Webサイトパフォーマンスの可視化でボトルネックを改善/読者のサイトをプロが診断
CSSスプライト、イメージマップ、gzip圧縮などの専門用語も覚えていくといいだろう。
2009年11月24日 9:00
Web担3周年を記念した読者プレゼント企画の中でも、Web担ならではのプレゼントだった、各分野のプロによるあなたのサイト診断レポート。まずは、株式会社サムライズ提供のプレゼント「あなたのサイトのWebサイトパフォーマンス診断 Experience First」から、当選者の発表と結果レポートをお届けします。
申し込みサイトのなかから当選してパフォーマンス測定&アドバイスをゲットしたのは、次の3サイトです。
- アルネットホーム
- ビートップス
- 鍵のハイパーレスキュー
当選、おめでとうございます! では、1サイトずつ、株式会社サムライズ提供のWebサイトパフォーマンス測定ツール「Experience First」を用いて解析を行った3サイトの診断結果とアドバイスをお届けしていきましょう。
当選サイトのWeb担当者さんにはもちろん、それ以外の方にも参考になる情報が満載ですよ。
パフォーマンス測定に関する調査概要やレポート内で解説している数多くの専門用語、またExperience Firstの製品情報は記事末尾でまとめて紹介しているのでそちらも参考にしていただきたい。
本診断では、国内のさまざまな拠点・接続環境に設置されたパソコンから対象サイトへのアクセスを試み、応答時間や通信状態を定点調査した。接続の過程で得られるサイトのさまざまな情報をもとに、通信状況をウォーターフロー図で可視化することで、サイトのボトルネックを割り出しパフォーマンス改善がねらえるポイントをピックアップして解説している。
ケーススタディ1:アルネットホーム

アルネットホームのトップページ(www.alnethome.com/)は、ページ総容量433KB、HTTPリクエスト数52(※測定時点の数値)の、今回測定した3サイトの中では2番目の容量を持つページとなる。3サイト中では、ちょっと手を入れることでパフォーマンスが改善される可能性を一番持っているサイトであった。
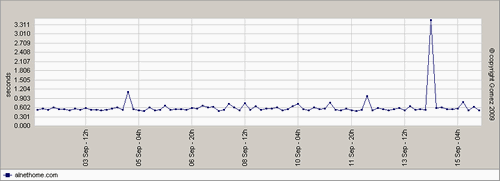
初めに、バックボーンテスト※1の結果から得られた、応答時間の平均値(4時間ごと)を示した折れ線グラフを確認していこう。
- 平均応答時間:0.608秒
- 最小応答時間:0.458秒
- 可用性:100%
- 標準偏差:0.2秒
9月14日に一度だけ応答時間が3秒を超えた以外は、測定結果の約95%が1秒以内に収まっている(平均応答時間:0.608秒)非常に安定したページだといえる。さらなる施策を講じるのであれば、応答時間にしきい値を設けて、応答時間が1秒以上になったらサイト担当者に、3秒以上ならチーム全員に自動でアラートメールを送信するといった運用監視を行うことでトラブル時に速やかに対応できる(この機能はExperienceFirstにも搭載されている)。
実際のユーザーはどう感じているのか
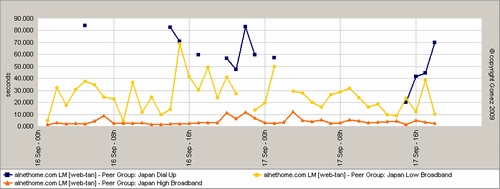
続いて、ラストマイルテスト※2でユーザーが実際に体験している応答時間を測定したのが次のグラフだ。バックボーンテストに比べて、さまざまなユーザー環境の違いが反映されたデータになっている。それぞれテストに使用されたパソコンの回線速度は以下の通り。
- ダイアルアップ接続(Dial Up):56kbps未満の低速回線
- 低速ブロードバンド接続(Low Broadband):56kbps以上512kbps以下の中速回線
- 高速ブロードバンド接続(High Broadband):512kbpsを超える高速回線
| 接続回線 | 平均応答時間 | 可用性 | エラー数 | テスト回数 |
|---|---|---|---|---|
| ダイアルアップ接続 | 59.184秒 | 75.00% | 6 | 24回 |
| 低速ブロードバンド接続 | 25.525秒 | 94.29% | 6 | 105回 |
| 高速ブロードバンド接続 | 4.198秒 | 99.47% | 1 | 189回 |
ダイアルアップ回線の平均応答時間は59.184秒で、可用性が75%と、当然だが回線速度の低下を受けて応答時間が長くなり、ユーザーエクスペリエンスの劣化を招いていることが確認できる。さらに、この応答時間の内訳を通信フェーズ毎に分けたのが以下の表だ。
| 通信フェーズ | ダイアルアップ接続 | 低速ブロードバンド接続 | 高速ブロードバンド接続 |
|---|---|---|---|
| 応答速度※3 | 59.184秒 | 25.525秒 | 4.198秒 |
| DNS Time※4 | 0.926秒 | 0.394秒 | 0.199秒 |
| Connect Time※5 | 26.412秒 | 15.311秒 | 2.062秒 |
| 1st Byte Time※6 | 28.848秒 | 14.049秒 | 2.811秒 |
