均ロード時間は4秒であり、3秒以内にロードできたのは4サイトだけだったと語る。パフォーマンス向上の課題は、日本の事業者にとっても決して無関係ではない。
そこで増山氏が紹介するのが、日本ラドウェアのWebサイトやWebベースのアプリケーションのコンテンツを最適化するソリューション「FastView(ファストビュー)」だ。
Webサイトの表示高速化メリット
増山氏は、FastViewの導入事例を交えながら、Webサイトを高速化するメリットを3つ解説した。
1. 収益性の向上
増山氏によると、Webサイトの表示高速化は、「アクセス数の増加」「顧客満足度の向上」「離脱率の低下・コンバージョン率の向上」をもたらす。つまり、Webサイトのパフォーマンスを向上させることは、そのままオンラインビジネスの収益に直結するのだ。「Amazonでは、レスポンスタイムが0.1秒向上したら1%収益がアップすると言われています
」(増山氏)。
自動車部品販売会社のEコマースサイト「AutoAnything.com」では、FastViewを導入して、ロード時間を約50%短縮させることに成功し、その結果としてコンバージョン率は9%向上、一回に購入する金額も11%増加、全体の売上は13%増加したという。
2. インフラコストの削減
2つ目のメリットは「インフラコストの削減」だ。FastView圧縮機能を使用してコンテンツサイズを削減するとともに、ブラウザのキャッシュ機能を使用し不要なリクエストを削減することで、CDNやクラウド基盤など従量課金のインフラコスト削減や、サーバの負荷軽減も図ることができる。
3. コード最適化工数の削減
3点目のメリットは、ディー・エヌ・エー(DeNA)の事例を通して語られた。増山氏によると、DeNAは、同社のショッピングサイト「DeNAショッピング」にFastViewを導入することにより、モバイル環境におけるレスポンスタイムを従来比で52.25%向上できたという。離脱率は低下し、コンバージョン率は向上、運用コストの削減も実現できた。
それに加えて、DeNAのEC事業本部 ショッピング事業部 UXデザイングループの長谷川氏のコメントによると、DeNAではFastView導入以前は、ソースコードを最適化するために専用の最適化部隊を組織して対応していたという。しかし、FastView導入後は、自動的に最適化が行えるようになったため、メンテナンスコストを20~30%削減できたという。
CDNとFastViewは共存可能
増山氏は、「DeNAはFastViewの導入により50%のページ表示速度の高速化に成功したが、実際は20~40%が平均的なところだろう」と述べている。
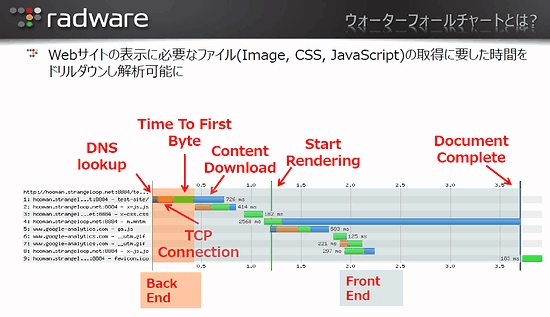
すでにCDNを導入している企業では、CDNとFastViewが競合しないのだろうか。結論から言うと、競合しないと増山氏は説明する。CDNを導入している企業でも、FastViewを利用すればさらなる高速化が可能だと、増山氏は「ウォーターフォールチャート」を利用してそれを説明する。ウォーターフォールチャートとは、Webサイトの表示に必要な画像、CSS、JavaScriptなどの読み込みに、それぞれどれだけの時間がかかるのかを示すため、Y軸にそれぞれのコンテンツを置き、X軸に表示のブロセスを色分けして表示したものである。

中央の緑のライン、“Start Rendering”は何かしらのファイルがWebサイトに表示されはじめた状態であり、“Document Complete”がビジュアル的にすべてのファイルが表示された状態を指す。FastViewはこの、何かが表示され始める緑のラインの短縮に効果を発揮する。CDNがデータ通信時間を短縮することによって高速化を実現するのに対し、FastViewはラウンドトリップタイム(通信の往復時間)を大幅に削減することによって、ブラウザでの表示速度を向上するのだ。
増山氏は、実際に、CDNだけだと表示時間が5.7秒かかったページに、FastViewを適用したところ表示時間が2.1秒まで短縮できた事例を紹介し、「CDNとFastViewは競合する製品ではなく、共存可能な補完テクノロジーである
」とした。
Webサイトの表示速度を向上する4つの方法
では、具体的にFastViewはどのようにしてWebサイトの表示速度の向上を図るのだろうか。増山氏は、表示速度を遅くする問題点を4つあげ、FastViewがそれぞれに対して行う対策を述べた。
Webサイトの表示速度を遅くする問題点
- レイテンシー(遅延)
- ペイロード(コンテンツサイズ)
- キャッシュ(ブラウザキャッシュ)
- レンダリング(ブラウザ上の描画プロセス)
1つ目は「レイテンシー(遅延)」だ。ネットワークに遅延が発生した場合、ラウンドトリップごとにその影響を受けてしまう。FastViewは、ラウンドトリップ数の削減を図ることによってその影響を最小化する。
2つ目は、「ペイロード(コンテンツサイズ)」である。日本のネット環境は恵まれているとはいえ、ユーザーの回線、ラストマイルの帯域は必ずしも十分ではない。FastViewは自動的にコンテンツサイズを削減する。
3つ目は、「キャッシュ(ブラウザキャッシュ)である。キャッシュ可能なコンテンツであっても、適切にヘッダーが設定されておらず、有効化されていないケースは多い。それに対してFastViewは、ダイナミックにキャッシュの可否を判断してキャッシュさせるという技術を利用している。
最後は「レンダリング(ブラウザ上の描画プロセス)」だ。HTMLの記述によりブラウザの処理に遅延が生じてしまうケースがある。FastViewは、自動でHTMLを最適化し遅延を抑える。
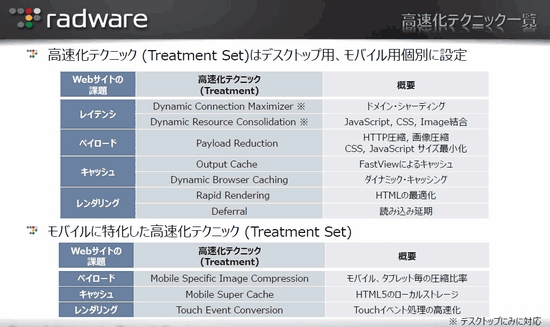
これらの手法を組み合わせることで、パフォーマンスを格段に上げることができるのだ。その他にも、FastViewが有する高速化テクニックは多岐にわたり、デスクトップ、モバイル用それぞれに設定できる高速化テクニックのほか、モバイルのみに特化した高速化テクニックも提供している。

増山氏は最後に、「FastViewは、端末やブラウザごとにコンテンツを最適化できるソリューション。すべてのプロセスはオフラインで処理されるため、ユーザーからはシームレスでストレスがありません。モバイルに特化した高速化テクニックを提供できるのも大きな特長です。ぜひFastViewによって、“収益増大”と“コスト削減”などを実現していただきたい
」と講演を締めくくった。
日本ラドウェア株式会社
http://www.radware.co.jp/

