| Content Time※7 | 56.604秒 | 17.796秒 | 2.687秒 |
回線速度が遅くなるにしたがって応答速度に対するContent Timeの比率が高まっている。つまり、中低速回線でのパフォーマンス低下を回避するためには、ページ容量をさらに小さくする必要があるのだ。さらに、Connect Timeの比率も回線速度の低下に比例して上昇しているが、後述するHTTP Keep Aliveという手法を用いることでこの問題は改善可能である。
アルネットホームへのプロのパフォーマンス改善ポイント
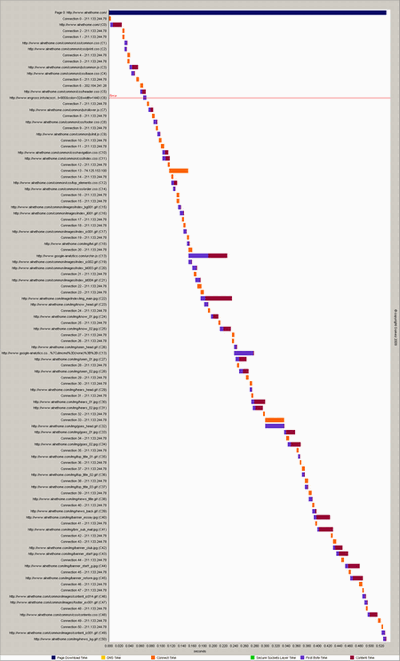
バックボーンテストの結果から代表的なデータを1つ選び、ウォータフォールグラフにしてさらに深い分析を行った結果が次ぎのとおりだ。
HTTP Keep Alive手法を用いた接続数の削減
このページを表示する過程で合計51個のHTTP接続が行われているが、HTTP Keep Alive※8が使用されていない。HTTP Keep Aliveとは、Webサーバーとの間で確立した接続をデータ転送終了後も維持することで、2回目以降のリクエストの接続処理を省略するためのテクニックだ。
HTTP Keep Aliveを活用することで、現状オブジェクトごとに開閉しているTCP接続の時間(グラフ上、オレンジ色で示されているConnect Time)を節約できる。接続合計51個の内、外部サイトへの接続(google-analytics.comの2つとengross.info)を除いたアルネットホーム(211.133.244.78)への接続が48個。その内、最初の2回以降である46回のTCP接続を回避できる。Connect Time 0.268秒の実に9割以上を削減できるだろう。
複数オブジェクトの組み合わせによるHTTPリクエスト数の削減
次に、このページ内のHTTPリクエストの数自体を減らせばページの表示に掛かる時間が短縮できる。このページでは以下のオブジェクトが読み込まれている。
- 画像:35個
- JavaScript:10個
- CSS:4個
画像はCSSスプライト※9やイメージマップ※10と呼ばれる手法を用いて画像を1枚に組み合わせれば、HTTPリクエスト数を減らすことが可能だ。また、10個のCSSと4個のJavaScriptはそれぞれ1個にまとめてファイル数を減らせば、さらにHTTPリクエストの数が削減できるため、表示速度の高速化を実現できる。
@importの使用回避でオブジェクト読み込みの適正化
グラフから、Google Analyticsへのデータ送信が、ページの読み込み開始直後に行われているのが確認できる(10行目)。Google Analyticsのトラッキング コードが</body>の直前に配置されているにもかかわらず、データが正しいタイミングで送信されていないのは、import.css内で@importが使われているからだと推測される。
Webページを上部から徐々に表示させることで、ユーザーエクスペリエンスを向上するためには、CSSファイルをソースの上方に記述する必要がある。import.cssは<head>タグ内に存在するが、import.cssを分析してみると@importを使用してさらに4つのCSSファイルをダウンロードしている。Internet Explorerは、CSSの読み込みが@importで指定されている場合には、それがHTMLの先頭部分にあったとしても、<link>タグをページの最後に記述してCSSを読み込んむ場合と同様の動きをするために、CSSファイルの読み込みが最後に実行され、ページ表示が遅れる可能性がある。また、Google Analyticsのページビュー数集計への影響も考えられる。
ファイル容量の圧縮で転送時間の短縮を
Content Timeを短縮するためには、フブラウザが読み込むァイルのサイズを小さくするのが良い。画像ファイルにはしっかりと圧縮をかけ、JavaScriptやCSSはコード内のコメントや改行を省くことで容量を縮小できる。コメントや適切な改行は開発者にとって必要不可欠だが、Webサイトパフォーマンスの観点では通信量を増加させる要因の1つとなってしまう。
また、HTTPレスポンスにgzip圧縮※11が実装されていない。HTMLファイル、10個のCSS、4つのJavaScriptの合計約72KBを圧縮することで、HTTPレスポンスの容量を小さくし、転送に必要な時間を短縮することが可能できる。これは、特に回線速度が遅いユーザーへには効果的だ。
404エラーによる不要なリクエスト・レスポンスの回避
ページオブジェクト読み込みの最初の方で、404エラーが発生している(グラフ上の赤線:Connection 6に対するレスポンス)。リンク先にファイルがないというエラー(HTTPレスポンス404)を受信するためだけに、HTTPリクエストを送信しているのだから、不要なリンクであれば削除したほうがいい。
他にも、オブジェクトに対するExpiresヘッダー※12を設定してブラウザキャッシュを活用する施策なども考えられる。